.gif)
어제는 안드로이드에서 collapsingToolbarLayout을 이용하여 움직이는 상단바를 만들어보았다.

움직이는 상단바를 위해 필요한 xml 구조
<CoordinatorLayout> << CollapsingToolbarLayout을 사용하기 위해서는 꼭 CoordinatorLayout을 사용해야함
<AppBarLayout> << appBarLayout 안에 CollapsingToolbarLayout을 넣음
<CollapsingToolbarLayout> << 스크롤시 접히거나 나타날 부분을 넣는 layout
<ImageView/> << 접히거나 나타날 이미지
<Toolbar/> << 접혔을 때에도 남아있을 툴바
</CollapsingToolbarLayout>
</AppBarLayout>
<ViewPager2/> << 스크롤할 뷰 (NestedScrollView나, RecyclerView도 가능)
</CoordinatorLayout>CoordinatorLayout :
FrameLayout의 특징을 갖는 레이아웃이다. (자식뷰끼리 겹쳐보일 수 있음)
CoordinatorLayout의 자식뷰에 behavior를 지정할 수 있는데,
behavior는 스크롤, 드래그, 스와이드, 플링 등, 뷰의 다양한 움직임이나 애니메이션에 따른 상호작용을 구현하기 위해 사용된다.
우리는 이 behavior 속성을 사용하여 뷰페이저 스크롤 시에 상단바가 반응하도록 만들어야 하므로, CoordinatorLayout을 사용해야 한다.
- 추가 : CoordinatorLayout안에 자식뷰를 배치하는 방법
CoordinatorLayout의 자식뷰는 anchor와 insetEdge속성을 가질 수 있다.
anchor는 CoordinatorLayout의 자식뷰 중 하나이어야 하며,
상대적인 위치에 뷰를 띄우는 용도로 사용된다.
insetEdge 속성을 이용하여 자식뷰들이 어떻게 배치될지 지정할 수 있고,
자식뷰가 겹칠 것을 대비해 dodgeInsetEdges 속성을 주면 뷰가 겹치지 않도록 배치할 수 있다.
AppBarLayout :
기본적으로 LinearLayout의 속성을 가지는 layout이다.
CollapsingToolbarLayout :
기본적으로 FrameLayout의 속성을 가지는 layout이다. 따라서 내부에 ImageView와 Toolbar를 넣으면 두 개의 뷰가 겹쳐보인다.
화면에 스크롤에 반응하여 접히거나 나타날 뷰들을 넣으면 된다.
xml 코드
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!-- parallax: 스크롤 시 접힘 -->
<androidx.appcompat.widget.AppCompatImageView
android:src="@drawable/bts"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
app:layout_collapseMode="parallax"/>
<!-- pin: 스크롤 시 고정 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
app:menu="@menu/menu_home_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<!-- 뷰페이저와 연결할 탭 -->
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.appbar.AppBarLayout>
<!-- 뷰페이저 (layout_behavior를 "@string/appbar_scrolling_view_behavior"로 설정해야함! ) -->
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>layout_scrollFlags="scroll|exitUntilCollapsed"
layout_scrollFlags는 화면을 스크롤 할 때, CollapsingToolbarLayout을 얼마나 가리고 보일 것인지 정하는 속성이며, 가질 수 있는 속성으로는 아래와 같은 것들이 있다.
- scroll : 사용자의 스크롤에 따라, 이 뷰가 화면에서 사라질 수 있음을 나타낸다. 이 값이 설정되지 않으면 이 뷰는 화면 위쪽에 항상 남아 있다.
- exitUntilCollapsed : 이 값이 설정되면 위쪽으로 스크롤하는 동안 minHeight에 도달할 때까지만 이 뷰가 사라진다. 그리고 스크롤 방향이 변결될 때까지는 minHeight 지점에 남아 있는다.
👆스크롤: Toolbar만 남기고 다 올림.
👇스크롤: 최상단까지 가면, CollapsingToolbarLayout 전체가 내려오기 시작.
- enterAlways : scroll 옵션과 같이 사용될 때, 위쪽으로 스크롤하는 경우는 전부 사라지고 아래쪽으로 스크롤하는 경우는 전부 다시 나타난다.
