- alert()
알려줌. 메세지를 보여줌.
ex 1)
alert("안녕하세요");
- prompt()
입력 받음(사용자에게 입력값을 받을 때 사용).
ex 1)
const name = prompt("이름을 입력하세요");
alert("환영합니다" + name + "님");

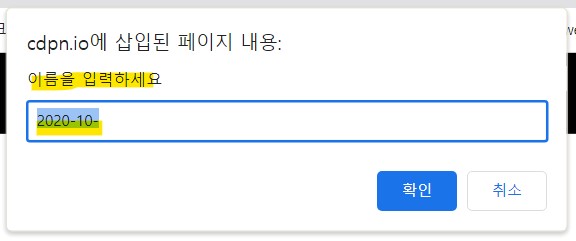
ex 2) 디폴트 값 받기 - "2020-10-" 부분이 디폴트 값이 됨.
const name = prompt("이름을 입력하세요", "2020-10-");
alert("환영합니다" + name + "님");

취소 버튼을 누를 경우에는 null 값이 반환됨.
- confirm()
확인 받음.
ex 1)
const test = confirm("당신은 성인 입니까?");
console.log(test)

취소 버튼을 클릭하면 false 반환.
주로 "결제 하시겠습니까?", "정말 삭제하시겠습니까?" 등 확인할 때 사용함.
대화형 상자 단점.
- 스크립트 일시 정지
- 스타일링 불가능 - 스타일링 하고 싶을 경우 모달을 이용함.
안녕하세요 :) 국비지원 부트캠프 엘리스트랙입니다! 오늘도 개발 공부 열심히 하고 계시군요! 멋지십니다 :)
혹시 개발 공부하면서 기술면접에 대한 대비가 막막하시다면, 이번 기술면접 특강도 관심 가져보시면 좋을 것 같아 댓글로 행사 안내드려요~
프론트/ 백엔드 모두 실력있고, 실제 면접관으로 활동하고 계신 개발자 코치님께서 진행하시니 참여해 보세요> https://festa.io/events/4389
그럼 오늘도 화이팅입니다!🙇🏻♀️💪🏻