🤍 포트폴리오를 준비하면서 Github의 프로필을 꾸며보기로 한다.
꾸미는데에는 소질이 없지만 다른 사람들의 블로그를 보며 최대한 따라해보자!
전체적인 것은 하기의 블로그를 참고하였다.
참고 : https://newwisdom.tistory.com/12
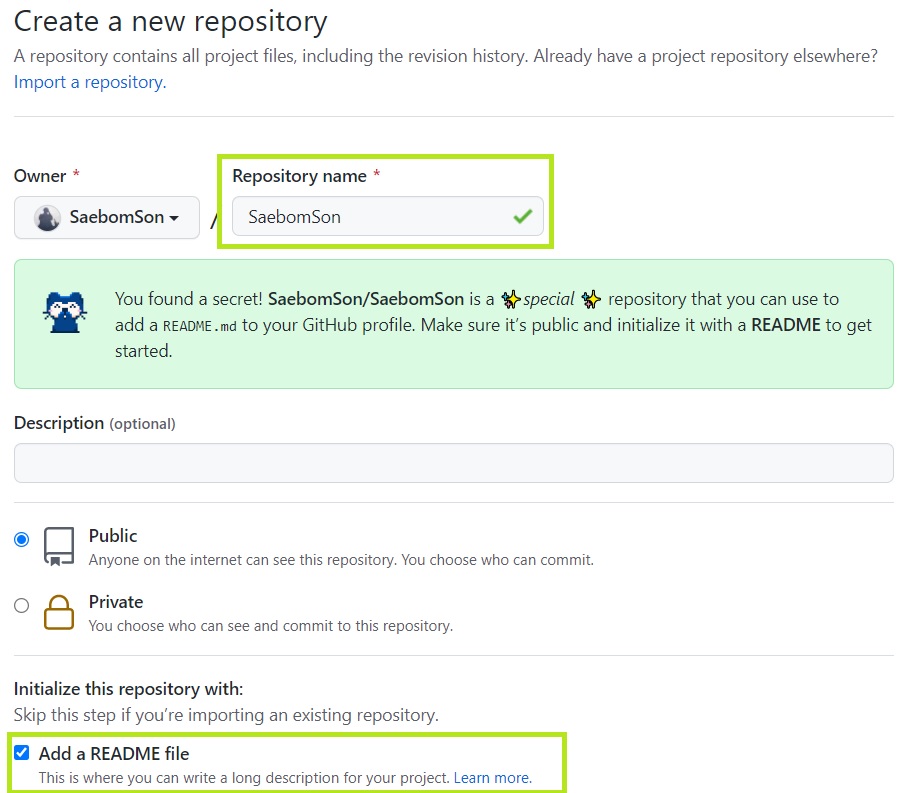
새 Repository 만들기
- Owner의 이름과 동일은 Repository name을 설정하고, 하단의 Add a README file에 반드시 체크!

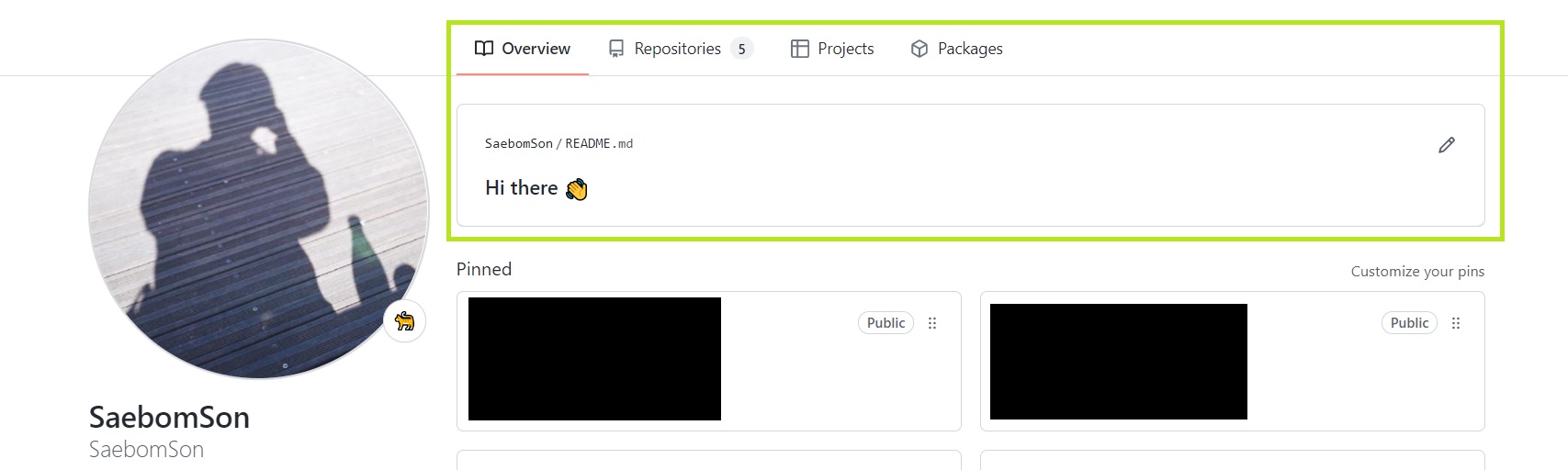
그러고 나면 생성된 README file이 첫 화면에 바로 나타나는 것을 확인 할 수 있다.

