gw를 학습 하게된 계기?
bff 시스템의 오너십 문제를 겪은 적이 있었다.
gw가 왜 필요한지, 장단점이 무엇인지, 뭘 몰라서 문제를 겪고 있는지를 알고 싶었다.
출처 :
마이크로서비스 패턴 (책)
본 내용은 책내용의 8장을 정리 한 것이다.
함께 보면 좋은 내용
요 영상도 한번 시청해 보면 좋겠다. 같은책을 가지고 운영노하우를 설명해주고 있다. 그리고 API GW와 API GW 패턴의 차이도 설명해주는데 도움이 되었다.
API Gateway Pattern에는 API Gateway가 없다
요 링크는 저자 크리스리처드슨이 운영하는 사이트
microservices.io
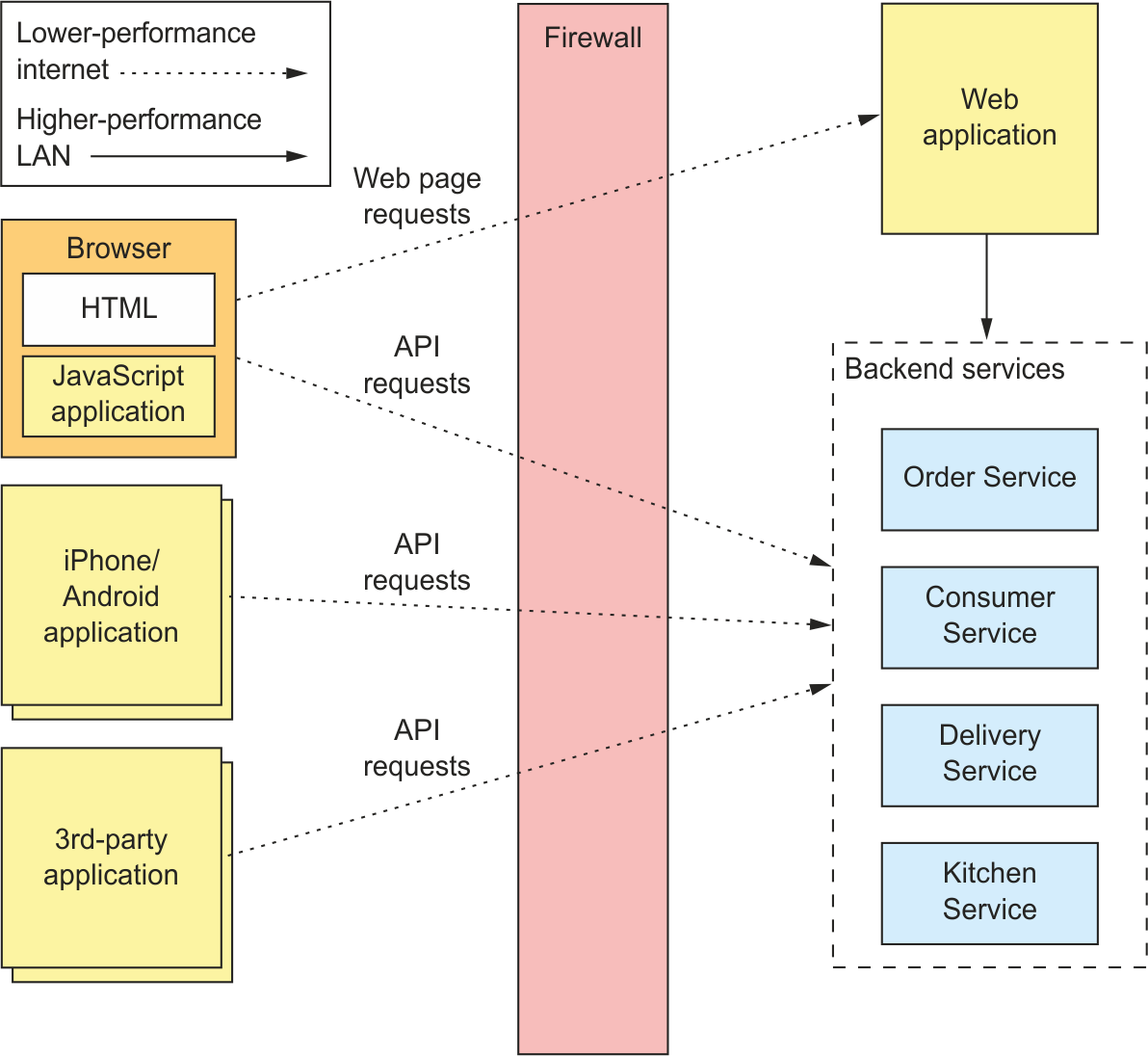
8.1 외부 API 설계 이슈
- API가 잘게 나뉘어져 있으면 여러번 요청 해야함. UX 저하 유발
