잠깐! 왜 공부할까?
객체에 대해서 깊이 공부해본적이 없었다. 그러나 프로젝트를 하면서 object를 배열 안에 넣기도 하고 다양하게 사용을 하는데 조금 더 알고 싶었으며 new 역시 클론 코딩을 하며, 그냥 사용을 하고 무슨 뜻인지 몰랐다. 또한 왜 생성자를 통해서 생성을 하는지도 깊이 이해하지 못했다. 이를 공부해보자. 그리고 붕어빵 비유도 조금 더 들어가보자. 붕어빵 딥다이브!
17.1 Object 생성자 함수
(어떻게 프로퍼티를 추가할 수 있을까?)
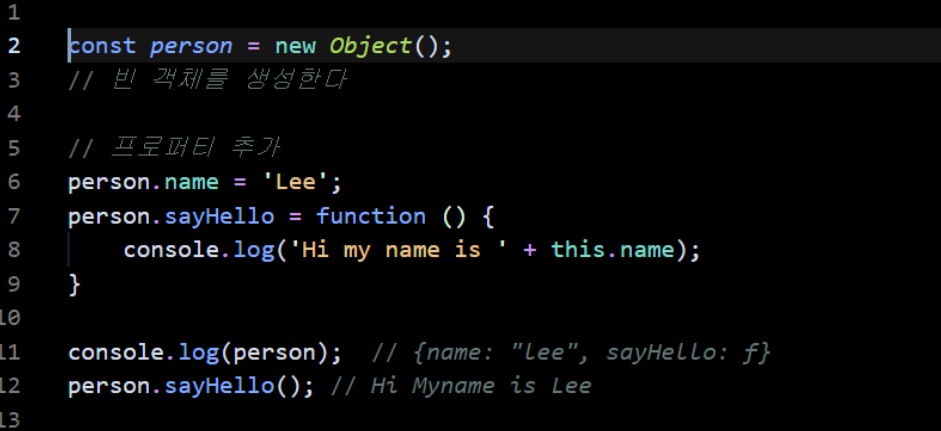
new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다. 아래에서 처럼 const person = new Object()로 빈 객체를 생성한 이후 프로퍼티 또는 매서드를 추가하여 객체를 완성할 수 있다.

생성자 함수란?
new연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다. 생성자 함수에 의해 생성된 객체를 인스턴스라고 한다. 자바스크립트 Object 생성자 함수 이외에도 String, Number, Boolean 등의 빌트인 생성자 함수를 제공한다.

반드시 Object 생성자 함수를 사용해 빈 객체를 생성해야 하는 것은 아니다. 객체를 생성하는 방법은 객체 리터럴을 사용하는 것이 더 간편!
객체 리터럴에 의해서 만들면 무엇이 문제일까?
장점: 직관적이고 간편하다.
단점: 단 하나의 객체만 생성한다. ⇒ 그것이 왜 문제일까? 동일한 프로퍼티를 갖는 다음과 같은 객체를 여러개 만들어야 한다고 생각했을 때 매번 같은 프로퍼티를 기술해야 하기 때문에 비효율적이다.

