useContext
하위컴포넌트들이 props 없이도 부모의 값을 사용가능
context 셋팅하기 ~

- 범위생성 - 같은 변수값을 공유할 범위 생성
let 변위변수명 = React.createContext()
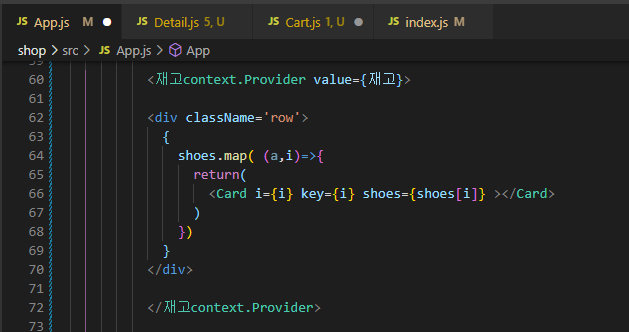
-( App.js 파일 )
*다른 파일에 값을 공유하고 싶을 때는
export let 범위변수명 = React.createContext();
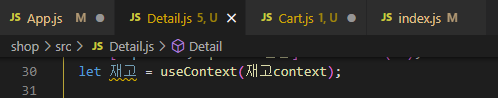
-( Detail.js 파일)
그런다음 값 공유를 원하는 컴포넌트 파일에서 import 하기
import { 범위명수명 } from 'export한 파일경로'

- 같은 값을 공유할 HTML을 범위로 싸매기
<범위변수명.Provider value={ 공유 원하는 값 } >
</범위변수명.Provider value={ 공유 원하는 값 } >3.useContext() 훅 사용하기

생성한 컴포넌트에
let 공유원하는 값 = useContext( 범위변수명 ); 입력보통 가져온 데이터의 변수이름을 그래도 선언해서 사용한다.
이유는 다른 이름으로 선언했을 때 부모컴포넌트에서 자식컴포넌트로 보낸 값이 어떤 값인지 헷갈릴 수가 있기 때문에 같은 이름으로 선언해주면 좋다


props.{공유원하는 값} 을 입력하게 되면 정상적으로 출력이 된다
재고 = [ 10,11,12 ]Redux 라이브러리
모든 컴포넌트 파일들이 같은 값을 공유할 수 있는 저장공간 생성기능 !
주로 대형프로젝트에서 많이 사용
props 없이 모든 컴포넌트가 state를 갖다쓰기 가능 - state 데이터 관리 가능 ( 일명 상태관리 )
설치
터미널에 yarn add redux react-redux 입력
사용법

- index.js 파일에서 import 하기

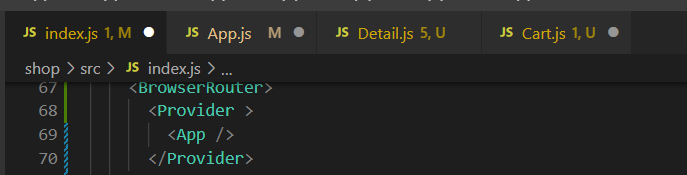
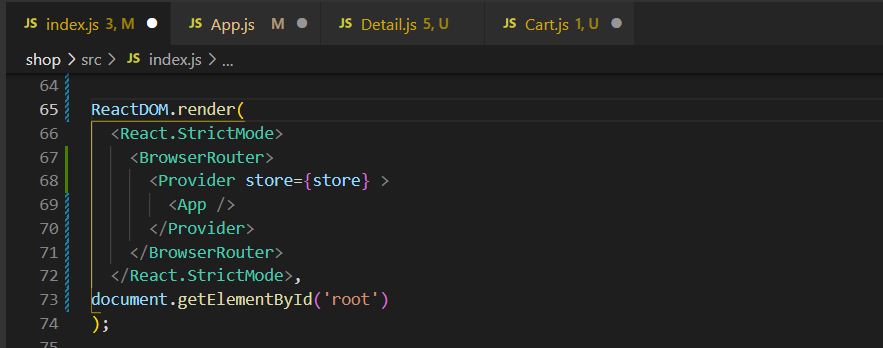
- index.js 에서 Provider로 App 컴포넌트 감싸기


