1. forEach Method
- 주어진 함수를 배욜 요소에 각각에 대해 실행한다.
const array=['a','b','c'];
array.forEach(element => console.log(element));
array.forEach(함수명(currentValue, index, array))
1. current value는 처리할 현재요소. 임의의 이름을 지정해도 혼자서 배열을 순회한다.
2. 처리할 현재 요소의 인덱스. 필수는 아니다.
3. forEach()를 호출한 배열. 필수는 아니다.
- 배열의 기존 요소값이 바뀐 경우, callback에 전달하는 값은 forEach()가 요소를 방문한 시점의 값을 사용한다.
- 방문하기 전에 삭제한 요소는 방문하지 않는다.
- forEach()는 배열을 변형하지 않는다. 그러나 사용되는 함수, callback이 변형할 수는 있다.
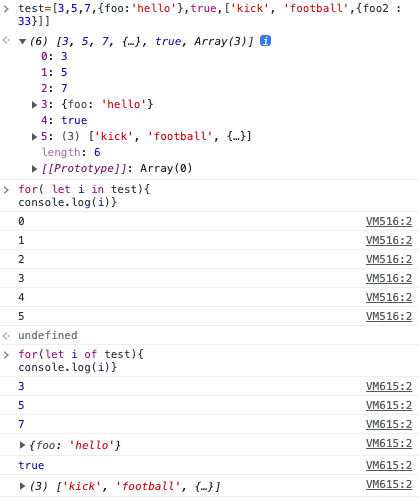
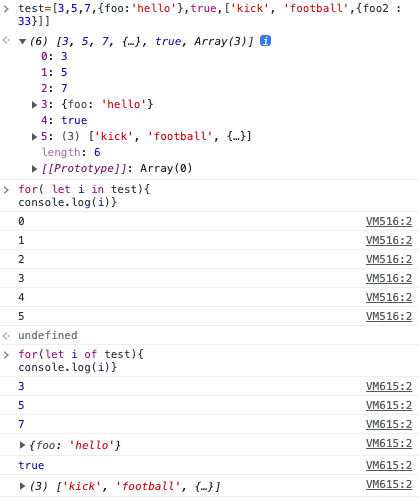
2. for...in
- 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 지정된 모든 열거 가능한 속성에 대해 반복한다.
- 객체의 key값에 접근 가능, value값에는 직접 접근 불가
- 모든 객체에서 사용 가능
const object={ a: 1, b: 2, c:3 }
for (let property in object){
console.log(`${property} : {object[property]}`);
}
const arr = ['a','b','c'];
for (let i in arr){
console.log(i,arr[i])
}
- for...in은 인덱스의 순서가 중요한 Array에서 반복을 위해 사용할 수 없다. 따라서 배열에서는 숫자 인덱스를 사용할 수 있는 for반복문,forEach,for...of등을 사용하는 것이 좋다.
- for...in을 사용하는 이유는 쉽게 객체의 속성을 확인할 수 있기 때문이다.
3. for...of
- 반복가능한 객체(Array, String, arguments객체 등)에 대해서 반복하고 각 개별 속성값에 대해 실행되는 문이 있는 사용자 정의 반복 후크를 호출하는 루프를 생성한다.
- 변수는 임의의 이름으로 지정해주면 된다.
- ES6에 추가된 새로운 컬렉션 전용 반복 구문이다.
for( 변수 of 열거가능한 속성이 있는 객체){
statement
}
for(let i of ['a','b','c']){
console.log(i)
}
for(let i of 'abc'){
console.log(i)
}
for(let i of {1 :'a', 2 :'b', 3 :'c'}){
console.log(i)
}
3-1. for...of와 for...in의 차이
- for...in 루프는 개체의 모든 열거가능한 속성에 대해 반복한다.
- for...of 구문은 컬렉션 전용이다. 모든 객체가 아닌, [Symbol.iterator]속성이 있는 모든 컬렉션 요소에 대해 반복한다.