DOM(Document Object Model)
프로그래머 관점에서 바라 본 HTML으로 HTML을 단순한 문서에서 웹 앱으로 업그레이드 할 수 있다.
What is DOM?
Achievement Goals
- DOM의 개념을 이해할 수 있다.
- DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 알 수 있다.
- HTML에서 JS 파일을 불러올 때 주의점에 대해 이해할 수 있다.
- script tag가 적용되는 위치에 따라서 실행결과가 달라질 수 있음을 이해할 수 있다.
HTML에 JS 적용하기
script tag를 이용해 html에 js를 적용한다.
<script src='hi.js'></script>
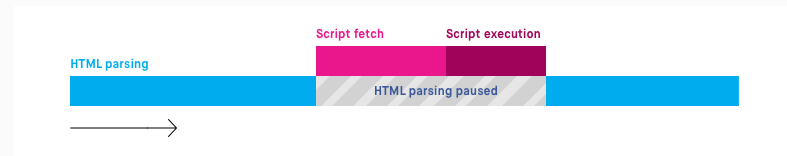
- script요소를 만나면 웹 브라우저는 HTML 해석을 잠시 멈추고
script요소를 먼저 실행한다. script요소는 등장과 함께 실행된다는 사실을 꼭 기억하자!
따라서 본문 전에 미리 작성하자.

- script tag를 작성하는 장소는 크게 /head 앞, /bodys 앞이 있다.
HTML이 JS에서는 어떻게 표현될까?
HTML은 프로그래밍을 위해서 만들어진 언어가 아니기 때문에 이전에 배웠던 조건문이나 반복문을 사용할 수 없고, 정보를 저장하기에도 적합한 언어가 아니다. 따라서 JS는 프로그래밍 언어와 DOM을 활용해 HTML에 접근하고 조작한다.
자식 엘리먼트 찾기
console.dir(document.document.children)
부모 엘리먼트 찾기
console.dir(document.body)
DOM 순회하기
모든 자식 엘리먼트의 class이름을 console.log를 사용하여 확인하는 방법을 pseudocode로 작성하시오.
CRUD (Create, Read, Update and Delete)
Achievement Goals
- DOM을 JS로 조작하여 HTML 요소로 추가하거나 삭제, 혹은 변경할 수 있다.
- createElement - CREATE
- querySelector, querySelectorAll - READ
- textContent, id, classList, setAttribute - UPDATE
- remove, removeChild, innerHTML = "" , textContent = "" - DELETE
- appendChild - APPEND
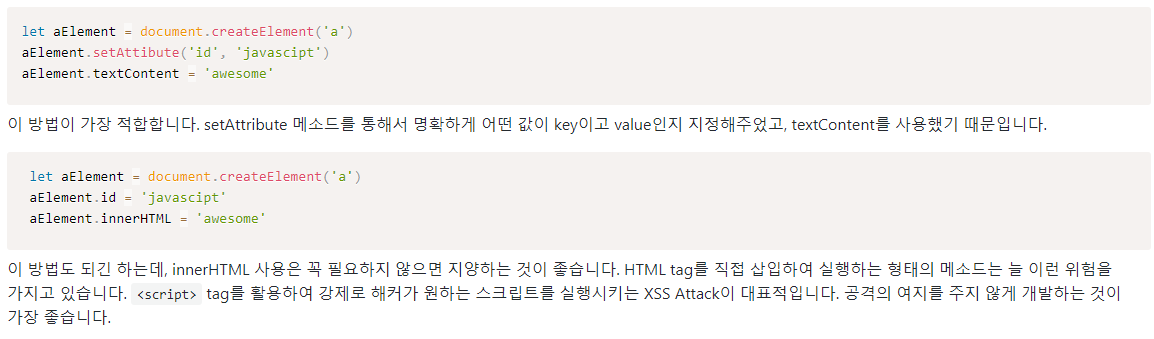
- innerHTML과 textContent의 차이
Create document.createElement
const tweetDiv = document.createElement('div')appand, appendChild
document.body.append(tweetDiv)Read querySelector, querySelectorAll
selector로는 div, id(#), class(.) 가장 많이 사용된다.
queryselector : HTML 상에서 입력한 class의 첫번째 element를 조회할 수 있다.
querySelectorAll : 여러개의 element들을 한 번에 유사배열(array like object)로 가져온다.
- queryselector의 이전 방식.
const getOneTweet = document.getElementById('container') const queryOneTweet = document.querySelector('#container') console.log(getOneTweet === queryOneTweet) // true
UPDATE - textContent, classList.add
tweetDiv.classList.add('tweet') console.log(tweetDiv) -> <div class = 'tweet'>dev</div> contatiner.append('tweetDiv')
DELETE - remove, removeChild
document.querySelector('#container').innerHTML = ''; -> innerHTML 은 보안 문제가 있음removeChild는 자식 엘리먼트를 지정해서 삭제하는 메소드다.
모든 자식 element를 삭제하는 방법
const container = document.querySelector('#container'); while (container.children.length > 1) { container.removeChild(container.lastChild); }
class = 'tweet'인 element만 찾아서 지우는 방법
const tweets = document.querySelectorAll('.tweet') tweets.forEach(function(tweet){ tweet.remove(); }) or for (let tweet of tweets){ tweet.remove() }
quiz
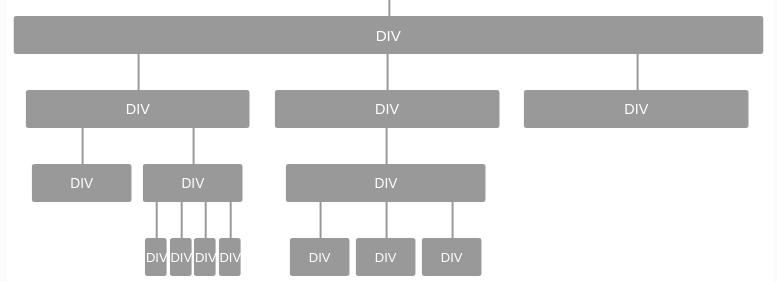
- querySelectorAll은 부모, 자식 관계와 관계없이 모든 div를 리턴한다.

