1. HTML 정의
- HT: Hyper Text, 문서와 문서가 링크로 연결되어있다.
- M : Markup, 태크로 이루어져 있다.
- L : Language
-> 웹사이트의 틀을 만들어주는 마크업 언어
JAVA 컴파일 : JVM
HTML 컴파일 : 브라우저
2. HTML 사용 툴

-
VISUAL STUDIO CODE 사용
여기에서 다운 -
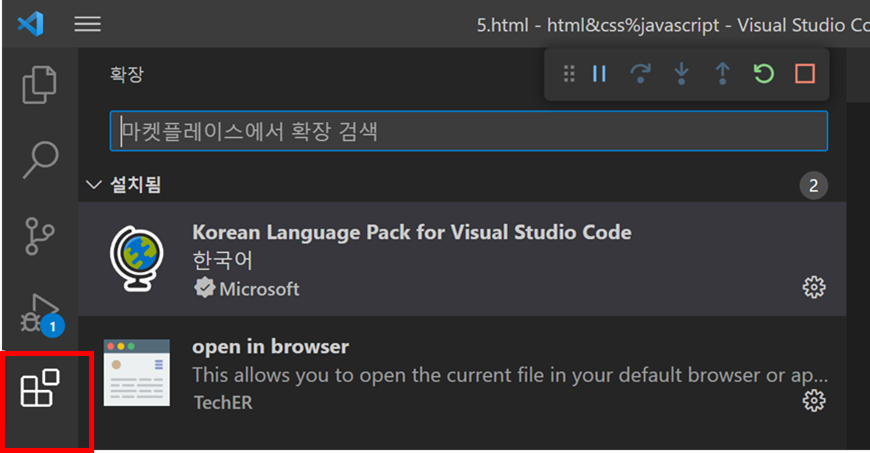
확장프로그램
- open in browser
- Korean Language Pack for Visual Studio Code

3. VS Code 단축키
- alt + b or alt+shift+b : 브라우저 열기
- ctrl + +, - : 화면 확대 or 축소
- ctrl + b : 전체화면 , 다시 돌아가기
- ! + enter : 기본 html 문서타입 작성
- alt + shift + ↓ : 한줄 복사
- alt + ctrl + z : 여러줄 커서
- f5 : 브라우저에서 보기
- alt + b : 브라우저에서 보기 (저장 후)
- alt + ↑↓ : 한줄 옮기기
<!---->: 주석- alt + shift + a : 주석
4. HTML 기본 구성
<!DOCTYPE html>
<html>
<head>
<title>HTML-수업소개</title>
<meta charset="utf-8">
</head>
<body>
<h1>HTML</h1>
<h2>기술소개</h2>
</body>
</html><!DOCTYPE html>: 웹 브라우저에게 HTML 버전을 알려줌<html> </html>: 사이에 html 문서 작성<head> </head>: 문서 제목, 스타일, 스크립트 등등 문서에 대한 정보 제공<meta charset="UTF-8">: 웹 페이지에 표시되는 문자의 인코딩을 설정<title> </title>: 문서의 제목

<body> </body>: 화면에 표시되는 문서의 내용을 쓴다.