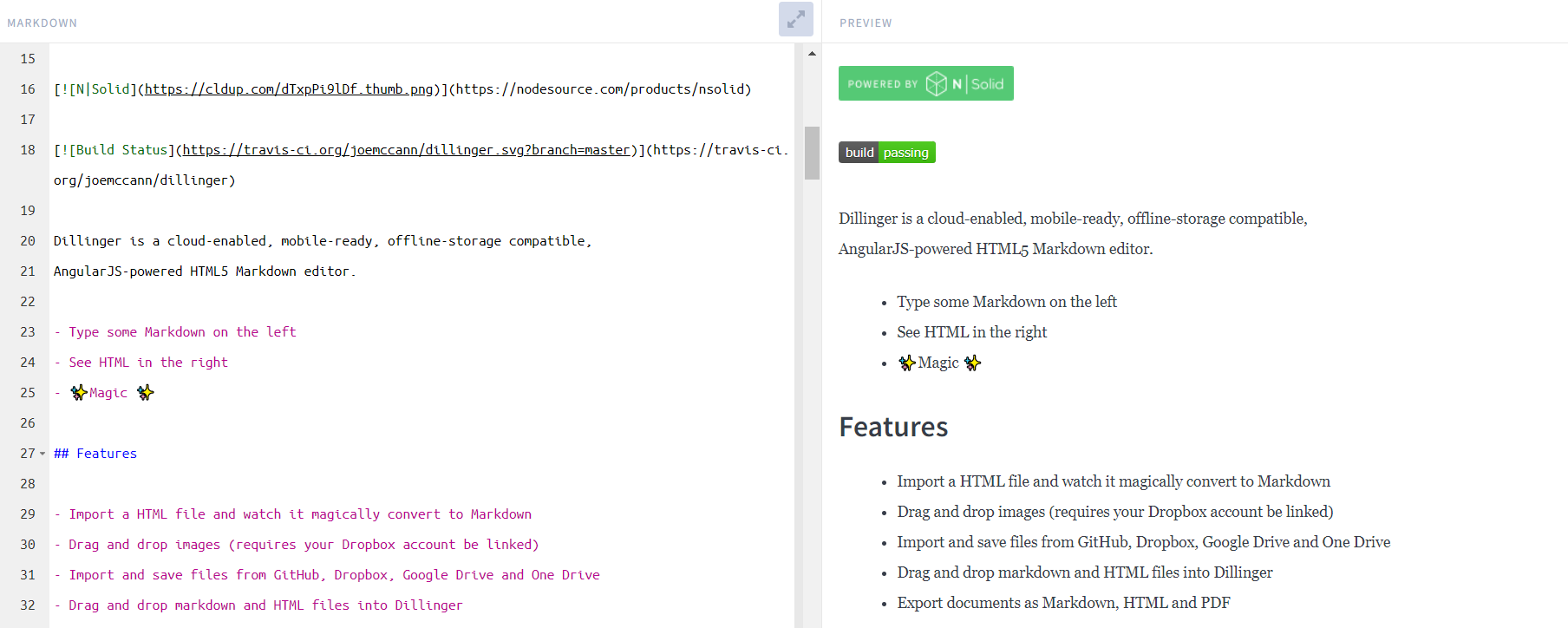
README 수정하기
깃허브의 README는 마크다운이나 html로 작성할 수 있는데 미리보기가 되지 않기 때문에 이 사이트(👉 https://dillinger.io/)를 활용해서 테스트 할 수 있다.

