Fragment로 Dialog를 만들 수 있는지는 오늘 알게 되었다.
AlertDialog도 많이 쓰이지만 커스텀 다이얼 로그가 필요할 때는 다이얼로그 프래그먼트를 사용한다.
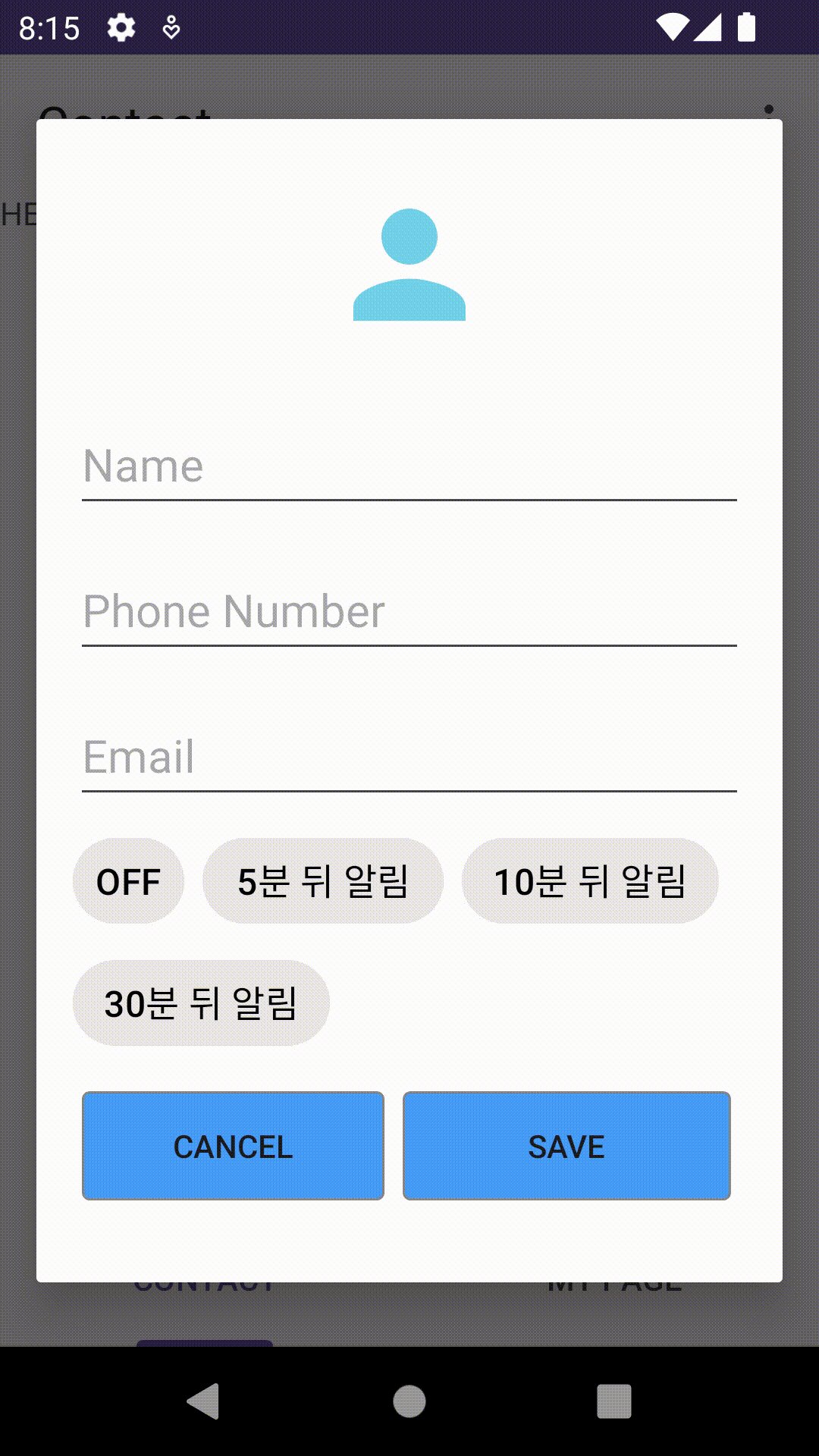
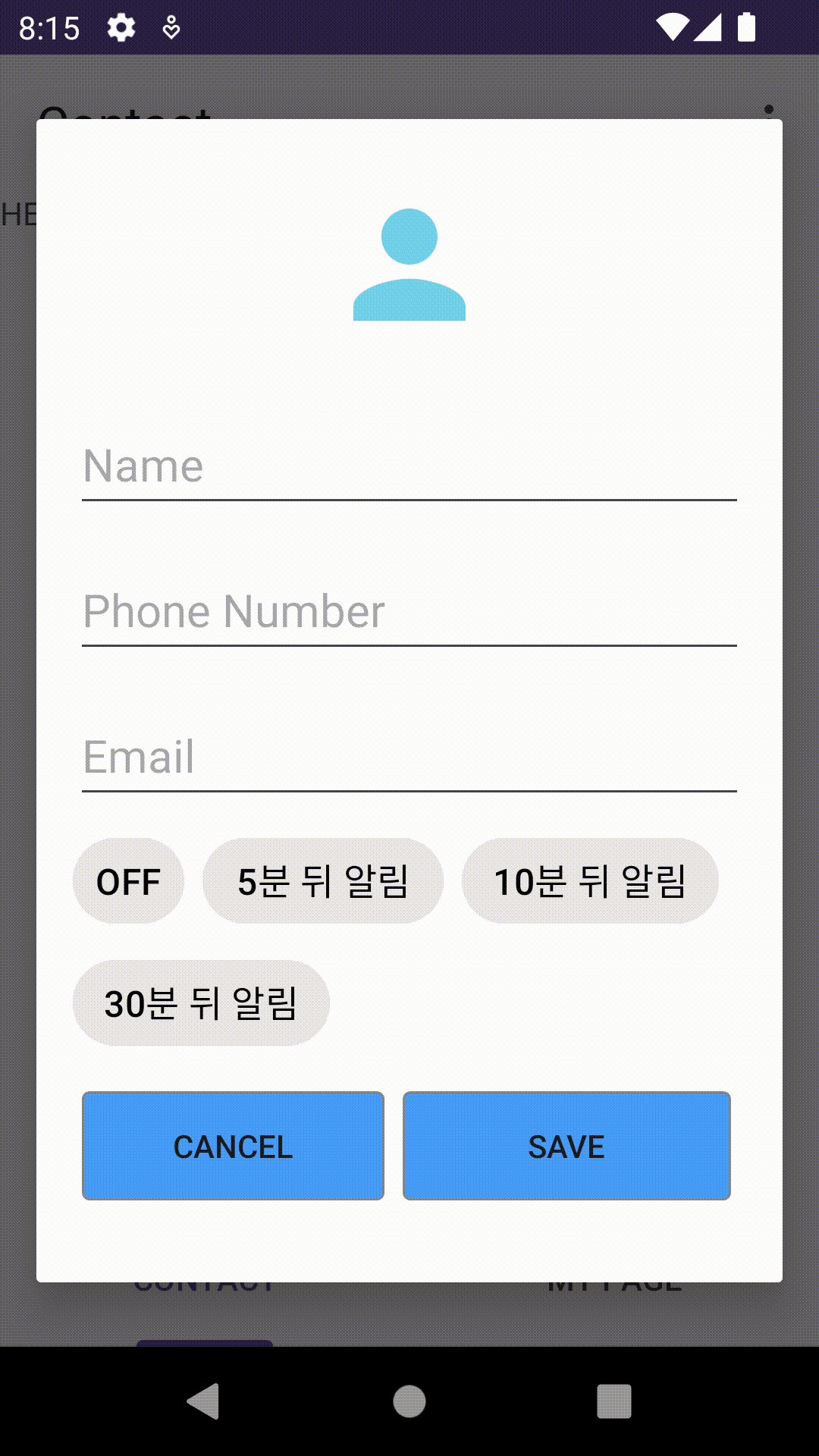
FloatingActionButton을 클릭할 때 다이얼로그가 뜨게 만들 것이다.
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.dialog.AddContactDialogFragment">
<ImageView
android:id="@+id/dialogImage"
android:layout_width="74dp"
android:layout_height="96dp"
android:layout_gravity="center"
android:layout_marginTop="16dp"
android:src="@drawable/baseline_person_24" />
<EditText
android:id="@+id/NameEdit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:hint="Name"
android:textSize="20dp"/>
<EditText
android:id="@+id/NumberEdit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:hint="Phone Number"
android:textSize="20dp"/>
<EditText
android:id="@+id/EmailEdit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:hint="Email"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/offbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:backgroundTint="#E9E5E5"
android:textColor="@color/black"
android:text="OFF"
android:textSize="16dp" />
<Button
android:id="@+id/fivebtn"
android:layout_width="106dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:text="5분 뒤 알림"
android:textSize="16dp"
android:padding="8dp"
android:backgroundTint="#E9E5E5"
android:textColor="@color/black"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/editText3" />
<Button
android:id="@+id/tenBtn"
android:layout_width="113dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:padding="8dp"
android:backgroundTint="#E9E5E5"
android:textColor="@color/black"
android:text="10분 뒤 알림"
android:textSize="16dp" />
</LinearLayout>
<Button
android:id="@+id/thirtyBtn"
android:layout_width="113dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:padding="8dp"
android:text="30분 뒤 알림"
android:backgroundTint="#E9E5E5"
android:textColor="@color/black"