함수에 ()를 붙여주지 않으면, function 자체가 출력된다. ⇒ 함수가 실행이 되지 않기 때문에!!
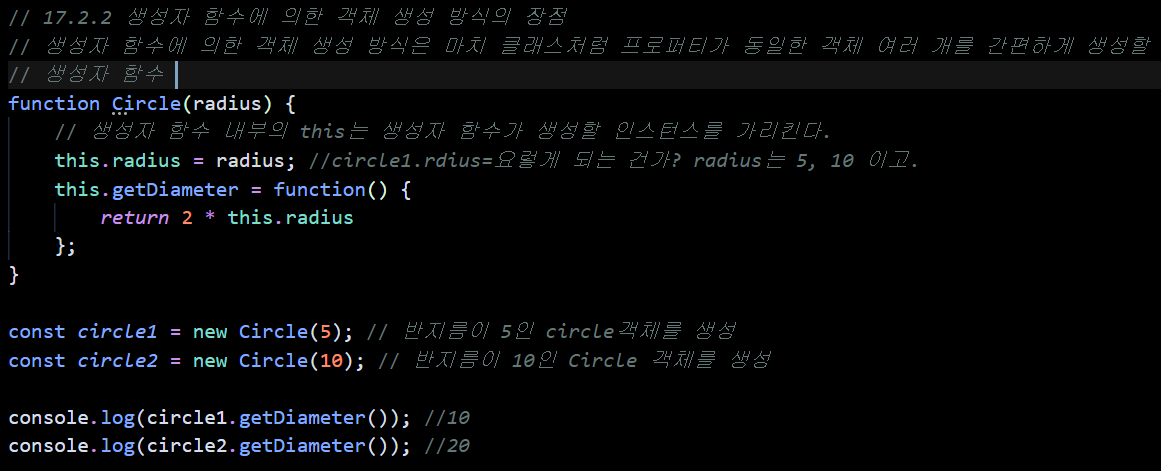
객체는 프로퍼티를 통해 state를 표현하며 method를 통해 프로퍼티를 참고해서 동작을 표현한다. ⇒ 따라서 프로퍼티는 객체마다 값이 다를 수는 있지만(위에서 원의 반지름은 5, 10) 매서드는 내용이 동일한 경우가 일반적(getDiameter).
생성자 함수에 의한 객체 생성 방식의 장점

마치 붕어빵을 찍어내는 것처럼(크기만 다른, 근데 여기에 들어가는 팥은 동일한) 생성자 함수에 의한 객체 생성 방식은 프로터티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
(나만의) 결론: 한 번 쓸 객체면 굳이 저렇게 어렵게 만들 필요 없이 {}해서 만들어주면 된다. 하지만 여러번 쓰고 그 안에서 매서드가 반복되고 구조가 바뀌지 않는다면, 생성자 함수를 만들어서 쓰는 것이 손목 건강에 좋다! (핵심은 구조!)