- 클라가 API 구조를 깊게 알고 만들어야하므로 나중에 변경이 어려움 (캡슐화 못함)
- 방화벽 외부는 저성능. (낮은대역폭 높은지연) 내부는 고성능 LAN

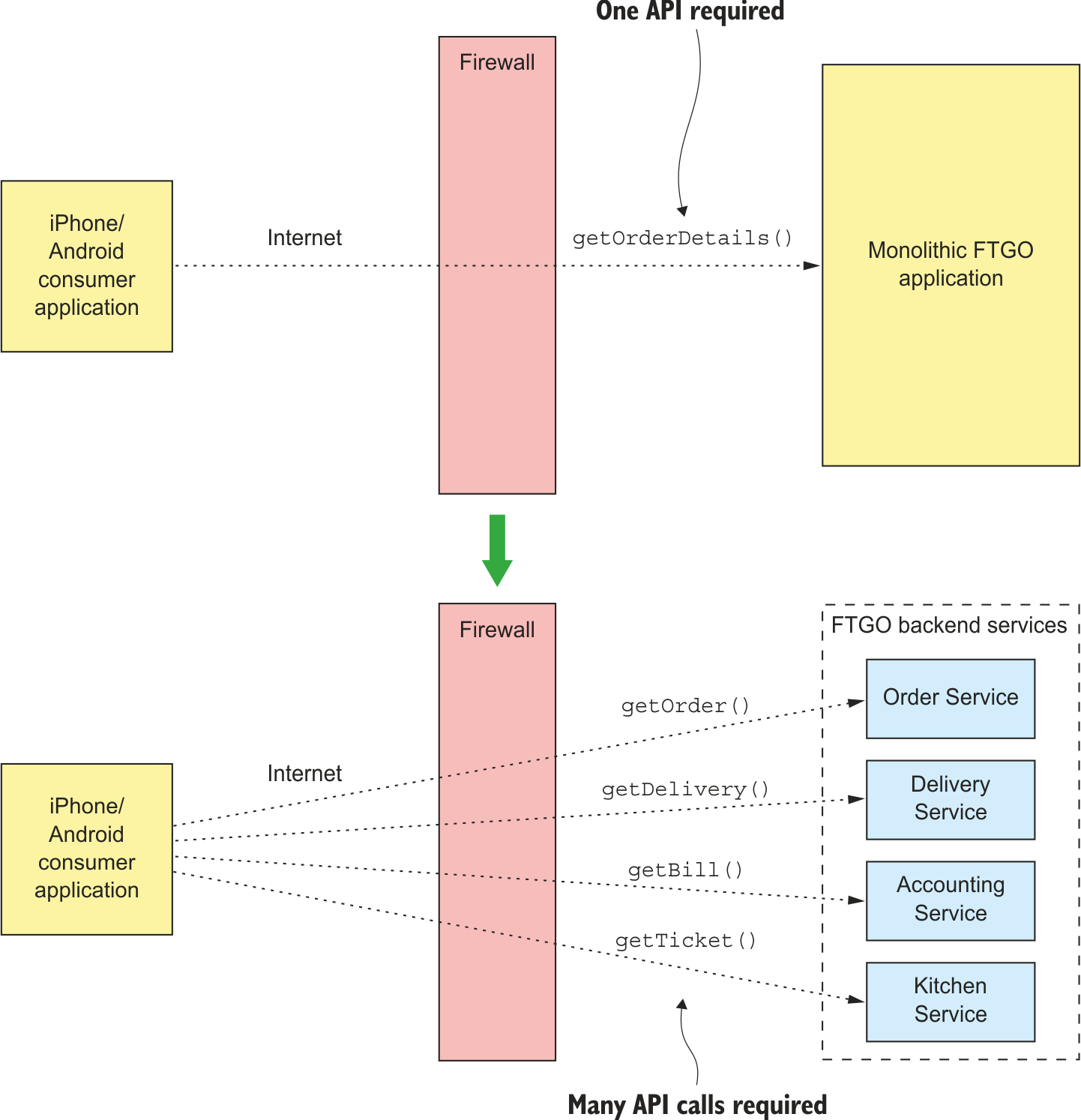
8.1.1 API 설계 이슈 (모바일)
조회 뷰를 만들때 마이크로서비스는 주문데이터가 여러 서비스에서 분산되어 있다.
- 주문 서비스 : 기본 주문 정보
- 주방 서비스 : 음식점 관점에서 주문 상태
- 배달 서비스 : 배달 상태, 예상 배달 시간, 현재 위치
- 회계 서비스 : 지불 상태
모바일 앱이 필요한건 API 1개인데, 여러 서비스를 조합해서 써야할까? (앱이 API 조합기 역할)
이는 심각한 문제점이 있다.

UX 저하
인터넷은 LAN 보다 대역폭도 낮고 지연시간은 100배는 더 길다.
