✍ CSS 기능 실습
display : flex
자식 컴포넌트의 css가 자신의 width와 height 만큼 공간을 차지할 수 있게 됨.
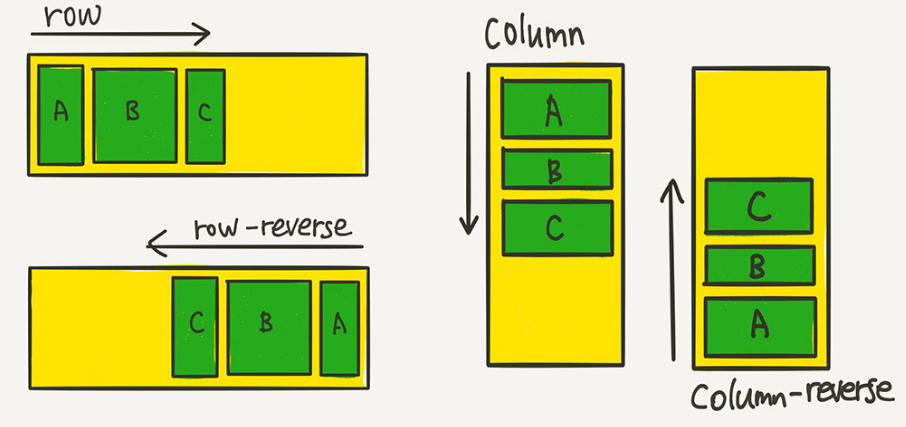
flex-direction : column, row
css를 세로로 정렬할지, 가로로 정렬할지 결정한다.

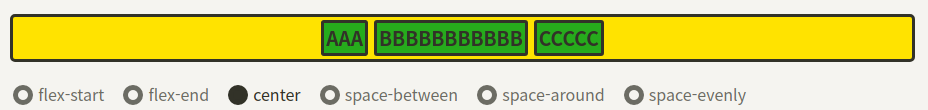
justify-content
display로 정렬된 css의 가로 위치를 정한다.

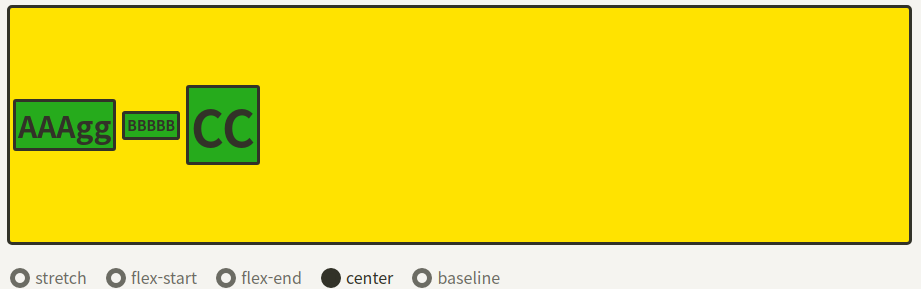
align-items
display로 정렬된 css의 세로 위치를 정한다.

z-index
z축 정렬로 숫자가 클 수록 위로 올라온다.

✍ 스프린트에 적용
import { useState } from 'react';
import styled from 'styled-components';
export const ModalContainer = styled.div`
// TODO : Modal을 구현하는데 전체적으로 필요한 CSS를 구현합니다.
display : flex;
justify-content : center;
align-items : center;
`;
export const ModalBackdrop = styled.div`
// TODO : Modal이 떴을 때의 배경을 깔아주는 CSS를 구현합니다.
display : flex;
position : fixed; //가운데로 정렬
justify-content : center;
align-items : center;
background-color : rgba(0,0,0,0.5);
top : 0;
left : 0;
width : 100%;
height : 100%;
`;
export const ModalBtn = styled.button`
background-color: #4000c7;
text-decoration: none;
border: none;
padding: 20px;
color: white;
border-radius: 30px;
cursor: grab;
`;
export const ModalView = styled.div.attrs(props => ({
// attrs 메소드를 이용해서 아래와 같이 div 엘리먼트에 속성을 추가할 수 있습니다.
role: 'dialog'
}))`
// TODO : Modal창 CSS를 구현합니다.
display:flex;
flex-direction : column; //div태그가 세로로나열될지 가로로 나열될지
justify-content : space-space-evenly;
align-items : center;
width : 200px;
height : 100px;
background-color : white;
border-radius : 20px;
transition : 1s;
> .ex {
cursor : pointer;
}
`;
export const Modal = () => {
const [isOpen, setIsOpen] = useState(false);
const openModalHandler = () => {
// TODO : isOpen의 상태를 변경하는 메소드를 구현합니다.
setIsOpen(!isOpen)
};
return (
<>
<ModalContainer>
<ModalBtn onClick={openModalHandler}
// TODO : 클릭하면 Modal이 열린 상태(isOpen)를 boolean 타입으로 변경하는 메소드가 실행되어야 합니다.
>{isOpen ?
"Opened!" :
"Open Modal"
}
{/* TODO : 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때는 ModalBtn의 내부 텍스트가 'Opened!' 로 Modal이 닫힌 상태(isOpen이 false인 상태)일 때는 ModalBtn 의 내부 텍스트가 'Open Modal'이 되도록 구현해야 합니다. */}
</ModalBtn>
{isOpen ?
<ModalBackdrop onClick={openModalHandler}>
<ModalView>
<div className='hyeongeol' onClick={openModalHandler}>x</div>
<div>Hello TossBank!</div>
</ModalView>
</ModalBackdrop> : null}
{/* TODO : 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때만 모달창과 배경이 뜰 수 있게 구현해야 합니다. */}
</ModalContainer>
</>
);
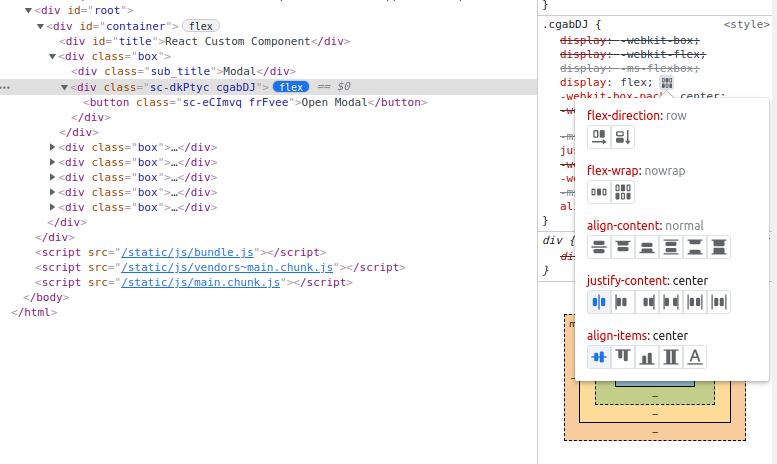
};💍TIP
태그에 display : flex 를 준 다음, 크롬 개발자 도구에서 해당 태그를 추적 해 flex 버튼을 누르면 다른 css를 미리보기 형식으로 확인해볼 수 있다.