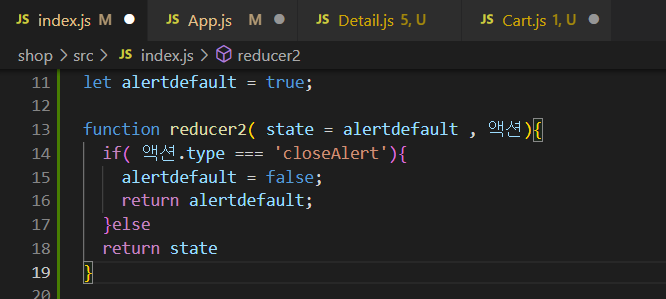
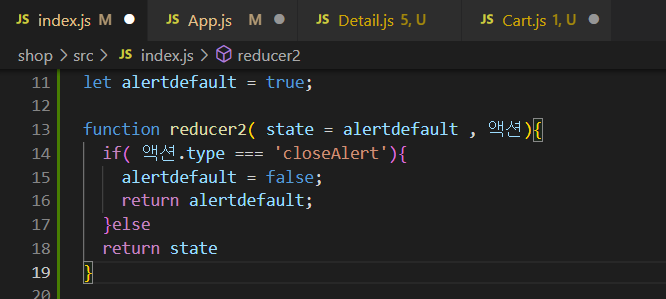
- 기본값을 설정해두고 기본 값을 수정할 함수도 같이 만든 다음
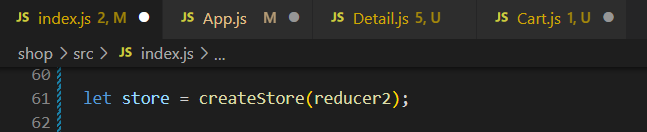
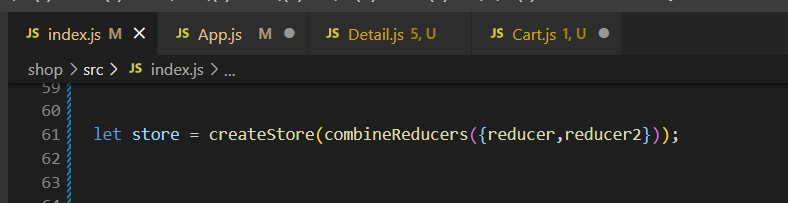
createStore 안에 reducer함수를 넣는다.
reducer함수에는 데이터를 수정하고, 수정된 데이터를 return하는 기능만 설정 되어있음

- Provider에 props입력하면 전송완료!
컴포넌트에서 쓰는법
store에 있는 state를 쓰려면
 ( 위의 사진은 reducer를 2개 만들었기 때문에 state.xxx 이라고 코딩한 것 이다. )
( 위의 사진은 reducer를 2개 만들었기 때문에 state.xxx 이라고 코딩한 것 이다. )
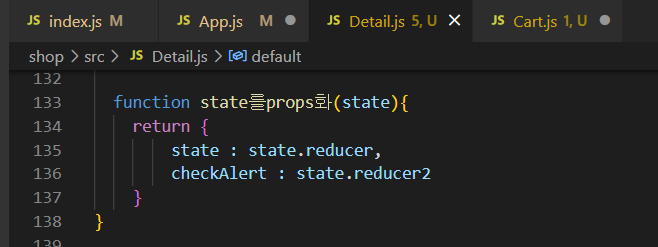
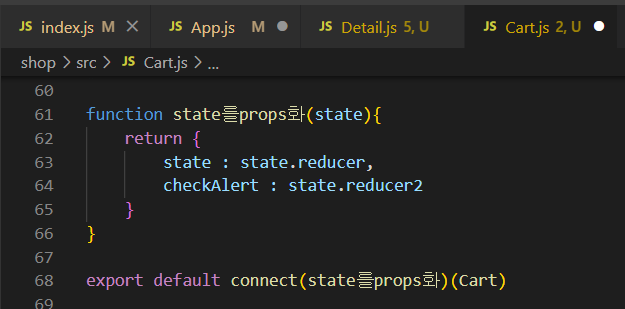
- store데이터를 props로 등록하기 - 함수이름은 직관적으로 보이게 하기위해서 저렇게 작명함
state를 작명한 이름으로 사용하겠다 라는 기능
function state를props화(state){
return {
데이터이름 작명 : state
}
}
- export default connect( function이름 )( 해당컴포넌트이름 )
connect도 import 해야됨
import {connect} from 'react-redux';
Redux는
위의 사진처럼 미리 기본값을 지정해두고 reducer안에 수정방법을 넣어서 사용한다.
그래서 프로젝트 초반에는 셋팅할 것들이 많지만 나중에 상태관리하기에는 편하다.
reducer가 여러개 있을 때는

