UI 설계 개요
view
- 안드로이드 앱의 UI를 구성하는 기본 단위 view의 구성
위젯 (Widget)
- View의 서브 클래스로서, 앱 화면을 구성하는 시각적인 모양을 지닌 UI 요소.
(대표적인 위젯은 TextView, EditText, Button 등)
레이아웃 (Layout)
- ViewGroup의 서브 클래스로서, 다른 뷰(위젯 혹은 레이아웃)를 포함하면서
이들을 정렬하는 기능을 지닌 UI요소. UI을 설계하는 방법
01. Layout Editor
- XML 코드 자동 변환 및 동기화 해줌
02. XML file 직접 편집 View
모든 UI 컴포넌트들의 부모 클래스
View 클래스의 속성은 모든 UI 컴포넌트들에서 공통적으로 사용할 수 있다.
01. 식별자 지정 형식
android:id="@+id/*****"
02. 식별자 참조 형식
android:id="id/*****"
layout_width, layout_height
match_parent : 부모 UI 컴포넌트의 크기에 맞춤
wrap_parent : UI 컴포넌트의 내용물 크기에 맞춤 TextView
화면에 텍스트를 표시하는 용도
- 여러 가지 속성들이 있다. (text, textSize, textStyle 등등)EditText
TextView의 모든 속성 상속(TextView의 서브 클래스임)
inputType : 입력 시 허용되는 키보드 타입 설정 및 키보드 행위를 설정.
- 여러 가지 설정 값이 있다. Button
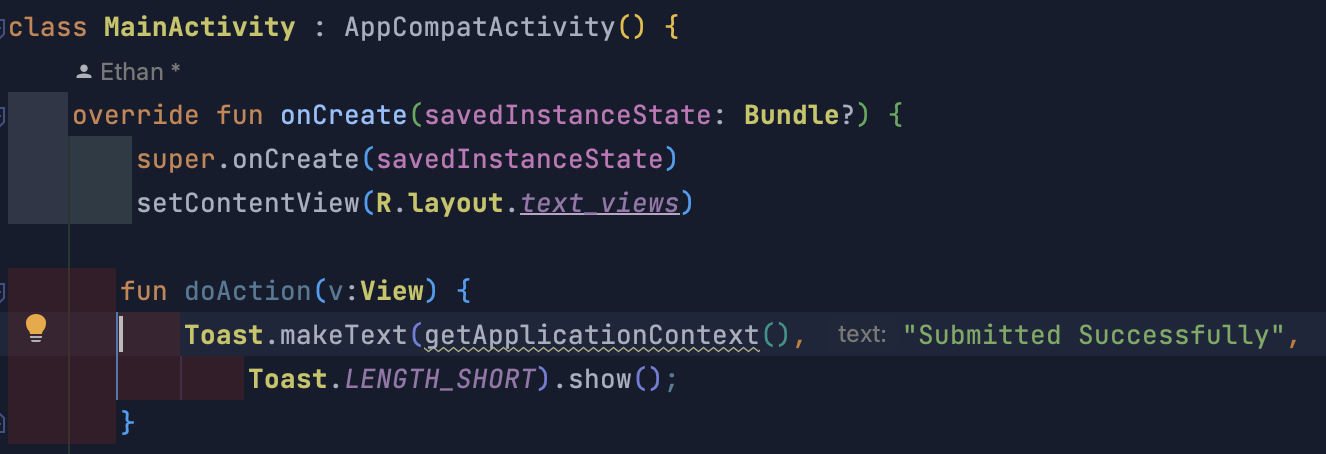
버튼 위젯을 클릭할 때, 지정된 행동을 수행하기 위해서는 두 가지 방법 중 하나를 사용하면 된다.