순차 실행할수밖에 없는 상황이면 UX가 형편없어짐
전력소모 커짐 배터리 광탈
캡슐화 불가
복잡한 API 조합을 클라에서 알아야 함. (커플링 증가)
클라에 비친화적인 IPC도 있을수 있다.
- gRPC 기반 서비스
- AMPQ 같은 메시징 프로토콜
8.1.2 API 설계 이슈 (브라우저, 서드파티)
브라우저 기반 js 어플리케이션
- 네트워크 지연 문제
- 모바일앱보다 더 정교한 UI로 더 많은 조합의 API 가 필요
서드파티 애플리케이션
- 외부인터넷을 통해 접근하므로 역시나 네트워크 지연 문제 발생
- 안정적인 API 가 필요. 새버전으로 업그레이드를 강요할수 없음
- 퍼블릭 API 를 따로 가져가는것이 좋음
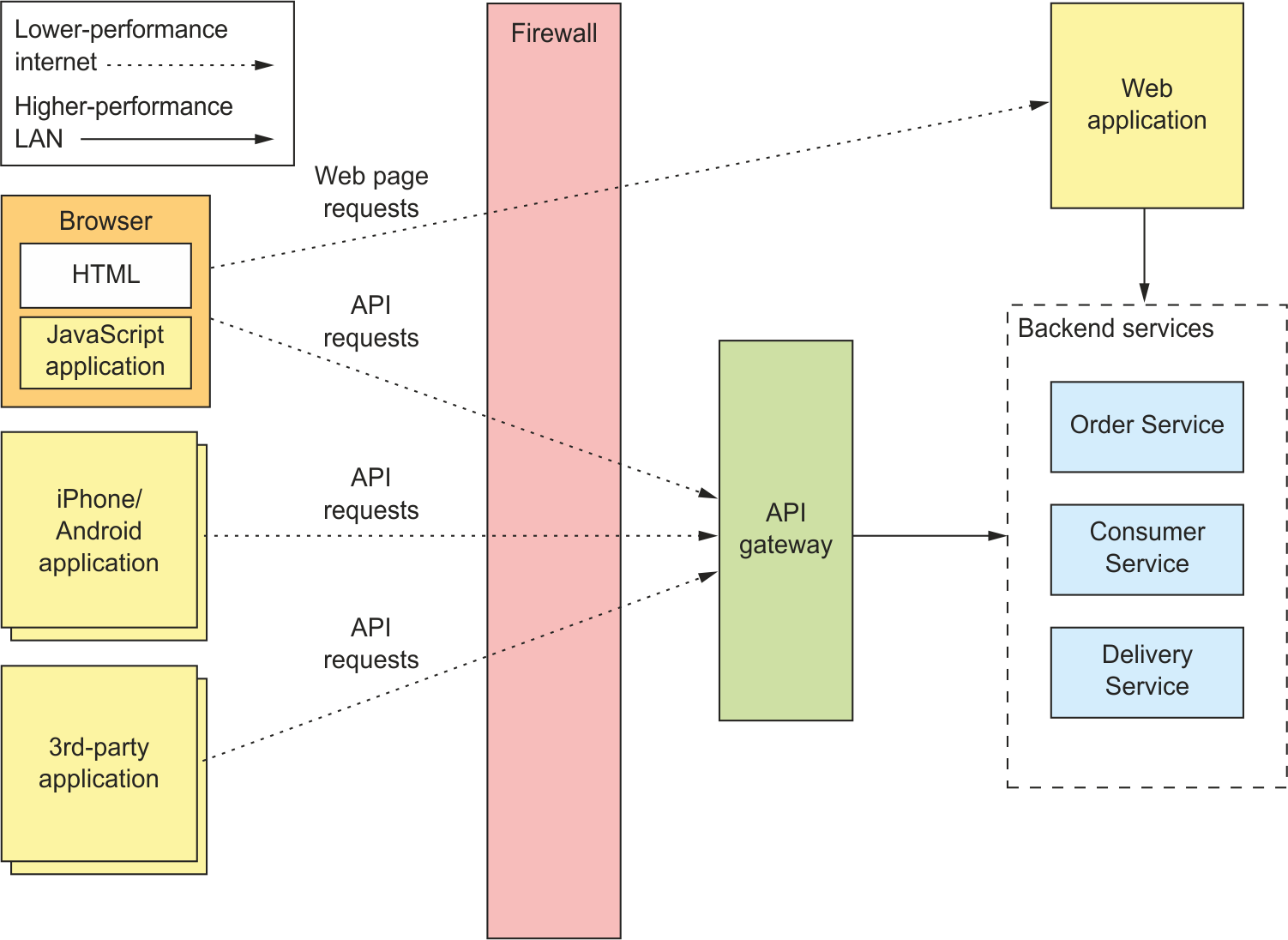
8.2 API 게이트웨이 패턴

API 게이트웨이는 방화벽 외부에서 단일 창구다
- 요청 라우팅. nginx 의 리버스 프록시 역할.
