3.5.1 os
- 웹 브라우저에서 사용되는 자바스크립트는 운영체제의 정보를 가져올 수 없다.
- 노드는 os 모듈에 정보가 담겨 있어 정보를 가져올 수 있다.
const os = require('os');
console.log('운영체제 정보------------------------')
console.log('os.arch():', os.arch());
console.log('os.platform():', os.platform());
console.log('os.type():', os.type());
console.log('os.uptime():', os.uptime());
console.log('os.hostname():', os.hostname());
console.log('os.release:', os.release());
//운영체제 정보------------------------
// os.arch(): x64
// os.platform(): win32
// os.type(): Windows_NT
// os.uptime(): 117736
// os.hostname(): LAPTOP-O4AR8T5P
// os.release: 10.0.19043
console.log('경로--------------------------------')
console.log('os.homedir():', os.homedir());
console.log('os.tmpdir():', os.tmpdir());
// os.homedir(): C:\Users\보람!
// os.tmpdir(): C:\Users\보람!\AppData\Local\Temp
console.log('cpu정보------------------------------')
console.log('os.cpus():', os.cpus());
console.log('os.cpus().length', os.cpus().length)
// {
// model: 'AMD Ryzen 5 3500U with Radeon Vega Mobile Gfx ',
// speed: 2096,
// times: {
// user: 3302234,
// nice: 0,
// sys: 4374812,
// idle: 45345875,
// irq: 35718
// }
// }
// ]
// os.cpus().length 8
console.log('메모리정보--------------------------------')
console.log(os.freemem()) //357261312
console.log(os.totalmem()) //3693654016
• os.arch(): process.arch와 동일합니다.
• os.platform(): process.platform과 동일합니다.
• os.type(): 운영체제의 종류를 보여줍니다.
• os.uptime(): 운영체제 부팅 이후 흐른 시간(초)을 보여줍니다. process.uptime()은 노드의 실행 시간이었습니다.
• os.hostname(): 컴퓨터의 이름을 보여줍니다.
• os.release(): 운영체제의 버전을 보여줍니다.
• os.homedir(): 홈 디렉터리 경로를 보여줍니다.
• os.tmpdir(): 임시 파일 저장 경로를 보여줍니다.
• os.cpus(): 컴퓨터의 코어 정보를 보여줍니다.
• os.freemem(): 사용 가능한 메모리(RAM)를 보여줍니다.
• os.totalmem(): 전체 메모리 용량을 보여줍니다.
코어 개수 확인하기
os.cpus().length를 하면 코어의 개수가 숫자로 나온다. 하지만 싱글 스레드 프로그래밍을 하면 코어가 몇 개든 대부분 코어를 하나밖에 사용하지 않는다. 하지만 cluster 모듈을 사용하는 경우 코어 개수에 맞춰서 프로세스를 늘릴 수 있다. 이 때 cpus() 메서드를 사용할 것.
os 모듈은 주로 컴퓨터 내부 자원에 빈번하게 접근될 때 사용된다. 일반적인 웹서비스를 제작할 때는 빈도가 높지 않다. 운체별로 다른 서비스를 제공하고 싶을 때 os모듈이 유용.
3.5.2 path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈. path 모듈이 필요한 이유중 하나는 운체별로 경로 구분자가 달라서.
- 윈도: C:\Users\coding 처럼 \로 구분
- POSIX : /home/zerocho /로 구분 (맥과 리눅스가 속함)
const path = require('path');
const string = __filename;
console.log('path.sep:', path.sep); // 경로의 구분자: \
console.log('path.delimiter:',path.delimiter) // ; 환경변수의 구분자
console.log('path.dirname:', path.dirname(string))
// c:\coding\TIL\node\node_3장\3.5노드내장모듈사용하기
// 파일이 위치한 폴더 경로를 보여준다
console.log('path.extname:', path.extname(string)) // .js 파일의 확장자를 보여줌
console.log('path.basename:', path.basename(string)) // path.js
// 파일의 이름(확장자 포함)을 표시. 파일의 이름만 표시하고 싶다면 basename의 두번째 인수로 파일의 확장자를 넣으면 됨
console.log('path.parse:', path.parse(string))
// path.parse: { 파일 경로를 root, dir, base, ext, name으로 분리
// root: 'c:\\',
// dir: 'c:\\coding\\TIL\\node\\node_3장\\3.5노드내장모듈사용하기',
// base: 'path.js',
// ext: '.js',
// name: 'path'
// }
console.log('path.normalize():', path.normalize('c:\\\\coding\\\TIL\\node\\node_3장\\3.5노드내장모듈사용하기'))
//path.normalize(): c:\coding\TIL\node\node_3장\3.5노드내장모듈사용하기
// \나 /를 실수로 여러번 사용했거나 혼용했을 때 정상적인 경로로 변경
console.log('path.isAbsolute(C:\\)', path.isAbsolute('C:\\'))
//path.isAbsolute(C:\) true
//파일의 경로가 절대경로인지 상대경로인지 true인지 false인지 알립니다. join과 resolve의 차이
path.join과 path.resolve 메서드는 비슷하지만 동작 방식이 다름. /을 만나면 path.resolve는 절대 경로로 인식해서 앞의 경로를 무시하고 path.join은 상대경로로 처리한다.
console.log(path.join('/a','/b','c')) //\a\b\c console.log(path.resolve('/a','/b','c')) //c:\b\c
어떤 때 \\을 사용하고 어떤 때 \를 사용하나요?
