46.1 제너레이터란?
ES6에서 도입된 제너레이터는 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수다.
- 제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있다.
- 제너레이터 함수는 함수 호출자와 함수의 상태를 주고 받을 수 있다
- 제너레이터 함수를 호출하면 제너레이터 객체를 반환한다
46.2 제너레이터 함수의 정의
제너레이터 함수는 function*키워드로 선언한다. 그리고 하나 이상의 yield 표현식을 포함한다.
// 제너레이터 함수 선언문
function* getDecFunc() {
yield 1
}
// 제너레이터 함수 표현식
const genExpFunc = function* () {
yield 1
}
// 제너레이터 매서드
const obj = {
* getObjMethod(){
yield 1
}
};
// 제너레이터 클래스 메서드
class MyClass {
*getClsMethod(){
yield 1
}
}
*의 위치는 function 키워드와 함수 이름 사이라면 어디든지 상관없다. 일관성을 유지하기 위해 function 키워드 바로 뒤에 붙이는 것을 권장.(화살표 함수나 new 연산자와 함께 정의/호출 할 수 없다)
46.3 제너레이터 객체
제너레이터 함수를 호출하면 일반 함수처럼 함수 코드 블록을 실행하는 것이 아니라 제너레이터 객체를 생성해 변환한다. 제너레이터 함수가 반환한 제너레이터 객체는 이터러블이면서 동시에 이터레이터이다.
다시말해, 제너레이터 객체는 symbol.iterator 메서드를 상속받는 이터러블이면서 value,done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환하는 next 메서드를 소유하는 이터레이터다. 반면에 이터레이터에는 없는 return throw 메서드를 갖는다. 제너레이터의 객체의 세 개의 메서드를 호출하면 다음과 같이 동작한다.
function* getFunc(){
yield 1
yield 2
yield 3
}
const generator = getFunc();
console.log(Symbol.iterator in generator); // true (이터러블이면서 동시에 이터레이터다)
console.log('next' in generator); //true (next 메서드를 갖는다)☑️ next 메서드를 호출하면 제너레이터 함수의 yield 표현식까지 코드블록을 실행하고 yield된 값을 value 프로퍼티의 값으로, false를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
☑️ return 메서드를 호출하면 인수로 전달받은 값을 value 프로퍼티 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
function* getFunc(){
try{
yield 1
yield 2
yield 3
}catch(e){
console.error(e);
}
}
const generator = getFunc();
console.log(generator.next());
console.log(generator.return('끝났다!!!!!!!!!!!'))
☑️ throw 메서드를 호출하면 인수로 전달받은 에러를 발생시키고 undefined를 value 프로퍼티 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
function* getFunc(){
try{
yield 1
yield 2
yield 3
}catch(e){
console.error(e);
}
}
const generator = getFunc();
console.log(generator.next());
console.log(generator.throw('에러났다!!!!!!!!!!!!!!!!'))
46.4 제너레이터의 일시중지✋ & 재개👌
앞서 살펴본것처럼 제너레이터는 yield키워드와 next 메서드를 통해 실행을 일시 중지했다가 필요한 시점에 다시 재개할 수 있다. 일반함수는 실행권을 독점하지만 제너레이터는 함수 호출자에게 제어권을 양도(yield)하여 필요한 시점에 함수 실행을 재개할 수 있다. yield 키워드는 제너레이터 함수의 실행을 일시 중지 시키거나 yield 키워드 뒤에 오는 표현식의 평가 결과를 제너레이터 함수 호출자에게 반환한다. 앞선 코드를 뜯어보자
function* getFunc(){
yield 1
yield 2
yield 3
}우선 요렇게 제너레이터 함수를 만들어준다.
const generator = getFunc();제너레이터 함수를 호출하면 제너레이터 객체를 반환한다. 이터러블이면서 동시에 이테레이터인 제너레이터 객체는 next 매서드를 갖는다.