배지를 활용하자
많은 분들이 Tech Stack을 작성할 때 배지를 활용하기에 나도 도전!
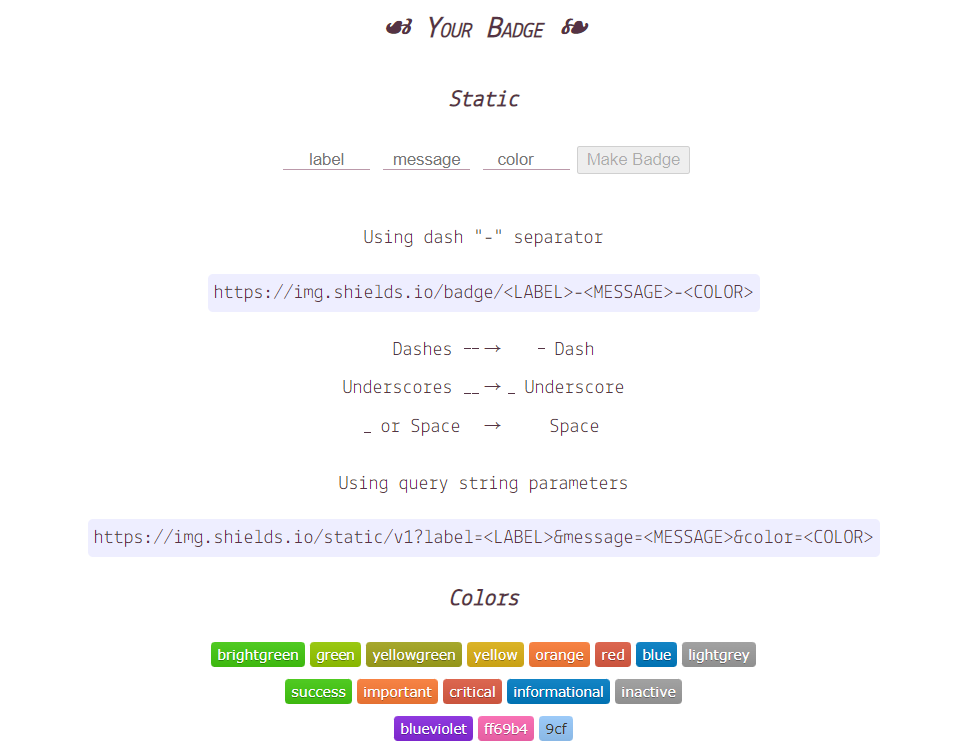
배지 👉 https://shields.io/

라벨과 메세지를 작성하고 컬러를 선택해서 배지를 만들 수 있다.

하지만 개인적으로 로고가 같이 있는 것이 더 예쁜것 같아서
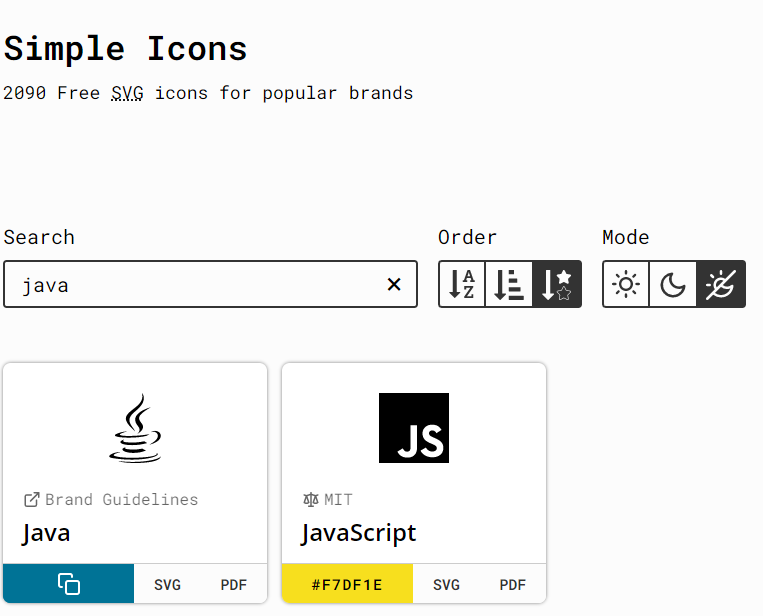
https://simpleicons.org/ 이 사이트를 참고해서 배지를 만들었다.

