
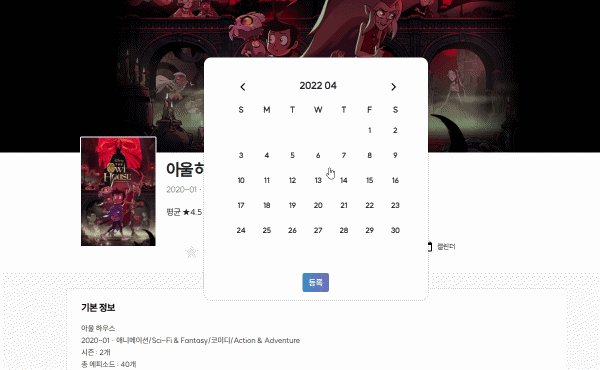
어떤 기능인지부터 간단하게 설명하자면, 컨텐츠 시청 날짜를 등록할 수 있는 기능이다. 보이는 바와 같이 모달창으로 달력을 띄워서 날짜를 선택 후, 등록버튼을 누르면 컨텐츠 및 날짜 정보가 DB에 저장되는 방식이다.
이 기능 구현과 관련해서도.. 우여곡절이 정말 많았는데.. 각설하고.. 먼저 모달을 위한 기본 설정부터 하도록 하겠다.
(모달 기능은 다른 조원이 구현한 기능을 긁어다 쓴거라서 대략적인 흐름밖에 모르겠다.)
모달로 구현하기 위해서는 먼저 모달창에 보여질 영역에 대해서만 작성한 별도의 jsp가 필요하(ㄴ것같)다.
 이런식으로 별도의 jsp를 생성한 뒤,
이런식으로 별도의 jsp를 생성한 뒤,
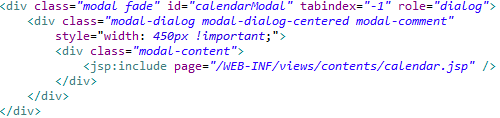
 모달로 보여질 영역의 ①id를 지정해주고 jsp:include 기능을 통해서 아까 생성한 jsp파일을 불러와준다.
모달로 보여질 영역의 ①id를 지정해주고 jsp:include 기능을 통해서 아까 생성한 jsp파일을 불러와준다.
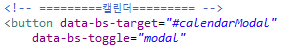
 불러올 페이지에서는 버튼 태그 안에 data-bs-target 속성에 ①의 id값을 부여해주고, data-bs-toggle의 속성으로는 modal을 지정해준다.
불러올 페이지에서는 버튼 태그 안에 data-bs-target 속성에 ①의 id값을 부여해주고, data-bs-toggle의 속성으로는 modal을 지정해준다.
해당 버튼을 누르면 사실은 존재하지만 JS와 CSS등으로 숨겨져있던 영역(①)이 모달창으로 보여지게 되는 것.
자세한건 여기서 확인하면 되겠다.
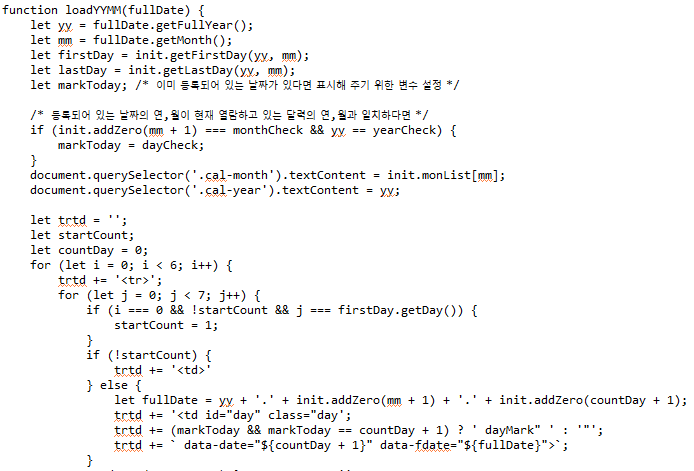
모달 설정이 끝났다면 이제 자바스크립트로 달력을 그려보자.
이 글을 참고했다. 적게 일하고 많이 버세요..
이미 완벽하게 짜여져있는 코드라서 정말 일부분만 우리 프로젝트 방향성에 맞게 수정했다. 추가 및 수정된 기능은 아래와 같다.