콘솔 결과를 보면 어떤 때는 \\를 사용하고, 어떤 때는 그냥 \를 사용하여 윈도 경로를 표시. 기본적으로 경로는 \ 하나를 사용해서 표시.
하지만 자바스크립트 문자열에서 \가 특수문자이므로 \를 두 개 붙여 경로를 표시해야 한다. 예를 들어 \n은 자바스크립트 문자열에서 줄바꿈이라는 뜻.
C:\node 와 같은 경로에서 의도하지 않은 오류가 발생할 수도. 이때는 C:\\node처럼 표시해야 path 모듈은 위와 같은 경우에 발생하는 문제를 알아서 처리. 이는 윈도에서 path 모듈이 꼭 필요한 이유이기도. 노드는 require.main 파일을 기준으로 상대 경로를 인식. 따라서 require.main과는 다른 디렉터리의 파일이 상대경로를 갖고 있다면 예상과 다르게 동작할 수도. 이 문제는 path 모듈을 통해 해결. path 모듈은 앞으로 노드 프로그래밍을 하면서 매우 자주 쓰게 될 모듈 중 하나!
3.5.3 url
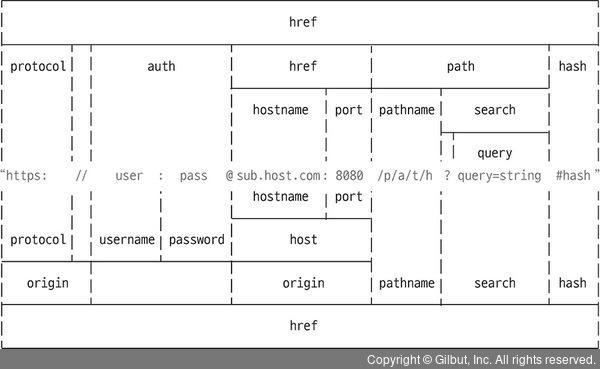
인터넷 주소를 쉽게 조작하도록 도와주는 모듈. url 처리에는 크게 두가지 방식. 노드 버전 7에서 추가된 WHATWG(웹 표준을 정하는 단체의 이름) 방식의 url과 예전부터 노드에서 사용하던 방식의 url이 있다.

const url = require('url');
const {URL} = url;
const MYURL = new URL ('https://velog.io/@boram_in');
console.log('new URL():', MYURL);
console.log('url.format():', url.format(MYURL));
const parsedUrl = url.parse('https://velog.io/@boram_in')
console.log('url.parse():', parsedUrl)
console.log('url.format():', url.format(parsedUrl));url 모듈 안에 URL 생성자가 있다. 이 생성자에 주소를 넣어 객체로 마들면 주소가 부분별로 정리된다. 이 방식이 WHATWG의 url임.
결과
new URL(): URL {
href: 'https://velog.io/@boram_in',
origin: 'https://velog.io',
protocol: 'https:',
username: '',
password: '',
host: 'velog.io',
hostname: 'velog.io',
port: '',
pathname: '/@boram_in',
search: '',
searchParams: URLSearchParams {},
hash: ''
}
url.format(): https://velog.io/@boram_in
url.parse(): Url {
protocol: 'https:',
slashes: true,
auth: null,
host: 'velog.io',
port: null,
hostname: 'velog.io',
hash: null,
search: null,
query: null,
pathname: '/@boram_in',
path: '/@boram_in',
href: 'https://velog.io/@boram_in'
}
url.format(): https://velog.io/@boram_in기존 노드 방식에서는 두 메서드를 주로 사용한다.
- url.parse(주소): 주소를 분해함. WHATWG 방식과 비교하면 username과 password 대신 auth 속성이 있고, searchParams 대신 query가 있음
- url.format(객체): WHATWG 방식 url과 기존 노드의 url을 모두 사용할 수 있다. 분해되었던 url 객체를 다시 원래 상태로 조립
WHATWG와 노드의 url은 취향에 따라 사용하면 되지만, 노드의 url 형식을 꼭 사용해야 하는 경우가 있다. host 부분 없이 pathname 부분만 오는 주소인 경우 WHATWG 방식이 처리할 수 없음. 4장에서 서버를 만들 때는 host 부분 없이 pathname만 오는 주소를 보게 될 것.
WHATWG 방식은 search 부분을 searchParams라는 특수한 객체로 반환하므로 유용. search 부분은 보통 주소를 통해 데이터를 전달해 사용됨. search는 물음표로 시작하고 그 뒤에 키=값 형식으로 데이터를 전달.
아래의 예제를 통해 searchParams 객체를 알아봅시다.