스코프와 클로저
Achievement Goals
원시 자료형(primitive type)과 참조 자료형(reference type)의 구분이 왜 필요한지에 대해서 영상을 보고 이해할 수 있다.
원시 자료형과 참조 자료형의 차이를 이해하고, 각자 맞는 상황에서 사용할 수 있다.
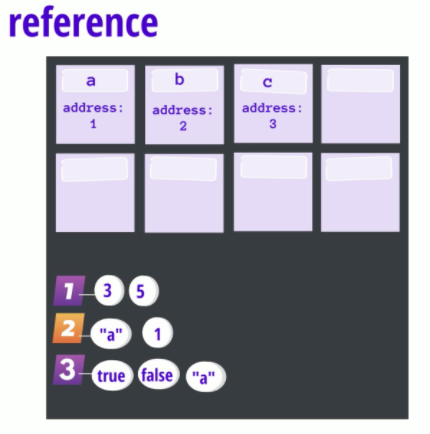
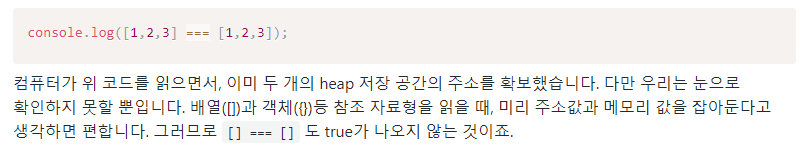
원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소가 담긴다는 개념을 코드로 설명할 수 있다.
참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용한다는 것을 이해할 수 있다.
원시 자료형 깊게 이해하기
원시 자료형 종류
string, number, boolean, undefined, (null)원시 자료형의 뜻
데이터가 '하나'의 정보를 담고 있는 것을 의미
원시 자료형을 할당하는 경우, 그 값 자체를 변수에 할당한다.즉 그 값을 복사하여 변수에다가 저장한다. (원 변수는 안바뀜)
참조 자료형 깊게 이해하기
참조 자료형 종류
function, object, array참조 자료형이 저장되는 특별한 데이터 보관함

특별한 데이터 보관함은, 왜 동적으로 크기가 변하게 됐나?
배열과 객체는 대량의 데이터를 쉽게 다루기 위해서 사용하는 것이라고 앞서 학습했다. 대량의 데이터를 보관하기 위해 고정된 데이터 공간을 사용하는 것은 비효율적이다. 데이터가 언제 늘어나고 줄어들지 모르기 때문에 별도의 저장공간을 마련하여 따로 관리하는 것이다.
변수를 할당할 때는 원 변수의 주소를 복사한다.(원 변수 바뀜)

스코프
Achievement Goals
- 스코프의 의미와 적용 범위를 이해할 수 있다.
- 스코프의 주요 규칙을 이해할 수 있다.
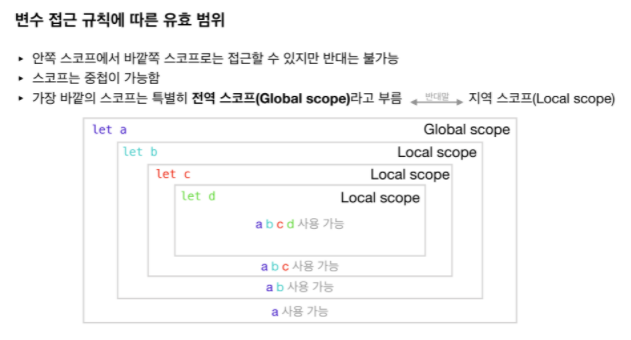
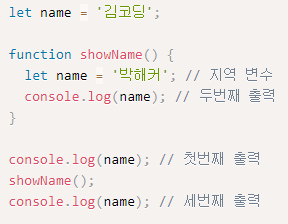
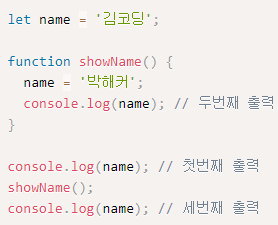
변수 접근 규칙에 따른 유효 범위
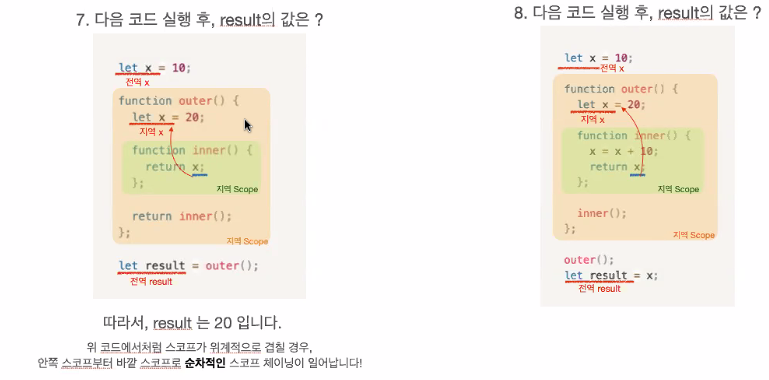
- 안쪽 스코프에서 바깥쪽 스코프로 접근 가능
- 바깥쪽 스코프에서 안쪽 스코프 접근 불가
- 가장 바깥쪽의 스코프 : 전역 스코프(Grobal scope)
- 전역이 아닌 다른 스코프는 전부 지역 스코프(Local scope)다.