combineReducers를 import하고

createStore( combineReducers({ reducer, reducer2 }) ); combineReducers({ })로 감싸주면 reducer들을 감싸주면 된다.
useDispatch,useSelector
useDispatch
위에서 reducer함수에는 수정하는 방법을 넣는다고 했는데
dispatch로 요청을 전송한 다음에 그 요청를 받았을 때 수정하는 방식으로 이뤄진다.
어떻게 이뤄지는지 알아보자 !

dispatch를 사용하기 전에 변수로 useDispatch()를 저장하고 import 해준다.
( enter 치면 자동으로 import 됨 )

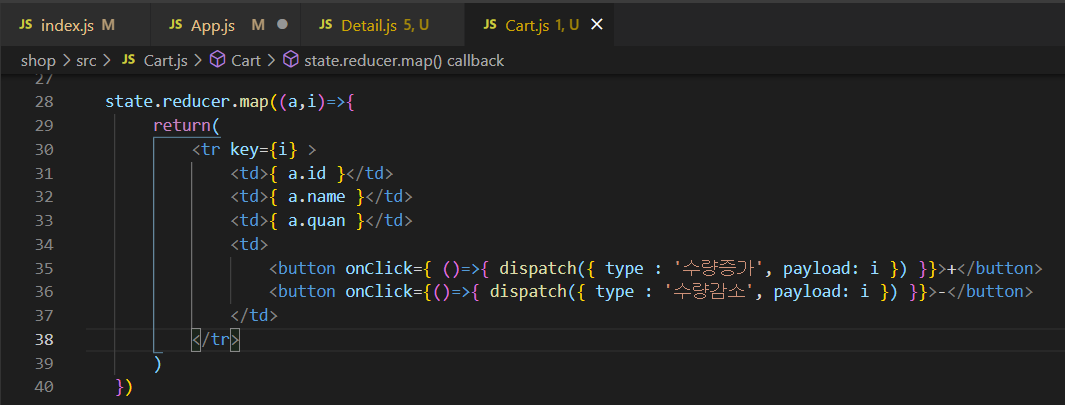
dispatch() type에는 어떤 요청인지 쓰고 , payload에는 보낼 데이터를 적는다.
( 통상적으로 보낼 데이터는 payload라고 씀 )
위의 사진에서는 + 를 눌렀을 때는 '수량증가' - 를 눌렀을 때는 '수량감소' 라는 것과
payload에 있는 데이터를 dispatch 하도록 만들어 놓았다.