- 캘린더 최초 등록
- 이미 등록되어있는 날짜가 있고, 그와 다른 날짜를 누르면 날짜가 변경된다.
- 이미 등록되어있는 날짜가 있고, 그와 같은 날짜를 누르면 날짜가 삭제된다.
2만 설명해보자면 먼저 contents controller에서 캘린더 등록 여부와 관련된 정보를 컨텐츠 디테일 페이지에 뿌려준다.
 이를 JS로 확인하여
이를 JS로 확인하여
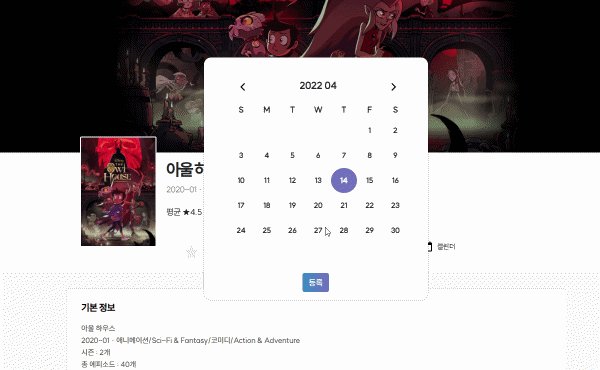
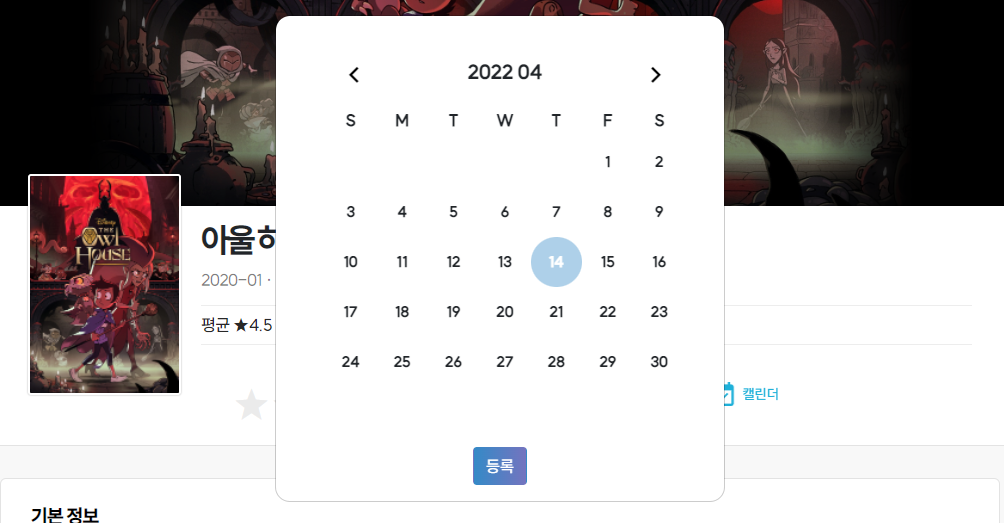
 만약 값이 있을 경우 위에 보이는 것처럼 해당 날짜를 하늘색으로 색을 칠해준다.
만약 값이 있을 경우 위에 보이는 것처럼 해당 날짜를 하늘색으로 색을 칠해준다.
간단히 말해서
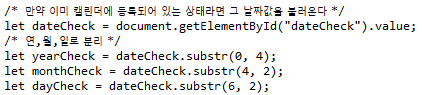
1. 컨텐트 컨트롤러에서 컨텐츠 디테일에 뿌린 값을
2. JS에서 연/월/일로 분리하여 별개의 변수에 저장
3. 열람 중인 달력의 연/월과 2에서 구한 연/월을 비교.
4. 동일할 경우 날짜(date)를 그리는 반복문 안에 적절히 삽입.
의 과정을 거친다.
라고 간단히 말은 했지만.. 이 부분 또한 조원들에게 설명하는 것을 포기했다.
 뭐 어쨌든 해당 날짜에 dayMark라는 css 클래스를 추가하게 됨으로써 위와 같이 색이 바뀌게 되는 것.
뭐 어쨌든 해당 날짜에 dayMark라는 css 클래스를 추가하게 됨으로써 위와 같이 색이 바뀌게 되는 것.