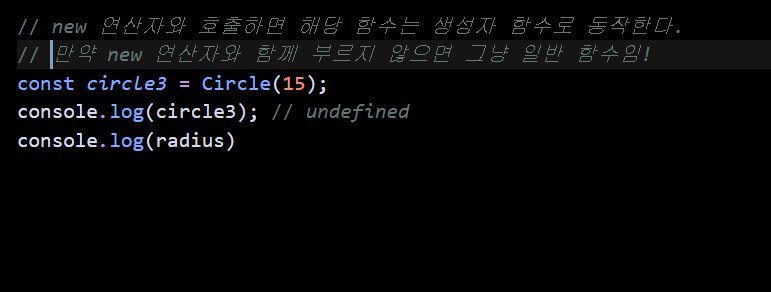
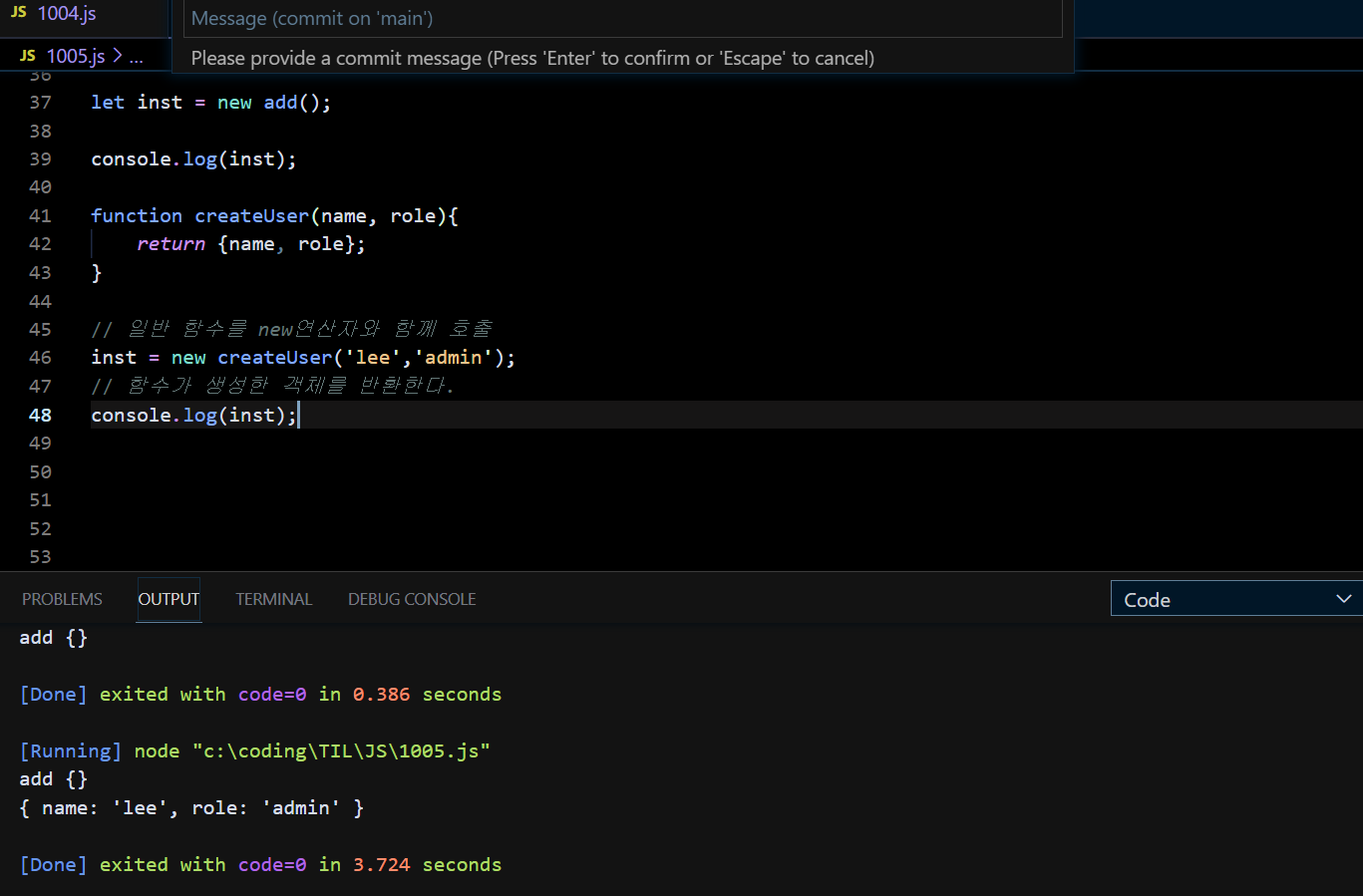
한 가지 유의해야 하는 점은 클래스 기반 객체지향 언어와 다리게 자바스크립트는 new 연산자와 함께 호출해야 생성자 함수로 동작한다. 그렇지 않으면 일반 함수로 동작한다. like 김춘수의 꽃.. new와 함께 불러줘야한다. (요런 자바스크립트의 속성도 재미있군..!)
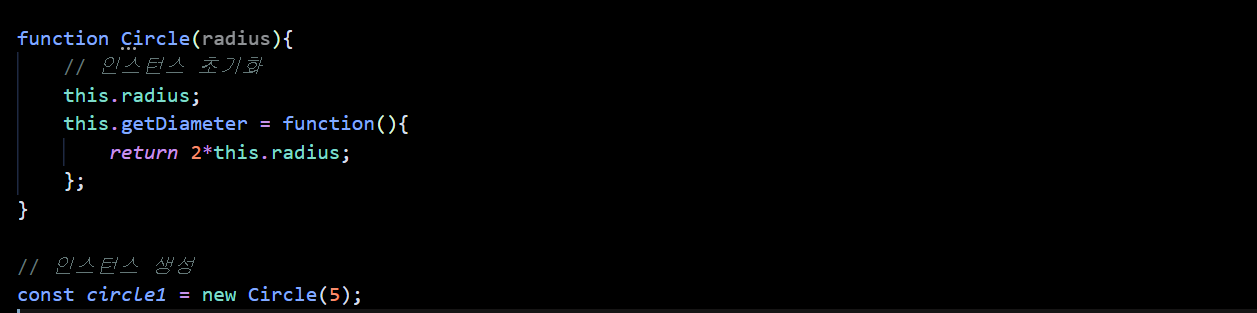
17.2.3 생성자 함수의 인스턴스 생성 과정