console.log(generator.next()); // { value: 1, done: false }처음 next 메서드를 호출하면 첫번째 yield 표현식까지 실행되고 일시 중지된다. next 메서드는 이터레이터 리절트 객체({value, done})를 반환. value 프로퍼티에는 첫번째 yield 표현식에서 yield 된 값 1이 할당된다. done 프로퍼티에는 제너레이터 함수가 끝까지 실행되었는지를 나타내는 false가 할당된다.
console.log(generator.next()); //{ value: 2, done: false }다시 next 메서드를 호출하면 두 번째 yield 표현식까지 실행되고 일시 중지된다. next 메서드는 이터레이터 리절트 객체({value, done})를 반환한다. value 프로퍼티에는 두 번째 yield 표현식에서 yield 된 값 2이 할당된다. done 프로퍼티에는 제너레이터 함수가 끝까지 실행되었는지를 나타내는 false가 할당된다.
console.log(generator.next()); //{ value: 3, done: false }다시 next 메서드를 호출하면 세 번째 yield 표현식까지 실행되고 일시 중지된다. next 메서드는 이터레이터 리절트 객체({value, done})를 반환한다. value 프로퍼티에는 세 번째 yield 표현식에서 yield 된 값 3이 할당된다. done 프로퍼티에는 제너레이터 함수가 끝까지 실행되었는지를 나타내는 false가 할당된다.
console.log(generator.next()); //{ value: undefined, done: true }다시 next 메서드를 호출하면 남은 yield 표현식이 없으므로 제너레이터 함수의 마지막까지 실행한다. value 프로퍼티에는 제너레이터 함수의 반환값 undefined가 할당된다. done 프로퍼티에는 제너레이터 함수가 끝까지 실행되었음을 나타내는 true가 할당된다.
제너레이터 객체의 next 메서드를 호출하면 yield 표현식까지 실행되고 일시중지된다. 이때 함수 제어권이 호출자로 양도된다. 이후 시점에 호출자가 다시 next 메서드를 호출하면 일시 중지된 코드부터 실행을 재개하기 시작하여 다음 yield 표현식까지 실행되고 또 다시 일시 중지된다.
이때 제너레이터 객체의 next 메서드는 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. next 메서드가 반환한 이터레이터 리절트 객체의 value프로퍼티에는 yield표현식에서 yield된 값(yield키워드 뒤의 값)이 할당되고 done 프로퍼티에는 제너레이터 함수가 끝가지 실행되었는지를 나타내는 값이 할당.
이터레이터의 next 메서드와 달리 제너레이터 객체의 next 메서드에는 인수를 전달할 수 있다. 제너레이터 객체의 next 메서드에 전달한 인수는 제너레이터 함수의 yield 표현식을 할당받는 변수에 할당.
function* genFuc(){
const x = yield 1;
const y = yield(x+10);
return x + y;
}
const generator = genFuc(0);
let res = generator.next();
console.log(res); //{ value: 1, done: false }
res = generator.next(10);
console.log(res); //{ value: 20, done: false }
res = generator.next(20);
console.log(res); //{ value: 30, done: true }46.5 제너레이터의 활용
46.5.1 이터러블의 구현
제너레이터 함수를 사용하면 이터레이션 프로토콜을 준수해 이터러블을 생성하는 방식보단 간단하게 이터러블을 구현할 수 있다.
const infiniteF = (function () {
let [pre, cur] = [0,1];
return {
[Symbol.iterator]() {return this;},
next() {
[pre,cur] = [cur, pre + cur];
return {value : cur};
}
};
}());
for (const num of infiniteF) {
if (num > 1000) break;
console.log(num);
}이번에는 제너레이터를 사용해서 구현해보자.
const infitFibo = (function* () {
let [pre, cur] = [0, 1];
while (true) {
[pre, cur] = [cur, cur + pre];
yield cur;
}
}());
for (const num of infitFibo){
if(num>1000) break;
console.log(num)
}46.5.2 비동기 처리
제너레이터 함수는 next 메서드와 yield 표현식을 통해 함수 호출자와 함수의 상태를 주고 받을 수 있다. 이러한 특성을 활용하면 프로미슬르 사용한 비동기 처리를 동기 처리처럼 구현할 수 있다. 다시말해, 프로미스의 후속처리 메서드 then, catch, finally 없이 비동기 처리 결과를 반환하도록 구현할 수 있다.