- API 조합기
- 프로토콜 변환
- 클라마다 적합한 API 제공 (BFF)
- 엣지 기능 구현
- 인증,인가 :
- 사용량 제한
- 캐싱
- 지표 수집,
- 요청 로깅
엣지 기능은 백엔드에서 해야될것같지만, API gw 에서 했을때 장점?
1. 인증같은경우 서비스에 도달하기 전에 하는것이 안전
2. 클라와 직접 맞닿은 upstream
3. 관심사 분리. API 라우팅/조합 등 엣지 기능을 중앙화
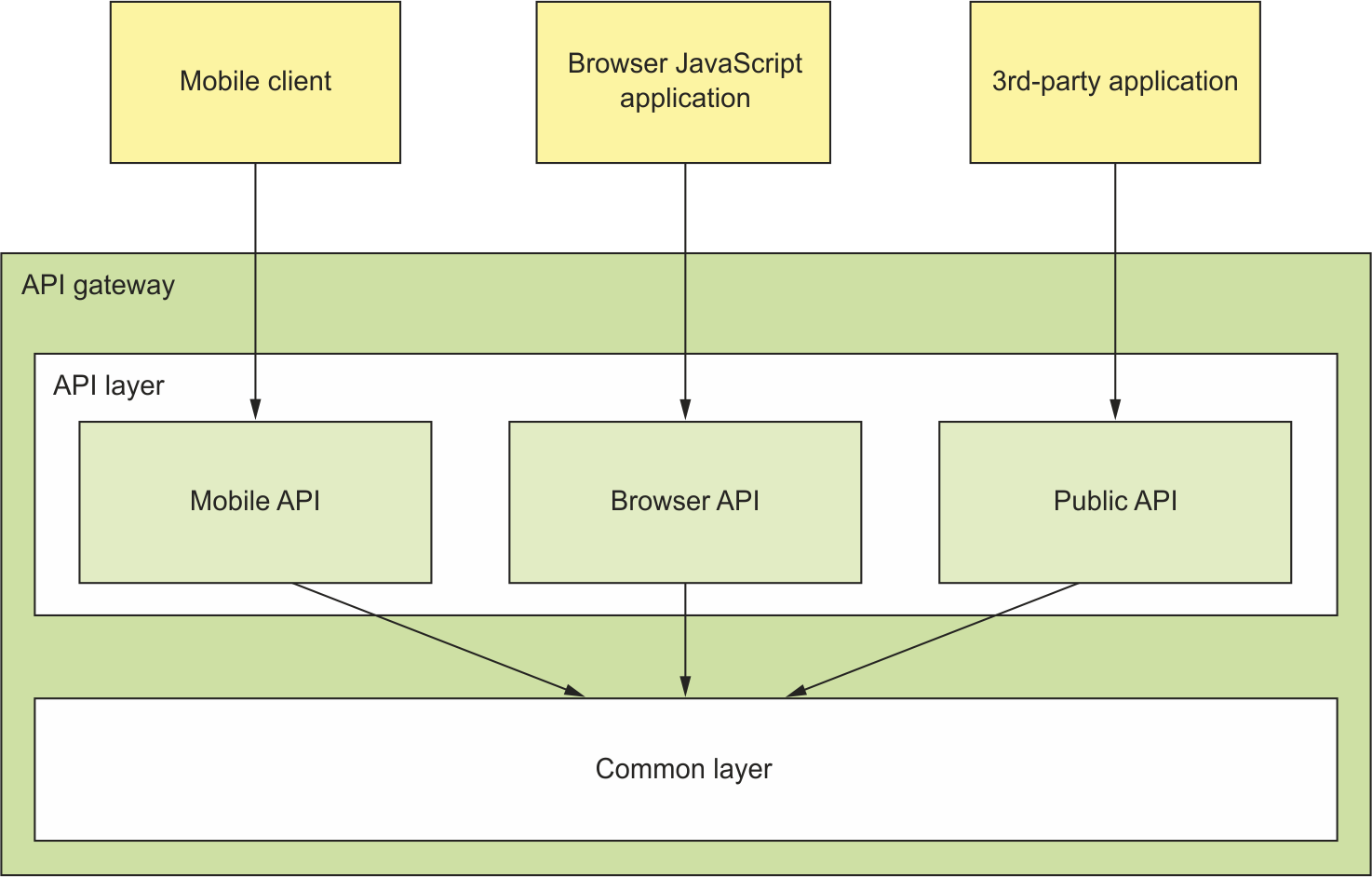
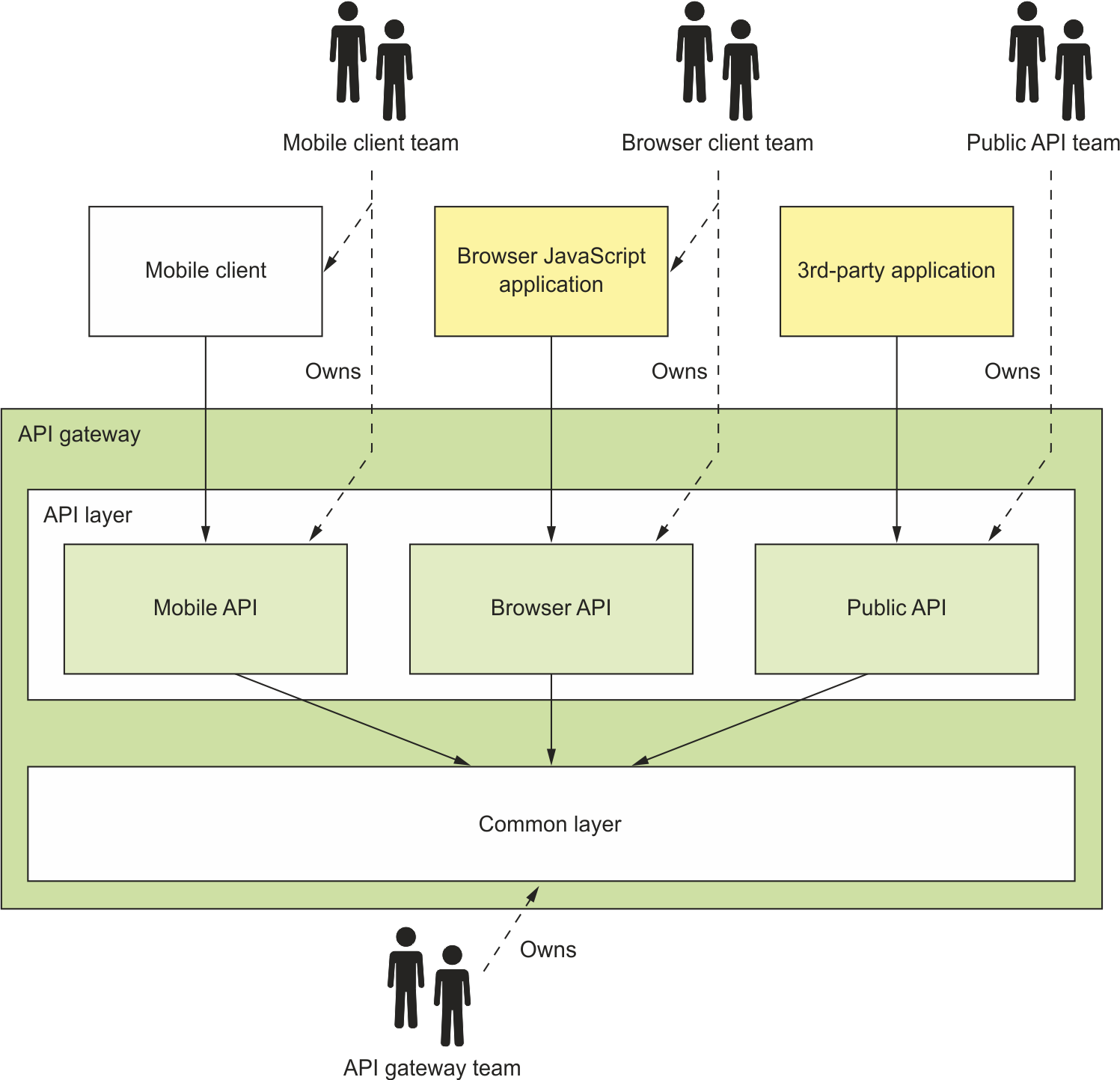
gw 는 계층형. 클라이언트별 API 는 별도로 구현하고, 인증같은 공통은 공통계층에 구현

API 게이트웨이 소유권 모델
API 게이트웨이 전담팀 따로 신설 필요.
모바일 앱 개발자가 API 필요하면 요청후 마냥 기다려야하나?
msa 아키텍처 사상과 배치됨.
넷플릭스 권장 :
- API 가 효출된 모듈은 해당 클라이언트팀의 소유
- API 게이트웨이팀은 공통모듈 개발 및 게이트웨이 운영 이슈에 집중

클라이언트 팀마다 자체 API 모듈을 갖고 있기 때문에 이 모듈을 바꿀일이 생겨도 API 게이트웨이 팀에 따로 변경 요청할 필요가 없다.
만약 이 방식을 meshonebff 에 대조했을때 어떻게 되는걸까?
라우팅 기능은 그냥 백엔드가 배포되면 된다. API 조합을 기준으로는?
