기존에 배운 개념
- 서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용할 수 있다.
- AJAX 통신을 가능하게 하는 fetch API를 이용할 수 있다.
- UI를 구성하고, 컴포넌트를 분리할 수 있다.
- React의 props와 state 개념을 이해할 수 있다.
- 무엇을 React state로 두어야 하는지 알 수 있다.
AG
- React에서의 데이터 흐름, 단방향 데이터 흐름을 이해할 수 있다.
- 어떤 컴포넌트에 state가 위치해야 하는지 알 수 있다.
- State 끌어올리기의 개념을 이해할 수 있다.
- 상태 변경 함수가 정의된 컴포넌트와, 상태 변경 함수를 호출하는 컴포넌트가 다름을 알 수 있다.
Effect Hook
- Side effect가 어떤 의미인지 알 수 있다.
- React 컴포넌트를 만들 때 side effect로부터 분리해서 생각할 수 있다.
- Effect Hook을 이용해 비동기 호출 및 AJAX요청과 같은 side effect를 React 컴포넌트 내에서 처리할 수 있다.
- Effect Hook에서의 dependency array 사용법을 이해할 수 있다.
- 컴포넌트 내에서 네트워크 요청 시, 로딩 화면과 같이 보다 나은 UI를 만드는 법을 이해할 수 있다.
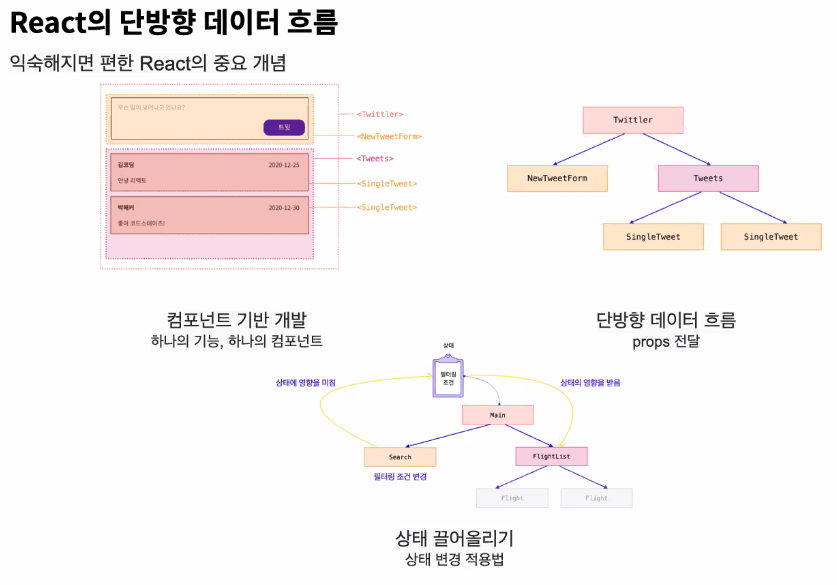
React 데이터 흐름
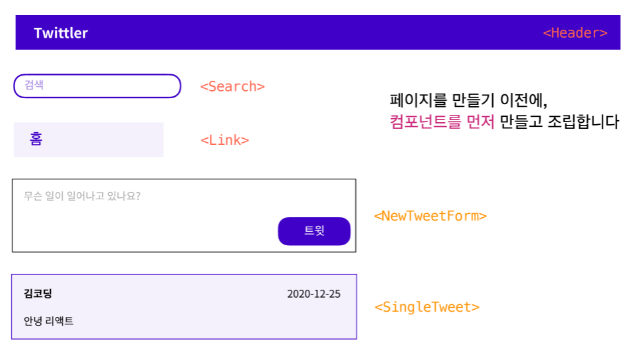
- 웹 퍼블리셔, PM, UX 디자이너로부터 앱의 프로토타입을 전달 받았다면, 먼저 컴포넌트를 찾는다.

