1. 사용권한
1. 파일 또는 폴더의 권한 확인하기
-
터미널에 “ls -l”이라고 입력하면,
-rw-r—r—, rwxr-xr-x ,drwxr-xr-x 등 dr,x 등이 뒤섞인 결과가 나올 것이다. -
첫 시작은 - 또는 d
-: 폴더아님(not directory)
d: 폴더(directory) -
이어지는 r,w,x는
r: 읽기권한(read permission)
w: 쓰기권한(write permission)
x: 실행권한(execute permission) -
3번에 걸쳐 나타나는 이유는 사용자/그룹/나머지에 대한 권한을 표시하는 것이다.
1. 사용자 (user)
- 사용자(user)는 파일의 소유자이다. 기본적으로 파일을 만든 사람이 소유자이다. 따라서 user를 소유자라고 하기도 한다.
2. 그룹(group)
- 그룹(group)은 여러 user가 포함될 수 있다. 그룹에 속한 모든 user는 파일에 대한 동일한 group 엑세스 권한을 갖는다. 많은 사람이 파일에 엑세스해야 하는 프로젝트가 있을 때, 각 user에게 하나하나 권한을 할당하는 대신에 모든 user를 group에 추가하고, 파일에 group 권한을 할당 할 수 있다.
3. 그 외(other)
- 그 외 (other) 는 파일에 대한 엑세스 권한이 있는 다른 user이다. 파일을 만들지 않은 다른 모든 user를 의미한다. 따라서 otherr권한을 설정하면, 해당 권한을 global 권한 설정이라고 볼 수 있다.
2. 권한을 변경하는 명령어 : chmod(change mode)
- 폴더나 파일의 읽기, 쓰기, 실행 권한을 변경할 수 있다. OS에 로그인한 사용자와, 폴더나 파일의 소유자가 같을 경우에 명령어 chmod로 폴더나 파일의 권한을 변경할 수 있다. 만약 OS에 로그인한 사용자와, 폴더나 파일의 소유자가 다른 경우에는 관리자 권한을 획득하는 명령어 sudo를 이용해 폴더나 파일의 권한을 변경할 수 있다.
✌🏻 chmod로 권한을 변경하는 두가지 방식
- OS에 로그인한 사용자와, 폴더나 파일의 소유자가 같을 경우에 명령어 chmod 로 폴더나 파일의 권한을 변경할 수 있다.
- 만약 OS에 로그인한 사용자와, 폴더나 파일의 소유자가 다를 경우에는 관리자 권한을 획득하는 명령어 sudo 를 이용해 폴더나 파일의 권한을 변경한다.
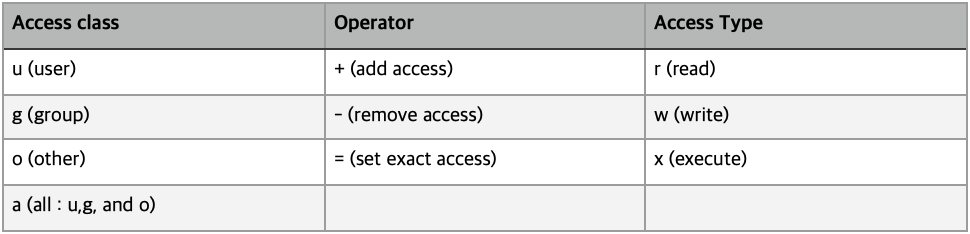
2-1. 더하기, 빼기, 할당과 엑세서 유형을 표기해서 변경하는 symbolic method

-예를들어, 터미널에 아래와 같이 입력할 수 있다.
chmod g-r
chmod g+r
chmod o-r
chmod o+w
chmod a=rw helloworld.js //helloworld.js은 파일명
chmod a+rw helloworld.js- 엑세스 클래스와 연산자, 엑세스 타입을 모두 기억해야만 symbolic method를 이용해 권한을 변경할 수 있다.