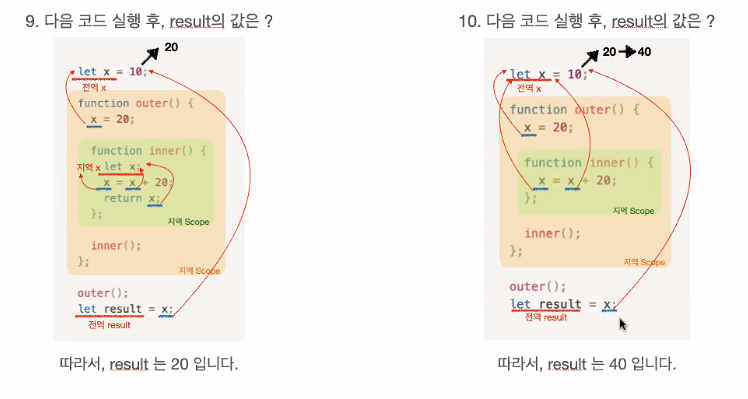
지역 스코프는 전역 스코프보다 높은 우선순위를 갖는다.


스코프의 종류와 let, const, var
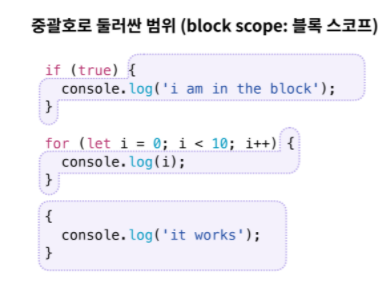
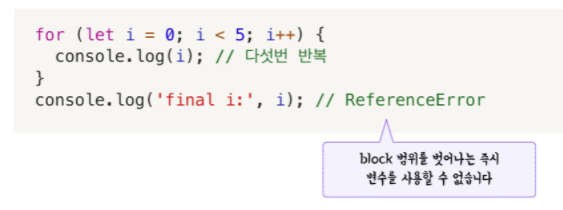
블록 스코프(bloack scope)
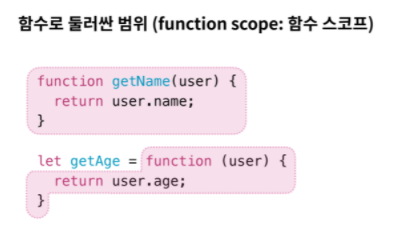
함수 스코프(function scope)
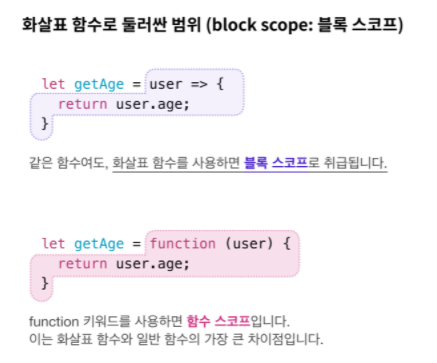
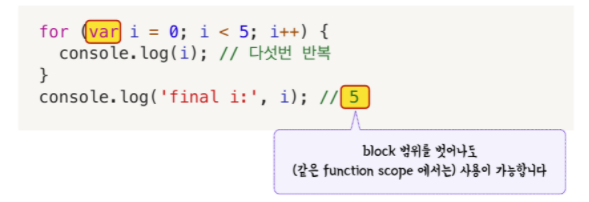
화살표 함수로 둘러싼 범위 (block scope)

