#11일차 2021.07.01
- 모든 공부 내용은 '생활코딩 > WEB > WEB3 - Node.js-Express' 강의 내용을 바탕으로 정리했다.
- [수업 소스코드는 Node.js 수업에 의존한다.]
[Express]
-
Express 설치하기
npm install express --save
-
Hello world 예제 실행하기
main.js
var express = require('express')
var app = express()
//app.get('/', (req, res) => res.send('Hello World!'))
app.get('/', function(req, res) {
return res.send('/');
});
app.get('/page', function(req, res) {
return res.send('/page');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!')
});main.js 실행 결과
localhost:3000으로 확인한 결과

localhost:3000/page로 확인한 결과(routing 구현)

콘솔창 실행 결과

- 홈페이지 구현하기
Node.js 강의 때 사용했던 코드 중 home애 관련된 코드를 이식했다.
main.js
var express = require('express')
var fs = require('fs');
var template = require('./lib/template.js');
var app = express()
//app.get('/', (req, res) => res.send('Hello World!'))
app.get('/', function(request, response) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.send(html);
});
});
app.get('/page', function(req, res) {
return res.send('/page');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!')
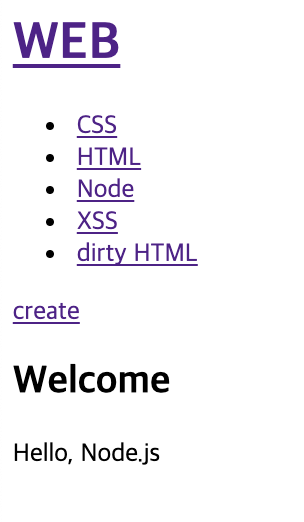
});main.js 실행 결과
이전 강의인 node.js로 실행한 결과와 같은 페이지가 동작한다.