#2일차 2021.06.17
- 모든 공부 내용은 '생활코딩 > WEB > WEB2 - Node.js' 강의 내용을 바탕으로 정리했다.
- [수업 소스코드 확인]
[Node.js]
URL로 입력된 값 사용하기
- Query string에 따라 다른 정보 보여주기
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
console.log(queryData.id);
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
response.end(queryData.id);
});
app.listen(3000);'http://localhost:3000/?id=HTML' 로 확인한 실행 결과(main.js)
- http://localhost:3000/?id=HTML라고 입력 후 결과 확인하면, ?id = '입력한 값'에서
'입력한 값'에 해당하는 내용을 화면에 출력해준다.

main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id;
console.log(queryData.id);
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`;
response.end(template);
});
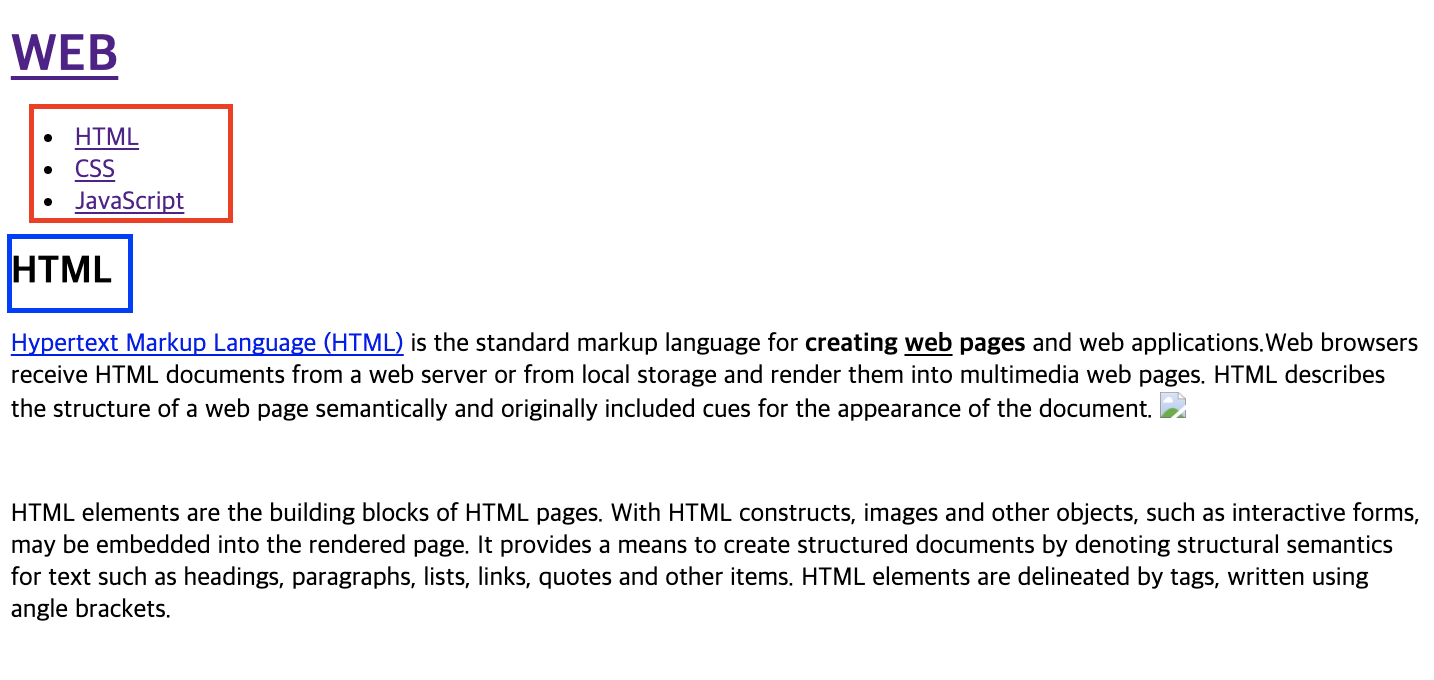
app.listen(3000);main.js 실행 결과
- 빨간색 박스에서 선택한 항목에 따라 파란색 박스의 내용인 h2 태그에 해당하는 제목이 변경된다.
- href 태그를 /?id='사용자 입력' 으로 변경하여 해당 항목으로 이동할 수 있게 되었다.
- title 변수를 생성하고 queryData.id를 대입하여 title을 사용자가 선택하는 항목에 따라 변경할 수 있게 되었다.

파일 읽어오기
fileread.js
var fs = require('fs');
fs.readFile('sample.txt', 'utf8', function(err, data){
console.log(data)
});fileread.js 실행 결과
- sample.txt 파일을 생성하고 이를 Node.js readFile 기능을 활용하여 읽어온다.

배운 것 활용해보기
파일에 본문을 저장하고 Node.js의 파일 읽기 기능을 이용하여 본문을 구현한다.
- 새 폴더(data)를 생성해서 html가 없는 텍스트 파일인 'HTML', 'CSS', 'JavaScript'를 저장했다.(data 폴더 안 내용은 실행될 때마다 읽기 때문에 변경이 될 때마다 실시간으로 반영됨.)
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id;
console.log(queryData.id);
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.end(template);
})
});
app.listen(3000);실행 결과는 원래 실행되던 것과 동일하다.
fs.readFile에 해당 본문의 위치를 지정한 후 사용자가 입력할 때마다 입력한 내용에 해당하는 본문을 읽어온다.