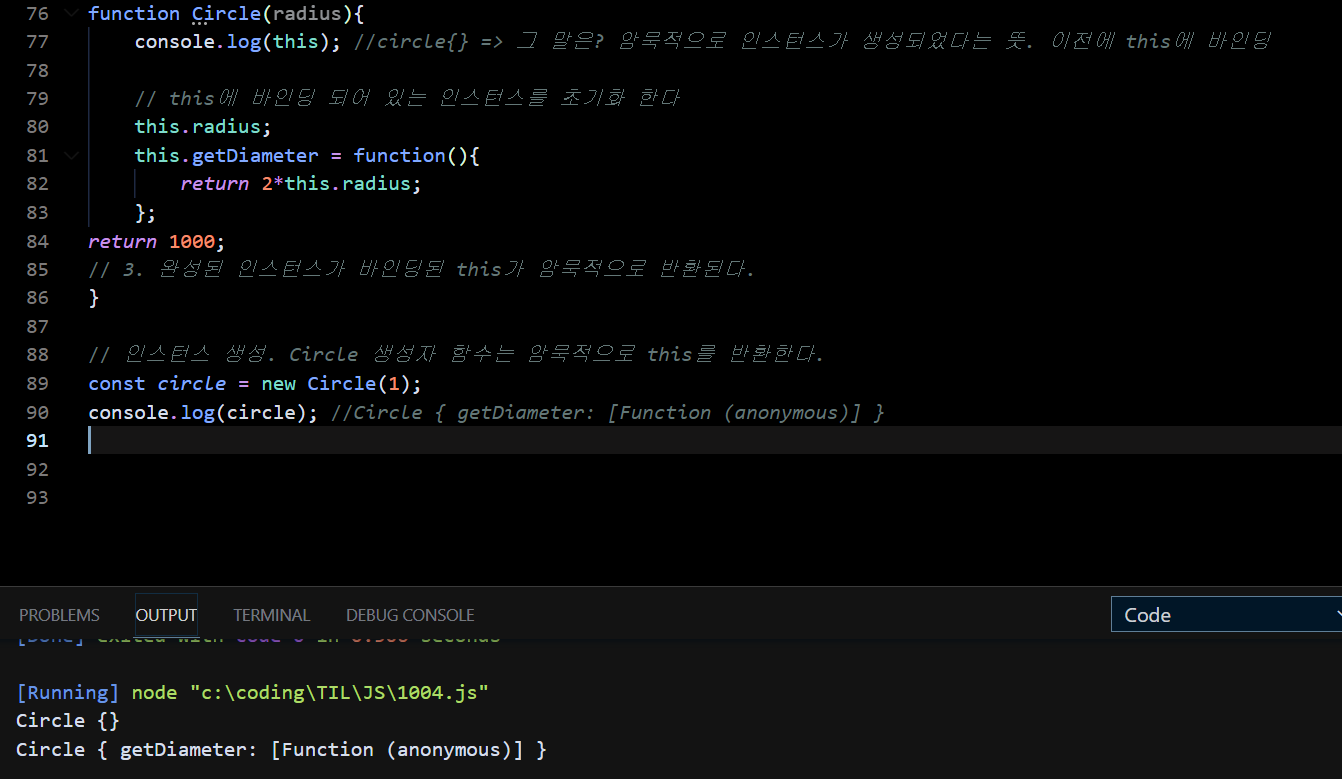
생성자 함수의 몸 속에서 무엇을 해야 할까! 생성자 함수(빵틀)의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿으로서 동작하여 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화 하는 것이다. (초.기.화가 다 0이나 無로 만드는 것이 아니다! 초기값 할당이다)
- 붕어빵틀의 크기 = 크기
- 붕어빵틀 한 바퀴 돌아가면 = 다 익었다.

