본 포스팅은 프로그래머스의 실무와 가까워지는 Node.js 백엔드 개발 (feat. TypeScript) 스터디 내용을 기반으로 작성 되었습니다.
https://programmers.co.kr/learn/courses/13300
🙋 무엇을, 왜 만드시나?
우리는 스터디 동안 커피를 주문하는 서비스를 만들 예정이다. 실생활에서의 일반적인 커피 주문은 어렵지 않다. 사람이 많지 않기 때문에. 그러나 우리 팀에 50명 - 70명의 사람이 있고 이 주문을 한꺼번에 처리해야 한다고 생각해보자. 규칙은 간단하다.
- 자신이 원하는 메뉴가 있으면 🤚 이모지를 클릭한다.
- 없으면 자신이 메뉴명을 적고 🤚 이미지를 클릭한다.
그런데 생각보다 사람이 많아지다보면 규칙이 잘 지켜지지 않는다. '아아', '아이스아메' '차가운 아메리카노' 등을 모두 같은 종류로 처리를 해야 한다. 그래서 리더님이 떠올린 해결책은 다음과 같은 중국집 등에서 자주 사용하는 주문서이었다.

🙋 근데 꼭 만들어야 하나?
'엑셀로도 할 수 있는거 아니야...?' 사실 스터디를 하기 전에 별로 생각을 안 해봤던 고민이다. 근데 이후에 개발을 하고 혼자서 프로젝트를 할 때 꼭 이 고민을 먼저 해봐야겠다. 이 고민을 하며 동시에 어떤 툴과 라이브러리 등을 사용할지까지 생각해볼 수 있기 때문이다.
관계형데이터베이스 vs NoSQL
관계형 데이터베이스

- 요렇게 표처럼 데이터를 관리하는 것이 관계형데이터베이스(RDB)이다. 정형화되어 있어서 직관적으로 이해할 수 있으며, 나온지 오래 되었기 때문에 유지보수하기가 수월하다. 또한 SQL을 사용해서 원하는 데이터만 쿼리를 할 수 있다.
NoSQL
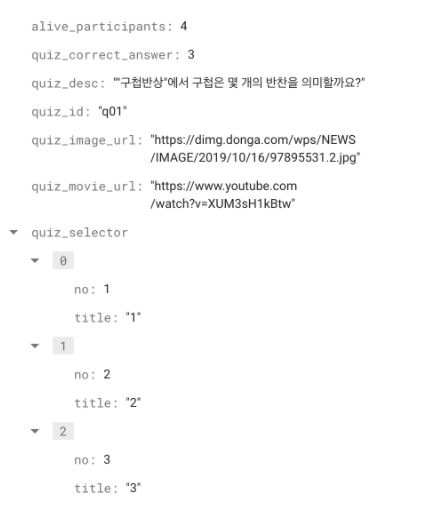
NoSQL은 구조가 상대적으로 덜 빡빡하다. 예를 들면, 위에서 옵션으로 아이스가 필요해서 넣었지만 NoSQL에서는 필요 없으면 아예 이 부분을 넣지 않아도 된다. 그래서 수정하거나 큰 마이그레이션을 할 때 용이하다. 또한 아래의 그림처럼 Key - Value 형태로 데이터를 저장하기도 혹은 json 같은 문서 형식으로 데이터를 저장한다.

🔥🔥 파이어 스토어 🔥🔥
우리의 프로젝트에서는? Firebase를 사용한다. 이로 인한 장점은 자바스크립트만으로 데이터 베이스를 활용 가능하고 작은 규모는 무료라는 점! 특히나 어드민을 별도로 설정하지 않아도 파이어베이스 콘솔에 접근해 GUI(graphical user interface,그래픽 사용자 인터페이스는 사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸로 편집이 가능하다)로 편집이 가능하다.

🔥 컬렉션과 문서

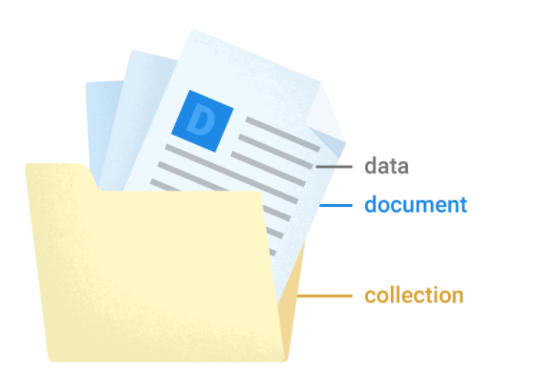
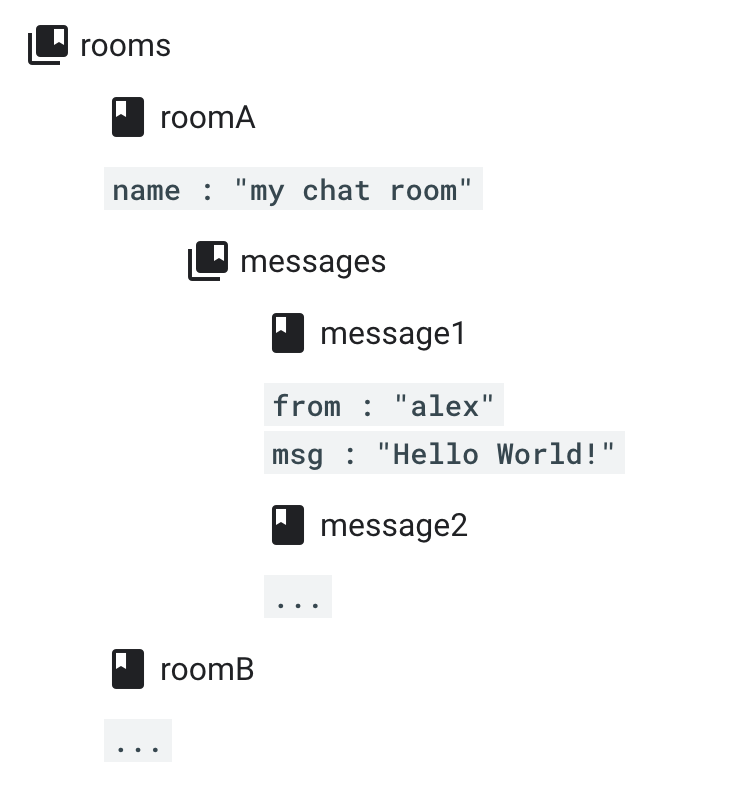
파이어스토어를 이해하기 위해서는 컬렉션과 문서(document)를 이해해야 한다. 쉽게 비유하면, 파일철이 컬렉션이고 데이터가 문서 안에 막 들어가있다. 현실 세계에서 일어날 수 없는 일이 일어난다. 파일철 안에 파일철을 넣는 것처럼 컬렉션 안에 컬렉션이 있는 nesting 구조가 나타난다.

