Flask 시작하기
Flask는 동적으로 웹 페이지를 찍어내는 공장이다.
pip install flask위 명령어로 flask를 설치한다.
그리고 Flask 퀵스타트 매뉴얼을 참고하여 파이썬 파일에 아래와 같이 작성하고 실행시켜보면
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
app.run()
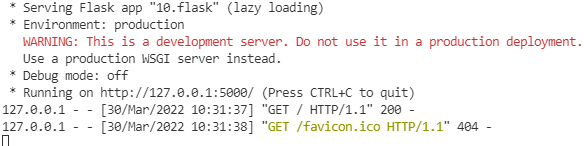
서버가 올라가는 것을 확인할 수 있다.

127.0.0.1:5000 으로 접속하면 웹 페이지 확인이 가능하다.
Glitch 서비스에서 Flask 시작하기
Glitch 서비스로 서버를 대여해서 사용할 수도있다.

로그인 후 오른쪽 상단 노란색으로 표시한 검색창에 flask라고 검색하면,

flask로 작성된 샘플 프로그램을 올려볼 수 있다. 선택하고 넘어가면,
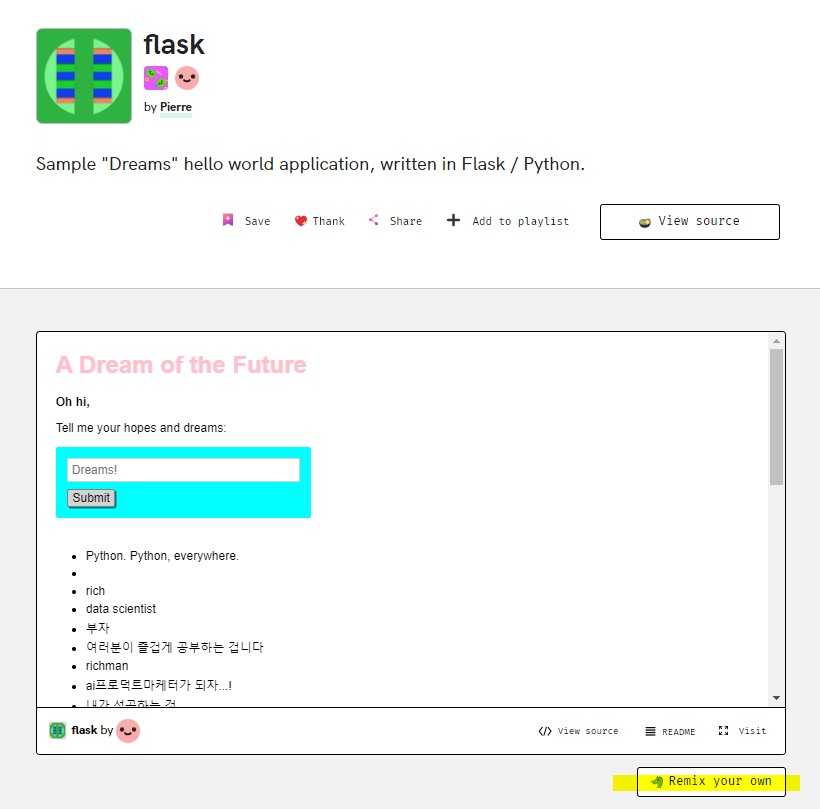
flask 선택 시

이렇게 샘플 프로그램이 등장한다. 오른쪽 하단 Remix your own 버튼으로 fork할 수 있다. 그러면 flask가 기본적으로 설정되어 있는 서버에서 코딩을 하고 실시간으로 결과 화면을 볼 수도 있다.
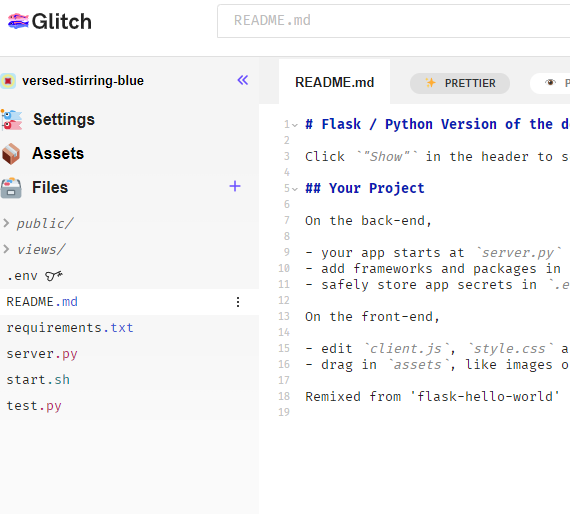
Remix your own 버튼을 누른 후