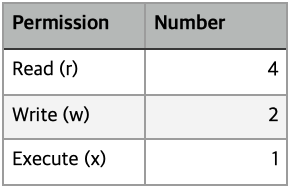
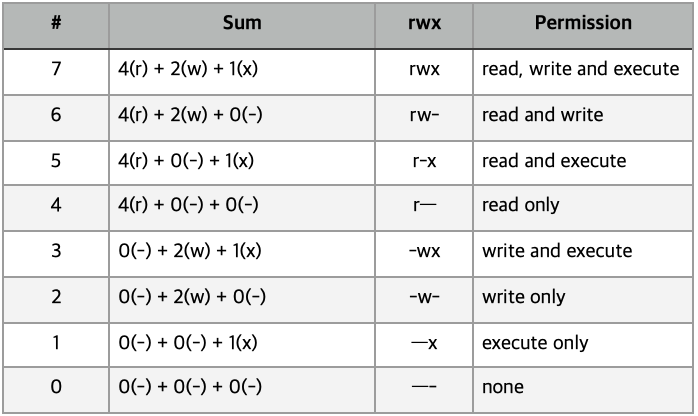
2-2. rwx를 3bit로 해석하여, 숫자 3자리로 권한을 표기해서 변경하는 absolute form
- 숫자 7까지 나타내는 3 bits의 합으로 표기한다.
- 만약, user는 rwx를 group과 other는 r— 로 권한을 변경하려고 한다면, 위 표에 나와있는 숫자의 합을 user, group, other 순으로 입력하여 사용한다.
- 예를들어, 터미널에 아래와 같이 입력할 수 있다.

chmod 744 helloworld.js // -rwxr—r—
2-3. 예시문제
- 소유자는 myclass.js의 읽기, 쓰기, 실행 권한을 모두 갖지만, 그룹을 포함한 다른 사용자의 권한을 모두 막고자 한다.
//Symbolic method를 이용한 권한 설정
chmod u+rwx myclass.js
chmod go-rwx myclass.js
//Absolute form으로 권한 설정
chmod 700 myclass.js2. 환경변수 확인 및 적용
1. export
- Linux 운영체제에는 이미 많은 환경변수가 설정되어 있다. 터미널에 명령어 export를 입력하면, 기록된 환경변수를 확인할 수 있다.
- 그리고 새로운 환경변수를 추가할 수 있다.
예를 들어, ‘=‘ 앞뒤에 공백없이 입력하면
export myname=‘purple’
입력한 후,
명령어 echo와 함께 환경변수를 입력하면, 환경변수의 값을 확인할 수 있다. 환경변수 앞에 달러사인($)을 입력하여, 변수의 뜻을 터미널에 전달한다.
2. dotenv
- npm 모듈 detenv를 사용하면, 자바스크립트에서 환경변수를 사용할 수 있다. 설치한 dotenv를 이용해 환경변수에 접근할 수 있다. 새로운 파일 index.js를 생성하고, process.env를 출력한다. Node.js의 내장객체 process.env를 이용하면, 명령어 export로 확인한 내용과 동일한 내용을 객체로 출력한다.
3. “.env: Node.js” 에서 환경변수 영구 적용
-
명령어 export 로 적용한 환경변수는 현재 사용중인 터미널에서만 임시로 사용이 가능하다. 환경변수를 Linux 운영체제에 저장하는 방법은 여러가지가 있지만, Node.js 에서는 파일 .env를 만들어 저장하는 방법을 사용한다.
-
먼저 .env 파일을 생성하고, 사용하고자 하는 환경변수를 입력한 뒤 저장한다. 예를들어 nano .env를 입력하여 .env파일에 myname에 purple을 할당한 후 저장한 다음, cat .env를 입력하면 “myname=purple”이라고 출력된다.
environment_variable nano .env
environment_variable cat .env
myname=purple//이렇게 보여진다.
만약, 모듈 dotenv를 이용하면, 파일 .env에 저장한 환경변수를 조회할 수 있다.
1) nano index.js를 입력하여 index.js에 다음과 같이 수정하고 저장한다.
2) index.js에서 dotenv.config 메소드를 이용해, .env를 process.env에 적용할 수 있다.
const dotenv=require(“dotenv”);
dotenv.config();
console.log(process.env.myname);3) 저장 후 다시 터미널에서 cat index.js를 입력하면 index.js에 입력된 내용이 나온다.
4) 그리고 node index.js를 입력하여 index.js를 실행하면 purple이 출력되는 것을 볼 수 있다.
- .env 파일에 저장한 환경변수를 불러오기 위해서는, dotenv 모듈이 필요하다.