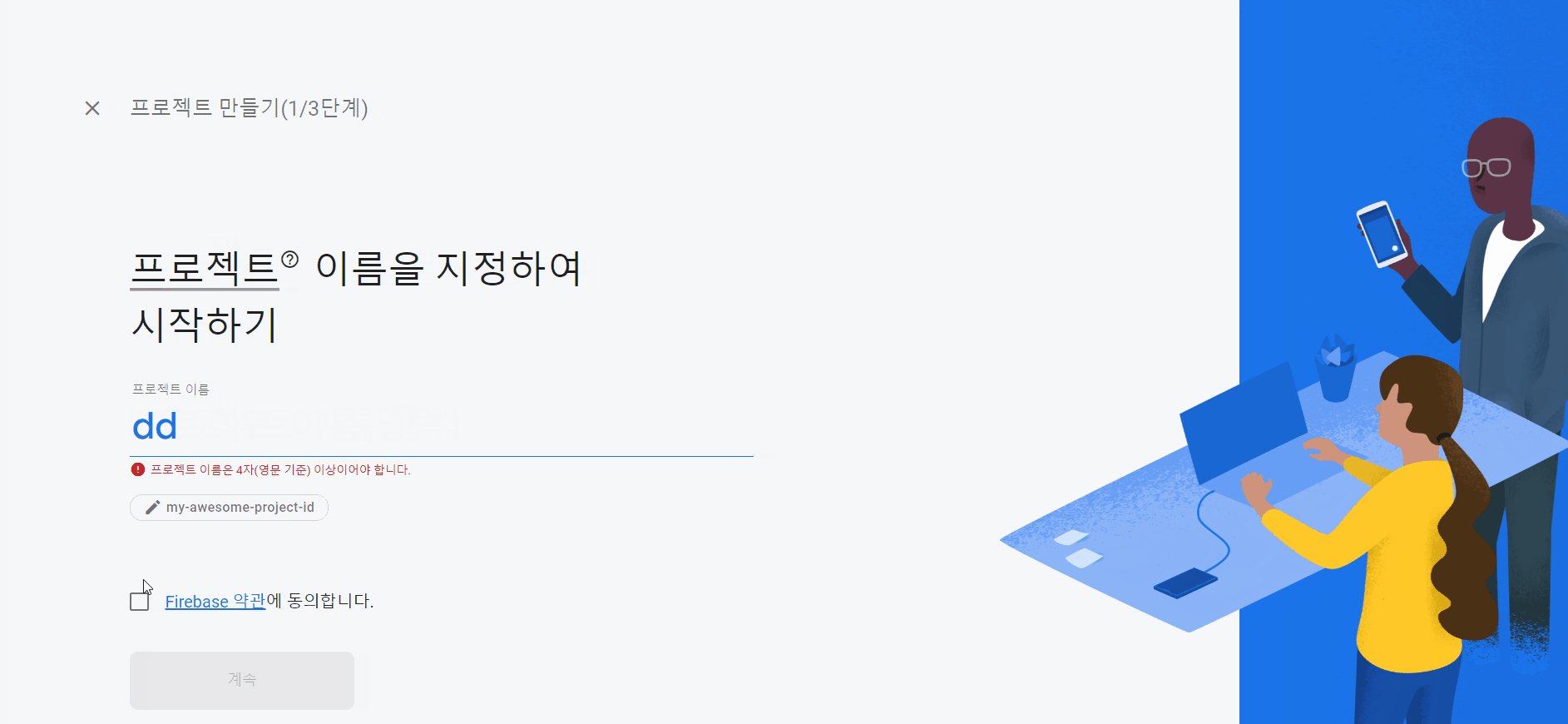
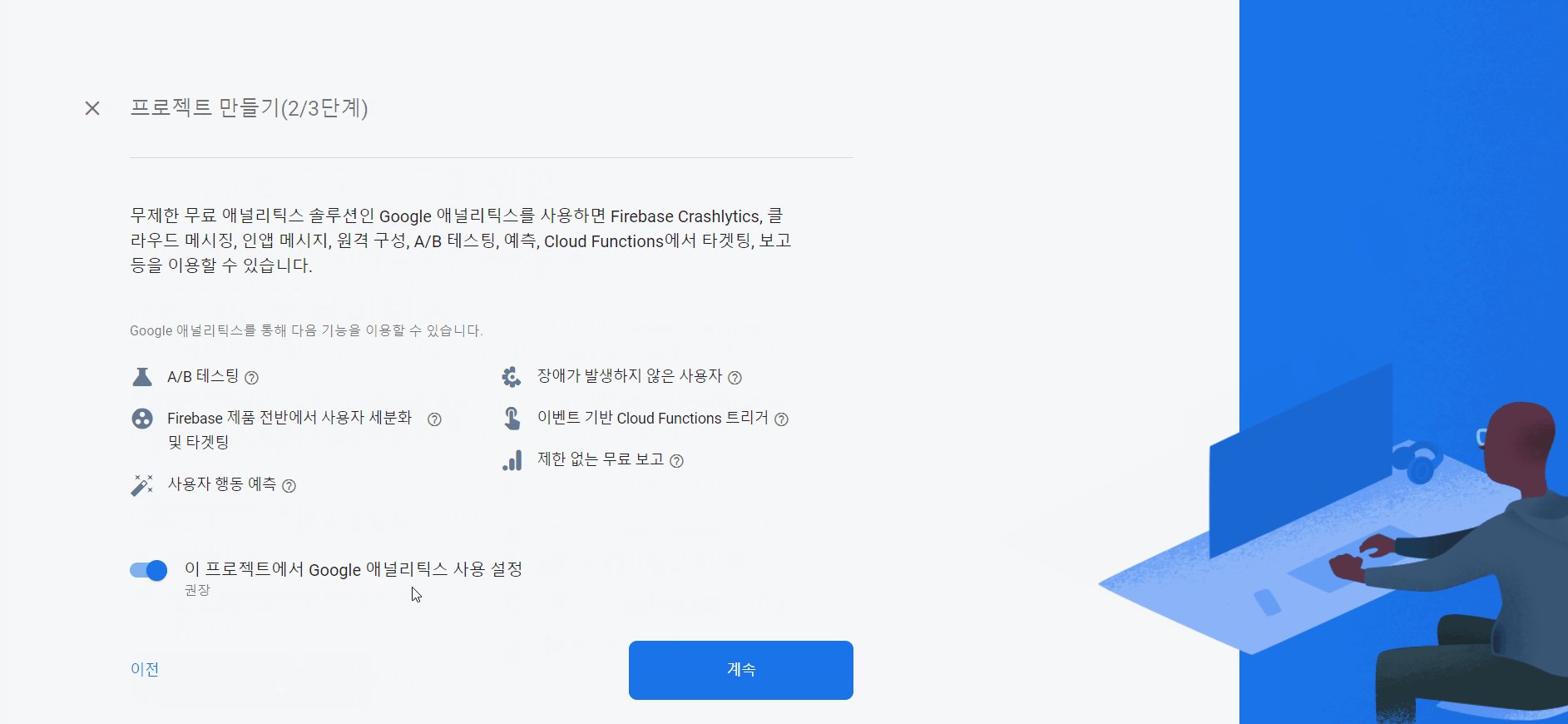