좌측 파일 리스트를 보면
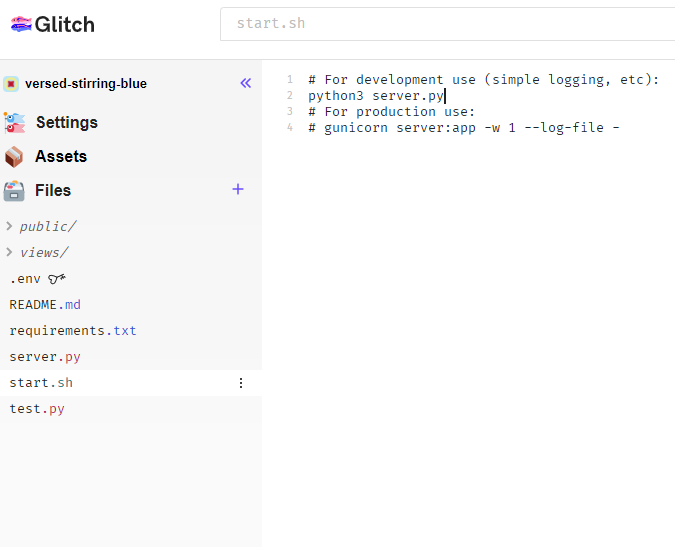
start.sh 스크립트 파일로 server.py를 실행시키고, server.py가 해당 프로그램 코드가 작성된 파이썬 파일이다. 그런데 start.sh의 내용을 보면 python server.py 명령으로 실행시킨다. 이 경우 Python 2 버전으로 실행되기 때문에, Python3을 사용하고 싶다면 python3 server.py로 수정하면 된다.
파이썬 버전 확인은 아래 터미널 창을 열어서 python --version 으로 확인하면 된다.
수정한 start.sh

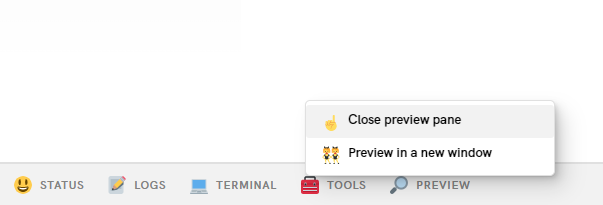
그리고 server.py를 마음대로 수정하여 결과 화면을 볼 수 있다. 결과 화면은 아래 Preview 버튼으로 창을 열 수 있다.

