#13일차 2021.07.12
- 모든 공부 내용은 '생활코딩 > WEB > WEB3 - Node.js-Express' 강의 내용을 바탕으로 정리했다.
- [수업 소스코드는 Node.js 수업에 의존한다.]
[Express]
- Express 미들웨어의 사용(body parser)
미들웨어는 소프트웨어를 개발할 때 다른 개발자가 만든 소프트웨어를 부품으로 쓸 수 있게 해준다. Third-party middleware는 express가 공식적으로 만든 것이 아닌 다른 개발자가 만든 미들웨어를 뜻한다.
미들웨어의 예로 body-parser를 사용해보았다.
body : 웹 브라우저에서 요청한 정보의 본체.
body-parser : body를 분석해 필요한 형태로 가공해주는 프로그램.
body-parser 설치하기
npm install body-parser --save
body-parser는 사용자가 전송한 post 데이터를 내부적으로 분석해서 모든 데이터를 받아서 create_process, update_process, delete_process의 callback 함수를 호출한다.
main.js
var express = require('express')
var app = express()
var fs = require('fs');
var path = require('path');
var qs = require('querystring');
var bodyParser = require('body-parser');
var sanitizeHtml = require('sanitize-html');
var template = require('./lib/template.js');
app.use(bodyParser.urlencoded({ extended: false }));
//route, routing
//app.get('/', (req, res) => res.send('Hello World!'))
app.get('/', function(request, response) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.send(html);
});
});
app.get('/page/:pageId', function(request, response) {
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var sanitizedTitle = sanitizeHtml(title);
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
});
var list = template.list(filelist);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
<a href="/update/${sanitizedTitle}">update</a>
<form action="/delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.send(html);
});
});
});
app.get('/create', function(request, response){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.send(html);
});
});
app.post('/create_process', function(request, response){
var post = request.body;
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
});
});
app.get('/update/:pageId', function(request, response){
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.send(html);
});
});
});
app.post('/update_process', function(request, response){
var post = request.body;
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.redirect(`/?id=${title}`);
})
});
});
app.post('/delete_process', function(request, response){
var post = request.body;
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.redirect('/');
});