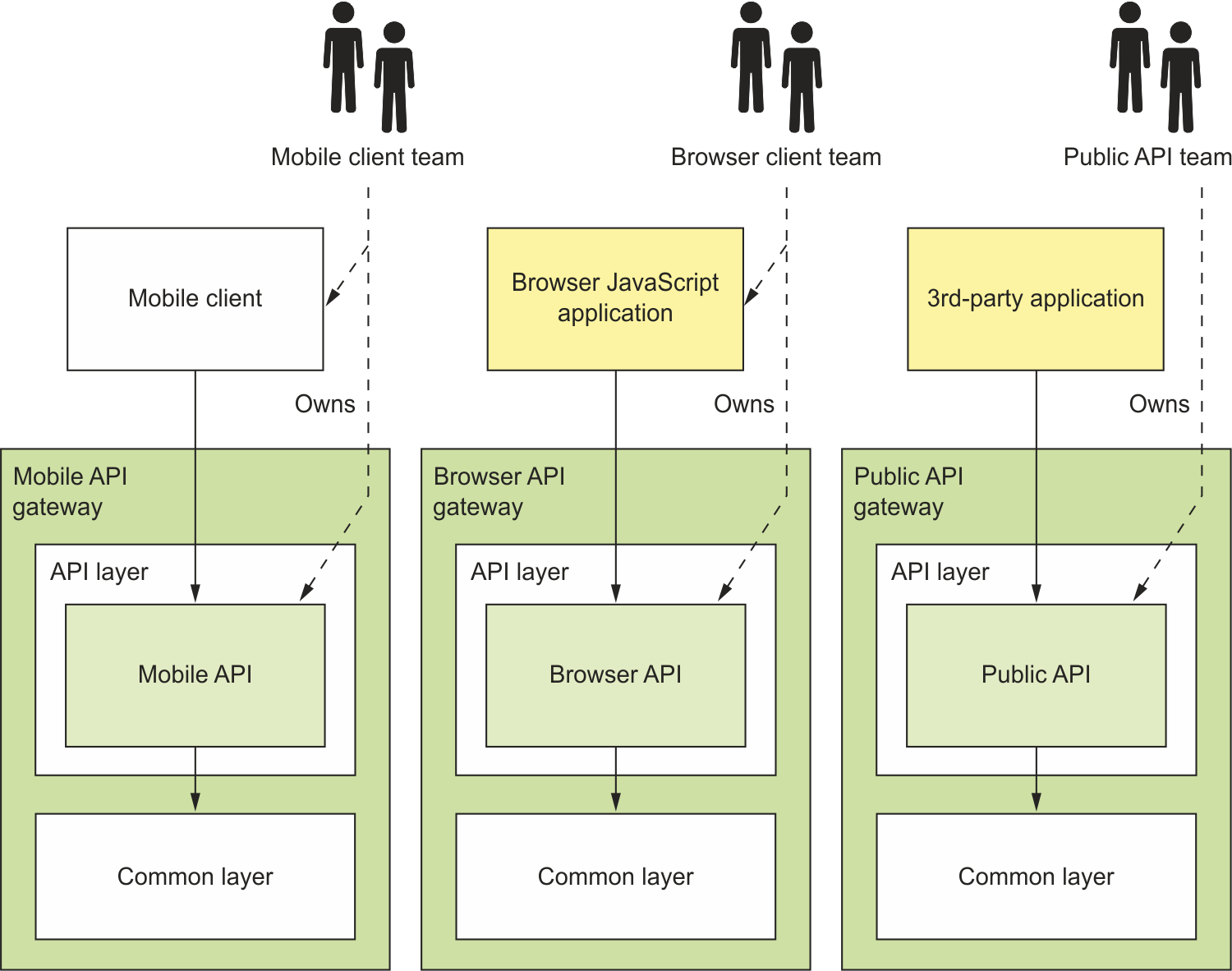
BFF
클라마다 API 게이트웨이를 소유 (다른 코드베이스).
공통기능은 API 게이트웨이 팀이 개발한 공유 라이브러리

BFF 장점
- API 모듈이 서로 격리되어 신뢰성 향상
- 자체적으로만 동작하므로 관측성 좋아짐.
- 각 API를 독립적으로 확장 가능
- 더 작고 단순해서 시동 시간도 단축
8.2.2 API 게이트웨이 장단점
장점은 여지껏 얘기했고, 단점은...
- 고가용 컴포넌트 추가 부담
- gw가 병목지점될 우려. 프로세스가 가벼워야한다. 안그러면 개발자가 길게 줄을 서서 기다리게된다.
- BFF 패턴을 이용하면 팀별로 독립적으로 개발/배포 가능
API 게이트웨이 사례: 넷플릭스
처음엔 자사 스트리밍 API 를 만능으로 개발하려고함. -> 실패.
기기별 API가 따로 구현된 gw 를 사용함. api 구현 코드는 클라이언트 기기 팀이 소유/개발.
gw 첫버전에서는 라우팅과 조합을 수행하는 그루비 스크립트로 API 구현.
각 서비스팀에서 자바클라이언트 라이브리러리를 만듦.
