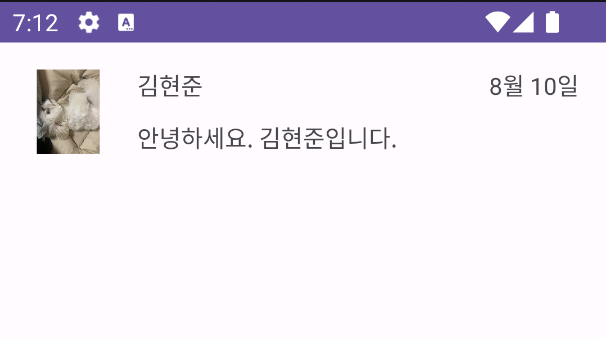
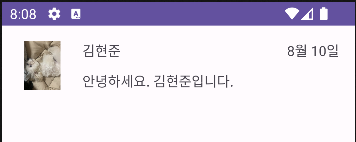
LinearLayout
뷰 객체를 가로 혹은 세로 방향으로 나열하는 레이아웃
android:orientation="vertical" or "horizontal"
레이아웃의 중첩 구조를 이용해서 전체를 가로로 설정하고 중첩한 LinearLayout을 세로로 설정함.
더 복잡한 화면도 중첩의 중첩을 이용해서 만들 수 있다. <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal"
android:padding="16dp">
<ImageView
android:layout_width="wrap_content" // view의 너비
android:layout_height="wrap_content" // view의 높이
android:maxWidth="50dp"
android:maxHeight="50dp"
android:adjustViewBounds="true" // 이미지 비율 맞게 조절.
android:src="@drawable/testimage"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
// weight : 자식 뷰에 가중치를 지정해서 그 비율만큼의 자식 뷰의 크기를 지정하는 속성
android:orientation="vertical"
android:gravity="center_vertical" // 해당 위젯을 세로 중앙에 위치 시킴
android:layout_marginLeft="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hyunjunkim"
android:textSize="15dp"
android:textStyle="bold"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요. 김현준입니다."/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8월 10일"/>
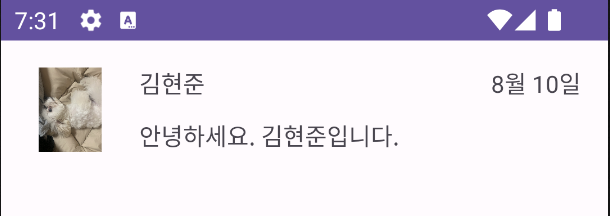
</LinearLayout>RelativeLayout
뷰의 상대위치로 정렬하는 레이아웃. ( ID값으로 )
속성을 이용해 방향과 align을 지정.
orientation 속성이 없어서 가로,세로 지정 X
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="16dp">
<ImageView
android:id="@+id/image1"
android:layout_width="50dp"
android:layout_height="50dp"
android:adjustViewBounds="true"
android:src="@drawable/image"/>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="김현준"
android:textSize="15dp"
android:textStyle="bold"
android:layout_toRightOf="@id/image1" //image1의 오른쪽에 위치
android:layout_marginLeft="16dp"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요. 김현준입니다."