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!')
});- Express 미들웨어 사용(compression)
compression 미들웨어를 사용해 컨텐츠 압축해서 전송하기
compression 설치하기
npm install compression --save
compression을 호출하면 미들웨어를 리턴한다. 해당 미들웨어가 app.use로 장착된다. 애플리케이션은 요청이 들어올 때마다 body parser가 호출되고 compression이 실행된다.
main.js
var express = require('express')
var app = express()
var fs = require('fs');
var path = require('path');
var qs = require('querystring');
var bodyParser = require('body-parser');
var sanitizeHtml = require('sanitize-html');
var compression = require('compression')
var template = require('./lib/template.js');
app.use(bodyParser.urlencoded({ extended: false }));
app.use(compression());
//route, routing
//app.get('/', (req, res) => res.send('Hello World!'))
app.get('/', function(request, response) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.send(html);
});
});
app.get('/page/:pageId', function(request, response) {
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var sanitizedTitle = sanitizeHtml(title);
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
});
var list = template.list(filelist);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
<a href="/update/${sanitizedTitle}">update</a>
<form action="/delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.send(html);
});
});
});
app.get('/create', function(request, response){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.send(html);
});
});
app.post('/create_process', function(request, response){
var post = request.body;
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
});
});
app.get('/update/:pageId', function(request, response){
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.send(html);
});
});
});
app.post('/update_process', function(request, response){
var post = request.body;
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.redirect(`/?id=${title}`);
})
});
});
app.post('/delete_process', function(request, response){
var post = request.body;
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.redirect('/');
});
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!')
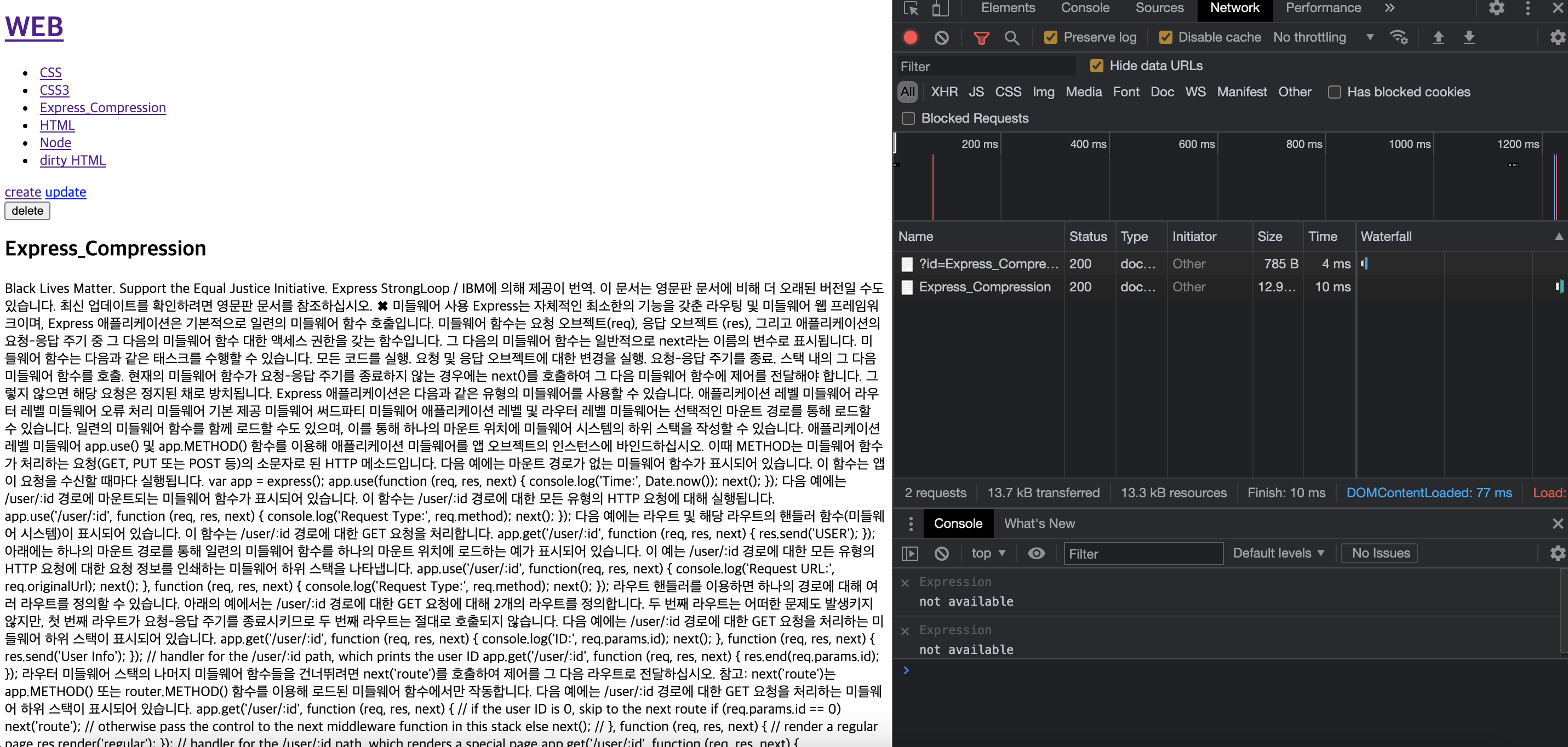
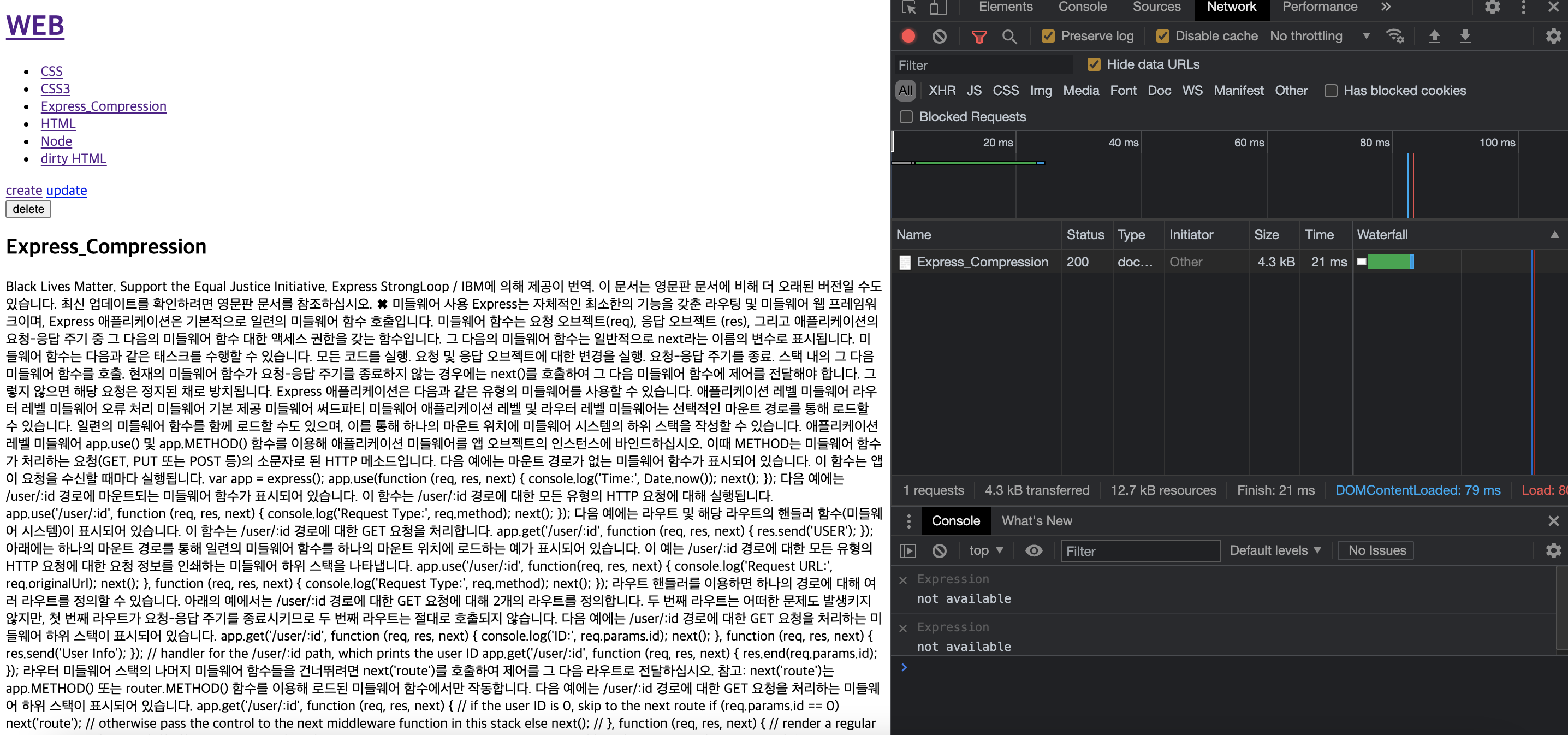
});main.js 실행 결과
12KB가 넘는 컨텐츠의 용량이 4.3KB로 압축되어 전송된 것을 확인할 수 있다.