원하는 키워드를 검색하면 적합한 아이콘을 찾을 수 있다.

<img src="https://img.shields.io/badge/Java-bf2e24?
style=flat-square&logo=Java&logoColor=white"/>
<img src="https://img.shields.io/badge/원하는 배지명-배경색?
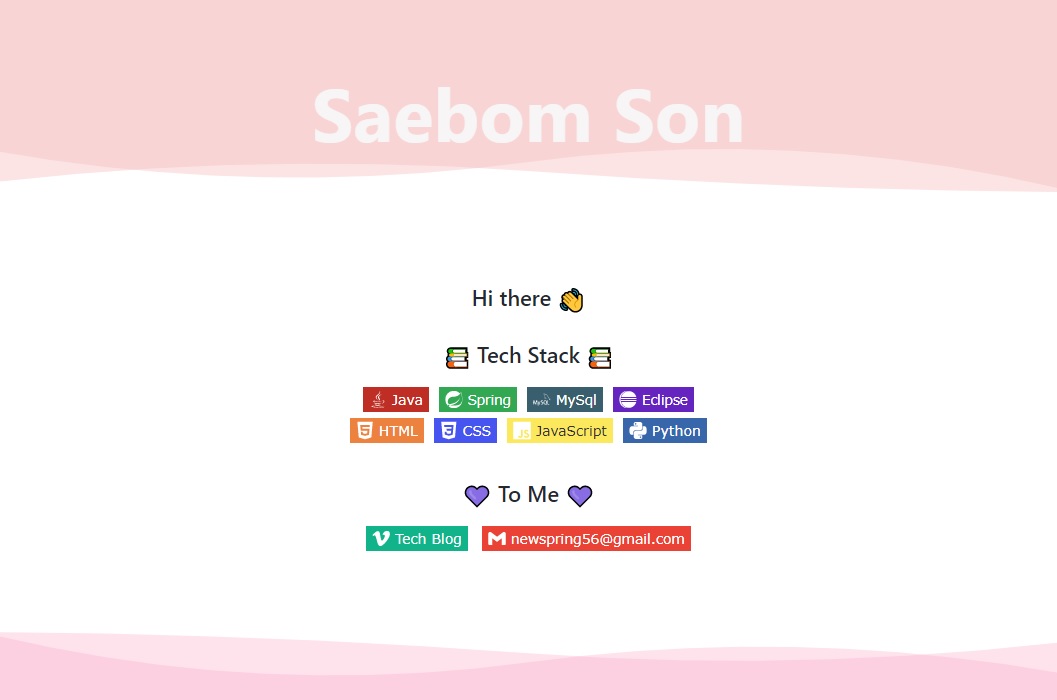
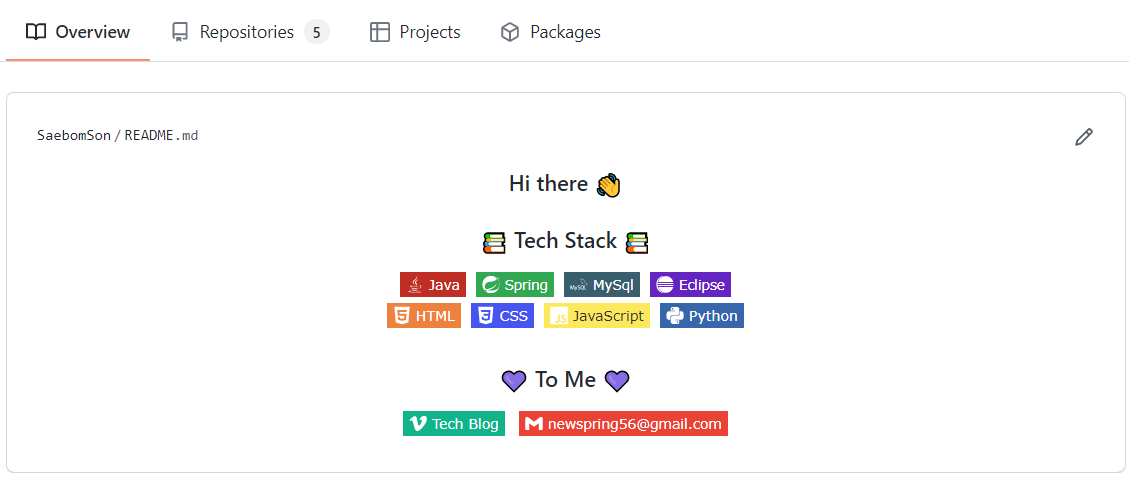
style=flat-square&logo=아이콘명&logoColor=로고색"/>그 외에 여러 html 태그를 활용해서 아래와 같이 완성했다.

