
안녕하세요 보라입니다!
오늘은 Spring boot와 AWS S3를 연동하고 퍼블릭 액세스 허용을 위한 버킷 정책 생성 방법에 대해 포스팅해보려고 합니다.
AWS S3란?
AWS S3는 온라인 객체 스토리지 서비스입니다. 쉽게 말하면 파일 저장 서비스이며 데이터를 객체 형태로 담아 놓는 바구니 역할을 합니다! 이미지나 동영상 파일들을 저장할 수 있으며 저장되는 모든 데이터를 객체라고 부릅니다.
온라인이라는 글자가 앞에 붙는 이유는 HTTP/HTTPS를 통한 API가 사용되기 때문이라고 합니다.
예를 들어, S3에 어떤 사진을 업로드 하면 그 사진은 객체로서 버킷에 저장됩니다. 각 객체는 단 하나의 유니크한 키를 가지며, 키를 통해서 객체를 식별할 수 있습니다.
사용하는 이유
- 저장 용량이 무한대
- 파일 저장에 최적화
- 파일 저장에 있어 EC2를 사용할 때보다 저렴함
- EC2처럼 Auto Scaling이나 Load Balancing을 신경쓰지 않아도 됨
- 정적 웹페이지는 S3를 이용하면 성능도 높아지고 비용 절감도 가능
- HTTP 프로토콜로 파일 업로드/다운로드가 가능함
Spring Boot와 S3 연동하기
S3 생성
AWS에서 S3를 검색한 후 버킷 만들기를 눌러줍니다.

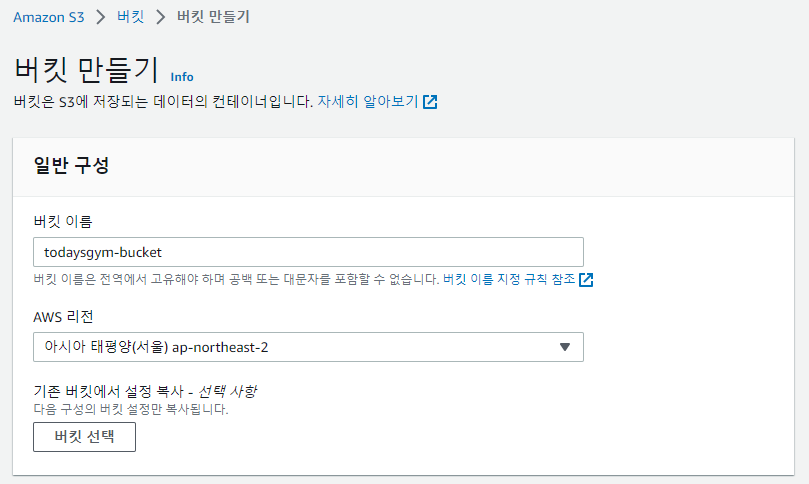
버킷 이름을 입력해줍니다. 리전은 서비스 지역에 따라서 선택해주면 되는데 저는 건드리지 않았습니다!

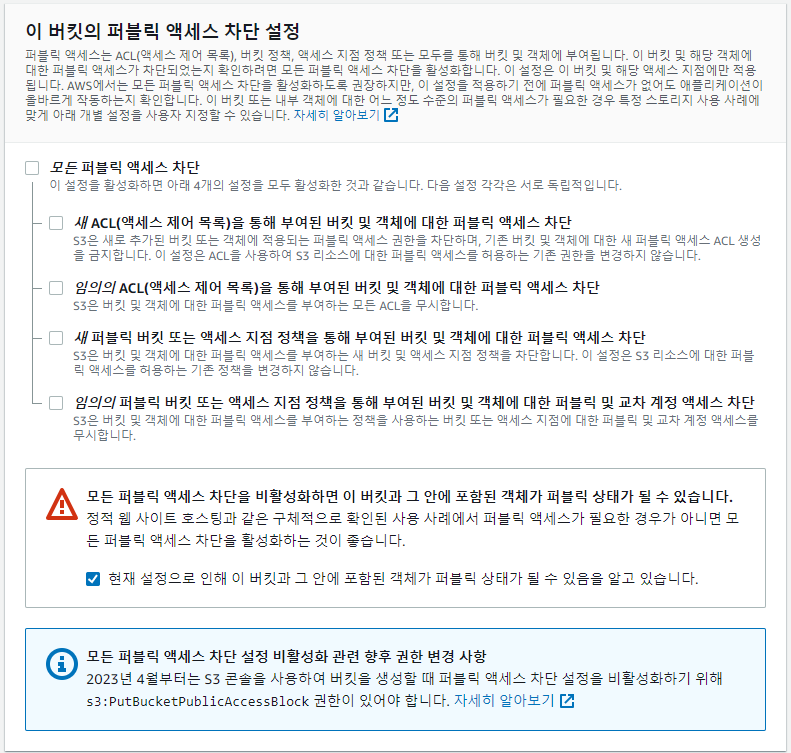
사용자들이 사진을 업로드하거나 다운로드할 수 있어야하기 때문에 퍼블릭 액세스 차단을 풀어주었습니다. (그런데 보안 상 관점에서 이렇게 해도 되는 건지 헷갈려서 나중에 따로 찾아보려고 합니다...)