Open preview pane은 오른쪽에 분할 창으로 보여주고, Preview in a new window는 새 창에서 보여주는 차이점이 있다.
Flask 사용 방법
주소 뒤에 /read /create /update /delete 이런 식으로 덧붙여 해당 함수에 라우팅한다.
"/" 는 기본 주소를 입력하고 들어왔을 때 보여줄 페이지
"/페이지명/"은 주소 뒤에 /페이지명 입력하고 들어왔을 때 보여줄 페이지를 작성해 반환하면 된다.
@app.route("/")
def index():
return "<strong>Home</strong>"
@app.route("/create/")
def create():
return "Create"
@app.route("/update/")
def update():
return "Update"그럼 이제 return에 들어갈 코드를 동적으로 구성할 수 있게 되었다.
단 HTML 코드를 한 줄에 쓰기는 어려우므로 python에서 줄바꿈을 지원하는 작은 따옴표 세 개로 HTML 작성하듯이 작성하면 된다. 다만 python 변수를 쓰려면 f expression까지 사용하여 다음과 같이 쓸 수 있다.
return f'''
<코드>
<코드>
<코드 계속>
<코드 끝>
'''그러면 반복되는 코드는 변수에 담거나 함수로 구현해서 작성하면 코드 재사용성이 높아진다.
그럼 지금까지 배운 python의 List, Dictionary도 사용하고 조건문과 반복문도 활용하여 코드를 재사용하는 웹 페이지를 구현해보자.
from flask import Flask
app = Flask(__name__)
# topics List에 id, title, body를 key로 하는 Dictionary를 저장한다.
topics = [{'id':1, 'title':'HTML', 'body':'HTML is...'},
{'id':2, 'title':'CSS', 'body':'CSS is...'},
{'id':3, 'title':'JavaScript', 'body':'JavaScript is...'}]
# 출력 템플릿 함수를 저장해놓고 재사용한다.
def template(content):
liTags = ''
# List의 각 토픽의 제목을 <li>로 웹에 출력하기 위해 liTags 변수에 문자열로 저장한다.
for topic in topics:
liTags += f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
# liTags 변수를 포함하여 html을 작성하여 반환한다.
return f'''
<html>
<head>
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
</body>
</html>
'''
# 첫 페이지에서 호출할 함수
@app.route("/")
def index():
# template 함수의 매개변수로는 웹 페이지 내용을 반환해준다. 첫 화면은 웰컴.
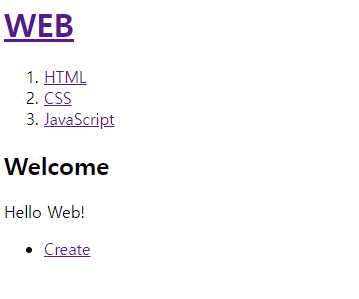
return template("<h2>Welcome</h2>Hello Web!")
# 각 항목을 클릭하면 연결될 페이지를 작성한다.
# route의 매개변수에도 변수를 담을 수 있다.
# 이름은 임의로 설정해주면 되는데 type은 기본적으로 문자열로 들어오게 되므로,
# 숫자인 경우에는 <int:>로 정수 캐스팅이 필요하다.
@app.route("/read/<int:num>/")
def read(num):
for topic in topics:
if(topic["id"] == num):
content = f'<h2>{topic["title"]}</h2>{topic["body"]}'
# template 함수의 매개변수로 위에서 작성한 웹 페이지 내용을 반환해준다.
return template(content)
app.run()

웹 페이지가 잘 작성되었다.
Challenge
동적으로 구성한 웹페이지에서 form 태그로 입력 값 넘기기
@app.route("/create/")
def create():
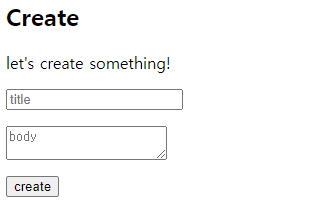
content = '''
<h2>Create</h2>let\'s create something!<br>
<form action="/create/">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
create 페이지를 호출하는 링크를 만들어 위와 같이 작성했다.
form 태그로 값을 받아오는 것은 다음 시간에 한다.

입력 창이 잘 구성되었고, 값을 입력해서 넘겨보면

입력한 값이 잘 넘어가는 것을 볼 수 있다.
? Question
Python은 줄바꿈과 들여쓰기를 문법으로 사용하기 때문에 조건문이나 반복문을 중첩으로 쓸 때 헷갈리는 경우가 많아서 불편하다.
! Answer
for topic in topics:
liTags 처리 구문
return liTags이 코드와
for topic in topics:
liTags 처리 구문
return liTags이 코드는 다르다.
return 코드의 들여쓰기 위치에 따라 for문 안에 있는 것으로 인식을 하기도 하니 주의해서 사용해야 한다.
Comment
Flask라는 새로운 것을 배우고, Glitch라는 귀여운 서비스도 사용해볼 수 있어서 여러모로 재미있는 시간이었다. 데이터베이스와 연동해서 그럴듯한 웹사이트를 제작해보고 싶다.