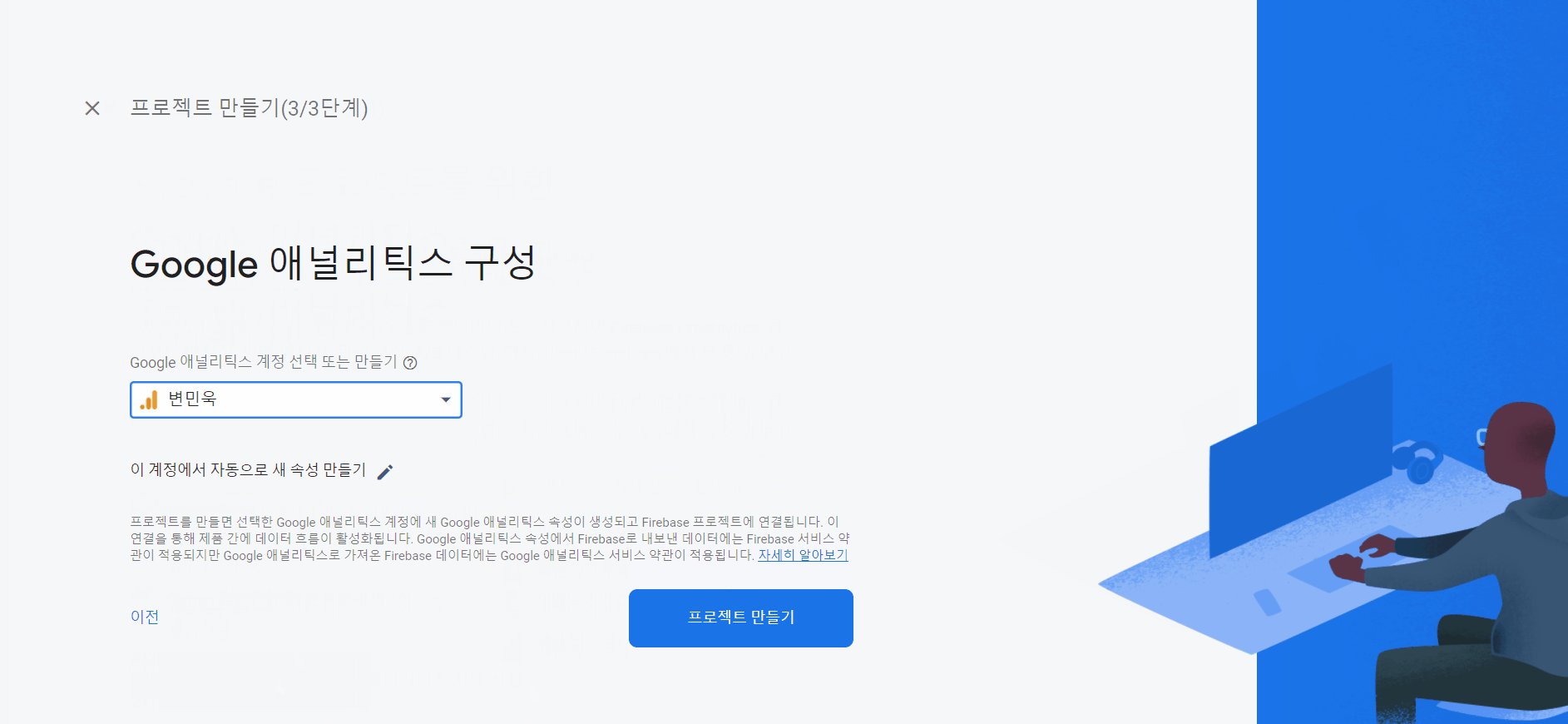
🔥 일단 사용해봅시다!