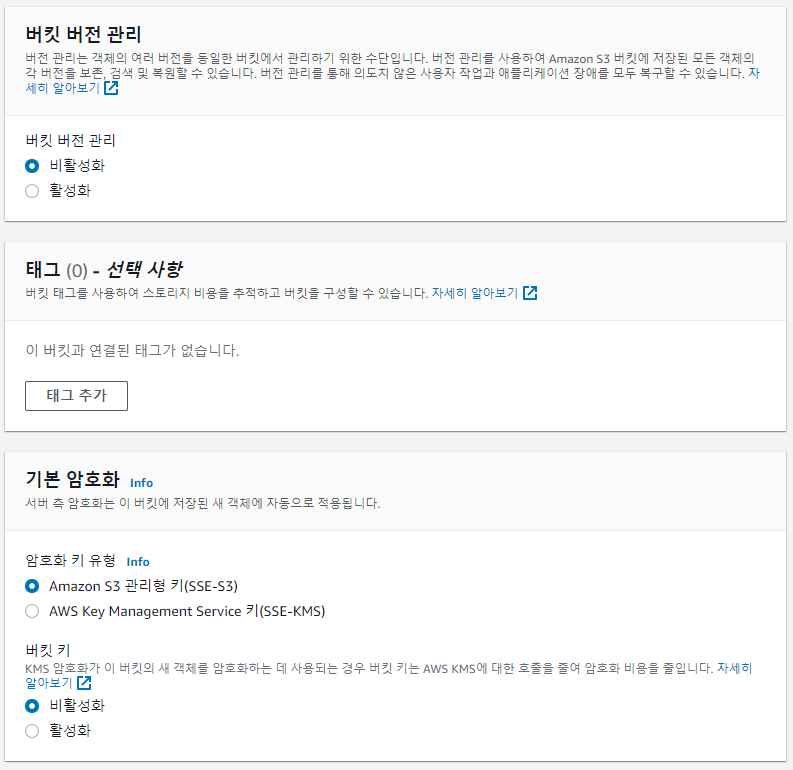
버킷 버전 관리를 활성화 할 경우 파일을 버전 별로 관리합니다. 실수로 파일을 삭제하더라도 복원할 수 있지만 대신 비용이 더 발생할 수 있습니다.
기본 암호화를 활성화하면 버킷에 객체를 저장할 때 암호화해서 저장하고, 다운로드 할 때 복호화합니다. 저는 비활성화 해주었습니다.

그리고 버킷 만들기를 눌러줍니다.
퍼블릭 액세스 설정
버킷이 만들어졌지만 아직 퍼블릭 액세스는 불가능한 상태입니다. policy를 만들어 적용해주어야합니다. 방금 만든 버킷을 누르고 권한 > 버킷 정책 > 정책 생성기을 들어가줍니다.