this에 프로퍼티를 추가하고 필요에 따라 전달된 인수를 초기값으로 할당하여 인스턴스를 초기화. 근데 막 return처럼 생성하고 반환해주는 코드는 보이지 않는다. 왜 그럴까? 이것은 자바스크립트 엔진이 암묵적으로 해준다. (알아서 익혀 준다) new 연산자(붕어빵을 굽겠다)와 함께 생성자 함수(빵틀)를 호출하면 다음과 같이 암묵적으로 생성하고, 초기화하고 반환한다.
어떻게 굽나요!
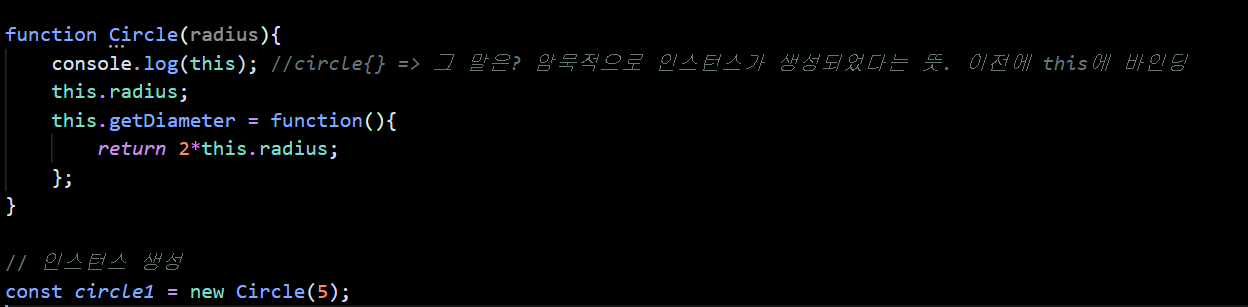
1. 인스턴스 생성과 this 바인딩
암묵적으로 빈 객체가 생성된다. ⇒ 생선한 인스턴스는 this에 바인딩된다. 생성자 함수 내부의 this가 생성할 인스턴스를 가리키는 이유가 바로 이것이다. 이러한 처리는 런타임 이전에 실행된다.
💡 모르는데 그냥 넘어가지 말자!
바인딩!
식별자와 값을 연결하는 과정을 의미함. (오작교,, 구름다리,, 같은 것..?) 예를 들면 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소(컴퓨터 구조를 떠올려라!)를 바인딩 하는 것이다. this 바인딩은this(키워드이지만 식별자 역할)와 this가 가리킬 객체를 바인딩 하는 것!
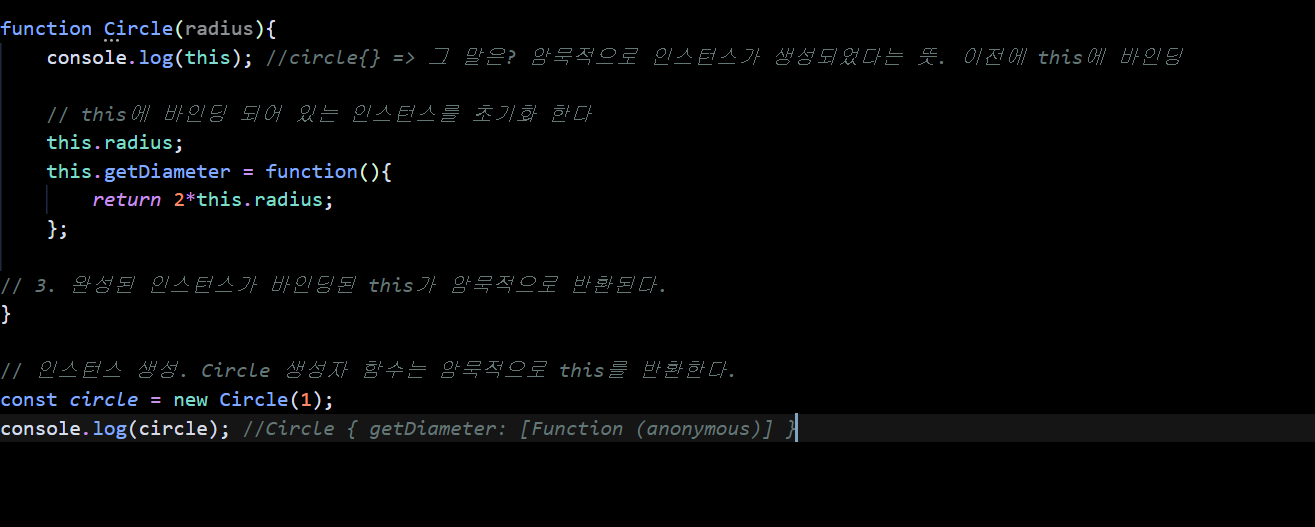
2. 인스턴스 초기화