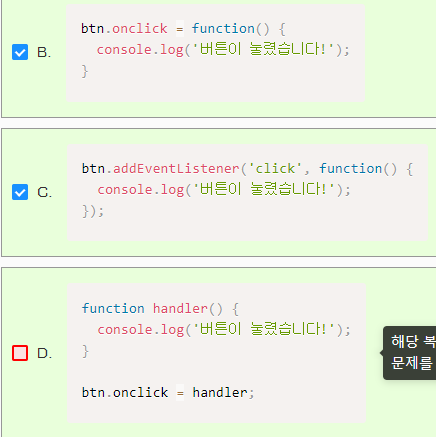
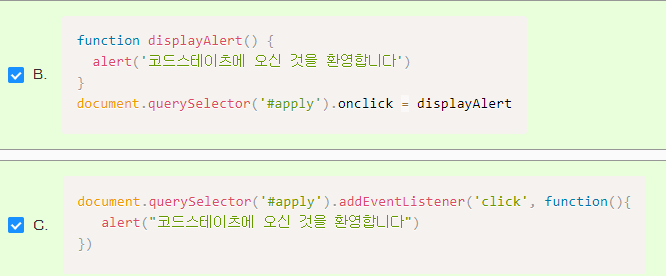
버튼출력메시지

유효성검사
Achievement Goals
- DOM 기초 실습을 통해, 구체적인 사용법을 익힐 수 있다.
- 유효성 검사에 필요한 기술요소를 익힐 수 있다.
- 관심사 분리를 적용하거나, 유효성 검사 함수를 따로 분리해서 설계할 수 있다.
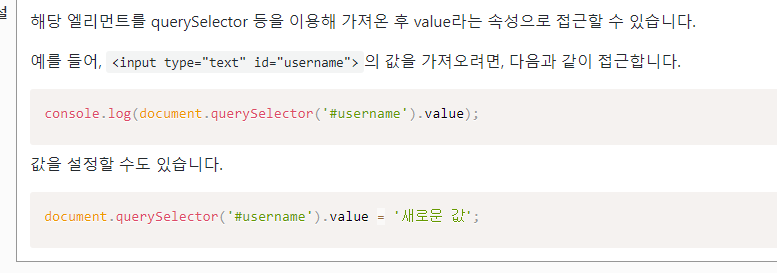
유효성검사 Quiz