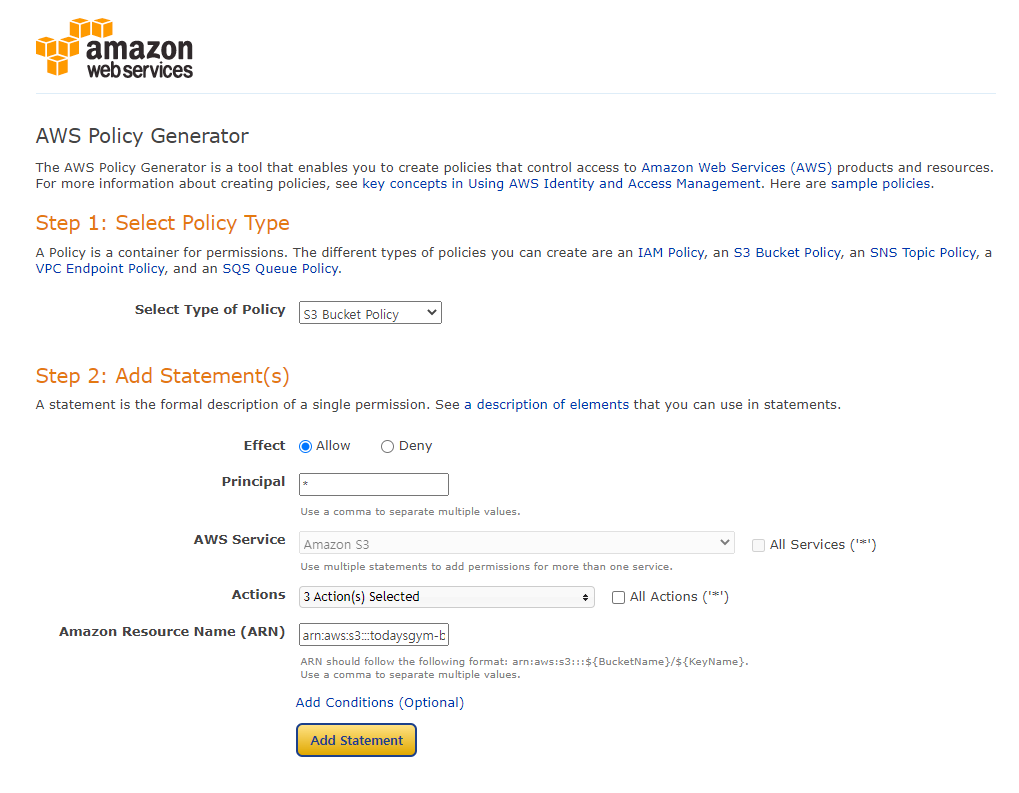
- Select Type of Policy: S3 Bucket Policy
- Effect(접근하는 사람을 선택할 것인가): Allow(모두 허용)
- Principal(접근할 수 있는 사람): *(전체)
- Actions: GetObject, PutObject, DeleteObject
- Amazon Resource Name(ARN): arn:aws:s3:::todaysgym-bucket
Actions은 필요한 것만 설정해주면 됩니다. 저는 사진 업로드, 조회, 삭제를 위해 위 3가지만 설정해주었습니다.
ARN 부분에는 arn:aws:s3:::{내 버킷 이름} 이렇게 넣어주면 됩니다.
다 입력했다면 Add Statement를 눌러줍니다.