android:layout_toRightOf="@id/image1"
//image1의 오른쪽에 위치
android:layout_marginLeft="16dp"
android:layout_alignBottom="@id/image1"
// 기준(image1) view와 아랫부분을 정렬
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8월 10일"
android:layout_alignParentRight="true"
// 부모의 오른쪽에 view의 오른쪽을 위치
/>
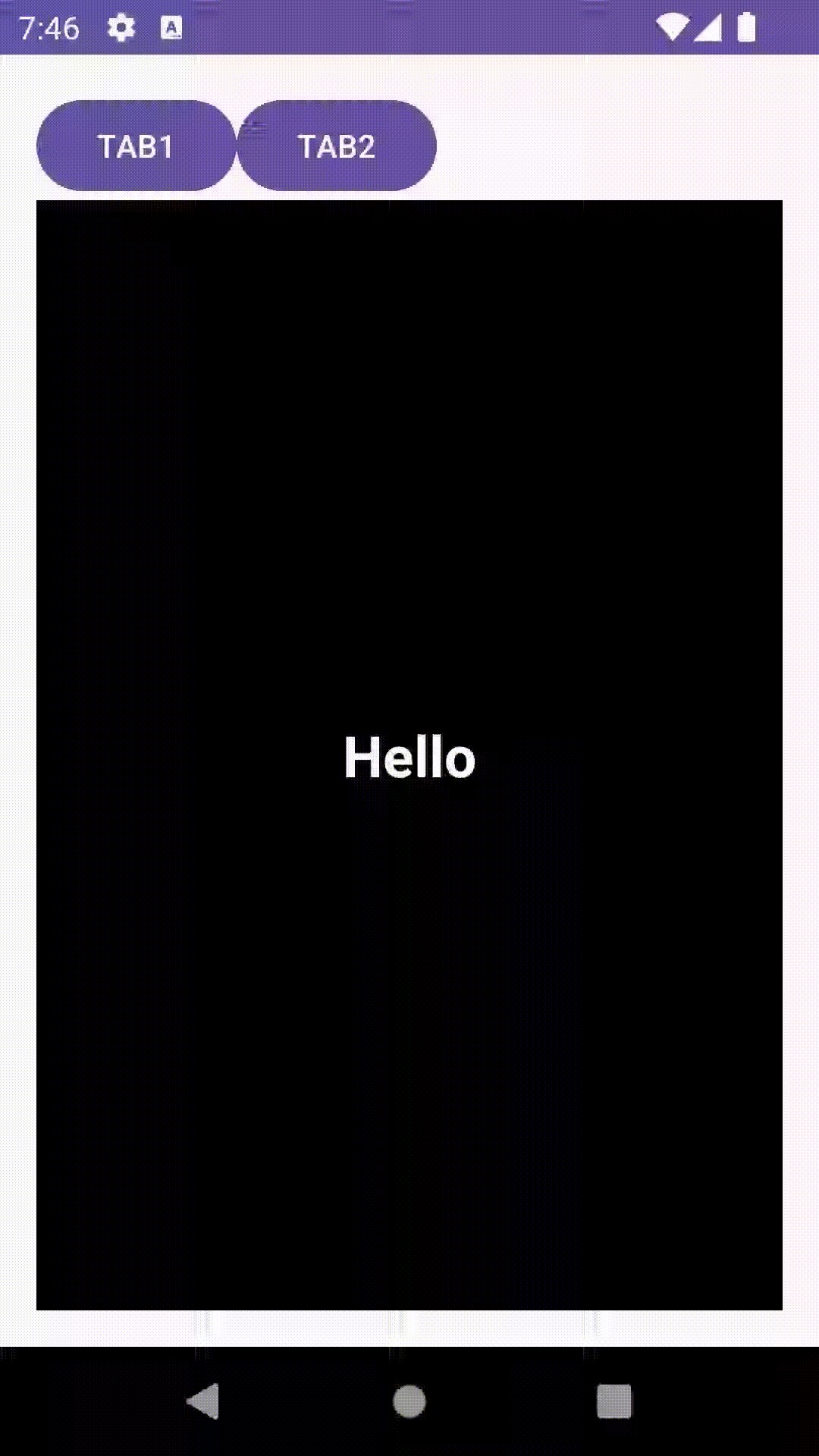
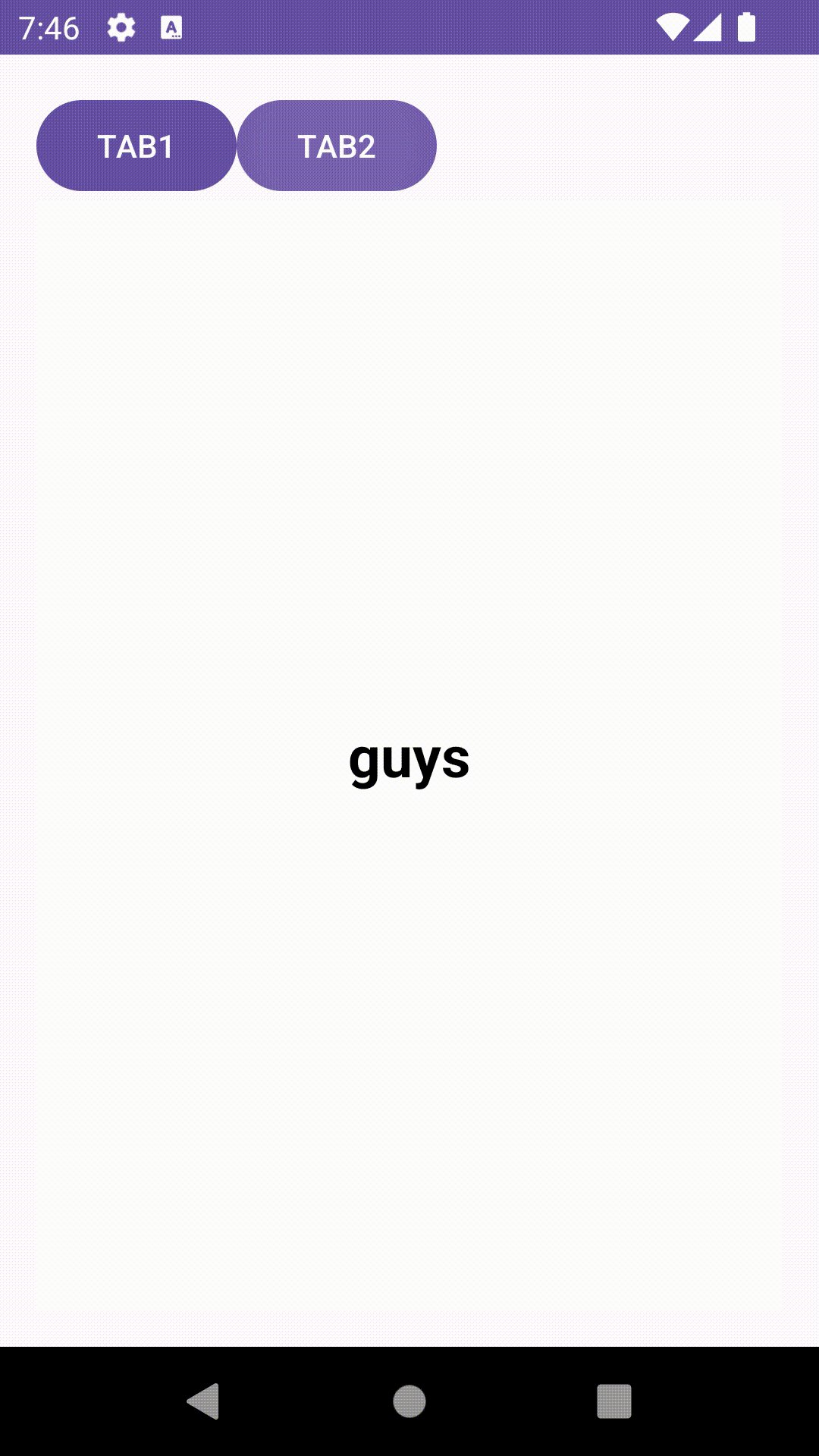
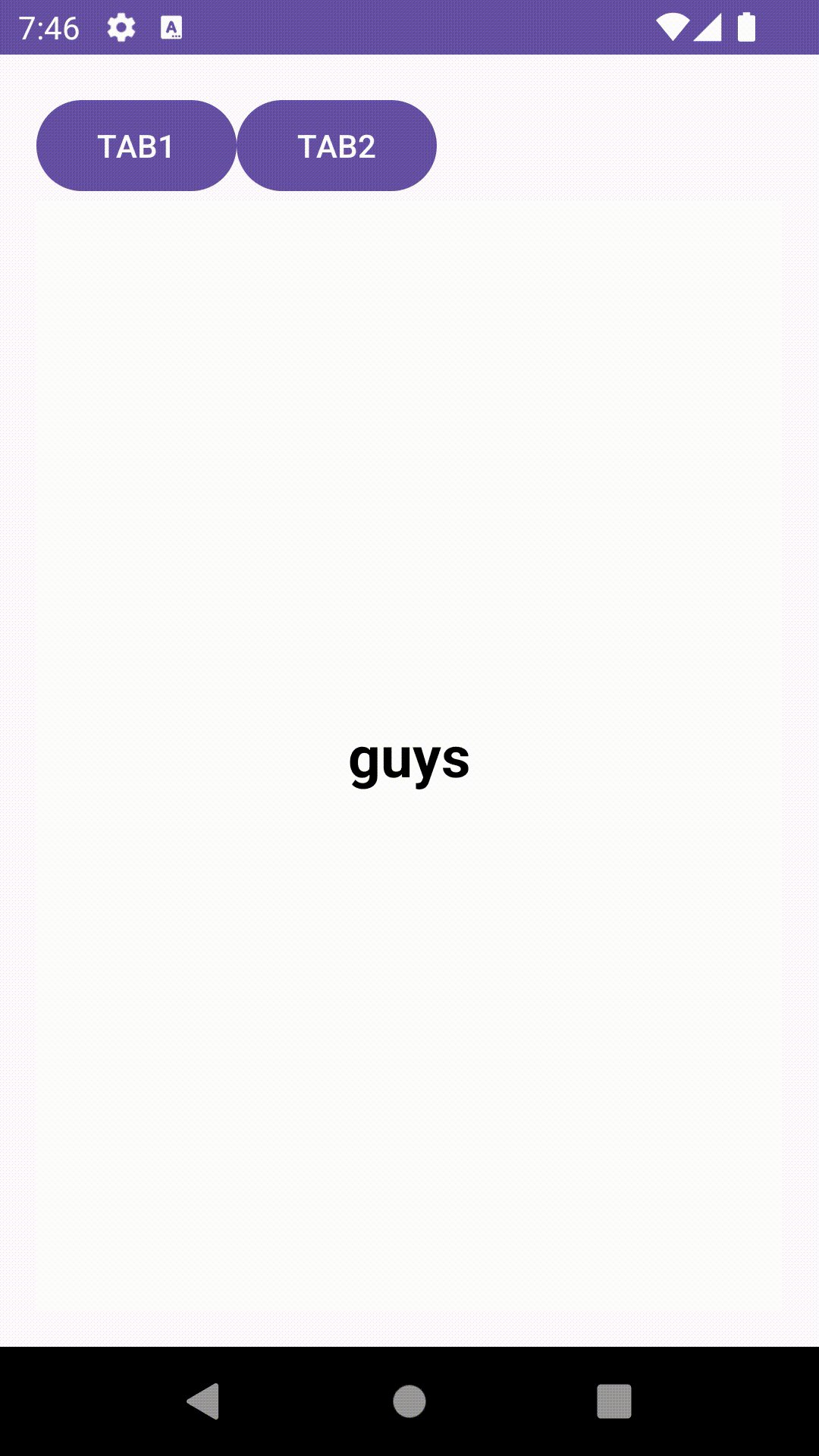
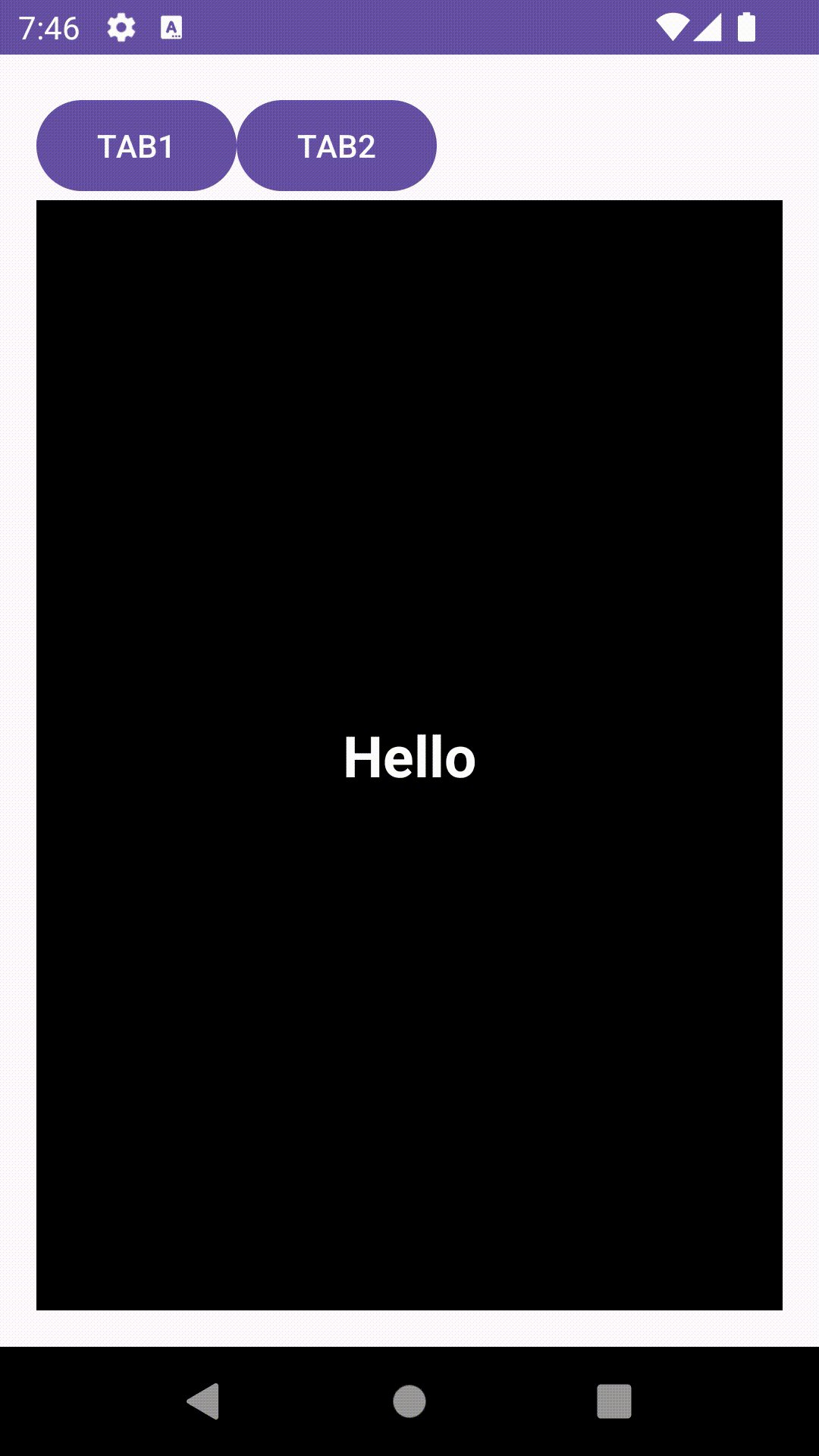
</RelativeLayout>FrameLayout
뷰를 겹쳐 출력시키는 레이아웃.
어제 배웠던 visibility 속성이 여기에서 쓰인다. 
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main1)