const { response } = require('express');
const fetch = require('node-fetch');
const async = generatorFunc => {
const generator = generatorFunc();✔️ (2)
const onResolved = arg => {
const result = generator.next(arg); ✔️ (5)
return result.done
?result.value :
result.value.then(res => onResolved(res)); ✔️ (7)
}
return onResolved; ✔️ (3)
}
(async(function * fetchTodo(){ ✔️ (1)
const url = 'https://jsonplaceholder.typicode.com/post/1';
const res = yield fetch(url); ✔️ (6)
const todo = yield response.json(); ✔️ (8)
console.log(todo);
})())✔️ (4)위 예제는 다음과 같이 동작한다.
- async 함수가 호출되면(1) 인수로 전달받은 제러네이터 함수 fetchTodo를 호출해서 제너레이터 객체를 생성(2)하고 onResolved 함수를 반환한다. onResolved 함수는 상위 스코프의 generator 변수를 기억하는 클로저이다. async 함수가 반환한 onResolved 함수를 즉시 호출(4)해 (2)에서 생성한 제너레이터 객체의 next 메서드를 처음 호출(5)한다
- next 메서드가 처음 호출(5)되면 제너레이터 함수 fetchTodo의 첫번째 yield문이 실행된다. 이때 next 메서드가 반환한 이터레이터 리절트 객체의 done 프로퍼티 값이 false즉 아직 함수가 끝까지 실행되지 않았다면 이터레이터 리절트 객체의 value 프로퍼티 값, 즉 첫번째 yield된 fetch 함수가 반환한 프로미가 resolve한 Response객체를 onResolved함수에 전달하면서 재귀호출(7)한다
- onResolved함수에 인수로 전달된 Response 객체를 next 메서드에 인수로 전달하면서 next 메서드를 두번째 호출(5)한다. 이때 next 메서드에 인수로 전달한 Response 객체는 제너레이터 함수 fetchTodo의 response 변수(6)에 할당되고 제너레이터 함수 fetchTodo의 두번째 yield문(8)까지 실행된다.
- next 메서드가 반환한 이터레이터 리절트 객체의 done 프로퍼티 값이 false. 즉 아직 제너레이터 함수 fetchTodo가 끝까지 실행되지 않았다면 이터레이터 리절트 객체의 value 프로퍼티 값, 즉 두번째 yield된 response.json 메서드가 반환한 프로미스가 resolve함 todo 객체를 onResolved함수에 인수로 전달하면서 재귀호출(7)한다.
- onResolved 함수에 인수로 전달된 todo 객체를 next 메서드에 인수로 전달하면서 next 메서드를 세번째로 호출(5)한다. 이때 next 메서드에 인수로 전달한 todo 객체는 제너레이터 함수 fetchTodo의 todo변수(8)에 할당되고 제너레이터 함수 fetchTodo가 끝까지 실행된다.
- next메서드가 반환된 이터레이터 리절트 객체의 done 프로퍼티 값이 true, 즉 제너레이터 함수 fetchTodo가 끝까지 실행되었다면 이터레이터 리절트 객체의 value 프로퍼티 값, 즉 제너레이터 함수 fetchTodo의 반환값인 undefined를 그대로 반환(9)하고 처리를 종료한다.