생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 this에 바인딩 되어 있는 인스턴스를 초기화 한다. 근데 자꾸 초기화 초기화 하니 핸드폰 초기화 밖에 떠오르지 않는다. 여기서 초기화란 생성자 함수(빵틀)가 인수(재료)로 전달받은 초기값을 인스턴스(붕어빵) 프로퍼티(맛, 크기) 에 할당하여 초기화하거나 고정값을 할당한다. ⇒ 붕어빵 구울 때도 내가 했다. 그래서 이 처리는 개발자가 기술한다.

3. 인스턴스 반환
생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스에 바인딩된 this가 암묵적으로 반환된다. (암묵적으로,, 구웠으니 가져가라)

만약 this가 아닌 다른 객체를 명시적으로 반환하면, this가 반환되지 못하고 return문에 따라서 반환된다. return {};을 쓰는 순간 명시적으로 반환한 {}을 반환하게 된다. 하지만 명시적으로 원시 값을 반환하면 원시 값(객체도 없고 메서드도 없는 값 6개 있어요!) 은 무시되고 암묵적으로 tihs가 반환된다

이처럼 this가 아닌 값은 반환하는 것은 생성자 함수의 기본을 훼손하는 짓! 암묵적인 절차를 이해했다면 return문은 생략해주자!
17.2.4 내부 메서드
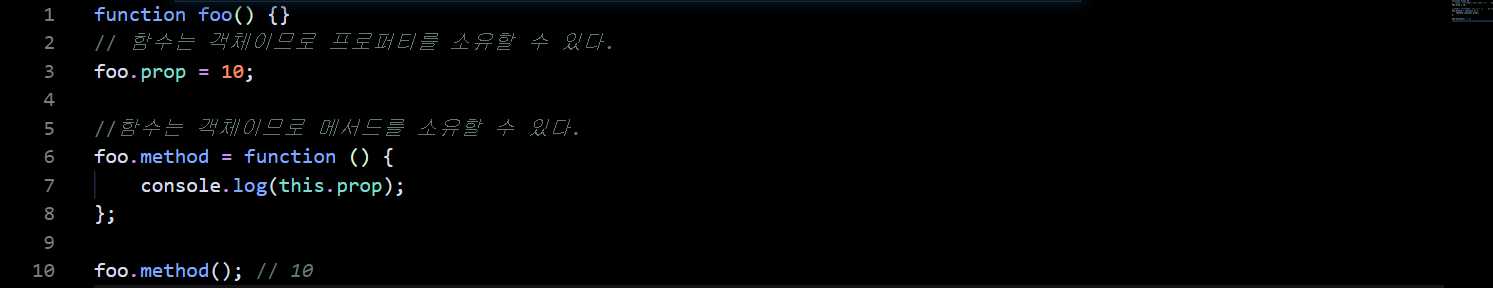
함수 선언문 또는 함수 표현식으로 정의한 함수는 일반적인 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 생성자 함수로서 호출한다는 것은 new 연산자와 함께 호출하여 객체를 생성하는 것을 의미한다.

