- CSS에서 복수개의 셀렉터를 연속으로 지정할 수 있으며 쉼표(,)로 구분한다.
- Universal selector: *
HTML문서 내의 모든 요소를 선택한다. Head 요소를 포함한 모든 요소가 선택된다. - 셀렉터[어트리뷰트]
지정된 어트리뷰트를 갖는 모든 요소를 선택한다.
a[href] { color: red; } - 셀렉터[어트리뷰트="값"]
지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소를 선택한다
a[target="_blank"] { color: red;} - 셀렉터[어트리뷰트~="값"]
지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택한다.
h1[title~"first"] { color: red;} - 자식 셀렉터(Child Combinator)
자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택한다.
셀렉터A > 셀렉터B
div > p { color:red; } - 형제 셀렉터 (Sibling Combinator)
셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택한다. A와 B사이에 다른 요소가 존재하면 선택되지 않는다.
셀렉터A + 셀렉터B
p + ul {color: red;} - 일반 형제 셀렉터 (General Sibling Combinator)
셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택한다.
셀렉터A ~ 셀렉터B
p ~ ul {color:red;} - 가상 클래스 셀렉터 (Pseudo-Class Selector)
가상 클래스는 요소의 특정 상태에 따라 스타일을 정의할 때 사용된다. 특정 상태란, 예를 들어 마우스가 올라와있을때, 링크를 방문했을때와 아직 방문하지 않았을때, 포커스가 들어와 있을 때 등등이다. 예를들어 a요소가 hover상태일때 (마우스가 올라와있을때) background-color를 yellow로 지정한다.
selector:pseudo-class {
property: value;
}
a: hover { background-color: yellow; }-
단위
10-1. px: 픽셀 (1px = 1/96th of 1in) ...절대길이
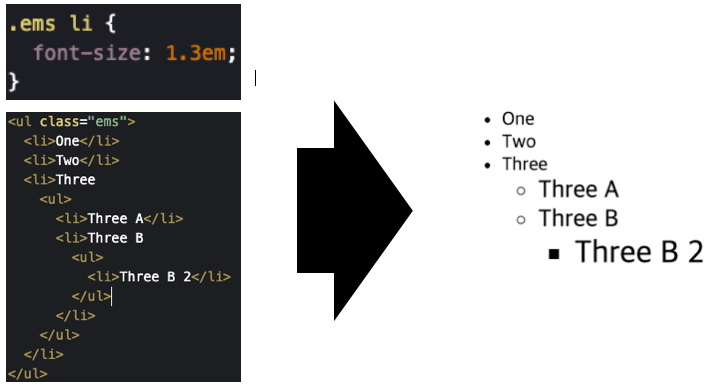
10-2. em: 부모 요소의 글꼴 크기 ...상대길이

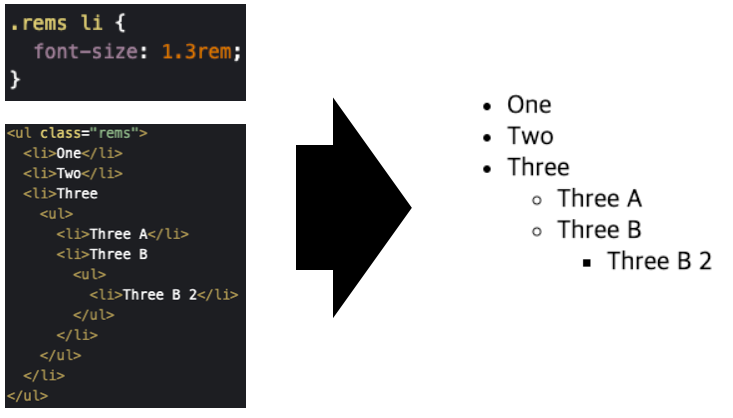
10-3. rem: 루트 요소의 글꼴 크기(Root em) ...상대길이

10-4. vw: viewport 너비의 1% ...상대길이
10-5. vh: viewport 높이의 1% ...상대길이 -
불투명도(opacity)
opacity값은 0과 1사이의 다양한 10진수 값으로 변경
.box{
opacity: 0.6;
}