파이어베이스를 통해서 채팅을 할 수 있고 그룹별로 아이템을 관리할 수 있는 기본적인 어플리케이션을 구현해보려고 하고 있다.
목표
- 기존의 hook에 대해서 이해도를 높이기 위해서 최대한 재사용한다.
- 이메일, 패스워드로만 가입을 하는 이전의 프로젝트에서 사진을 추가한다.
- 온라인인 사람들을 서로 확인할 수 있도록 만들어 폐쇄적인(?) 어플리케이션이 아니라 열린(?) 어플리케이션을 지향한다.
- TIL만 작성하는 것이 아니라 깃허브에 리드미도 작성해본다!
회원가입 ~ 로그인 hook 업데이트
useSignup

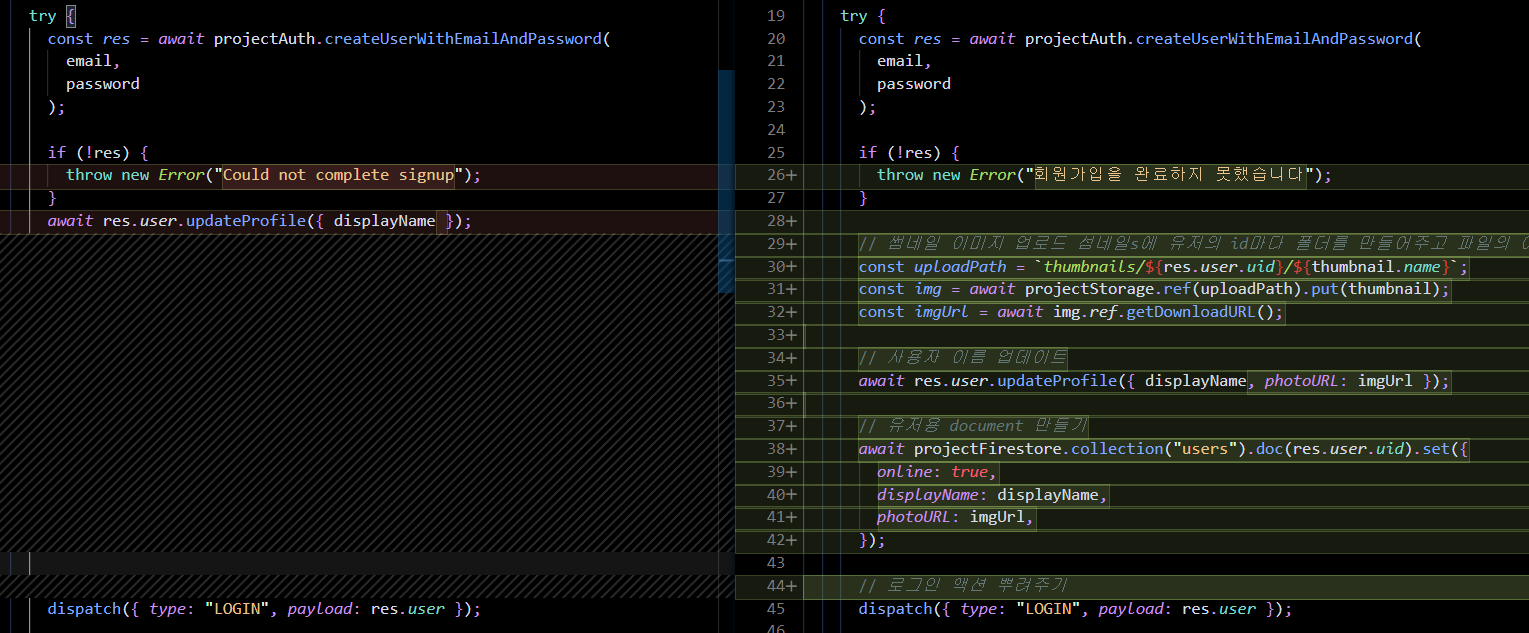
변화를 전체적으로 보면 위와 같다.
업데이트 사항

우선은 넘겨받는 것에 thumbnail을 추가해준다. 이후에 createUserWithEmailAndPassword과 에러에 대한 예외처리는 그대로 둔다.