blog와gmail에는 링크를 걸어 바로 블로그로 이동하고 메일을 보낼 수 있게 해 두었다.
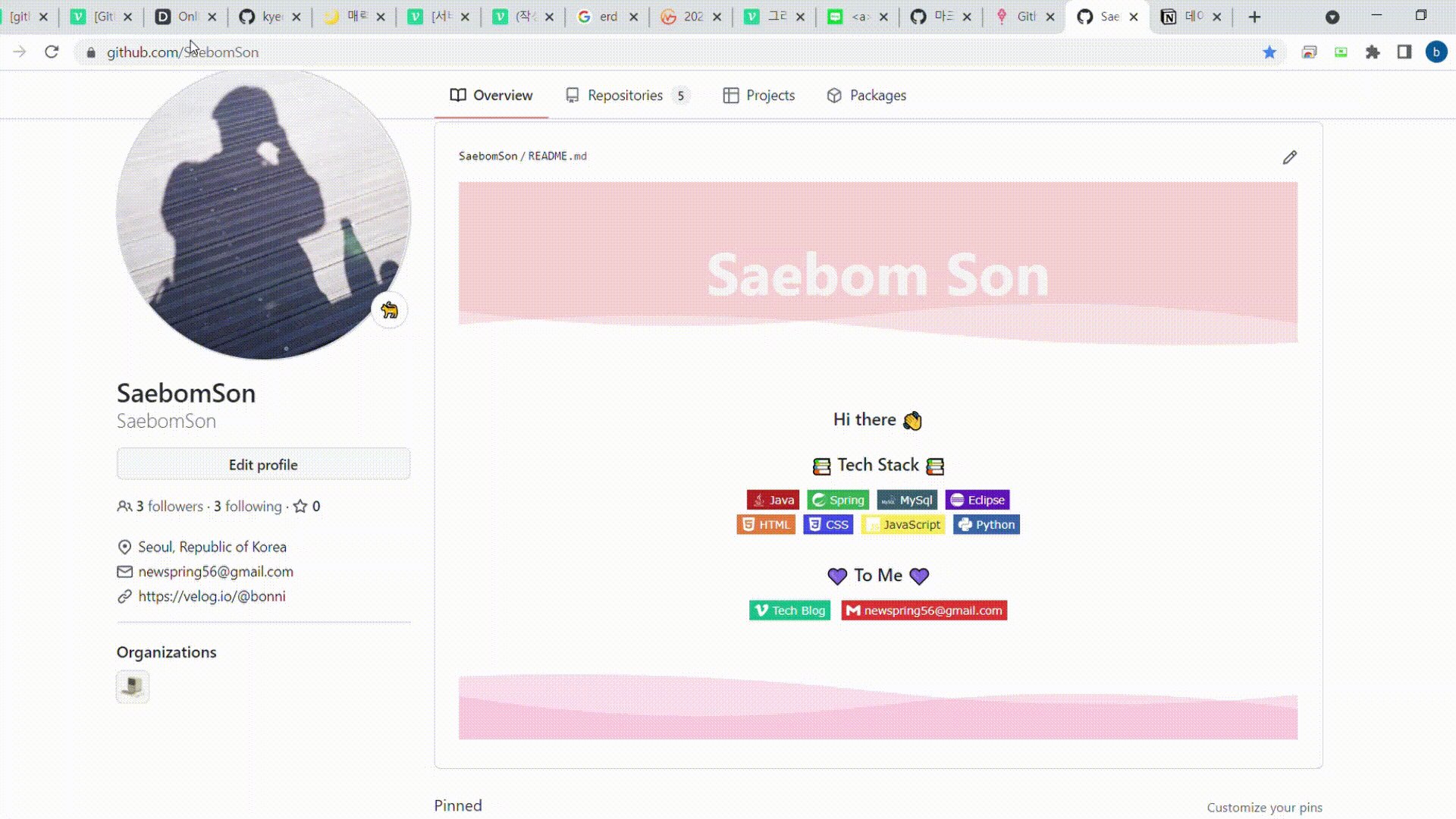