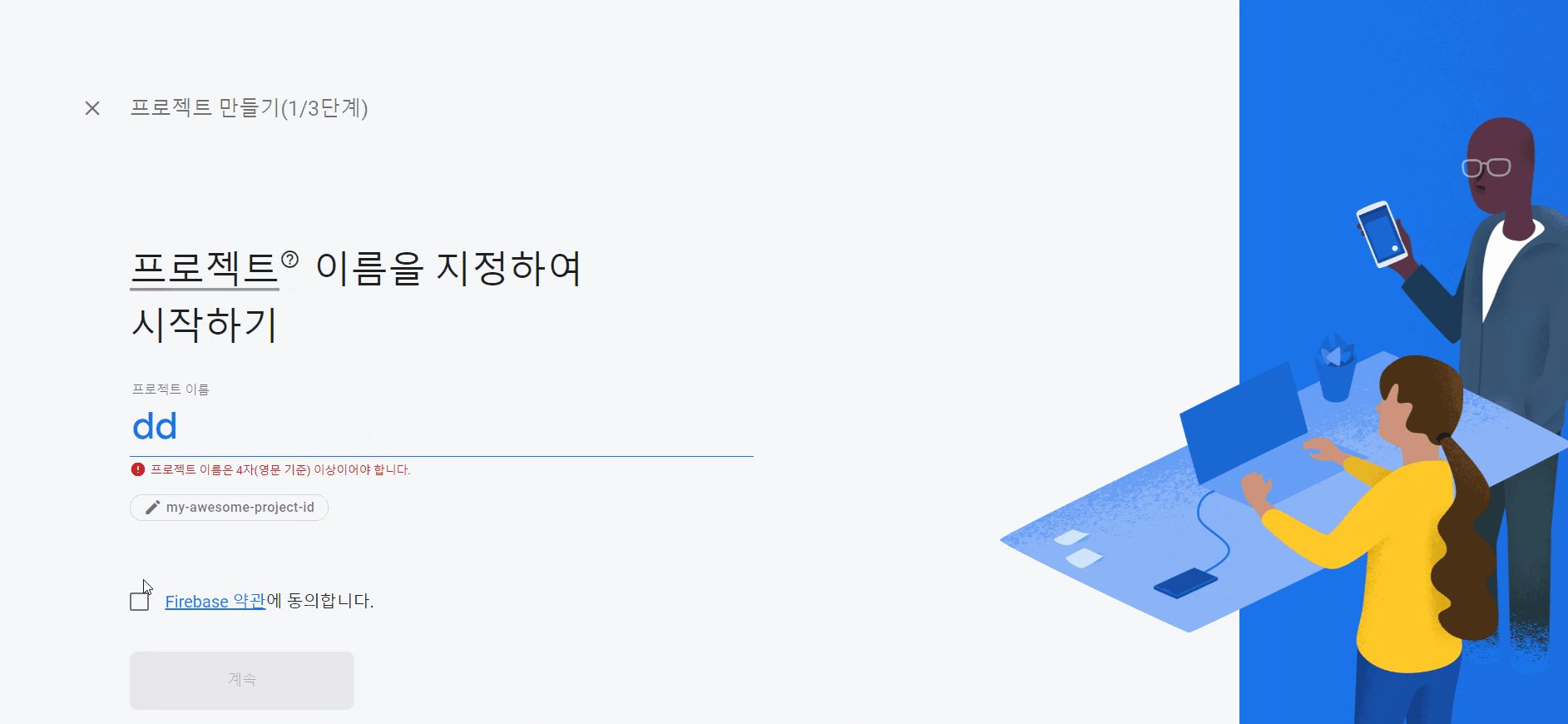
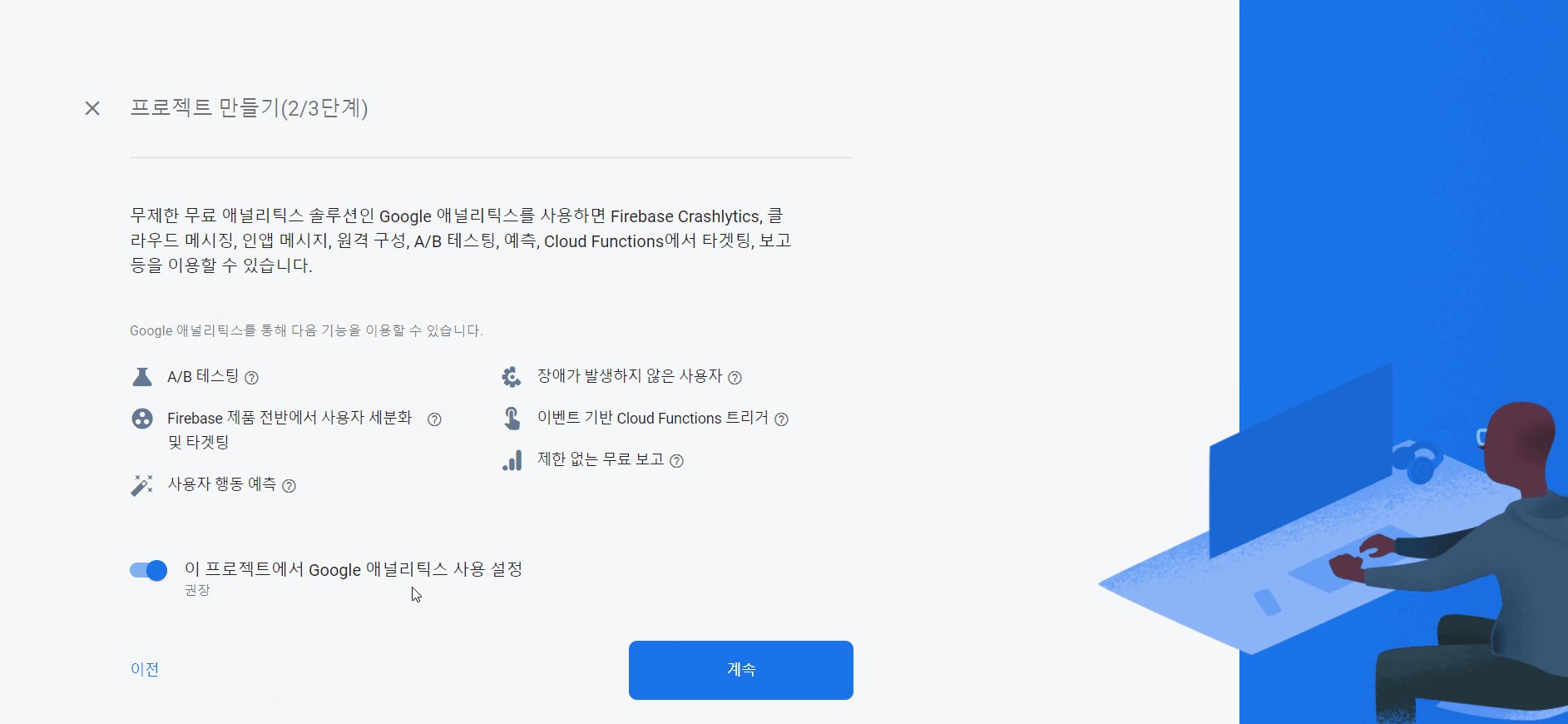
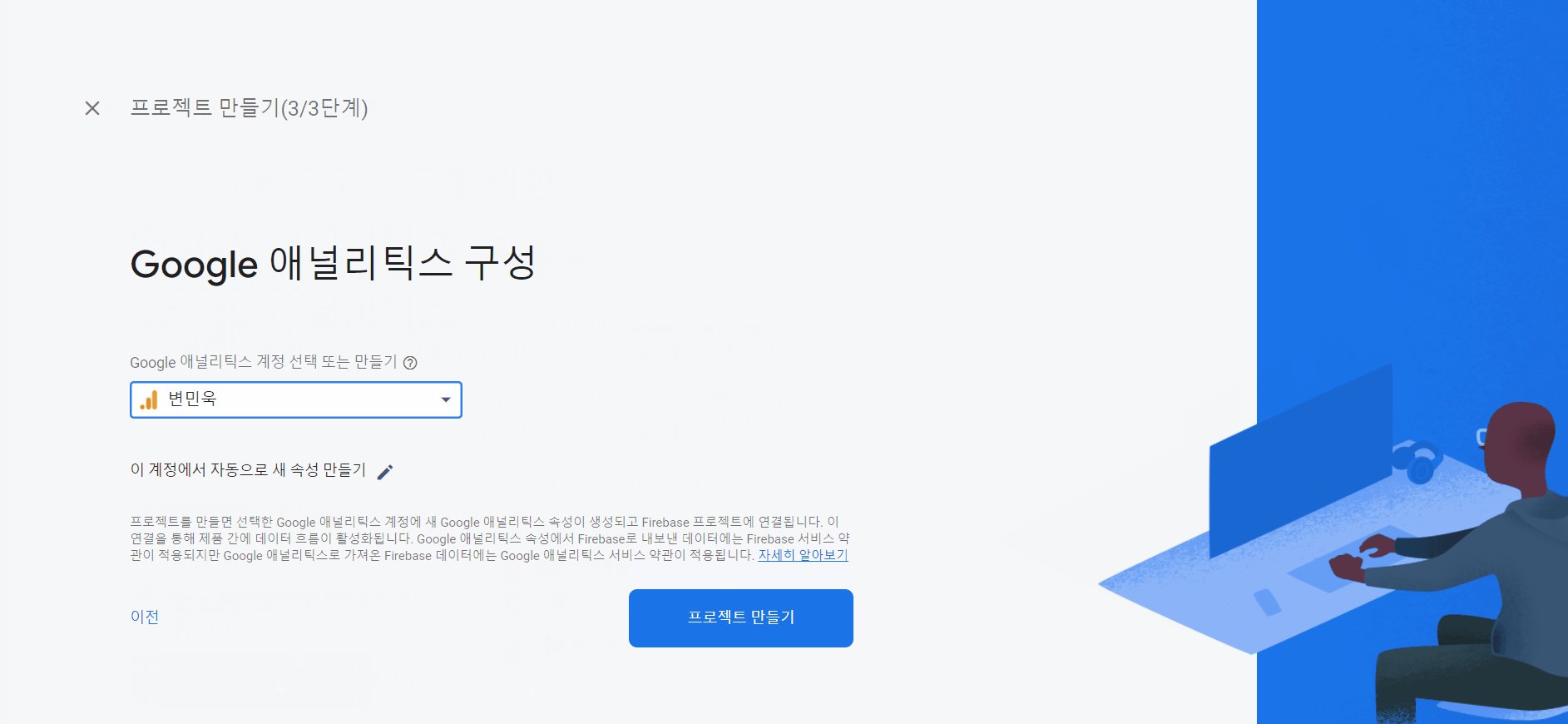
콘솔에 들어가서 죠렇게 3가지 단계를 거쳐서 빌드를 해주면돈다. 