이 게시물은 코딩 애플님의 개발자 90%가 모르는 자바스크립트 동작원리 (Stack, Queue, event loop)를 참고해 만들었습니다. https://www.youtube.com/watch?v=v67LloZ1ieI&t=403s

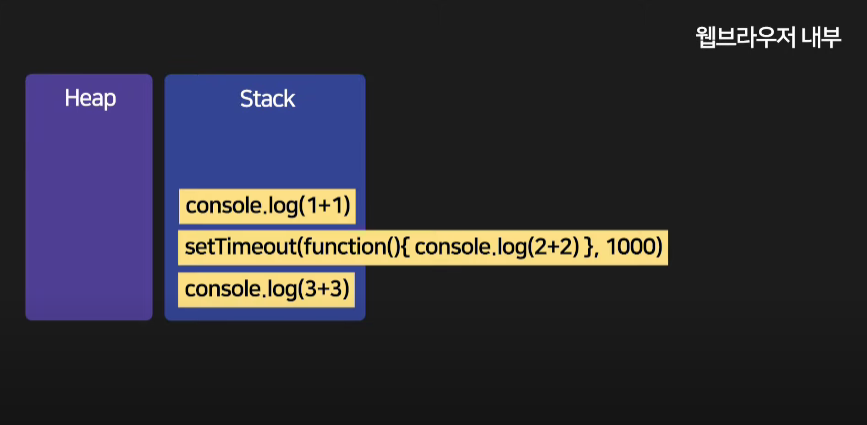
스택은 하나이다. 그래서 자바스크립트는 보통 single threaded라 부른다. 그래서 원래는 병렬처리 그런거 할 줄 모르는 분.

근데 setTimeout 같은 코드는 바로 실행할 수가 없는 코드(하나씩 스택에서 pop해야 하는데!!)이다. 그래서 잠깐 대기실로 치워버린다. 그래서 치워지지 않은 3+3부터 실행된다. 즉, 오래 걸리는 코드는 잠깐 제껴놓는다.
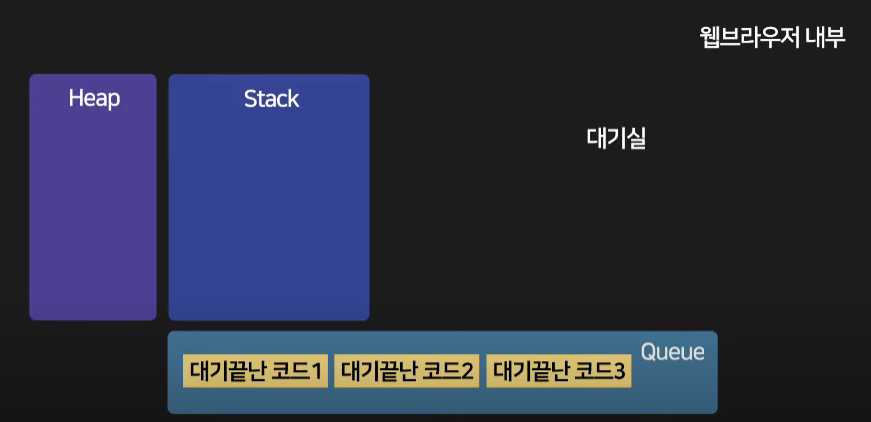
대기실 보내는 코드들
- ajax 요청 코드
- 이벤트 리스너
- setTimeout 등의
=> 시간을 요하는 코드

대기실에서 데려올 때는 큐에다 (보통 이벤트 큐라고 부르기도 한다) 넣어놓는다. 그 다음 스택으로 올려보낸다. 스택이 바쁜 공간이라서 그래요! 근데 암때나 큐에서 올려보낼 수 있는 것은 아니고 조건이 있다. 스택이 비어있을 때만 올려보낼 수 있다.

스택이 비면 대기끝난 코드1을 올리고 실행하고 또 비었으면 2를 올리고 이런 과정을 반복한다. 위에서는 2+2가 대기실 갔다가 큐로 보내지고 스택으로 가서 실행된다. setTimeout을 0초로 세팅을 해도 동일하다. (아마,,, 컴구조의 지식을 떠올리며 명령어 보고 그냥 보내는 듯!)

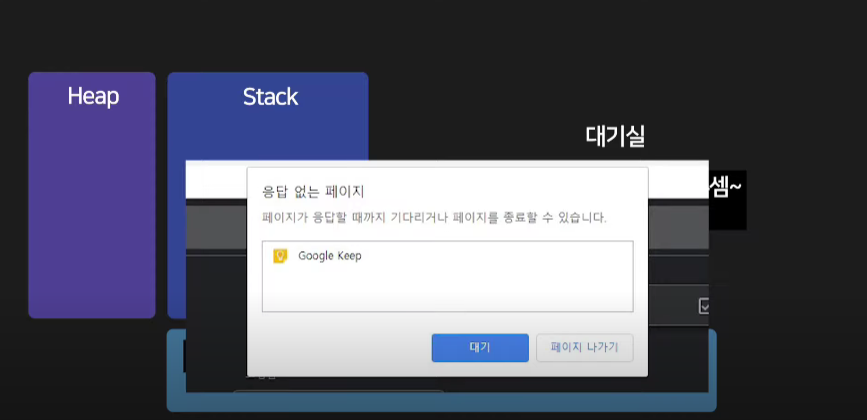
자 응용해보면 우리는 가끔 for 반복문 그렇게 10초 걸리는 연산 자바스크립트한테 하라고 하면, stack에서 10초 걸리는 연산이 뱅뱅뱅 계속 처리되고 그 사이에 ajax요청, 이벤트 리스너, setTimeout은 당연히 실행이 안 된다(스택이 안 비어있으니 올라가질 못하니까) 그러니 스택과 큐를 바쁘게 만들면 안된다. (버튼 하나에 이벤트 리스너 10000개 달기, 모달창 10000개 띄우기)
동기적 비동기적. 자바스크립트는 동기적으로 처리된다. 한 줄씩 처리가 된다는 뜻. 그러나 비동기적인 처리도 할 수 있다. 대기실 가는 코드들을 사용하면 된다.