블록 스코프 안에 정의된 변수 i는 블록 범위를 벗어나는 즉시 접근할 수 없다. 따라서 결과로는 error가 나온다.

var 키워드를 사용할 경우 for 문이 만든 블록 스코프를 무시한다.
var 키워드와 let 키워드
- 변수를 정의하는 또 다른 키워드 var
- 블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있다. 따라서 let 키워드 사용이 권장됨.
const 키워드
- 상수를 정의할 때 사용하고 값의 변경을 막을 수 있다.

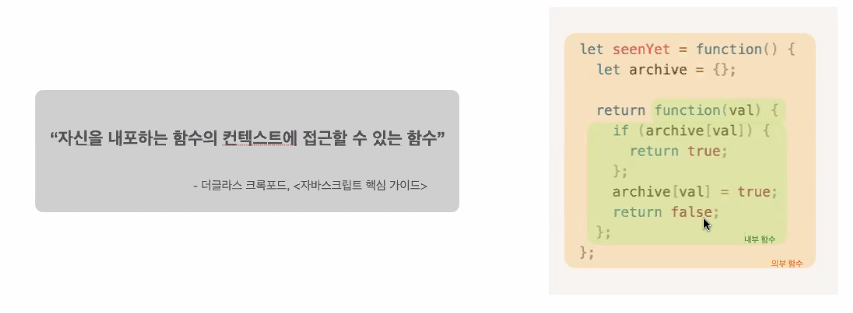
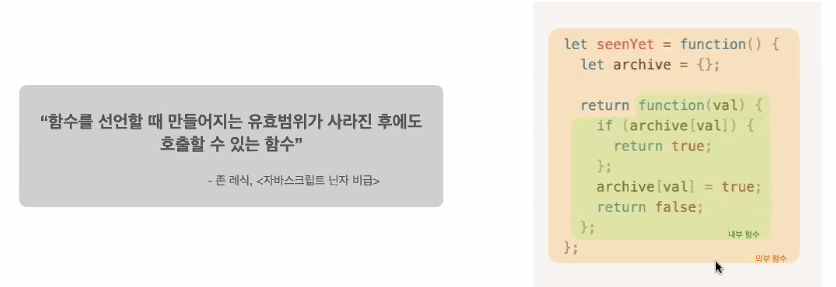
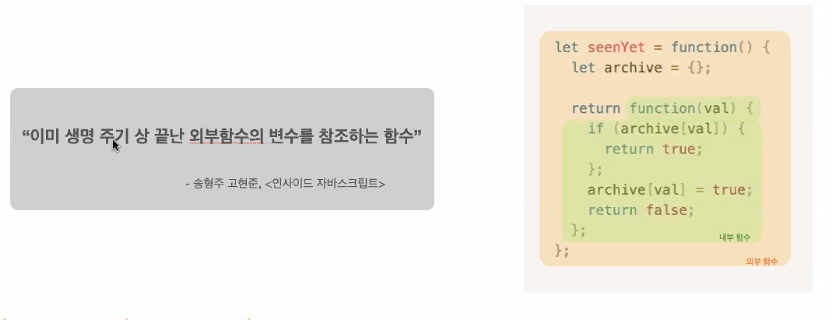
클로저
- 정의 : 함수와 함수가 선언된 어휘적(lexical)환경의 조합
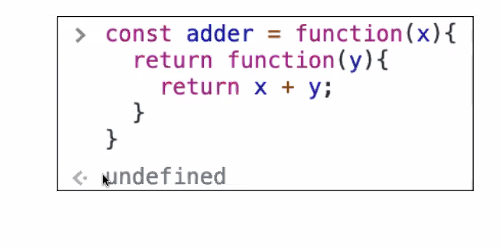
function adder(x => y => x+y ) const adder = function(x => { return function(y){ return x+y
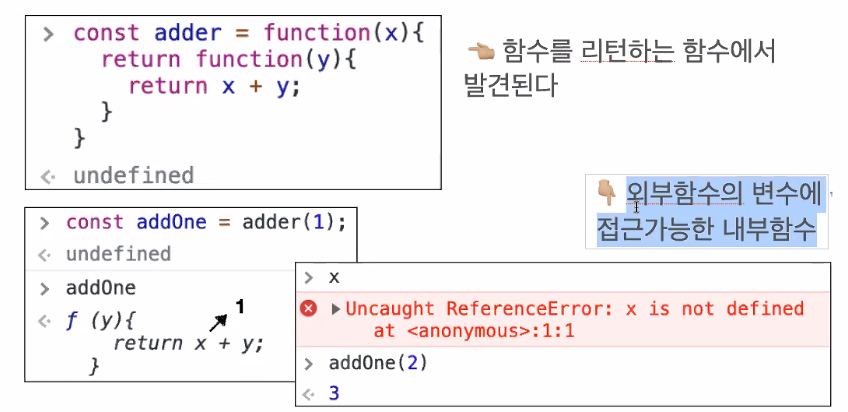
- 클로저의 특성 : 함수를 리턴한다, 내부함수가 외부함수에 접근할 수 있다.(위 함수 참조)