01. onClick 속성 활용
- 액티비티 클래스에 새로운 메소드 추가 
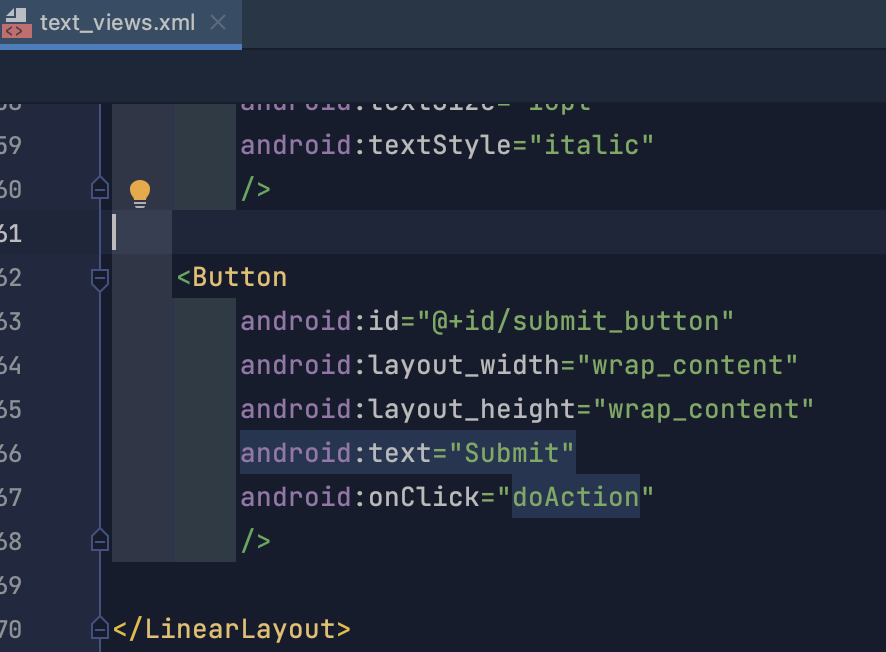
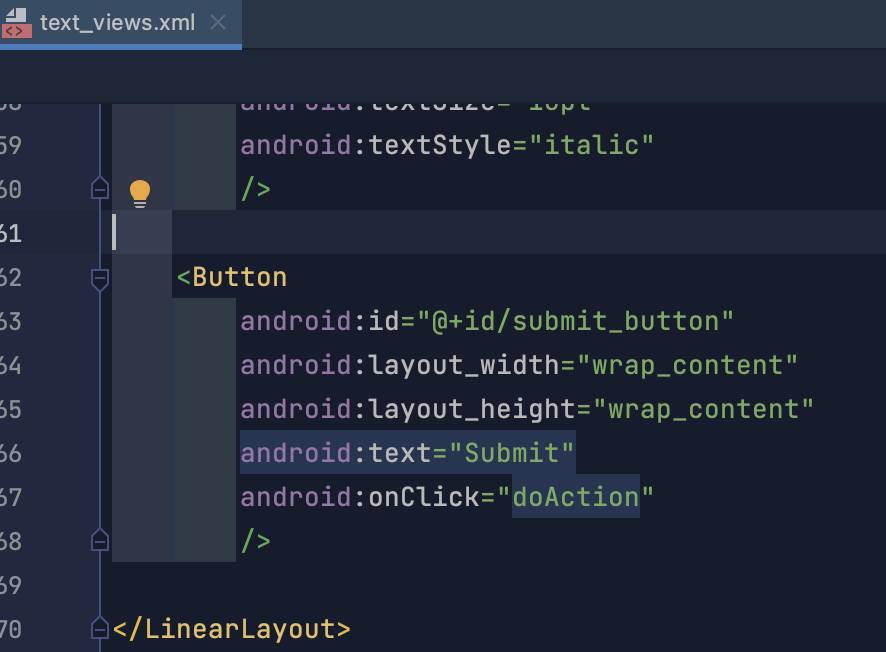
- 버튼 위젯을 정의한 xml 레이아웃 파일에서 onClick 속성에 메소드 추가를 설정. 