android:textSize="16dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/cancelBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="16dp"
android:paddingStart="40dp"
android:paddingEnd="40dp"
android:background="@drawable/button_shape"
android:text="CANCEL"/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/saveBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="36dp"
android:paddingStart="55dp"
android:paddingEnd="55dp"
android:background="@drawable/button_shape"
android:text="SAVE" />
</LinearLayout>
</LinearLayout>DialogFragment
class AddContactDialogFragment : DialogFragment() {
private lateinit var binding : FragmentAddContactDialogBinding
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentAddContactDialogBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.cancelBtn.setOnClickListener {
dismiss()
}
binding.saveBtn.setOnClickListener {
// EditText창에 입력된 텍스트를 가져옴
val name = binding.NameEdit.text.toString()
val phoneNumber = binding.NumberEdit.text.toString()
val email = binding.EmailEdit.text.toString()
val alarm = 0
// ContactManagerImpl 클래스의 싱글톤 객체를 가져옴
val contactManagerImpl : ContactManagerImpl = ContactManagerImpl.getInstance()
// 가져온 객체를 이용해서 새로운 데이터 생성
contactManagerImpl.createContact(name, phoneNumber, email, alarm)
dismiss()
}
}
// dialog size 조절
override fun onStart() {
super.onStart()
val dialog = dialog
if( dialog != null) {
val width = ViewGroup.LayoutParams.MATCH_PARENT
val height = ViewGroup.LayoutParams.WRAP_CONTENT
dialog.window?.setLayout(width, height)
}
}
// AlertDialog로 만든 취소/저장 버튼.
// override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
// val builder = AlertDialog.Builder(requireActivity())
// builder.setNegativeButton("cancel") { dialog: DialogInterface, which: Int ->
// dismiss()
// }
// builder.setPositiveButton("save") { dialog: DialogInterface, which:Int ->
// dismiss()
// }
//
// return builder.create()
// }
}
만족