이름이 겹치면 뒤에 해시를 자동으로 붙여준다.
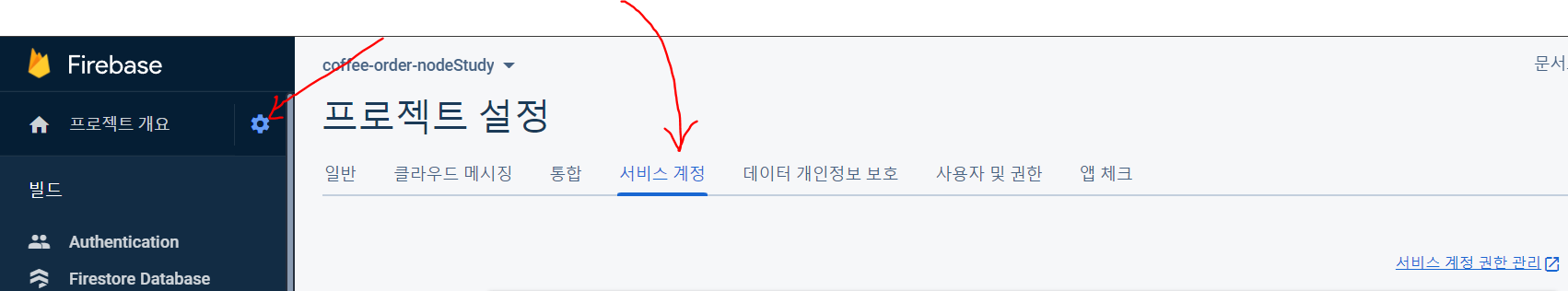
🔥 비공개 키 파일 생성

서비스 계정을 통해서 비공개 키를 생성할 수 있다. 이후에 사용을 해야 하므로 어딘가에 저장을 해두자!