이걸 스크립트를 짜서 호출. 6~7개의 서비스가 관여함. 무거움.
BFF 패턴으로 이전중.
Node.js 모듈로 개발.
스크립트가 서비스를 직접 호출하는게 아니라 팔코(second api gw) 를 활용.
성능과 확장성
비동기 I/O 를 써라.
- jvm : 네티, 버텍스, 언더토우 등
- 비 jvm : Node.js
언더토우같은것도 앞단에 nginx 를 둬야겠지?
접속할때마다 쓰레드를 배정할필요가 없다. (이벤트루프 방식.) 그래서 성능이 좋음.
다만 비동기 프로그래밍은 코드작성, 이해, 디버깅이 어렵다.
이벤트 루프 스레드가 블로킹되지 않도록 제어권을 신속하게 반환해야함.
주울 클러스터 처리율 25% 향상, cpu 사용량 25% 감소 함.
단 때에 따라 따라 개선이 안될수도 있음.
- I/O 집약적 : 요청라우팅
- CPU 집약적 : 암복호화,압축
예상 I/O 모델에서 쓰레드수 계산할때 대기시간은 중요한 요인
동시처리는 콜백방식보다는 리액티브한 선언형 스타일을 써라
- 자바8 : CompletableFuture
- 리액터 프로젝트 Mono
- RxJava 의 옵저버블.
- 스칼라 Future
이외에..
부분 실패 처리 (서킷브레이커)
서비스 디스커버리 (3장) + 관측성 패턴 (11장)
8.3 API 게이트웨이 구현
기성 vs 프레임워크를 이용해 직접구현
AWS API gw
장점.
- 대부분의 gw로써 해야할일을 충족함
- 요청 인증
- 백엔드로 라우팅 (람다 등의 aws 서비스로)
- 확장 등은 aws 가 알아서.
- 부하분산은 안되지만 elb 에서 하면 됨
단점.
- API 조합 미지원. (이게 큼)
- json 위주의 HTTP만 지원
- 서버쪽 디스커버리 패턴만 지원
AWS ALB
장점.
- HTTP, 웹소켓 부하분산기
- AWS API gw 와 비슷. 백엔드로 서비스 라우팅 규칙 작성 가능
- 설치/운영 불필요
단점.
- 메서드기반의 라우팅 없음
- API 조합 없음
- 인증 없음
8.3.2 API gw 자체 개발
익숙한 웹 프레임워크로 구축하면 됨.
2가지 이슈는 신중히 검토
- 코딩 복잡도를 최소화할수 있는 라우팅 규칙 정의 메커니즘이 필요
- 헤더 처리 등 프록시 로직을 정확히 구현해야함.
생산성/유지보수성을 위해 프레임워크를 써라.
저자는 주울 과 스프링 클라우드 게이트웨이 를 활용한다.
주울
기능
- 라우팅
- 사용량 제한
- 인증같은 엣지기능이 탑재
요청을 변환하는 필터체인을 적절히 조합해서 요청을 처리.
백엔드 호출후 반환직전에 응답을 가공.
spring cloud zuul 을 이용하여 구성보다 관습(coc) 방식으로 손쉽게 개발 가능.
coc (convention over configuration)?
개발자가 정해야하는 많은 결정을 줄여 단순화.
자주 사용하는 부분은 관례화 하여 생략. 이를 따르지 않을 경우에만 설정
하지만 이것만으로는 경로기반의 라우팅만 지원된다.
- GET -> A 서비스, POST -> B서비스 처리 안됨.
7장에서 설명한 쿼리 아키텍처 역시 미지원 (뭐지?)
