자기소개 페이지 만들기
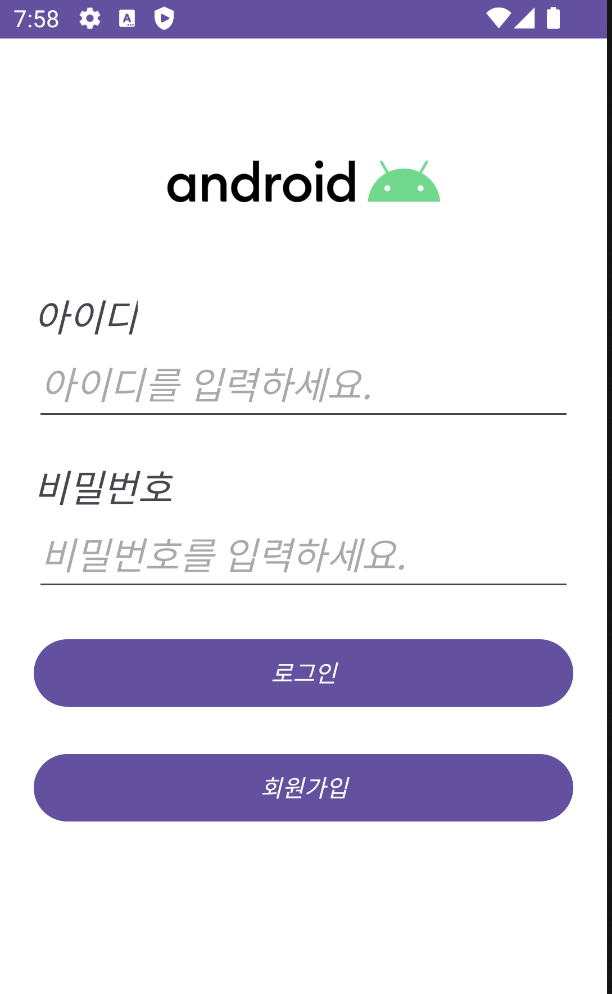
로그인 페이지 
로그인 페이지에서 구현해야 하는 기능
1. 아이디/비밀번호 값을 입력받았을 때 '로그인 성공'이란 토스트 메세지를 띄우고 자기소개 페이지로 넘어가게 해야함. (아이디/비밀번호 둘 중 하나라도 비워있으면 제대로 입력하란 메세지 띄움)
2. 회원가입 버튼을 누르면 회원가입 페이지로 넘어감.
class SignInActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sign_in)
val signId = findViewById<EditText>(R.id.id)
val signPassword = findViewById<EditText>(R.id.password)
val loginBtn = findViewById<Button>(R.id.loginButton)
val upBtn = findViewById<Button>(R.id.upButton)
loginBtn.setOnClickListener {
if( signId.text.isEmpty() || signPassword.text.isEmpty() ) // 조건값이 true가 나오면 로그인 실패 {
Toast.makeText(this, "아이디/비밀번호를 확인해주세요.", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "로그인 성공!", Toast.LENGTH_SHORT).show()
//로그인 시 자기소개 페이지로 이동
val intent = Intent(this, HomeActivity::class.java)
startActivity(intent)
}
}
// 회원가입 페이지로 이동
upBtn.setOnClickListener {
val intent = Intent(this, SignUp::class.java)
startActivity(intent)
}
}
}
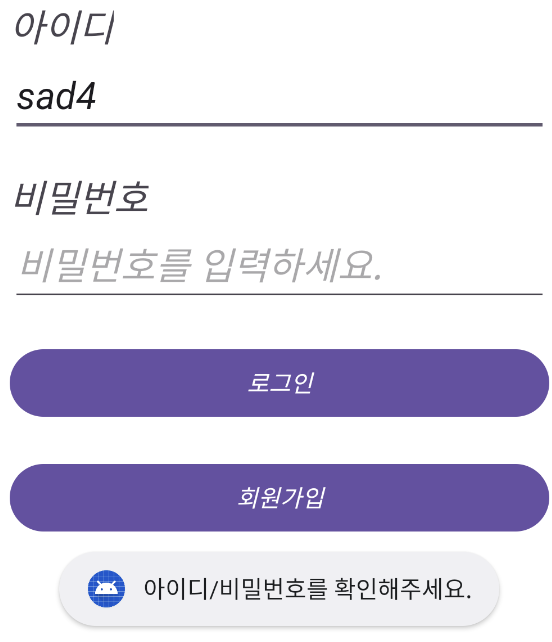
제대로 입력 안해줘서 로그인 실패 !
