문제
error message: Error: Objects are not valid as a React child (found: object with keys {username}). If you meant to render a collection of children, use an array instead.
if (result.status === 200) {
const userinfo = result.data.data.username;
dispatch(login(userinfo));
navigate('/booklist', { replace: true });
} else if (result.status === 401) {
setErrorMessage('이메일 또는 비밀번호가 틀렸습니다.');
} else {
setErrorMessage('서버에 문제가 있습니다. 잠시 후 시도해주세요.');
}시도
첫번째
userinfo가 무엇인지 콘솔로 확인해본다. → string인것을 확인
두번째
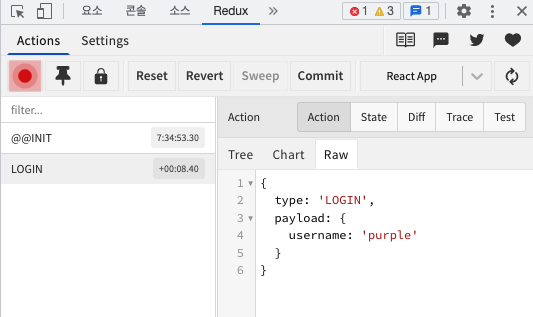
action의 login 이 객체 형태로 잘 들어가고 있는지 확인 → 잘들어가고있다..
export const login = (userinfoName) => {
return {
type: LOGIN,
payload: {
username: userinfoName,
},
};
};세번째
reducer의 LOGIN이 객체를 잘 받아주고 있는지 확인 → 여기가 이상하다! action.payload는 객체이다. username : XX 가 아닌 username: {username : XX} 로 들어가고 있구나!
case LOGIN:
return Object.assign({}, state, {
isLogin: true,
username: action.payload,
});해결방법
case LOGIN:
return Object.assign({}, state, {
isLogin: true,
username: action.payload.username,
});redux를 이용하여 login, logout이 잘 구현되는것을 확인하였다.