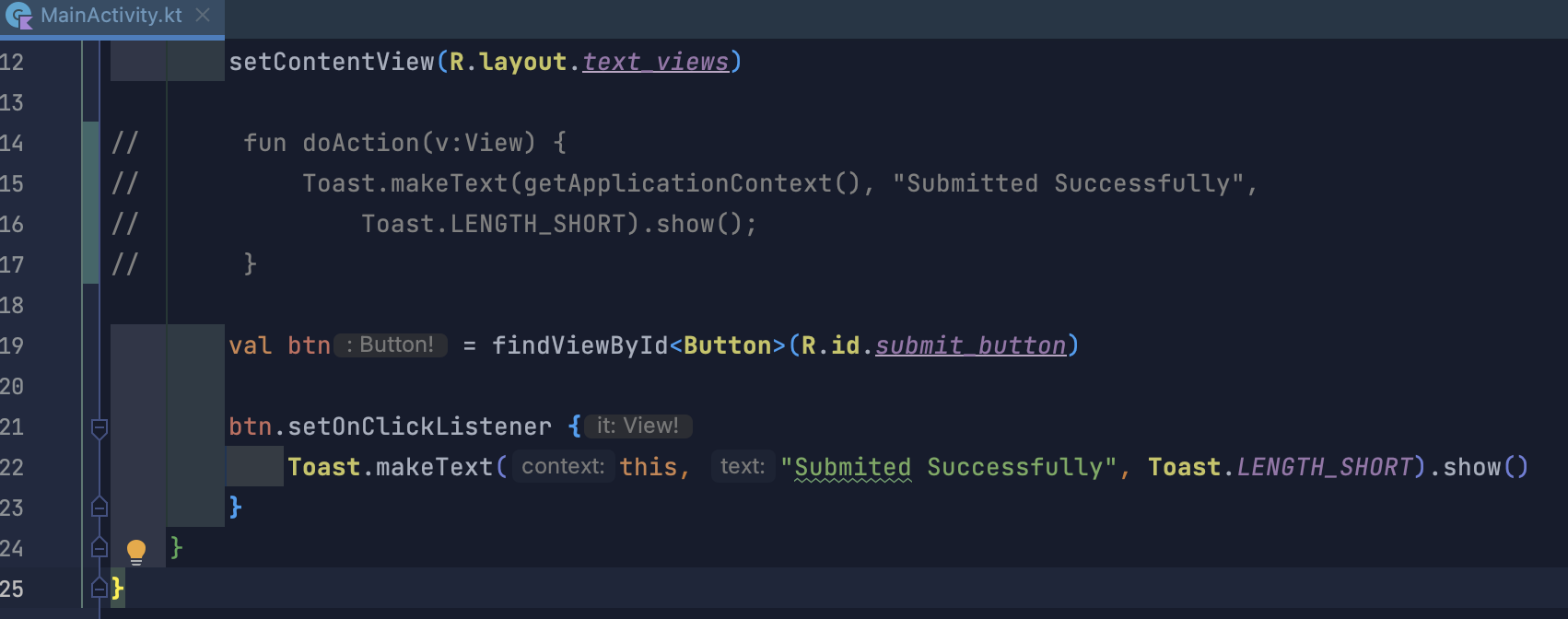
02. 이벤트 처리 객체를 이용하는 방법
- 버튼 위젯에 id 속성 추가 
- 이벤트 처리 객체 생성 및 등록 
* findViewById() 함수는 액티비티 클래스에 정의된 메소드로, 하위 클래스에서 사용 가능.
해당 액티비티와 연결된 XML layout 리소스 요소(위젯) 중에서
id 속성을 바탕으로 해당 자바 객체를 가져옴.
ImageView
01.
- Layout 리소스 xml 파일에 ImageView를 추가.
- 화면에 표시 할 이미지를 Drawable 리소스에 추가.
- 화면에 표시 할 이미지(Drawable) 리소스 ID를 ImageView의 "src" 속성에 지정.
02.