- 클로저는 커링(currying) : 함수 하나가 n개의 인자를 받는 것 대신 n개의 내부함수를 만들어 각각 인자를 받게 하는 방법), 모듈 : 변수를 외부 함수 스코프 안쪽에 감추어, 변수가 함수 밖에서 노출되는 것을 막는 방법 등의 패턴을 구현할 수 있다.
Checkpoint - Spread/Rest 문법
Rest syntax
...sth 형태로 함수에 매개변수를 설정하면 자료를 '배열'로 받을 수 있다.
Spread syntax
...sth 형태로 배열, 문자열을 펼쳐주는 역할을 한다.
예시
let arr = ['hyeon', 'geol'] let value = [ ...arr, 'pre', ...['course', 'student'] ]
value = ['hyeon','geol','pre',['course','student']]
## checkpoint session
### 사전 체크리스트
> 함수에 선언된 매개변수는 어떤 변수로 취급할까?
* 지역변수
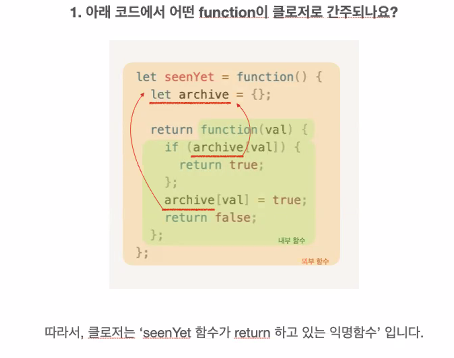
> 내부함수라고 해서 다 클로저라고 할 수 있나?
> 스코프 체이닝은 뭘까?
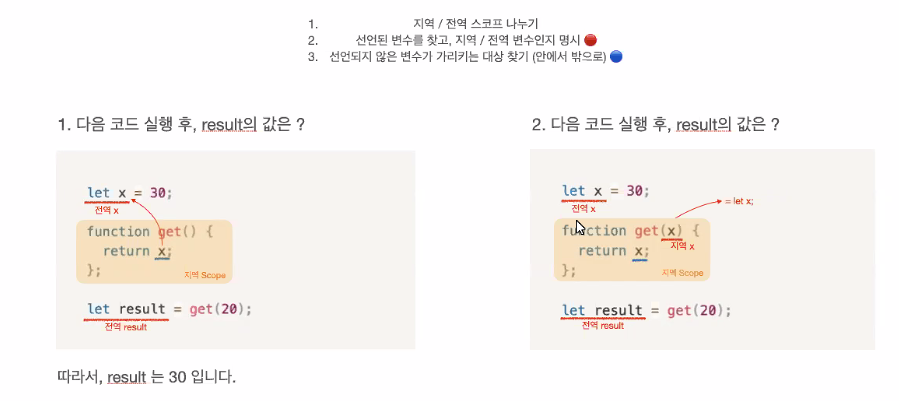
> 서로 다른 스코프에 같은 이름의 변수가 선언되었을 때는?
> 스코프에 있어서 var 그리고 let/const가 갖는 차이는 뭘까?
> 클로저는 어디에 활용될까?
> 클로저를 한 문장으로 정의해보면 어떨까?
> 내부함수라고 해서 다 클로저라고 할 수 있을까?