val tab1 = findViewById<Button>(R.id.tab1)
val tab2 = findViewById<Button>(R.id.tab2)
val content1 = findViewById<TextView>(R.id.text1) // Hello
val content2 = findViewById<TextView>(R.id.text2) // Guys
tab1.setOnClickListener {
content1.visibility = View.VISIBLE
// 첫번째 뷰가 보이게
content2.visibility = View.INVISIBLE
// 두번째 뷰가 사라지게
}
tab2.setOnClickListener {
content2.visibility = View.VISIBLE
// 두번째 뷰 보이게
content1.visibility = View.INVISIBLE
// 첫번째 뷰 사라지게
}
}
}
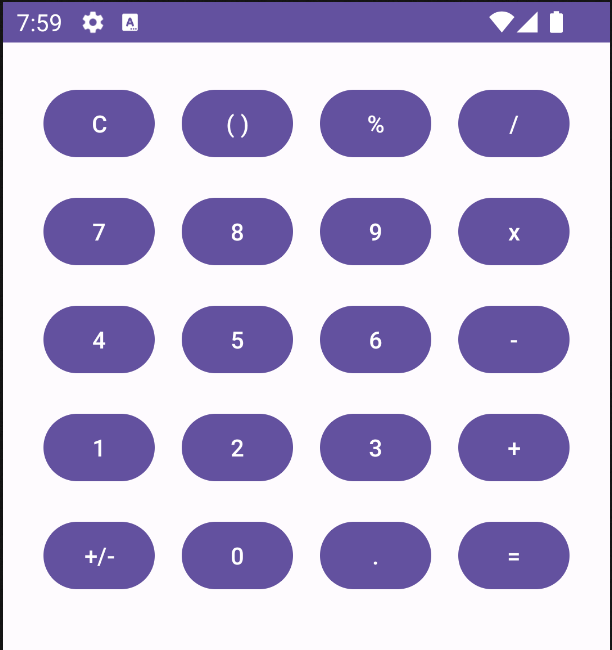
GridLayout
Row, Column 구조의 테이블 화면을 만들기 위한 레이아웃. (테이블 구조)
orientation 속성으로 뷰의 배치 방향 지정.
rowCount or columnCount 속성으로 자동 개행 지정. 