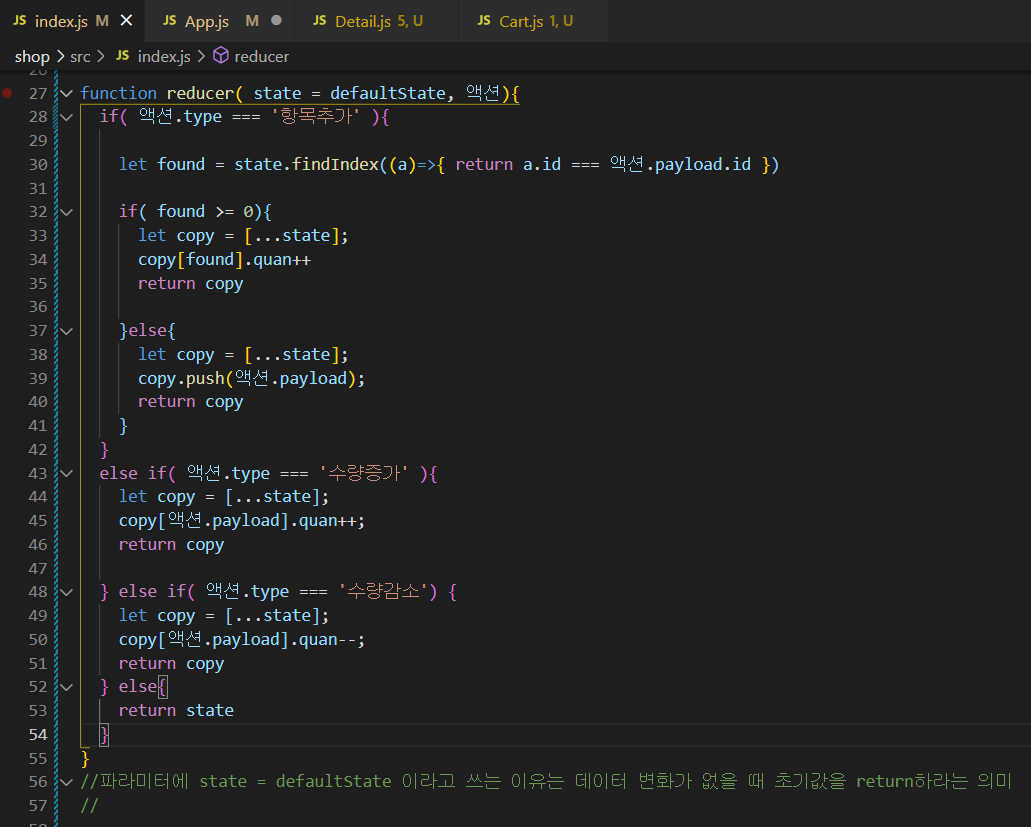
다시 index.js 파일로 가서 dispatch 됐을 때 데이터를 어떻게 수정할지 기능을 구현하면 된다.
그래서 위에서는 아까 type에 적어두었던 수량증가 나 수량감소 라는 요청이 들어왔을 때 데이터를 이렇게 저렇게 수정해주세요 라고 기능구현을 해놨다.
받아온 요청은 액션.type에 담겨 있다.
수정하는 방법은 위의 코드 참고.
reducer(state, 액션) {} 이렇게 적은 부분에서의 액션이라는 파라미터는
그냥 dispatch() 소괄호 안에 들어있던 모든게 들어있습니다.
그래서 payload 말고도 여러가지 정보들을 함께 보낼 수도 있다.
useSelector

원래 useSelector Hook이 나오기 전에는
이와같은
function state를props화(state){
return {
데이터이름 작명 : state
}
}받아온 state를 다시 props 로 바꾸는 함수가 필요했다.
그리고
// export default connect(state를props화)(Cart)이런식으로 connect를 했어야 했다.

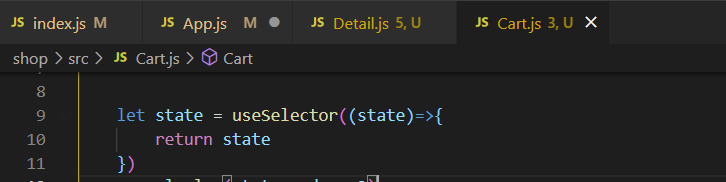
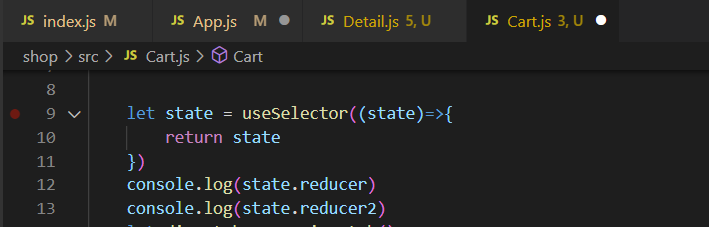
하지만 useSelector를 쓰면 위와 같은 과정 필요없이 그냥 state를 바로 props로 바꿀 수 있다. ( import는 필수 ! )
전체를 가져와도 되고 원하는 state만 가져와서 props로 변환 할 수 있다.


현재 state안에는 reducer와 reducer2 가 담겨있음.
이처럼 useSelector를 통해 원하는 state를 쏙쏙 빼서 쓸 수 있다.