👆스크롤: Toolbar도 같이 올라감
👇스크롤: 스크롤 즉시, CollapsingToolbarLayout 전체가 내려오기 시작.
- enterAlwaysCollapsed : enterAlways와 유사하지만 아래쪽으로 스크롤하는 경우만 다르다. 즉, 아래쪽으로 스크롤할 때 스크롤되는 리스트의 끝에 도달했을 때만 이 뷰가 다시 나타난다. 만일 minHeight 속성을 설정하면 그 값에 도달했을 때만 이 뷰가 다시 나타난다. 이 옵션은 enterAlways와 scroll 모두를 같이 사용할 때만 동작한다.
👆스크롤: Toolbar도 같이 다 올림.
👇스크롤: 최상단까지 가면, CollapsingToolbarLayout 전체가 내려오기 시작.
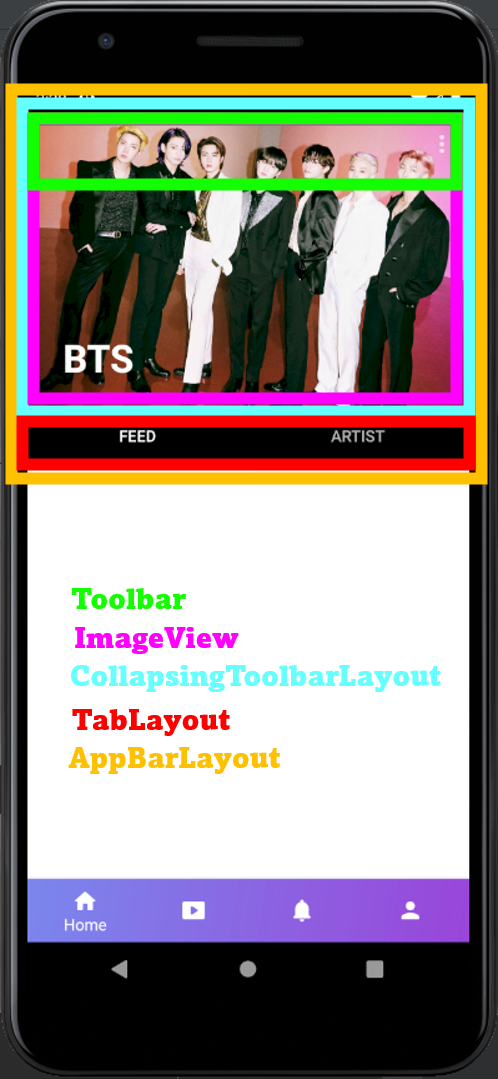
이미지 구조는 아래 사진과 같다.

JAVA 코드
public class ExampleFragment extends Fragment {
Fragment fragment1, fragment2;
final int NUM_PAGES = 2;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_example, container, false);
fragment1 = new FeedFragment();
fragment2 = new ArtistFragment();
// 툴바에 타이틀 넣기
Toolbar toolbar = view.findViewById(R.id.toolbar);
toolbar.setTitle("BTS");
// 뷰페이저에 어댑터 연결
ViewPager2 viewPager2 = view.findViewById(R.id.viewPager2);
viewPager2.setAdapter(new viewPagerAdapter(this));
viewPager2.setCurrentItem(0);
// 탭과 뷰페이저 연결
TabLayout tabLayout = view.findViewById(R.id.tabLayout);
TabLayoutMediator tabLayoutMediator = new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
if(position == 0) {
tab.setText("Feed");
} else {
tab.setText("Artist");
}
}
});
tabLayoutMediator.attach();
return view;
}
// 뷰페이저2 어댑터
private class viewPagerAdapter extends FragmentStateAdapter {
public viewPagerAdapter(Fragment fragment) {
super(fragment);
}
@NonNull
@Override
public Fragment createFragment(int position) {
if(position == 0) {
return fragment1;
} else {
return fragment2;
}
}
@Override
public int getItemCount() {
return NUM_PAGES;
}
}
}
뷰페이저의 height를 wrap_content로 지정하면 오류가 생기네요... match_parent로 지정 했을 때는 정상작동이 되던데 혹시 이유를 알 수 있을 까요 ?