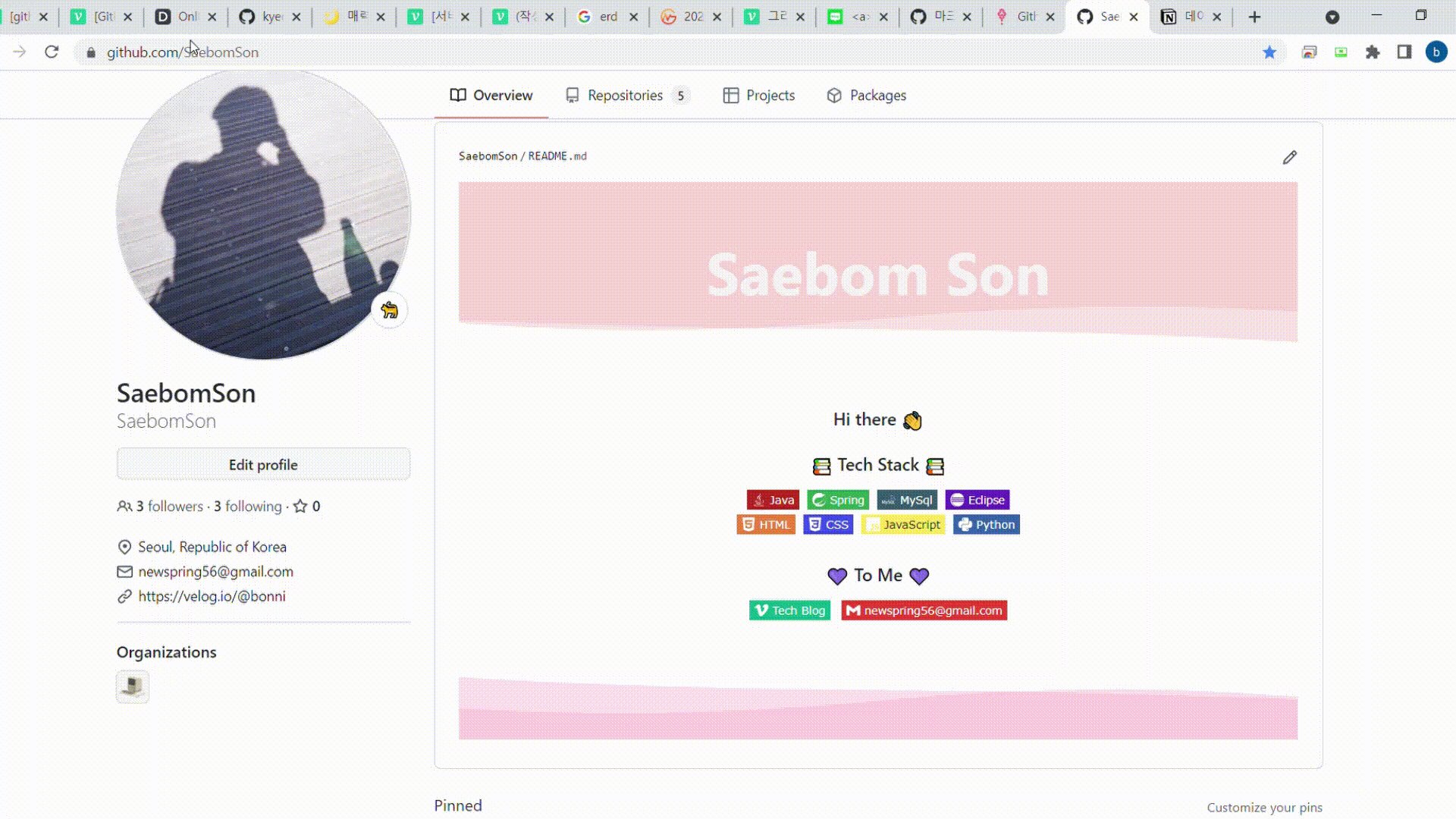
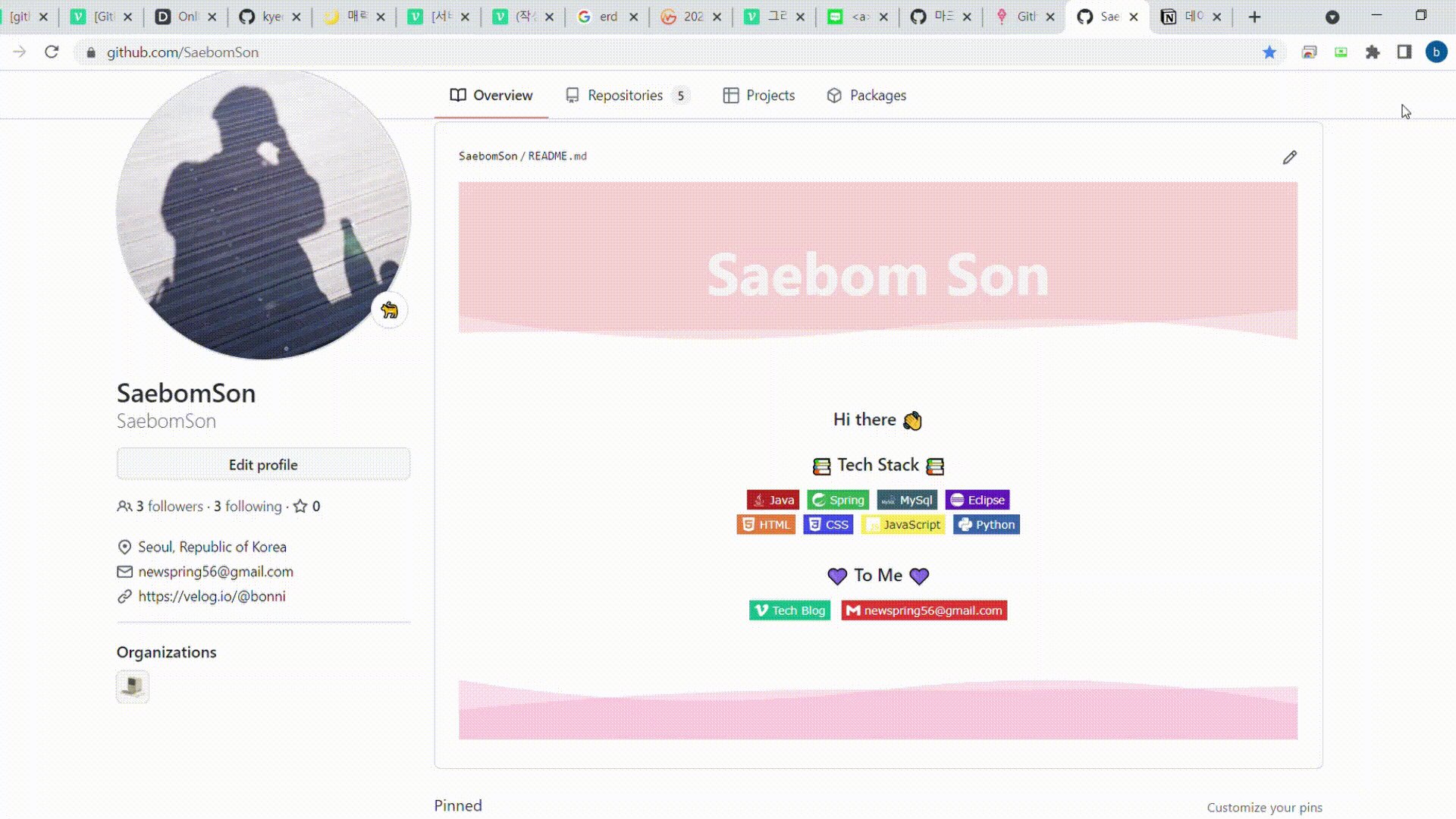
좀 더 화려하게 꾸며보기
아래 링크에 있는 것을 활용하면 header와 footer를 예쁘게 설정할 수 있다.