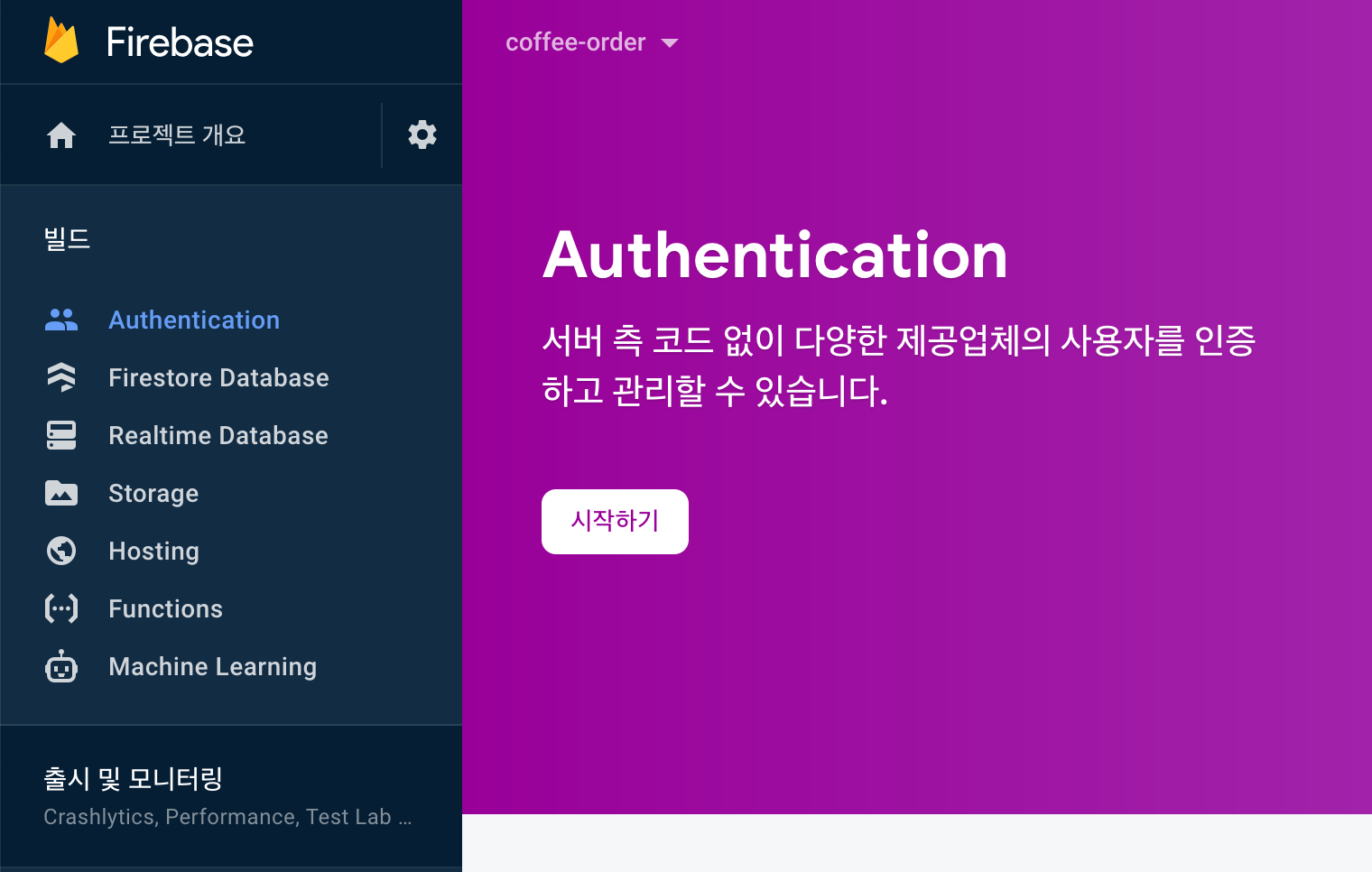
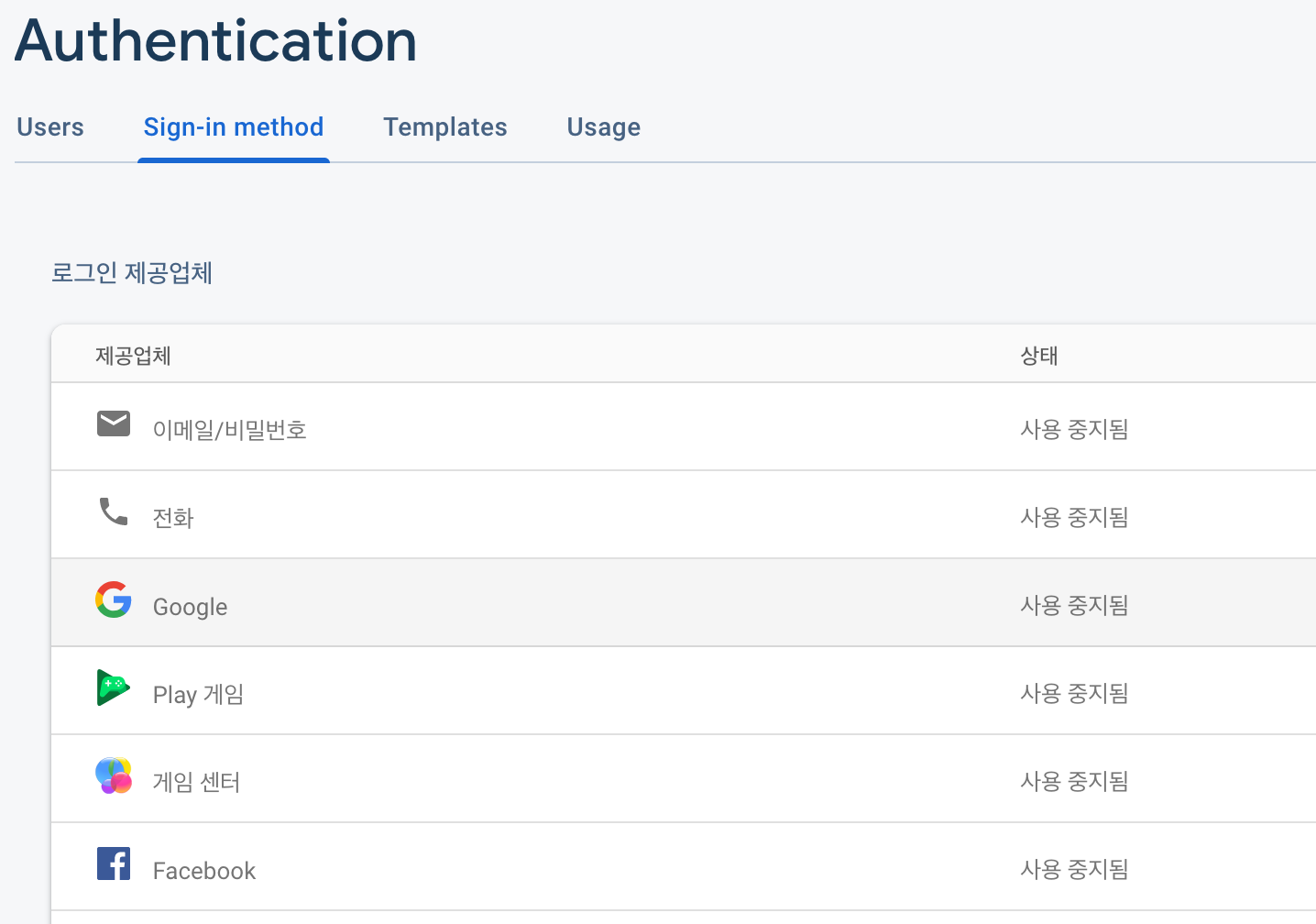
🔥 인증 구현하기


authentication으로 들어간 뒤 시작하기를 클릭. 이후에 구글을 눌러서 사용 설정을 한 뒤에 저장을 누르자!