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal" // 가로방향 지정
android:columnCount="4" // 가로방향으로 4개까지 지정.
android:padding="16dp">
//GridLayout의 뷰들을 균등하게 배치하기 위해 layout_columnWeight 사용.
<Button
android:text="C"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="( )"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="%"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="/"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="7"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="8"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="9"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="x"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="4"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="5"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="6"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="-"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="1"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="2"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="3"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="+"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="+/-"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="0"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="."
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
<Button
android:text="="
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_margin="8dp"/>
</GridLayout>
ConstraintLayout
Androidx에서 제공하는 레이아웃. (Jetpack의 요소).
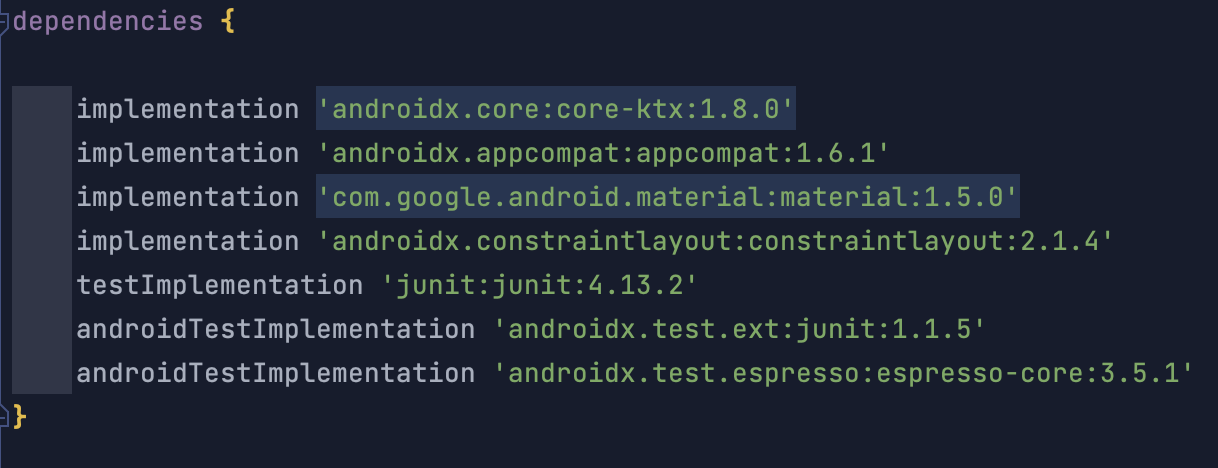
사용하기 위해서 build.gradle 파일에 dependency를 설정하고 사용해야함.
(근데 이미 기본적으로 설정되어 있음)
4번째 줄을 보면 이미 constraintLayout을 사용할 수 있게끔 선언되어 있다.
이번 레이아웃에선 코드대신 Layout editor로 똑같이 만들어줬다. 
대부분의 레이아웃 클래스들은 대체가 된다. LinearLayout으로 만든 것을 RelativeLayout, ConstrainLayout으로 똑같이 만들 수 있듯이 RelativeLayout, ConstrainLayout도 마찬가지. 레이아웃마다 속성이 여러 개가 있으니 자신한테 편한 걸로 만들면 된다.
레이아웃에 대해 이해가 제대로 되지 않은 거 같아 다시 공부했는데 이제 좀 알 것 같다. 각 레이아웃마다 속성들도 다르고 많아서 한 번에 외우는 건 쫌.. 무리고 계속계속해보면서 알아가보겠다.


다양한 레이아웃을 보기랑 같이 정리해주셔서 이해가 쏙쏙 되네용!!