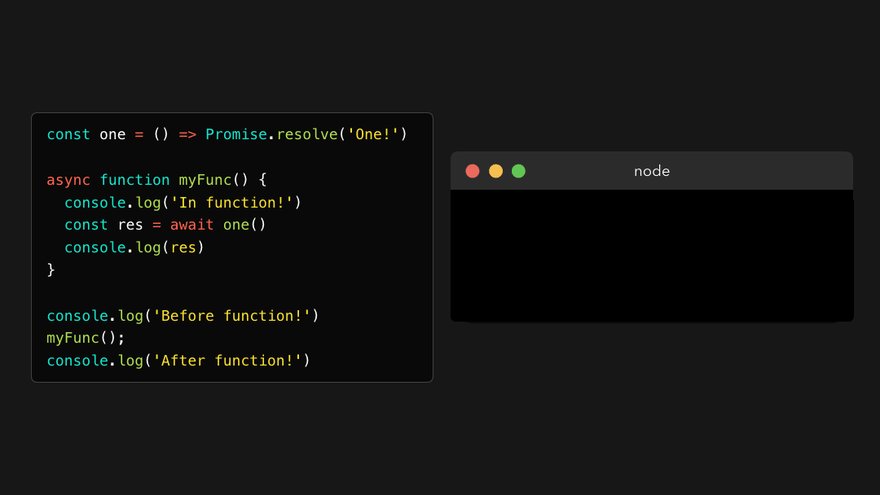
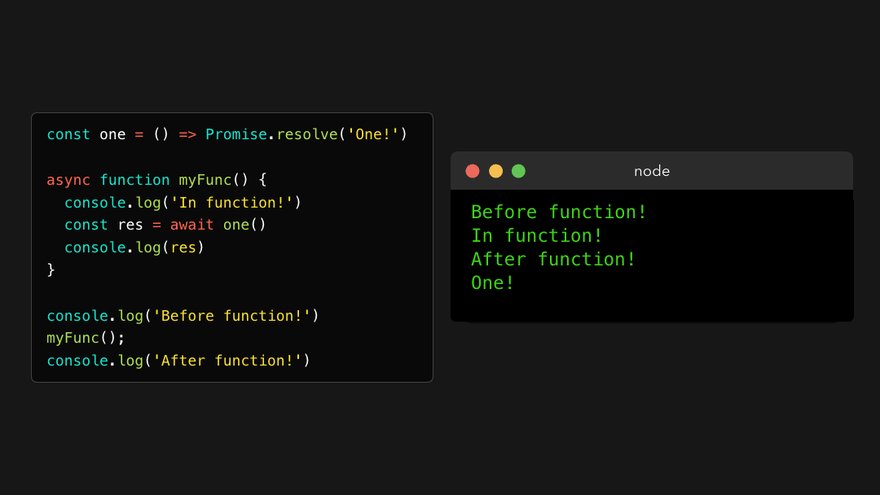
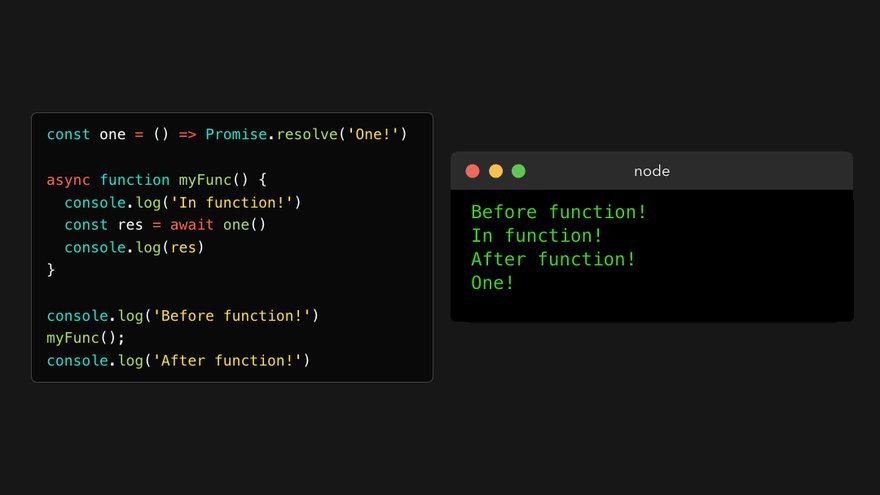
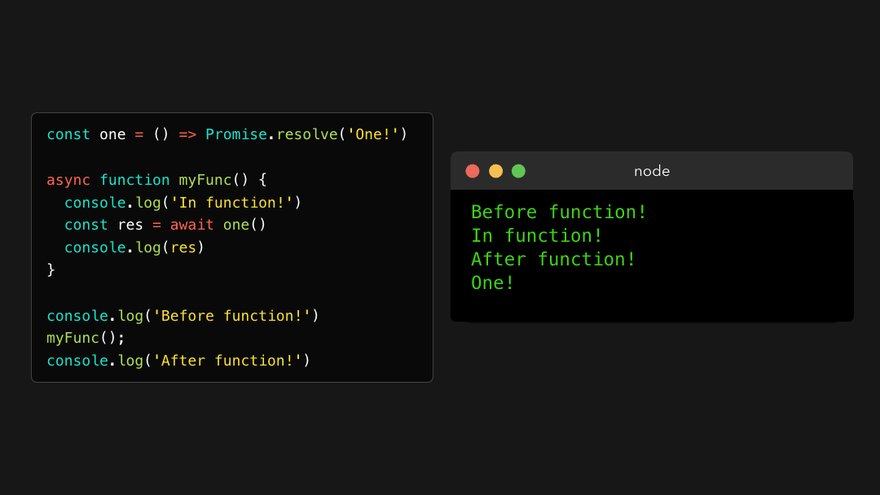
46.6 async / await
제너레이터를 사용해서 비동기 처리를 동기 처리처럼 동작하도록 구현했으나 코드가 장황해지고 가독성도 나빠졌다. ES8에서는 이를 위해 async/await가 도입!
async/await는 프로미스를 기반으로 동작. 이를 사용하면 프로미스의 then/catch/finally 후속 처리 메서드에 콜백 함수를 전달해서 비동기 처리 결과를 후속 처리할 필요 없이 마치 동기 처리처럼 프로미스를 사용할 수 있다.
const fetch = require('node-fetch');
async function fetchTodo() {
const url = 'https://jsonplaceholder.typicode.com/post/1';
const response = await fetch(url); // const response = yield fetch(url);
const todo = await response.json(); // const todo = yield response.json();
console.log(todo);
}
fetchTodo()46.6.1 async 함수
await 키워드는 반드시 async 함수 내부에서 사용해야. async 함수는 async 키워드를 사용해 정의하며 언제나 프로미스를 반환한다. async 함수가 명시적으로 프로미스를 반환하지 않아도 async함수는 암묵적으로 반환값을 resolve하는 프로미스를 반환한다.
// 한수 선언문
async function foo(n) {return n;}
foo(1).then(v=> console.log(v)) //1
// async 함수 표현식
const bar = async function(n) {return n};
bar(2).then(v => console.log(v)); //2
