객체지향 JS 이해하기
객체지향 프로그래밍
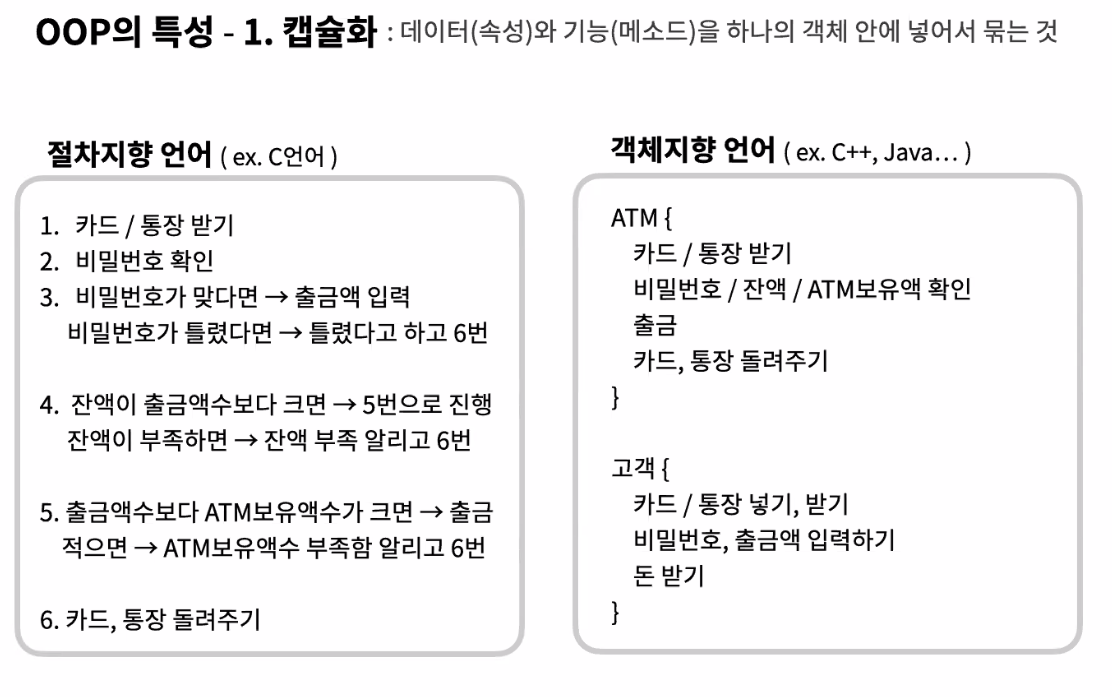
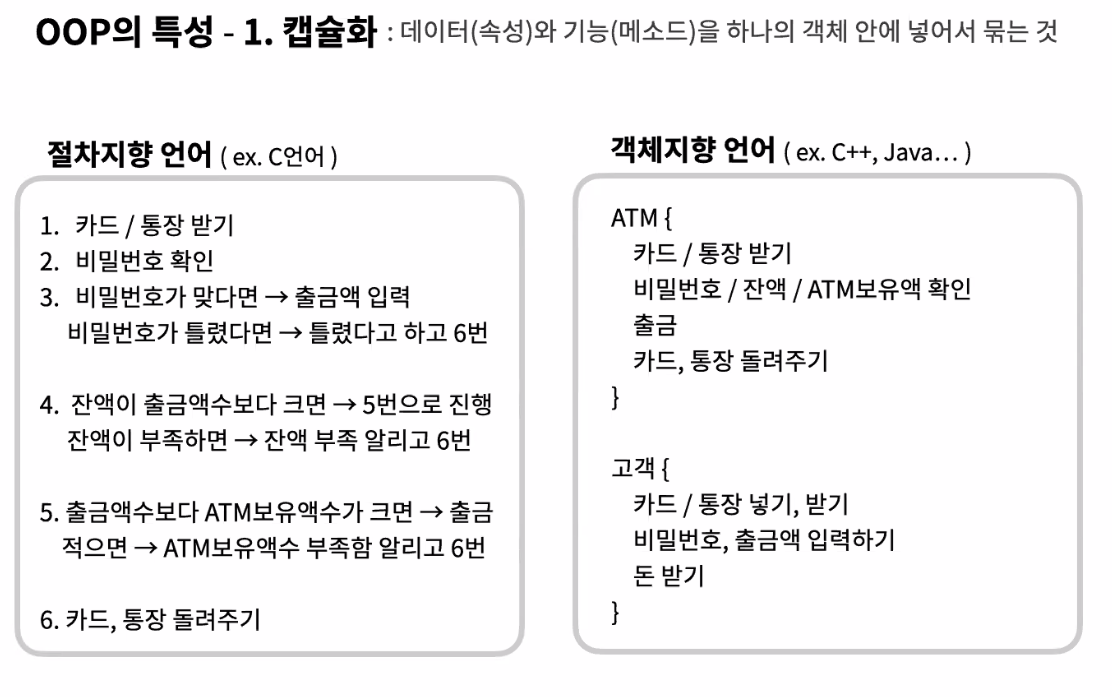
- 경우의 수를 하나씩 입력해주는 절차형 프로그래밍과 달리 인간이 사고하는 것 처럼 효율적으로 코드를 적는 방식이다.