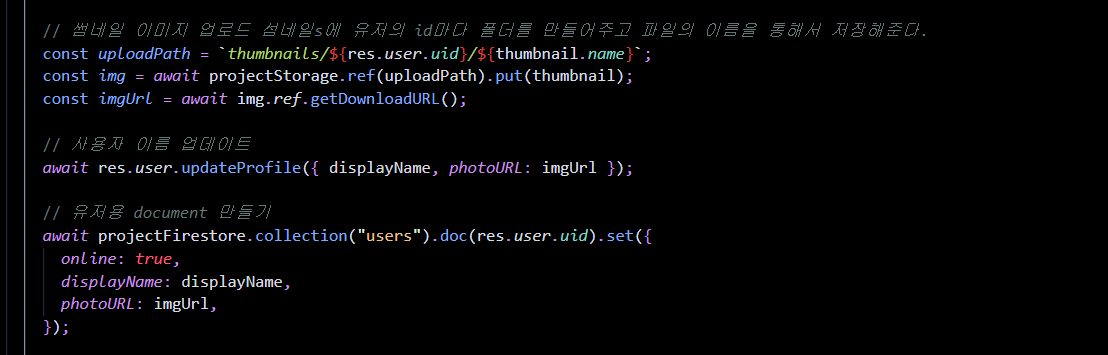
우선 섬네일을 받기 위해서 가장 먼저 경로를 지정해준다.
`thumbnails/${res.user.uid}/${thumbnail.name}`;전체적으로 큰 thumbnails을 모아두는 폴더를 최상위로 두고 그 아래에 회원가입을 할 때마다 자동으로 부여가 되는 uid를 통해서 개인 폴더를 만든다. 이후에 유저가 올리는 파일인 thumbnail의 name을 통해서 파일 이름으로 저장해준다.
const img = await projectStorage.ref(uploadPath).put(thumbnail);그렇게 우선적으로 설정한 경로를 통해서 put을 통해서 thumbnail을 저장해주고
const imgUrl = await img.ref.getDownloadURL();updateProfile에서는 url이 필요하기 때문에 위의 이미지를 url로 받아올 수 있도록 imgUrl도 구현해준다.
await res.user.updateProfile({ displayName, photoURL: imgUrl });이전과 동일하게 createUserWithEmailAndPassword은 이메일과 패스워드 밖에 받지 못하므로 updateProfile을 통해서 유저의 프로필을 더해준다. displayName과 photoUrl을 imgUrl로 지정해서 유저의 프로필을 업데이트 해준다.

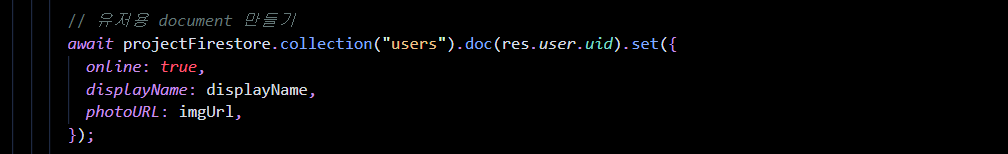
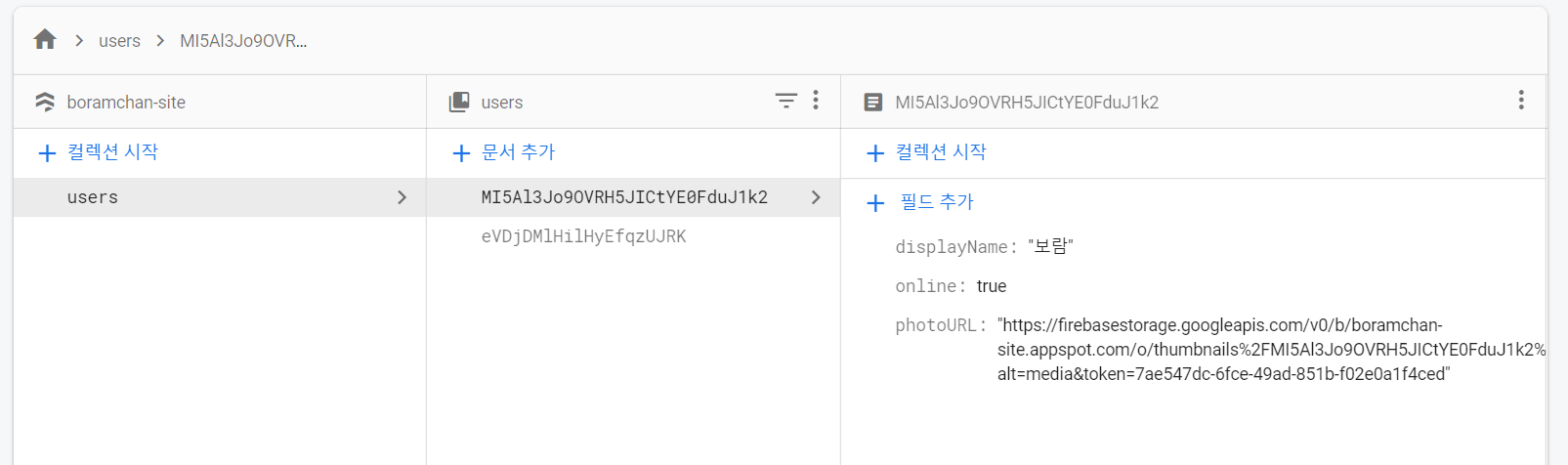
끝으로 유저의 상태를 실시간으로 관리할 수 있도록 firestore에 컬렉션 내부에 문서를 생성해준다. 위와 유사한 방식으로 uid를 통해서 doc이 없다면 만들어주고 이후에 관리하며 set을 통해서 상태를 지정해준다.