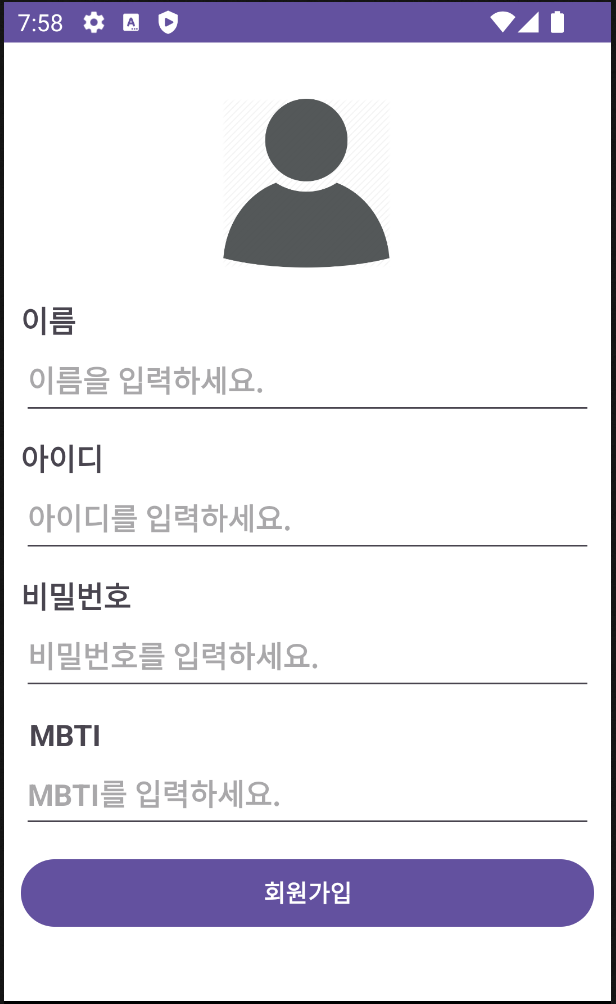
회원가입 페이지
회원가입 페이지에서 구현해야할 기능
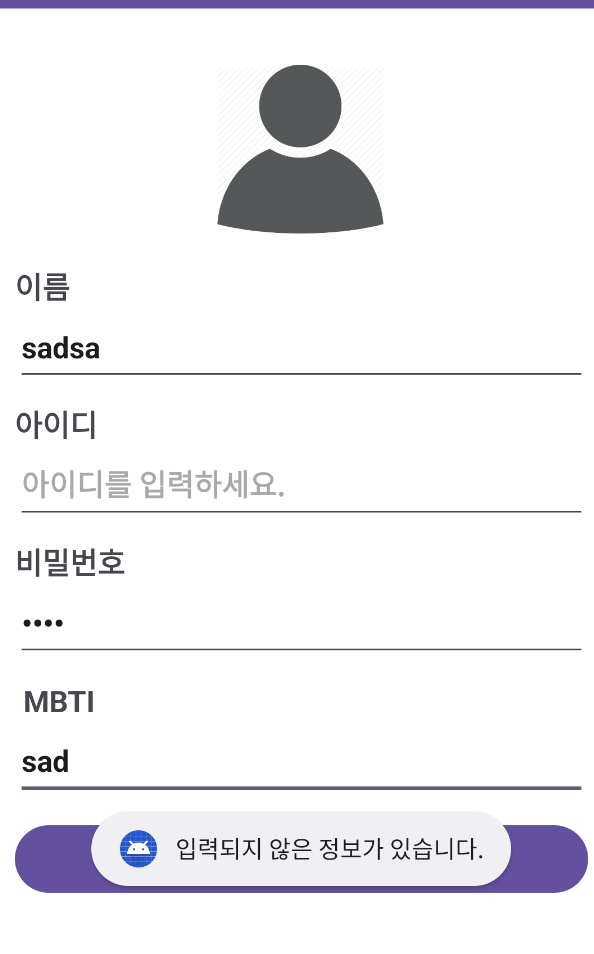
1. MBTI 제외하고 이름, 아이디, 비밀번호 모두 입력해야 회원가입됨. (아닐 시, 토스트 메세지)
2. 회원가입 버튼을 누르면 로그인 페이지로 넘어감.