- 이미지 파일을 /res/drawable에 추가
- 해상도에 따른 다른 크기의 이미지는 별도의 폴더를 생성하고 복사(drawable-sada 등)
03. Layout 리소스 XML에 ImageView 추가 및 이미지 표시
- ImageView를 Layout 리소스 XML 파일에 추가
- "src" 속성에 이미지의 리소스ID를 지정 (식별자 지정 형식)
- src-ImageView 에 표시 될 이미지 지정
04. Kotlin 소스에서 ImageView의 이미지 변경
- 만들어준 이미지의 리소스 ID를 이용하여 참조를 획득한 후,
setlmageResource() 함수를 호출 var imageView: ImageView = findViewById(R.id.imageView1)
imageView.setImageResource(R.drawable."이미지src")
05. ImageView의 영역에 맞게 이미지 확대 및 축소
- android:scaleType="Center"
- android:scaleType="centerTop"
- android:scaleType="centerInside"
- android:scaleType="fitCenter"
- android:scaleType="fitStart"
- android:scaleType="fitEnd"
- android:scaleType="fitXY"
- android:scaleType="matrix" 알고리즘

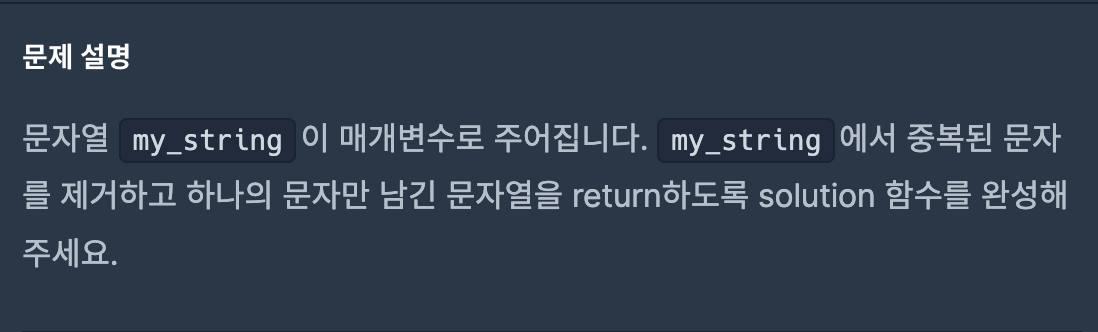
- joinToString() : String 리스트의 합배열, 리스트에서는 여러 함수를 이용해서 배열과 리스트에서 중복된 값을 제거할 수 있다.
- List.distinct()
- List.distinctBy() : 함수를 사용 요소로 변환하여 그 중복된 값으로 중복을 제거할 수도 있다.
- toSet() : 중복 없이 요소를 저장하는 객체로써,
List를 set으로 변환했다가 다시 list로 변경하면 중복된 요소가 제거된다. 
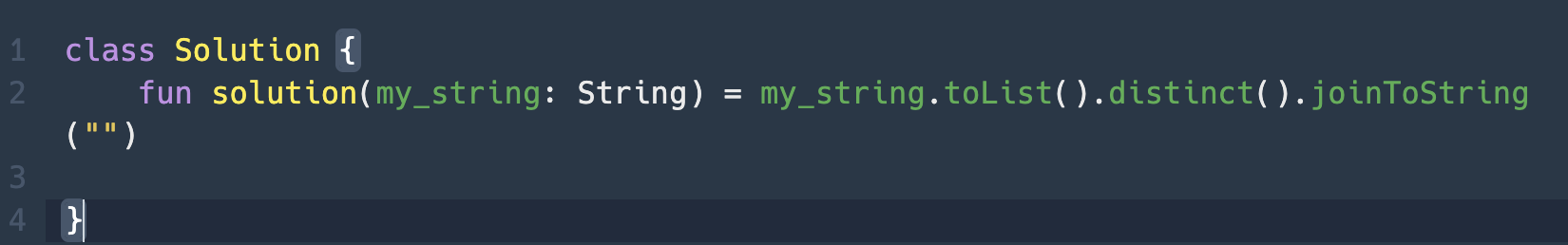
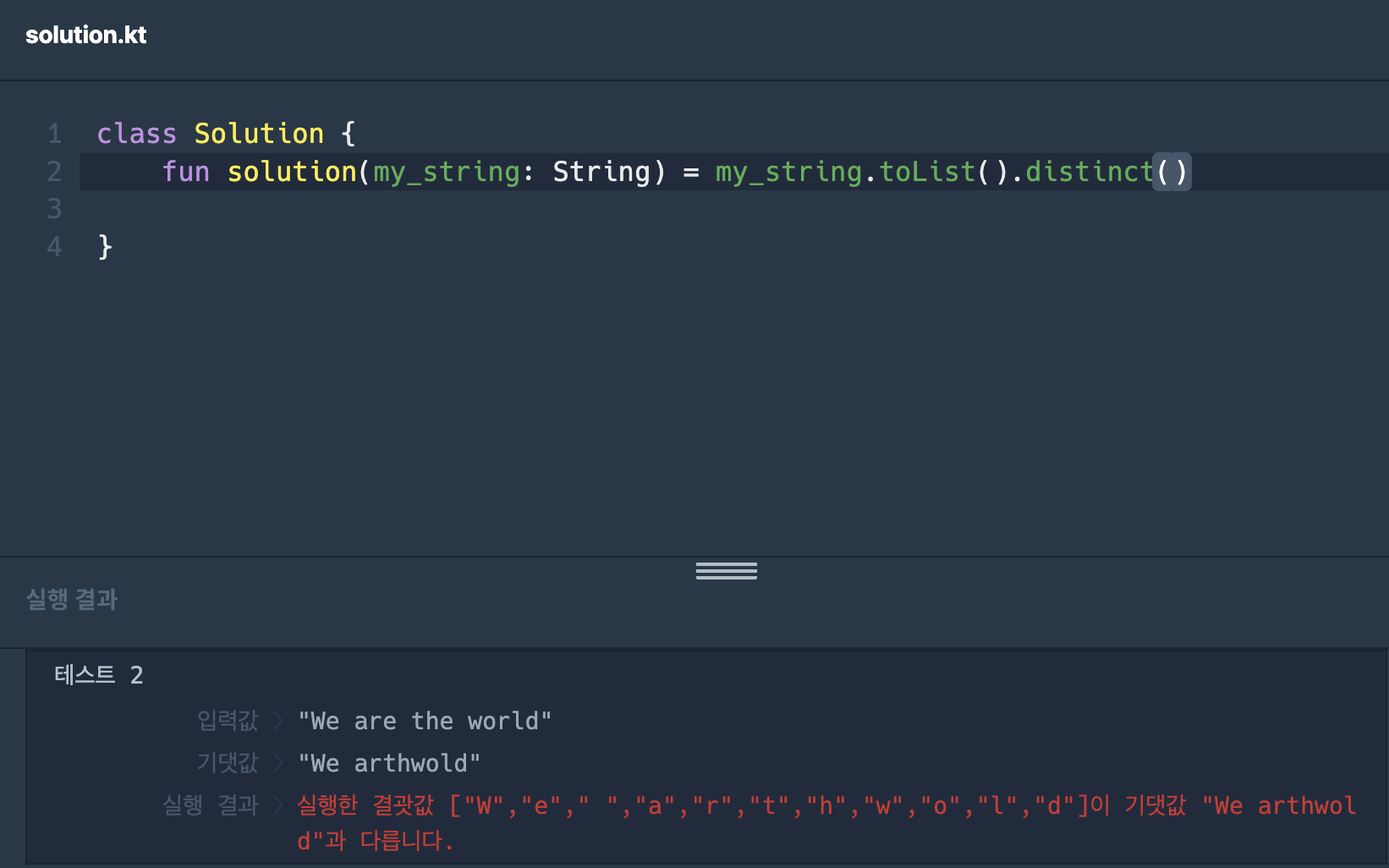
문자열을 리스트로 만들고 중복된 값을 제거한 후 문자열로 다시 만든다.
문자열로 다시 만들지 않으면 이렇게 된다.

아직 코틀린 문법도 떼야할 게 산더민데 안드로이드 UI까지 하게 되다니... 생각보다 이해가 잘되는 거 같아 그나마 다행이지만 머리가 복잡한 건 여전하다. 뭐 어쩌겠습니까.. 해야지

그리고 제발 한번 할 때 집중해서 하자




무슨생각을해....그냥 하는 거지 중요한건 꺾여도 그냥 하는 마음...!