서론
msa 프로젝트를 진행하려고 하다 github에 소스코드를 한곳에 모아두고 싶어졌다
소스코드를 한번에 관리할 수 있는 멀티모듈 프로젝트로 지금 프로젝트를 바꿔보자
https://velog.io/@borab/Spring-Cloud-Config 에 이어지는 내용이다.
base project
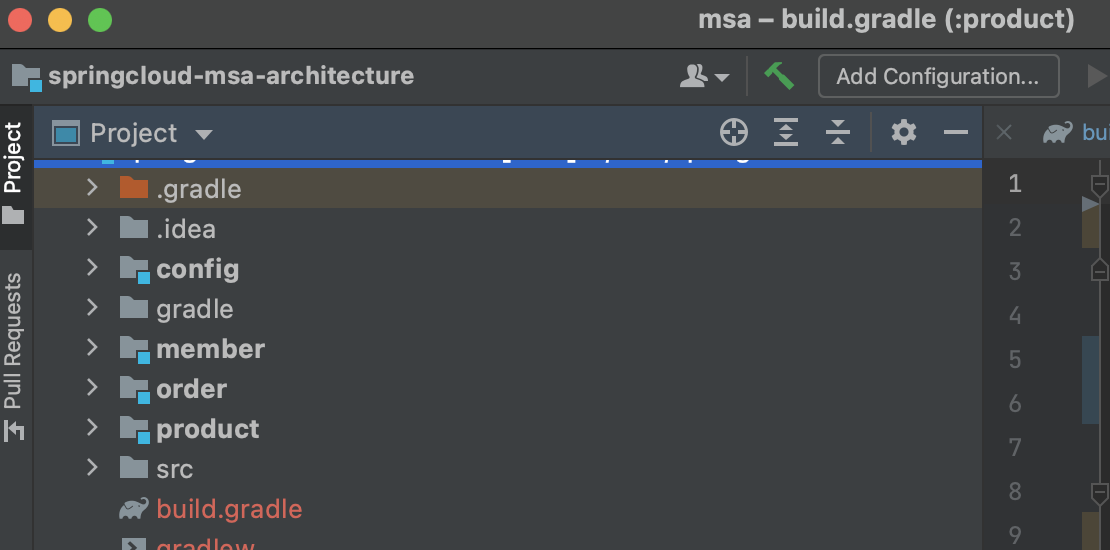
일단 베이스가 되는 프로젝트를 만들어주자.

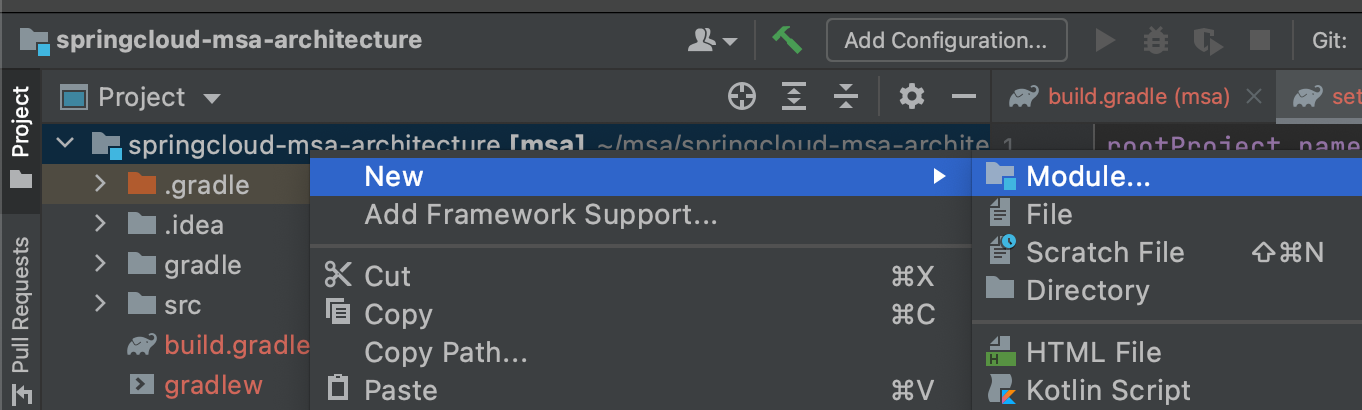
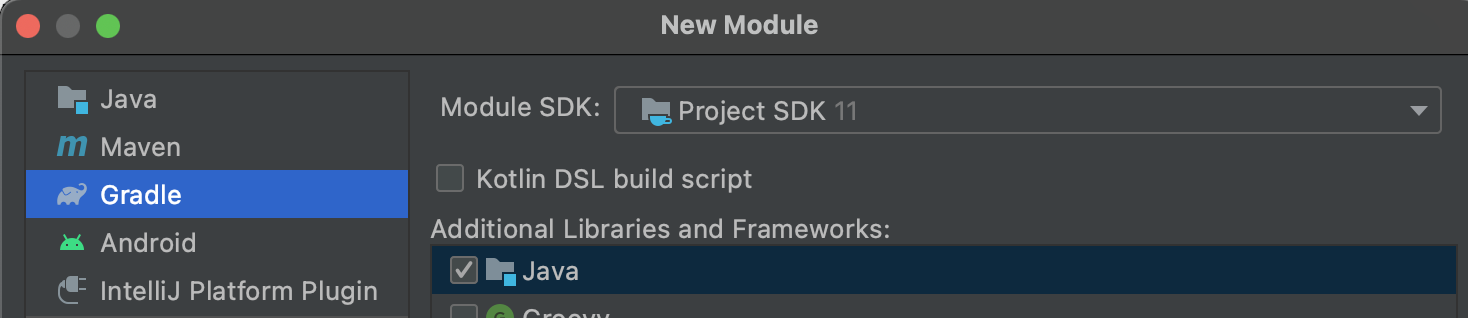
그리고 new -> module 을 통해 모듈을 만들어준다.