// async 화살표 함수
const baz = async n => n;
baz(3).then(v=>console.log(v)) //3
// async 메서드
const obj = {
async foo(n) {return n;}
};
obj.foo(4).then(v => console.log(v));
// async 클래스 메서드
class MyClass {
async bar(n) {return n;}
}
const myClass = new MyClass();
myClass.bar(5).then(v => console.log(v)) //5클래스의 constructor 메서드는 async 메서드가 될 수 없다. 클래스의 constructor 메서드는 인스턴스를 반환해야 하지만 async 함수는 언제나 프로미스를 반환해야 한다.
46.6.2 await 키워드
await 키워드는 프로미스가 settled 상태(비동기 처리가 수행된 상태)가 될 때까지 대기하다가 settled상태가 되면 프로미스가 resolve한 처리 결과를 반환한다. await 키워드는 반드시 프로미스 앞에서 사용해야 한다.
const getGitUserName = async id => {
const res = await fetch(`https://api.github.com/users/${id}`); ✔️ (1)
const name = await res.json(); ✔️ (2)
console.log(name);
};
getGitUserName('ungmo2');await 키워드는 프로미스가 settled 상태가 될 때까지 대기한다고 했다. 따라서 (1)의 fetch 함수가 수행한 HTTP 요청에 대한 서버의 응답이 도착해서 fetch 함수가 반환한 프로미스가 settled 상태가 될 때까지 (1)은 대기하게 된다. 이후 🌟프로미스가 settled 상태가 되면 프로미스가 resolve한 처리 결과가 res변수에 할당된다.🌟
이처럼 await 키워드는 다음 실행을 일시 중지시켰다가 프로미스가 settled 상태가 되면 다시 재개한다. 다음 예제를 살펴보자.
