0905
원래 버튼.
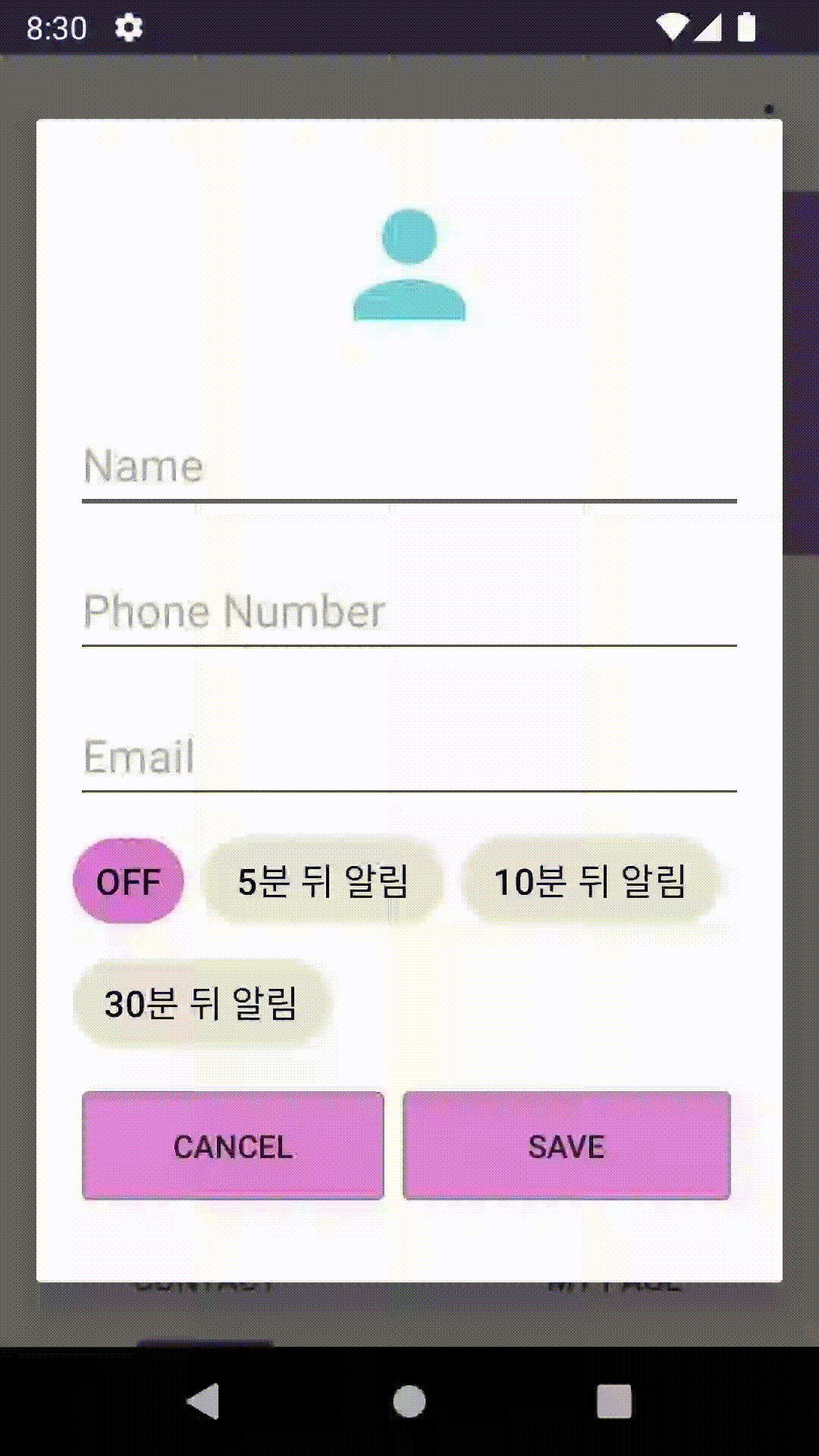
버튼을 눌렸다는 것을 깔끔하게 표시하기 위해서 다시 수정했다.
class AddContactDialogFragment(private val contactListFragment: ContactListFragment) : DialogFragment() {
// 버튼의 스타일을 초기화하는 함수
private fun resetButtonStyle(button: Button) {
button.setBackgroundColor(Color.parseColor("#E9E5E5"))
button.setTextColor(Color.parseColor("#000000"))
}
// 버튼의 스타일을 변경하는 함수
private fun setButtonState(selectedButton: Button) {
selectedButton.setBackgroundColor(Color.parseColor("#FFB99AF1"))
selectedButton.setTextColor(Color.parseColor("#FFFFFF"))
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val buttons = listOf(
binding.offbtn,
binding.fivebtn,
binding.tenBtn,
binding.thirtyBtn
)
// 초기에 offbtn이 선택된 상태로 설정.
setButtonState(binding.offbtn)
// forEach : buttons 리스트에 있는 각 버튼에 대해서 반복적으로 작업을 수행.
buttons.forEach { button ->
button.setOnClickListener {
// fiterNot : 데이터 중 조건에 해당하지 않는 데이터들을 골라낸다.
buttons.filterNot { it == button }.forEach { resetButtonStyle(it) }
// 골라낸 버튼들로 이루어진 새로운 리스트를 만들어내고 다시 forEach문으로 작업 수행.
setButtonState(button)
// 버튼에 따라 alarmNumber 변수 설정.
when (button) {
binding.offbtn -> alarmNumber = 0
binding.fivebtn -> alarmNumber = 1
binding.tenBtn -> alarmNumber = 2
binding.thirtyBtn -> alarmNumber = 3
}
}
}
깔끔해진거 맞겠지?


ㅋㅋㅋㅋㅋㅋㅋ 예 맞습니다 폰트도 바꾸셨네요!! 다만 버튼 마진이 쪼끔 더 들어가 버렸네용? 👀