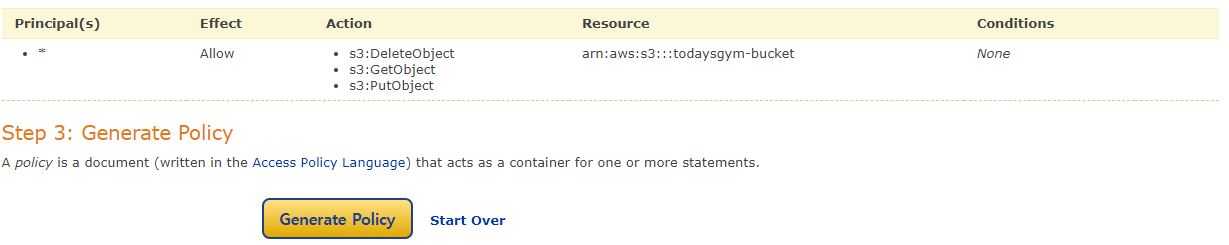
Generate Policy!
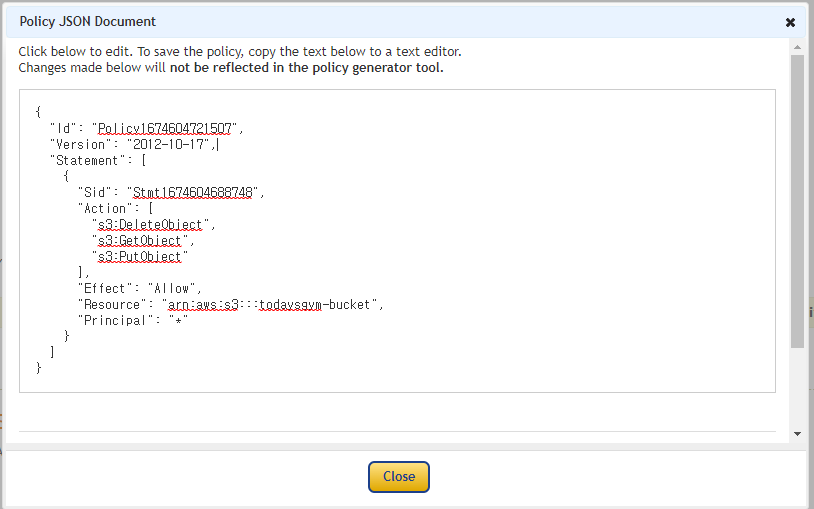
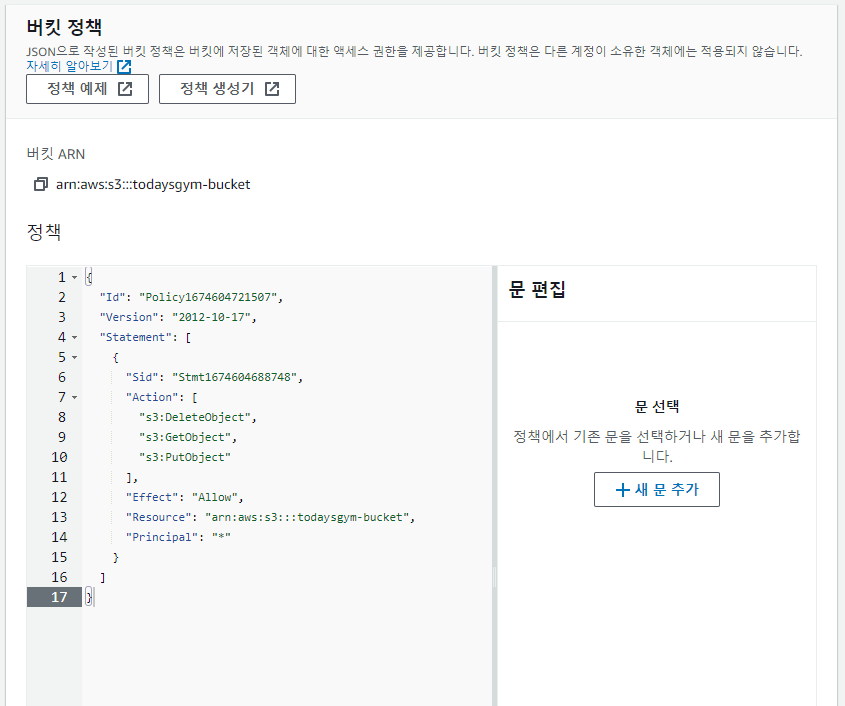
그러면 아래와 같이 창이 뜰 텐데, 이 내용들을 복사해줍니다.

버킷 정책에 붙여넣기 해주고 저장을 누릅니다.

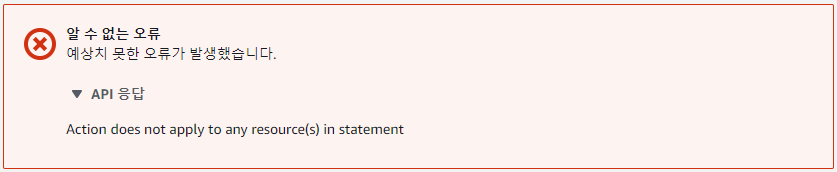
알 수 없는 오류
Action does not apply to any resource(s) in statement 라는 에러가 떴습니다.

접근할 수 있는 resource의 경로를 지정해주지 않아서 그렇습니다.
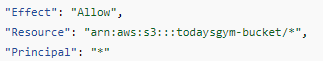
위에 복사했던 정책에서, 아래 부분 Resource의 맨 뒤에 /*를 달아줍니다.
(특정 폴더에만 접근 가능하게 하고 싶으면 /폴더이름 을 입력하면 됩니다.)

그러면 이렇게 퍼블릭으로 권한 설정이 됩니다!

참고: https://24hours-beginner.tistory.com/151
의존성 추가
spring-cloud-starter-aws 라이브러리를 build.gradle에 추가해주었습니다.
가끔 왜이렇게 오류가 나는지... 의존성을 추가해줘도 못 찾는 우리 인텔리제이..
아래 링크 참고하여 해결해주었습니다.
참고: https://www.lesstif.com/spring/gradle-intellij-113345573.html
application.yml
application.yml에 다음과 같이 추가해주었습니다.
application.yml 파일은 .gitignore에도 설정되어 있고, 깃허브에도 올리면 안됩니다!!
따라서 팀원들에게 따로 전달해주었습니다.
spring:
servlet:
multipart:
max-request-size: 30MB
max-file-size: 30MB
cloud:
aws:
s3:
bucket: todaysgym-bucket
region:
static: ap-northeast-2
stack:
auto: false이렇게 하면 Spring boot - AWS S3 연동과 설정은 끝났습니다!
다음 포스팅에서는 파일을 업로드하고 삭제하는 코드를 작성해보겠습니다.