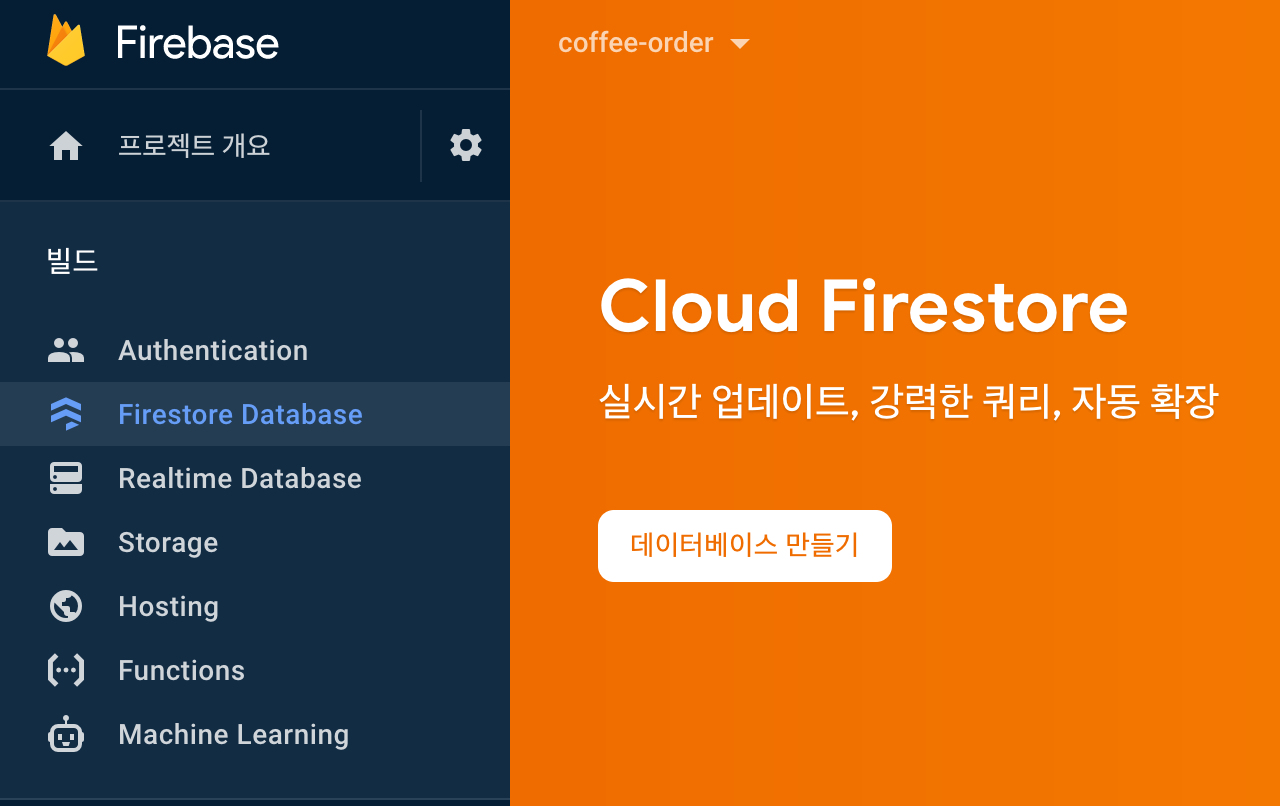
🔥 클라우드 파이어스토어 설정

처음에는 테스트 모드로 시작해보자. 룰이 가볍기 때문에. 이후에 위치는 north-east-3로 만들면 리전이 서울이다. 그러면 조금 시간이 걸린 후에 프로비저닝을 한다.
