이전까지는 findViewById로 타입 아이디 값을 가져와서 사용했는데 더 유용한 것을 오늘 배웠다.
ViewBinding으로 모듈에 있는 각 XML 레이아웃 파일의 결합 클래스를 생성할 수 있다.
뷰바인딩을 사용해야 하는 이유
1. 뷰와 상호작용하는 코드를 쉽게 작성할 수 있다.
2. 속도도 findviewById보다 빠름
2. NullSafe
3. Type safety
등등
(자세한 건 공식 문서 참고)
뷰 바인딩을 사용하려면 build.gradle 파일에 viewbinding 요소를 추가해줘야 한다.
android{
...
// 안드로이드 스튜디오 버전마다 다름
// AndroidStudio 3.6 ~ 4.0
viewBinding{
enabled = true
}
// AndroidStudio 4.0 ~
buildFeatures{
viewBinding = true
}
}activity에서 사용하기 위해선
1. 레이아웃 정보가 클래스로 만들어지기 때문에 해당 클래스를 통해서
만들어진 객체를 담을 수 있는 변수를 생성한다.
(최대한 빠른 시일 내에 초기화하겠다는 뜻의 lateinit var 사용해 변수 생성)
* 바인딩 클래스명은 액티비티 레아이웃 파일명으로 만들어진다.
activity_main.xml -> ActivityMainBinding 
2. inflate() 메서드 호출.
inflate()란 xml 파일을 읽고 해석하겠단 의미. (객체화)
3. root로 레아이웃 표시.
4. 뷰 사용.
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="100dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
android:id="@+id/grid"
tools:context=".MainActivity">
</GridView>// MainActivity
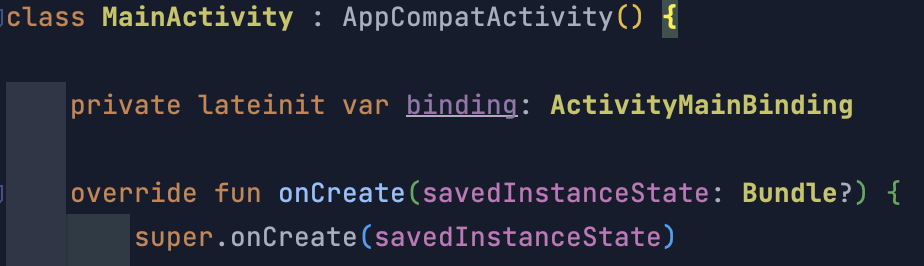
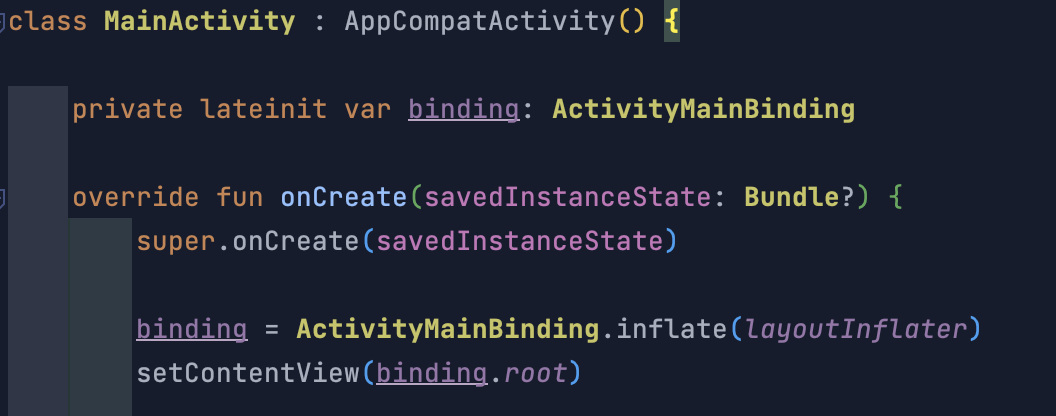
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.grid.adapter = ImageAdapter()
}
}


저는 바보같이 뷰바인딩도 안하고 하고 있었더라고요.. 비밀입니다.. 뷰를 쓰면서 헷갈리는 부분을 이렇게 정리해놓으니까 언제든 볼 수 있어 좋네요!