함수는 객체이지만 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 그래서 일반 객체가 가지고 있는 내부 슬롯, 메서드는 물론 [[call]], [[construct]]같은 내부 매서드를 추가로 가지고 있다. 무슨 이야기일까?

내부 메서드 call을 갖는 함수 객체를 callable이라고 하며, 내부 메서드 Constructor를 갖는 함수 객체를 constructor, 갖지 않는 함수 객체를 non-constructor이라 부른다. callable은 호출할 수 있는 객체, 즉 함수를 이야기. constructor는 생성자 함수로서 호출할 수 있는 함수, non-constructor는 생성자 함수로서 호출할 수 없는 함수.
17.2.5 constructor와 non-constructor의 구분

자바스크립트 엔진은 함수 정의 방식에 따라서 con과 non-c로 구분한다.
- constructor : 함수 선언문, 함수 표현식, 클래스(클래스도 함수다)
- non-constructor : 메서드(ES6 메서드 축약표현), 화살표 함수

17.2.6 new 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없다. new연산자와 함께 함수를 호출하면 ⇒ 해당 함수는 생성자 함수로 동작. ⇒ 함수 객체의 내부 매서드 call이 호출되는 것이 아니라 Constructor가 호출.

반대로 new 연산자 없이 생성자 함수를 호출하면 일반 함수로 호출된다. 다시 말해, 함수 객체의 내부 메서드[[constructor]]가 호출되는 것이 아니라 call이 호출된다.

Circle 함수를 new 연산자와 함께 생성자 함수로서 호출하면, 함수 내부의 this는 Circle 생성자 함수가 생성할 인스턴스를 가리킨다. 하지만 Circle 함수를 일반적인 함수로서 호출하면 함수 내부의 this는 전역 객체 window를 가리킨다. 위 예제의 Circle 함수는 일반 함수로서 호출되었기 때문에 Circle 함수 내부의 this는 전역 객체 window를 가리킨다. 따라서 radius 프로퍼티와 getDiameter 메서드는 전역 객체의 프로퍼티와 메서드가 된다.
결론! 일반 함수와 생성자 함수에 특별한 형식적 차이는 없다. 따라서 생성자 함수는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하여 일반 함수와 구별할 수 있도록 노력한다. 그래서 function Circle()요런 방식으로!
17.2.7 new.target
생성자 함수가 new 연산자 없이 호출되는 것을 방지하기 위해. 파스칼 케이스 컨벤션을 사용해도 실수는 언젠나 발생할 수 있다. 이런 위험을 피하기 위해서 ES6에서는 new.target을 지원. new.target은 this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부른다. (IE에서는 지원x)