- 하지만 이 또한 패러다임이기 때문에 무조건 객체지향이 좋은 것은 아니며 트렌드는 언제나 바뀔 수 있다.
객체지향 프로그래밍 특징
- 캡슐화(Encapsulation) : 속성과 메소드를 하나의 객체 안에 묶어서 넣는 것
class Car {
constructor(brand,name,color){
this.brand = brand
this.name = name
this.color = color
}
speed(){
console.log(`${name}은 세계 최고의 차 입니다.)
}
- 추상화(abstraction) : 캡슐화 된 객체를 사용하는 버튼을 만드는 과정
소비자 입장에서 전화기를 사용할 때 버튼을 클릭하면 여러 논리과정을 통해 저장되는 걸 알 필요가 없음. 버튼을 누르면 번호가 입력되기만 하면 된다.
- 상속(Inheritance) : 부모 class 속성(property), 메소드를 자식 class가 물려받는 것.
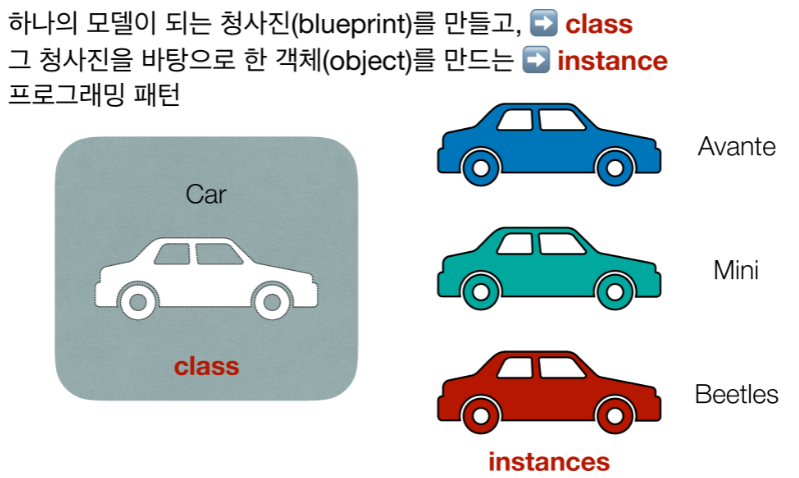
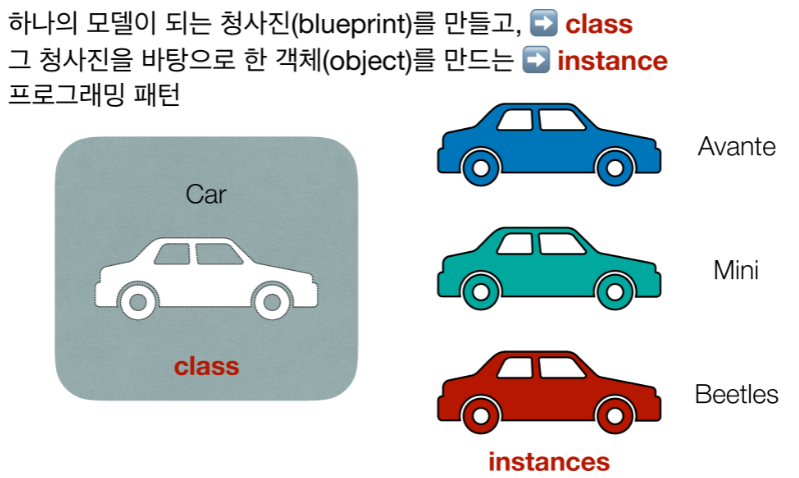
클래스와 인스턴스 이해하기
클래스
인스턴스

class Car {
constructor(brand,name,color){
this.brand = brand
this.name = name
this.color = color
}
speed(){
console.log(`${name}은 세계 최고의 차 입니다.)
}
let rangeRover = new Car('LandRover','hyeongeol','blue')
prototype (날 너무 괴롭혔음)
- 클래스를 생성하면 자동으로 해당 클래스의 prototype이 생성된다.
해당 prototype에는 클래스에서 정의한 속성들이 들어있으며,
해당 클래스를 통해 선언한 인스턴스는 클래스가 아닌 클래스의 prototype의 속성을 '참조'하게 된다.
class Human {
constructor(name,age){
this.name = name
this.age= age
}
}
let conor = new Human('Mcgregor',34)
만약 Human으로 부터 상속된 클래스를 통해 인스턴스를 선언했다면, 해당 인스턴스의 prototype은 상속된 클래스에서 생성된 prototype이며 __proto__를 사용한다면 Human의 prototype을 참조하게 된다.
prototype flow
- 자식 인스턴스에 찾는 자료가 있으면 호출한다.
- 없으면 부모유전자(prototype)을 찾는다.
- 없으면 부모의 부모 유전자를 찾는다
__proto__