CORS(Cross Origin Resource Sharing)
- 교차 출처 요청을 허용하는 것이 안전한지 판별하는 일종의 정책이다.
- 다른 도메인으로부터 웹 페이지의 제한된 리소스를 요청할 수 있게 허용하는 구조이다.
HTML -> Cross Origin 정책을 따름
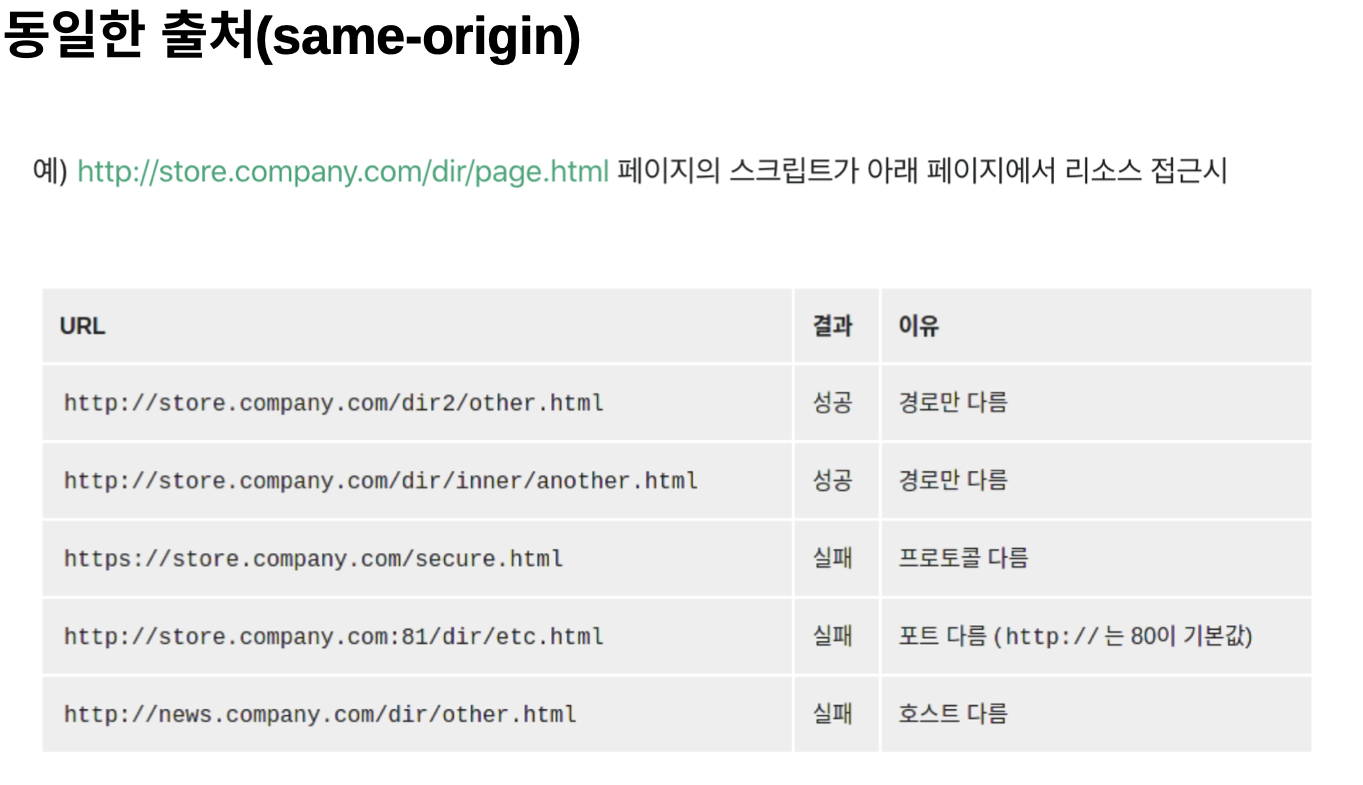
동일 출처 보안 정책(SOP)
특정 도메인간 요청(Ajax 등)은 동일 출처 보안 정책(SOP, Same Origin Policy : 같은 출처에서만 리소스를 공유할 수 있다.)에 의해 기본적으로 금지된다.