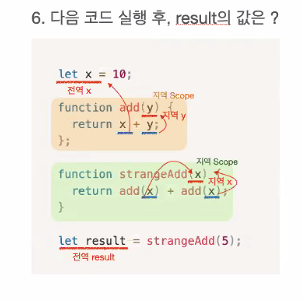
함수에서 정의된 매개변수는 안에서만 밖으로 접근이 가능하다.

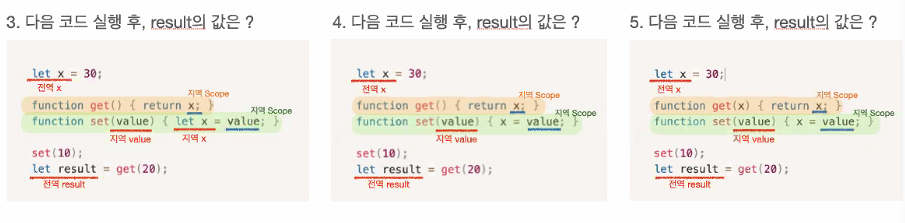
3번문제는 함수 2개이므로 지역변수 2개 생성.
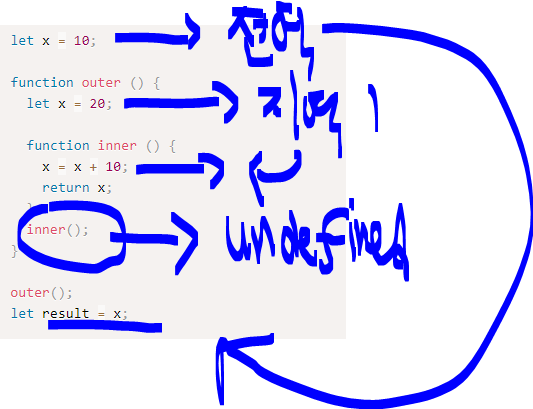
4번문제 set(value)에서 #### x가 선언되지 않았으므로 전역변수가 들어온다. 따라서 전역변수 x = 10이 됟고 get(20)은 10이 된다.


* undefined + number = NaN

## closure

개념이 이해 안되면 기본 코드를 외워버리는 것도 좋은 방법이다 ㅋ
'외부함수의 변수에 접근할 수 있는 내부함수가 클로저다!!!'
함수랑 함수를 둘러싼 어휘적환경의 조합
-> x(이미정해짐)로 둘러쌓인 y의 환경 그렇기 때문에 x를 새로 선언해도 값이 바뀌지 않음
-> 함수에 선언된 지역변수는 계속해서 기억함!!
## 함수가 리턴되고 나서 계속해서 외부함수의 변수를 참조할 수 있냐 없냐!!
클로저는 리턴하는 함수에서 발견된다.



add(1)은 x=1를 참조하여 리턴하는 값이다.
### javascript에서 closure를 정의해보세요!