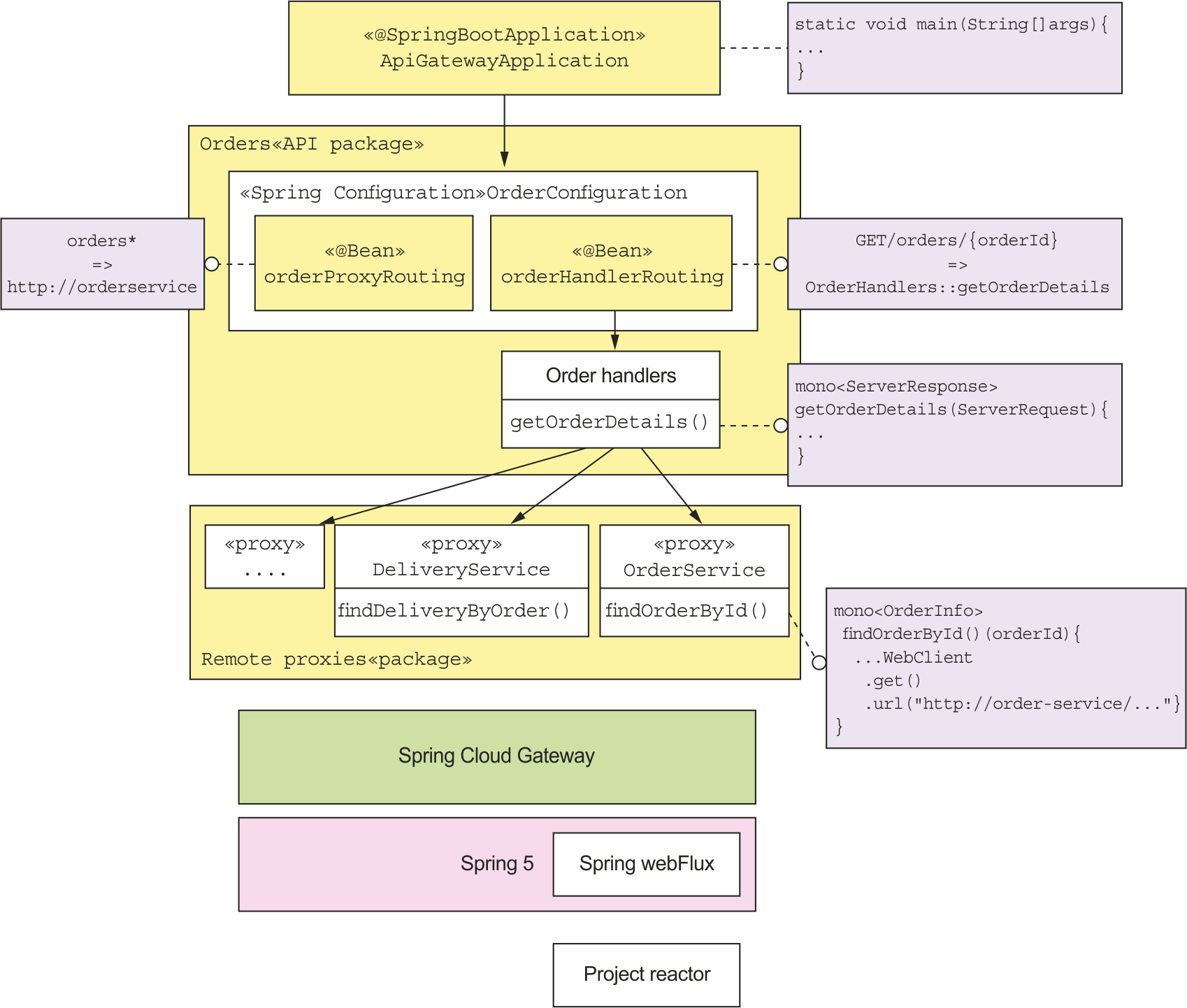
spring cloud gw
spring5, boot2, webflux(리액티브 웹프레임워크, 스프링5의 일부임) 로 되어있다.
- 요청을 백엔드로 보냄
- API를 조합하는 요청 핸들러 역할
- 인증 등의 엣지 처리 가능

여기서도 클라와 게이트웨이팀의 오너십을 나눈다면 어떻게 구분하나?
- 하나 이상의 API 패키지
- 프록시 패키지
구체적인 코드는 OrderHandlers 참고.
Tuple4 해서 애그리게잇하는 곳 정도가 중요해보임
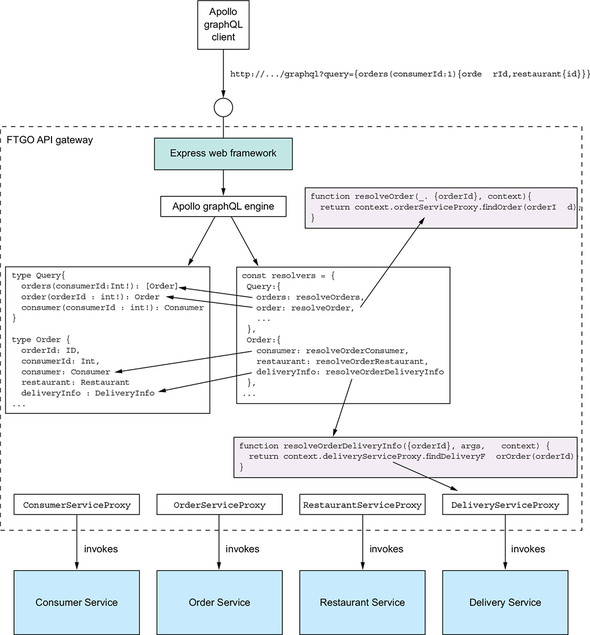
8.3.3 API 게이트웨이 구현: GraphQL
기존 REST 의 문제점?
1. Over Fetching
2. Under Fetching
3. API 마다 다른 이름의 URL 필요

아래 영상들
퉁퉁코딩 : https://www.youtube.com/watch?v=xiE9-S7s9rs
10:47 에 자동으로 생성된 UI 툴을 이용하여 쿼리하는 모습을 볼수 있다.