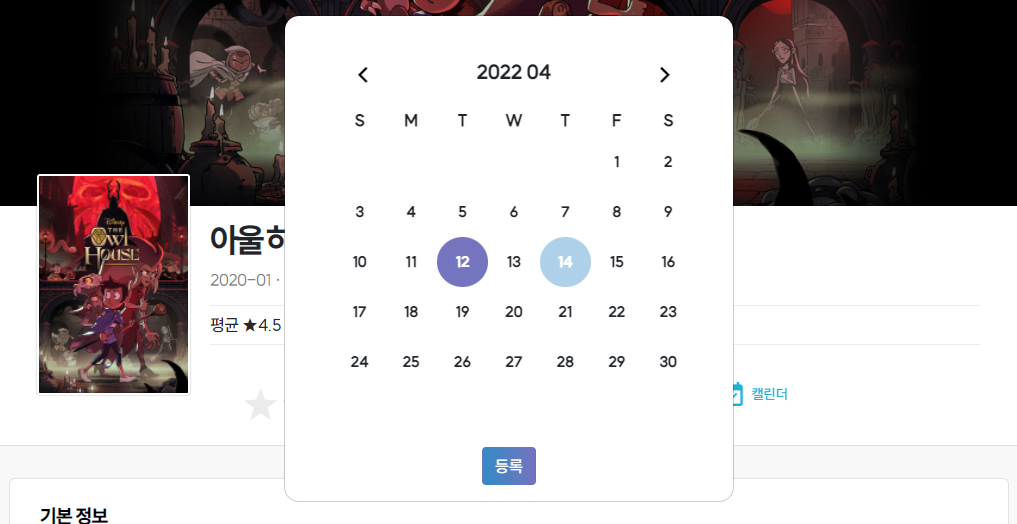
이 상태에서 다른 날짜를 클릭하게 되면 아래와 같이 변하는데, 

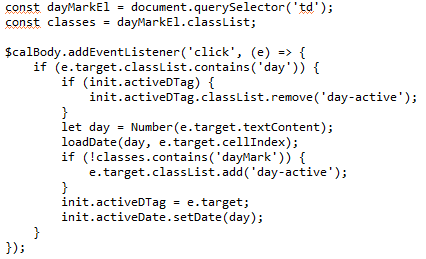
위와 같은 클릭 이벤트 액션을 만들어 주었기 때문이다. 'day-active'가 새로 선택한 날짜, dayMark가 기존에 등록되어있는 날짜이다.
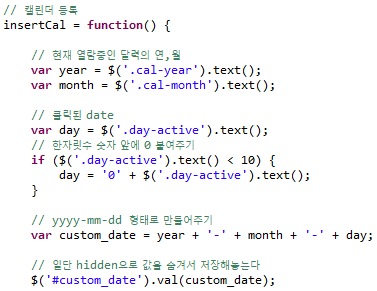
 다시 백엔드쪽으로 넘어와서, 새로운 날짜를 선택한 뒤 등록 버튼을 누르면 ajax를 통해 캘린더 컨트롤러로 데이터를 넘기게 된다.
다시 백엔드쪽으로 넘어와서, 새로운 날짜를 선택한 뒤 등록 버튼을 누르면 ajax를 통해 캘린더 컨트롤러로 데이터를 넘기게 된다.
선택되어 있는 날짜의 연/월/일 값들을 각각 뽑아내서 custom_date라는 변수에 저장한 뒤,

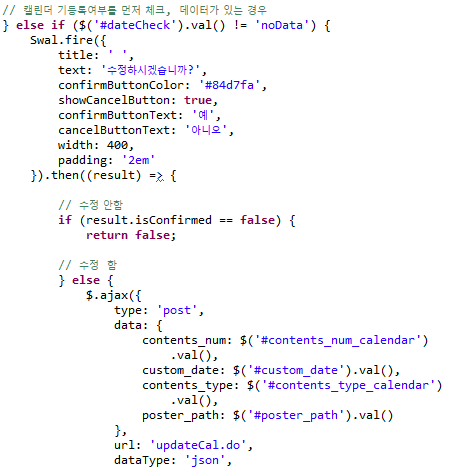
다음과 같은 조건 체크를 통해 데이터를 넘기면 된다. insert와 delete도 같은 로직이라 이 둘은 설명을 생략하도록 한다.
이 기능 관련해서 정말 많은 고생을 했는데 역시 결과물은 너무나도 심플하다. 가슴아프게..
.jpg)