https://github.com/kyechan99/capsule-render
사용방법은 링크에 설명되어 있음

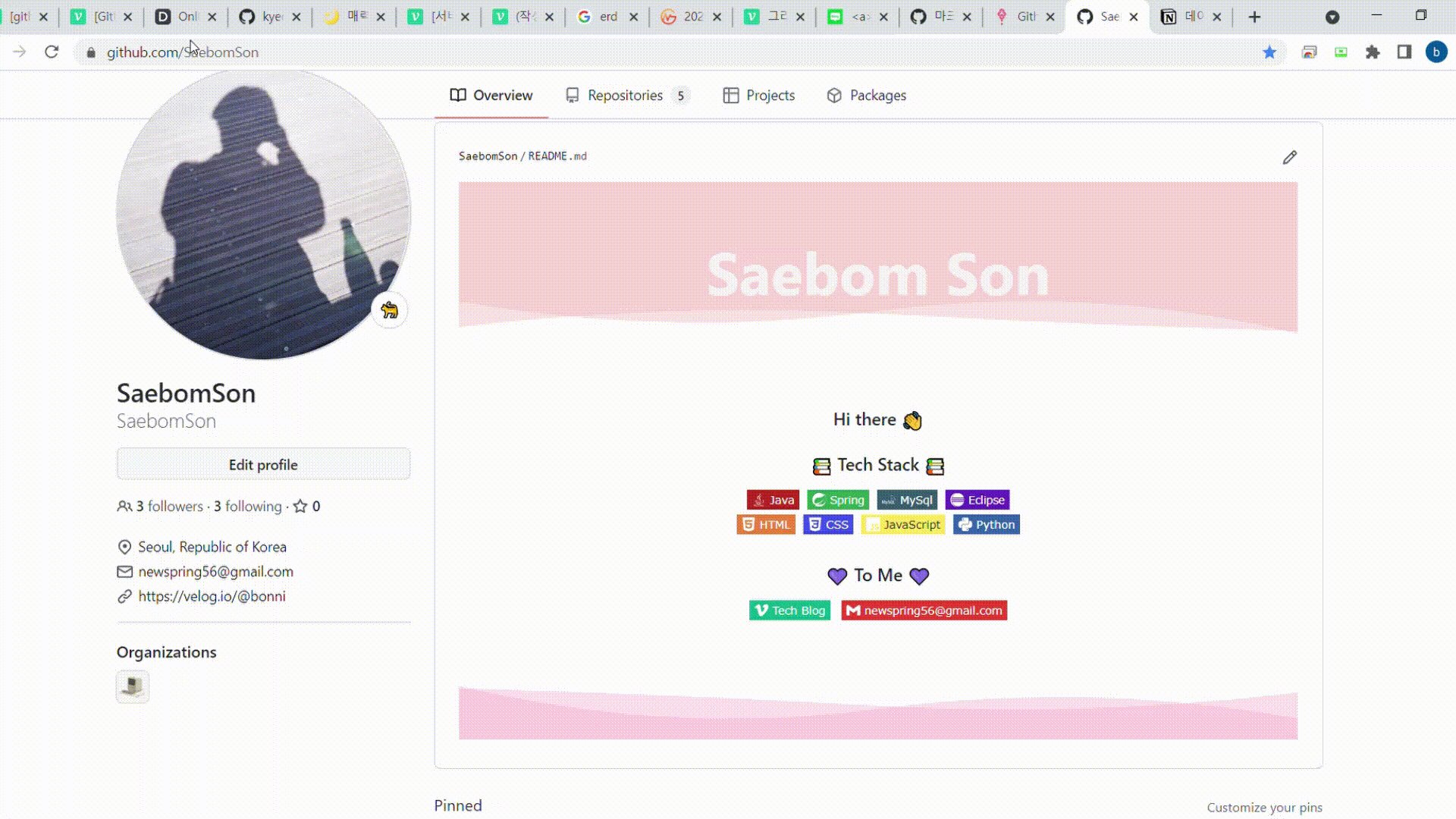
나는 waving 타입을 설정했기 때문에 헤더, 푸터가 움직이게 되어 있고, 컬러는 auto로 적용해 새로고침 할 때마다 다른 색이 적용된다.
이렇게해서 기본적인 프로필을 만들어 보았다. 앞으로 여기에 간단한 개인정보와 프로젝트 링크를 첨부해서 좀 더 활용성 있는 포트폴리오를 만들 것이다😊