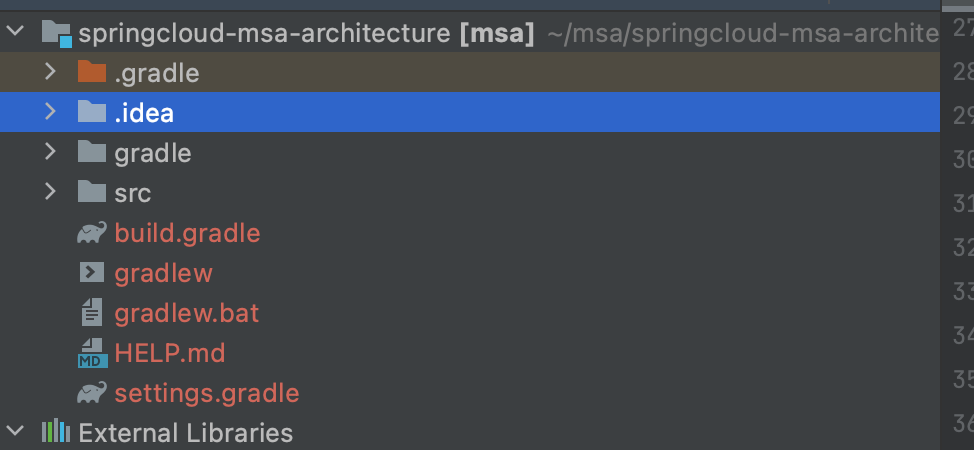
이러면 모듈이 추가 된것을 확인할 수 있다.

settings.gradle
rootProject.name = 'msa'
include 'order'
include 'member'
include 'product'
include 'common'
include 'config'
상위 build.gradle에 의존성 추가
상위 build.gradle에 다음과 같이 의존성을 추가해주었다.
plugins {
id 'org.springframework.boot' version '2.5.6'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
sourceCompatibility = '11'
allprojects {
}
subprojects {
repositories {
mavenCentral()
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
apply plugin: 'io.spring.dependency-management'
group = 'com.springcloud'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
targetCompatibility = '11'
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
//actuator
implementation 'org.springframework.boot:spring-boot-starter-actuator:2.1.8.RELEASE'
// bootstrap
implementation group: 'org.springframework.cloud', name: 'spring-cloud-starter-bootstrap', version: '3.0.4'
}
}
여기서 주목해야 할 부분은 서브 모듈인데 하위 프로젝트에게 주입할 의존성을 관리하는 부분이다.
여기에서 프로젝트에서 공통으로 사용하는 의존성을 추가했다.
하위 모듈에 소스 및 의존성 추가
그리고 해당되는 모듈만 사용하는 의존성 같은 경우 각 모듈의 build.gradle에 집어 넣었고
미리 작성한 소스를 옮겨 주었다.
가장 중요한 하위 프로젝트의 build.gradle 같은 경우 이 프로젝트에서 만 사용하는 의존성을 넣어주었다.
dependencies {
// config
implementation group: 'org.springframework.cloud', name: 'spring-cloud-starter-config', version: '3.0.5'
}
프로젝트 실행
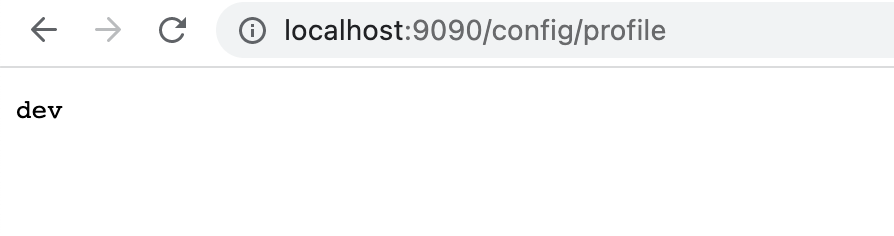
이제 각각의 프로젝트를 실행해보자!

그럼 이전과 같이 잘 실행되는 것을 확인할 수 있다.
후기
멀티 모듈 프로젝트 같은 경우 MSA 구조에서 여러개의 프로젝트를 관리하는데 편리하다. 프로젝트가 많아지면서 각각의 애플리케이션 프로젝트를 따로 관리하다보면 하나의 MSA 프로젝트에서 30개가 넘는 레포지토리가 나올 수도 있다🥲🥲🥲 물론 단점도 있지만 각각의 장단점을 따져서 이 프로젝트를 멀티모듈프로젝트로 할지 안할지를 결정하고 사용하자!