코드는 비슷하다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sign_up)
val name = findViewById<EditText>(R.id.name)
val signUpId = findViewById<EditText>(R.id.textId)
val signUpPassword = findViewById<EditText>(R.id.upPassword)
val mbti = findViewById<EditText>(R.id.Mbti)
val signUpBtn = findViewById<Button>(R.id.signUpButton)
signUpBtn.setOnClickListener {
if ( name.text.isNotEmpty() && signUpId.text.isNotEmpty() && signUpPassword.text.isNotEmpty()) {
Toast.makeText(this, "회원가입이 되었습니다.", Toast.LENGTH_SHORT).show()
finish()
val intent = Intent(this, SignInActivity::class.java)
startActivity(intent)
} else {
Toast.makeText(this, "입력되지 않은 정보가 있습니다.", Toast.LENGTH_SHORT).show()
}
}
}
}
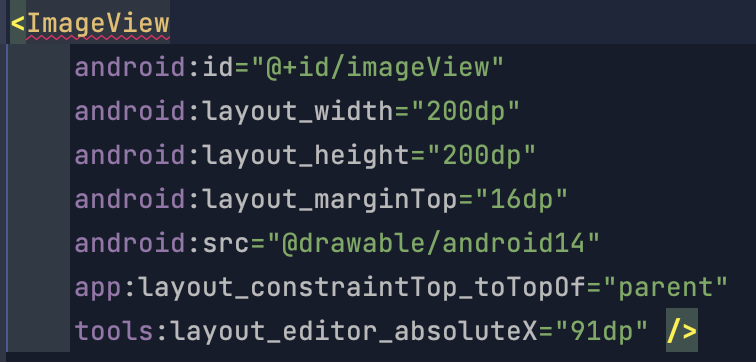
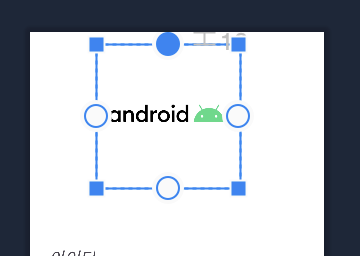
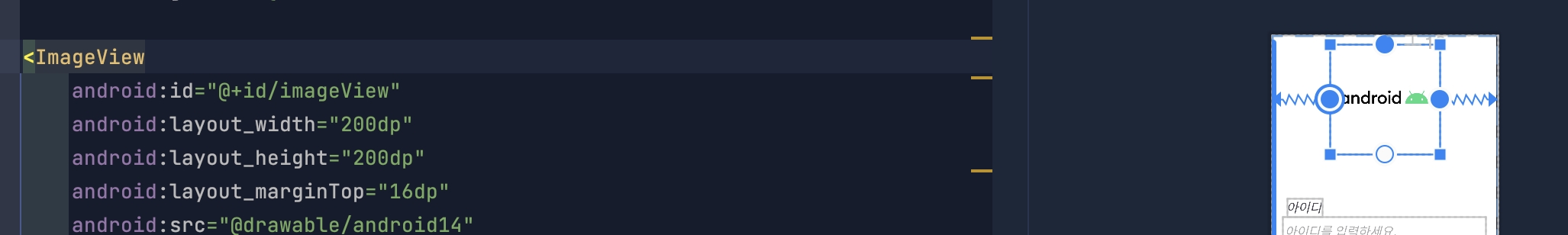
오늘 레이아웃 만지작 거리는데 다른 위젯도 마찬가지로 빨간줄이 그이는데 뭔가 했다. xml파일 삭제해서 새로운 레이아웃으로 해보고 했는데 똑같았다. 
알고보니 레이아웃 에디터에서 상하좌우 조정 안해줘서 생긴거였다. 
바보같이 헤매고 있었는데 팀장님이 친절히 알려주신 덕에 알게 되었다.. 감사합니다...!




좋은 글 감사합니다. 자주 방문할게요 :)