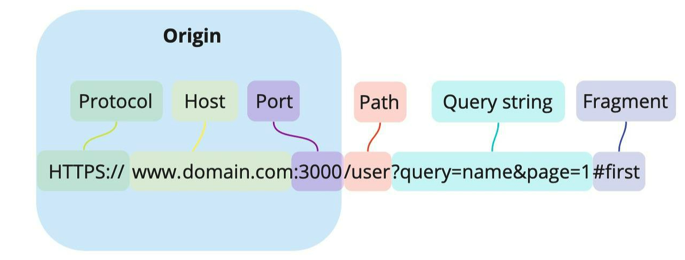
Origin(출처)란?
서버의 위치를 찾기 위한 가장 기본적인 것(프로토콜부터 포트번호까지).


CORS 기본적인 동작 과정
- 클라이언트 -> 서버 HTTP 요청 헤더에 Origin을 담아 전달.
- 서버 -> 클라이언트 응답 헤더에 Access-Control-Allow-Origin에 허락하는 Origin을 담아 전달.
- 클라이언트는 서버가 보낸 응답에 담긴 Access-Control-Allow-Origin과 자신이 보낸 Origin을 비교하여 유효하지 않을 경우 응답을 버리고 차단.
CORS의 3가지 시나리오
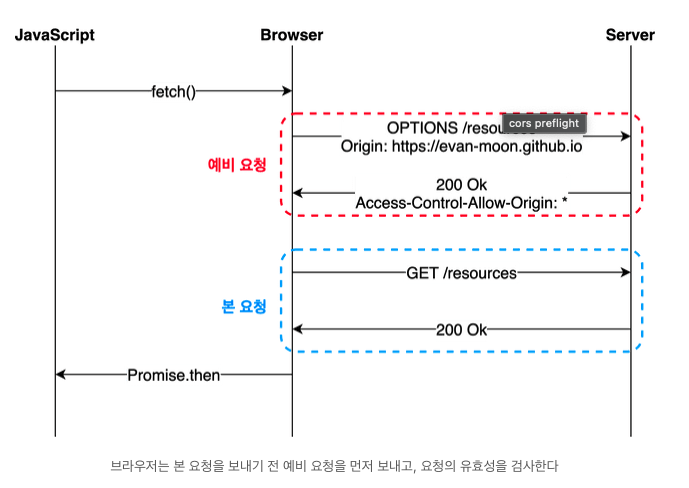
1) 예비 요청(Preflight)
예비요청에 OPTIONS 메소드를 사용해 안전한지 스스로 본 요청 전에 미리 확인. 안전할경우 본요청을 보낸다.
2) 단순 요청(Simple Request)
예비요청을 보내지 않고 바로 본 요청을 보내는 것.
아래의 3가지 조건을 모두 만족한 경우에 가능하다.
1. 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
2. 헤더는 반드시 Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width 중 하나일 것.
3. 만약 Content-Type 을 사용한다면
application/x-www-form-urlencoded,
multipart/form-data,
text/plain 일 것.
3) Credentialed Request(인증된 요청)
인증된 요청을 사용해서 보안에 신경을 쓴 시나리오.
3가지 옵션이 있다.
- same-origin (기본값) : 같은 출처 간 요청에만 인증 정보를 담을 수 있다
- include : 모든 요청에 인증 정보를 담을 수 있다
- omit : 모든 요청에 인증 정보를 담지 않는다
만약 same-origin 이나 include와 같은 옵션을 사용하여 리소스 요청에 인증 정보가 포함된다면, 브라우저는 다른 출처의 리소를 요청할 때 Access-Control-Allow-Origin만 확인하는 것이 아니라 다른 조건을 추가로 검사한다.
요청에 인증정보가 담겨있는 상태에서 다른 출처의 리소스를 요청하게 되면, 브라우저는 CORS정책 위반 여부를 검사하는 룰에 다음 두가지를 추가하게 된다.
- Access-Control-Allow-Origin 에는 모든 요청을 허용하는 * 을 사용할 수 없으며, 명시적인 URL이어야 한다.
- 응답 헤더에는 반드시 Access-Control-Allow-Credentials: true가 존재해야 한다.
https://inpa.tistory.com/entry/WEB-📚-CORS-💯-정리-해결-방법-👏#CORS-Cross%--Origin%--Resource%--Sharing-