async function foo() {
const a = await new Promise(resolve => setTimeout(()=>resolve(1), 3000));
const b = await new Promise(resolve => setTimeout(()=>resolve(2), 2000));
const c = await new Promise(resolve => setTimeout(()=>resolve(3), 1000));
console.log([a,b,c]); //[ 1, 2, 3 ]
}
foo(); //약 6초 소요된다 
모든 프로미스에 await 키워드를 사용하는 것은 주의해야 한다. 위 예제의 foo 함수는 종료될 때까지 약 6초가 소요된다. 첫 번째 프로미스는 settled 상태가 될 때까지 3초, 두 번째까지 2초, 다음 1초가 소요되기 때문이다.
그런데 foo 함수가 수행하는 3개의 비동기 처리는 서로 연관이 없이 개별적으로 수행되는 비동기 처리이므로 앞선 비동기 처리가 완료될 때까지 대기해서 순차적으로 처리할 필요가 없다. 따라서 foo 함수는 다음과 같이 처리할 수도 있다.
async function foo() {
const res = await Promise.all([
new Promise(resolve => setTimeout(()=>resolve(1), 3000)),
new Promise(resolve => setTimeout(()=>resolve(2), 2000)),
new Promise(resolve => setTimeout(()=>resolve(3), 1000))
])
console.log(res); //[ 1, 2, 3 ]
}
foo();
다음의 bar 함수는 앞선 비동기 처리의 결과를 가지고 다음 비동기 처리를 수행해야 한다. 따라서 비동기 처리의 처리 순서가 보장되어야 하므로 모든 프로미스에 await 키워드를 써서 순차적으로 처리할 수 밖에 없다.
async function foo() {
const a = await new Promise(resolve => setTimeout(()=>resolve(n), 3000));
const b = await new Promise(resolve => setTimeout(()=>resolve(a+1), 2000));
const c = await new Promise(resolve => setTimeout(()=>resolve(b+1), 1000))
console.log([a,b,c]); //[ 1, 2, 3 ]
}
bar(1);
46.6.3 에러처리
비동기 처리를 위한 콜백 패턴의 단점 중 가장 심각한 것은 에러 처리가 곤란하다는 것. 앞서 본 것처럼 에러는 호출자 방향으로 전파된다. 즉, 콜스택의 아래 방향(실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다. 하지만 비동기 함수의 콜백 함수를 호출한 것은 비동기 함수가 아니기 때문에 try...catch문을 사용해 에러를 캐치할 수 없다.
try{
setTimeout(()=>{ throw new Error('에러났어요~~~~~!');}, 1000);
} catch(e){
console.error(e);
}async/await 에러 처리는 try...catch 문을 사용할 수 있다. 콜백 함수를 인수로 전달 받는 비동기 함수와는 달리 프로미스를 반환하는 비동기 함수는 명시적으로 호출할 수 있기 때문에 호출자가 명확하다.
const fetch = require('node-fetch');
const foo = async () => {
try{
const wrongUrl = 'https://잘못된url';
const response = await fetch(wrongUrl);
const data = await response.json();
console.log(data);
} catch(err){
console.error(err);
}
};
foo();위 예제의 foo 함수의 catch 문은 HTTP 통신에서 발생한 네트워크 에러뿐만 아니라 try 코드 블록 내의 모든 문에서 발생한 일반적인 에러까지 모두 캐치할 수 있다.
async 함수 내에서 catch문을 사용해서 에러 처리를 하지 않으면 async 함수는 발생한 에러를 reject하는 프로미스를 반환한다. 따라서 async 함수를 호출하고 Promise.prototype.catch 후속 처리 메서드를 사용해 에러를 캐치할 수도 있다.
const fetch = require('node-fetch');
const foo = async() => {
const wrongUrl = 'https://잘못된url';
const response = await fetch(wrongUrl);
const data = await response.json();
return data;
};
foo()
.then(console.log)
.catch(console.error) // TyepError : Failed to fetch