함수 내부에서 new.target을 사용하면 new 연산자와 함께 생성자 함수로서 호출되었는지 확인할 수 있다. new연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다. new연산자 없이 일반함수로서 호출된 함수 내부의 new.target은 undefined다.
따라서 함수 내부에서 new.target을 사용하여 new 연산자와 생성자 함수로서 호출했는지 확인하여 그렇지 않은 경우 new 연산자와 함께 재귀 호풀을 통해서 생성자 함수로서 호출할 수 있다.
//생성자 함수
function Circle(radius) {
//이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefinded이다.
if(!new.target){
//new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다
const circle = Circle(5);
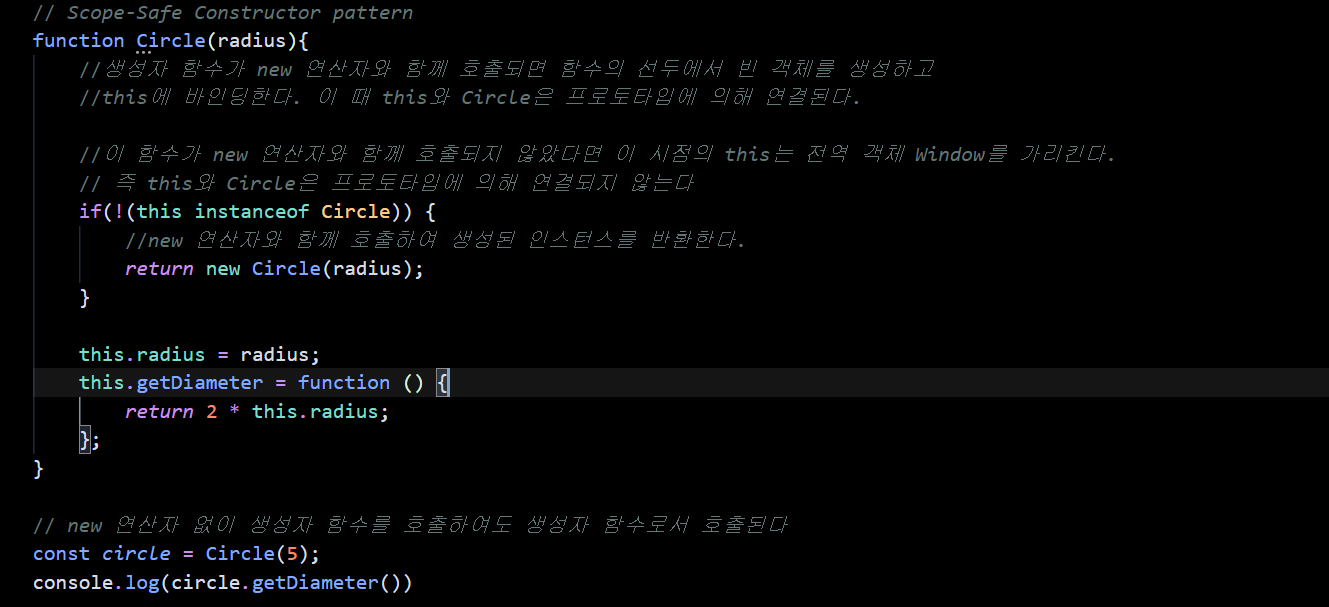
console.log(circle.getDiameter())스코프 세이프 생성자 패턴(scope-safe constructor)
new.target은 ES6에서 도입된 최신 문법으로 IE에서는 지원하지 않는다. new.target을 지원하지 않는 상황이라면 스코프 생성자 패턴을 사용할 수 있다.
new 연산자와 함께 생성자 함수에 의해 생성된 객체(인스턴스)는 프로토타입에 의해 생성자 함수와 연결된다. 이를 이용해 new 연산자와 함께 호출되었는지 확인 가능. 프로토타입과 instanceof 연산자는 19장 프로토타입에서!
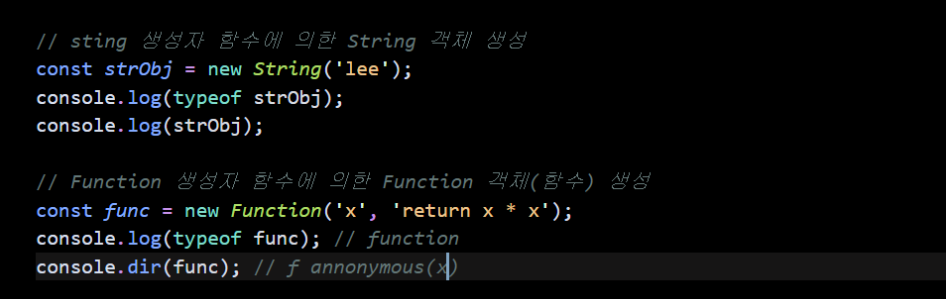
참고로 대부분의 빌트인 생성자 함수(Object, String, Number, Boolean, Function, Array, Date, RegExp, Promise 등)는 new 연산자와 함께 호추되었는지를 확인 후 적절한 값을 반환한다. 예를 들어, Object와 Function 생성자 함수는 new 연산자 없이 호출해도 new 연산자와 함께 호출했을 때와 동일하게 동작한다.
하지만 String, Number, Boolean 생성자 함수는 new 연산자와 함께 호출했을 때 String, Number, Boolean 객체를 생성하여 반환하지만 new 연산자 없이 호출하면 문자열, 숫자, 불리언 값을 반환한다. 이를 통해 데이터 타입을 변환하기도 한다!