-
상향식으로 컴포넌트 계층 구조를 만든다면 테스트가 쉽고 확장성이 좋은 장점을 갖는다.
-
단일 책임 원칙(하나의 컴포넌트는 하나의 일만 한다.)에 의해 컴포넌트를 디자인 한다.
-
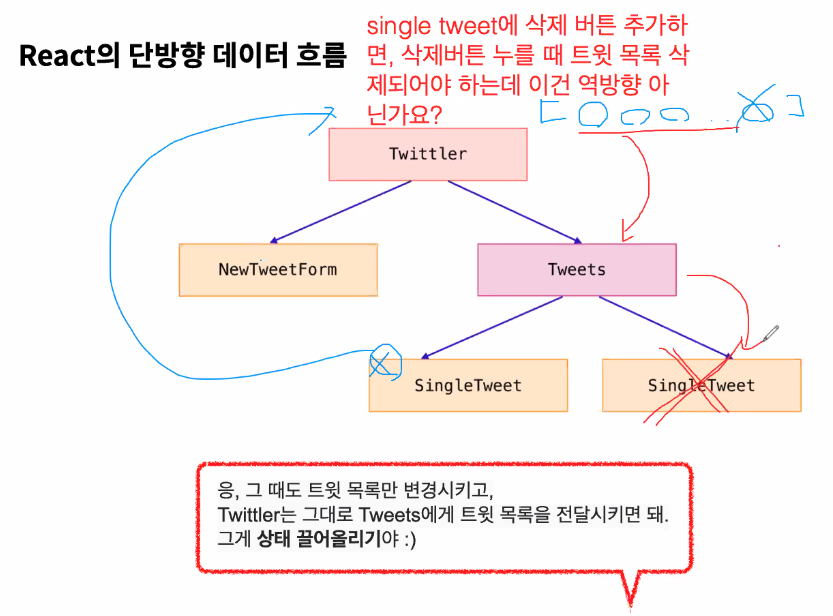
외부 데이터는 컴포넌트 내에서 하향식으로 전달됨을 이미 학습했다. 이는 React를 설명하는 가장 중요한 키워드 중 하나다.
state 끌어올리기
- 부모 컴포넌트에 있는 상태변경함수를 자식 컴포넌트에게 props로 전달한다.
- 전달받은 props를 콜백함수로 만들어 실행한다.
import {useState} from 'react'
const [condition,setCondition] = useState({
departure: 'ICN'})
const search() => {
setCondition({departure : 'ICN', destination : destination})
//상태변경함수를 가진 함수
return (
<Search onSearch={search}> //자식 컴포넌트에 props로 전달
)
function Search({onSearch}){
const handleSearchClick=()=>{
return onSearch()
}
useEffect 배우기 전에 side Effect란?
함수 내에서 어떤 구현이 외부 함수에 영향을 미치는 함수말한다. 보통 React 앱을 작성할 때, AJAX요청이 필요하거나, LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생한다. 이는 React 입장에서 전부 Side Effect이고, React는 Side Effect를 다루기 위한 Effect hook을 제공한다.
Pure Function (순수 함수)
오직 함수의 입력만이 함수의 결과에 영향을 미치는 함수다. 또한 입력으로 전달된 함수의 원본을 수정하지 않는다.
let hey = 'you'
function bar() {
hey = 'me'
}
bar() //hey = me가 된다. 함수의 실행결과가 외부 변수에 영향을 미침 = side effectfunction upper(str){
return str.toUpperCase()
}
upper('hello') // 'HELLO'보통 React의 컴포넌트는 순수함수다. 즉 다른 컴포넌트에 영향을 미치지 않는 독립적인 존재다. 영향을 미치려면 개발자가 props를 해줘야 한다.
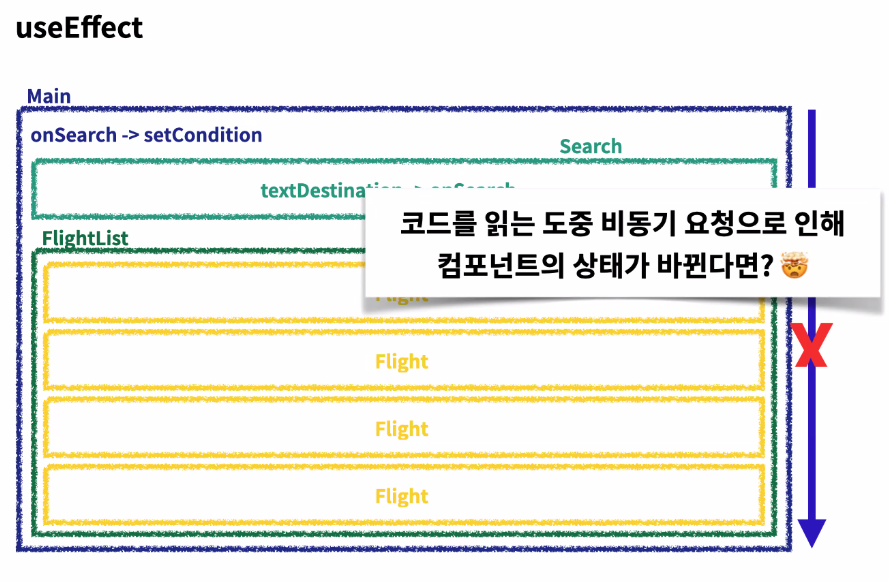
useEffect
비동기요청을 실행했는데 화면에 렌더링 되기 전에 상태가 바뀌어 다른 내용이 렌더링 된다면? 이것을 부수효과라고 하는데 이것을 통제해서 화면에 렌더링하기 위한 작업이다.

useEffect를 실행하기 앞서 리액트 규칙에 맞춰 코드를 작성해야한다. props를 하드코딩하지 않고 state 처리를 하는 것, 외부 side effect에 영향받지 않는 순수함수를 사용해야한다.
서버에서 요청할 수 있는 것들은 아주 많은데, 상태코드나 외부 API를 가져오는 건 부수효과이다. 여러개의 비동기를 진행할 때도 하나의 비동기만 고려하면 의도한 결과를 얻을 수 없기 때문에 useEffect를 통해 부수효과를 제거해야 한다.
대표적인 예는 setTimeout(ajax요청),fetch가 있다.
props가 새롭게 변경되서 자식 컴포넌트로 넘겨줬는데 useEffect의 두번째 인자에 해당 props가 존재하지 않는다면 props의 렌더링이 실행되지 않는다.
로컬 스토리지 : 브라우저가 가지고 있는 임시 값 중 하나
결론! useEffect(() => {
}) -> 첫 컴포넌트 마운드 시 뭐만 바뀌어도 실행
},) -> 첫 컴포넌트 마운트 하고 끝
},[a,b,c]) -> 첫 컴포넌트 마운트 a,b,c가 변경시 실행된다.
useEffect 함수가 실행되는 조건
- 컴포넌트 생성 후 처음 화면에 렌더링
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태가 바뀌며 렌더링
useEffect(()=>{함수},[종속성1,종속성2, ...])
//useEffect의 두번째 인자인 배열에 들어간 요소가 변경될 때만 useEffect가 실행된다.
useEffect(()=>{함수},[])
//useEFfect의 두번째 인자가 빈 배열인 경우 한번만 실행되는데, 주로 외부 API를 통해 리소스를 받아오고 더 이상 API호출이 필요하지 않을 때, 사용할 수 있다.
useEFfect() // 컴포넌트가 처음 생성되거나, props가 업데이트 되거나, 상태가 업데이트 될 때 실행된다.sprint review
React의 단방향 데이터 흐름


요렇게 이해하자