계속해서 이 부분에서 에러는 없이...! 컬렉션에 추가되지 않았는데 가서 users를 하나 시작해주니 이후에는 차곡차곡 쌓였다. 원래 이렇게 해야 하는 것일까..?
useLogout
업데이트 사항

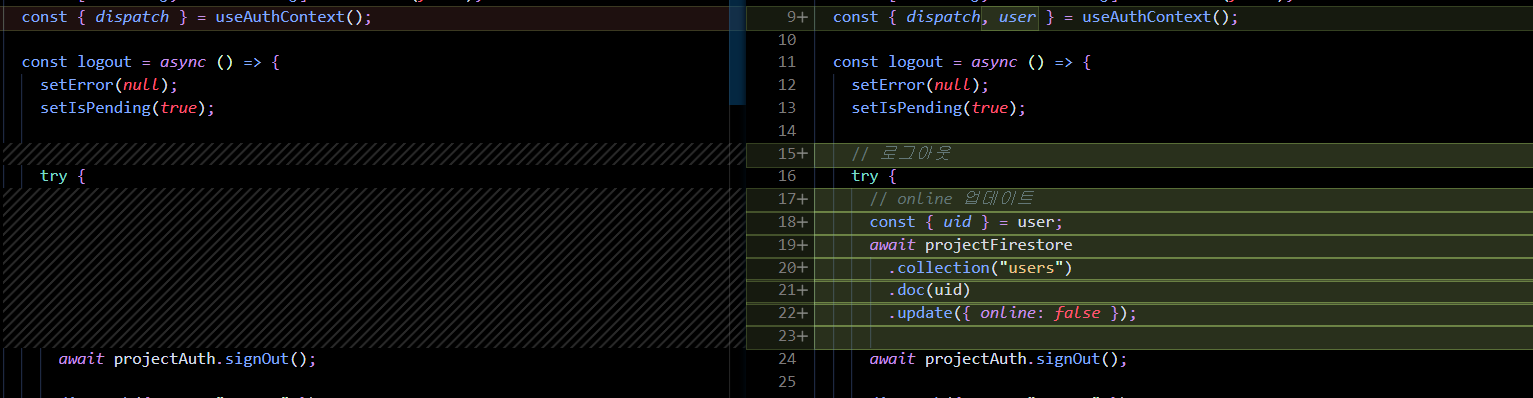
로그아웃은 데이터를 주고 받을 일이 없기 때문에 비교적 업데이트할 사항이 많지 않다.
// 로그아웃
try {
// online 업데이트
const { uid } = user;
await projectFirestore
.collection("users")
.doc(uid)
.update({ online: false });
await projectAuth.signOut();uid를 user에서 가져오고 "user"컬렉션에서 uid를 통해 doc을 골라낸 후에 online의 상태를 false로 다시 바꿔준다.