🔥 환경설정해주기!
.env 파일을 만들어주자.
privateKey={privateKey}
publicApiKey={apiKey}
clientEmail={clientEmail}
projectId={projectId}
databaseurl=https://{projectId}.firebaseio.com
FIREBASE_AUTH_HOST={authDomain}
PORT=4001
HOST=localhost
PROTOCOL=http위에서 다운 받은 두 개의 파일에서 찾아서 갈아 끼우면 된다. 중.괄.호 남기면 안 된다!
서버와 HTTP
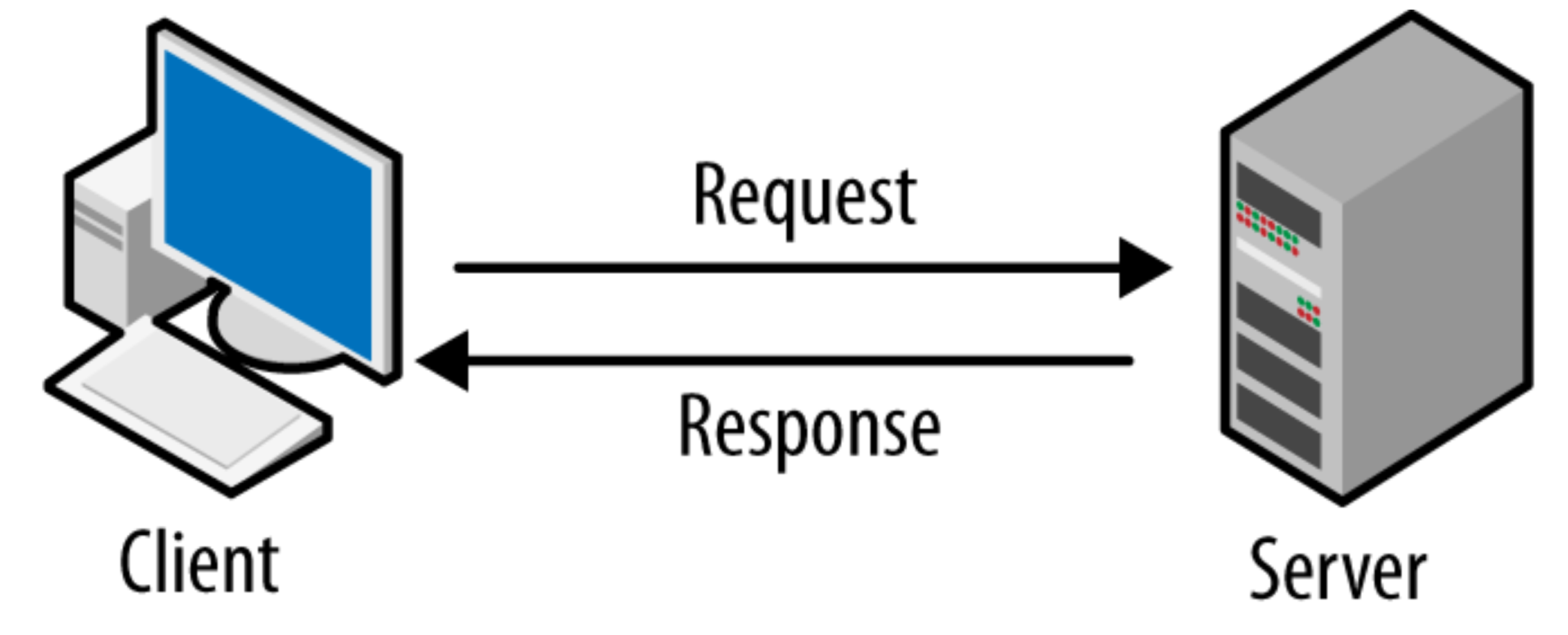
서버가 하는 일
식당에서 접객원의 server와 동일하다.

Client(손님)의 경우에는 계속해서 요청을 보낸다. 예를 들면, 고르곤졸라 피자주세요~ 이렇게 하면 서버가 요 주문을 주방에 전달하고 음식이 완성되면 고객에게 전달된다.
마이크로 서비스 아키텍처는 여의도 진주집! 위에 서버는 세분화 되지 않아서 결제까지 모두 다 다담당하지만 진주집 같은 곳은 크기 때문에 김치만, 물만, 주문만 담당하는 분들이 따로 있다. 마이크로 서비스는 그렇게 세분화되어 있는 것! 추가적으로 더 공부해보자!
HTTP 살펴보기
웹서비스는 HTTP를 통해서 요청을 받는다.
GET / HTTP/2
Host: www.google.com
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:89.0) Gecko/20100101 Firefox/89.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: ko-KR,ko;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Upgrade-Insecure-Requests: 1스타트 라인
GET / HTTP/2위 내용이 Start Line이다. GET, POST, PUT, DELETE 같은 메서드가 제일 먼저 위치하고 그 뒤에 어디로 요청을 보내는지 특정하는 Path가 위치합니다. 마지막으로 프로토콜 버전이 명시된다.
또한 패스는 쿼리 파라미터를 가질 수 있다. 얘는 가장 뒤에 물음표 기호를 넣고 시작한다.
/users?id=123위 예시에서 쿼리 파라미터는 ?id=123이다. 2개 이상이 있다면 & 기호로 연결해서 표현한다.
/users?id=123&name=test헤더
위 요청에서는 Start Line을 제외한 모든게 헤더이며 일반적으로 많이 쓰는건 Host, User-Agent, Accept 등의 필드
Blank Line과 Body
헤더 뒤에 Blank Line이 위치하면 그 뒤에 Body(바디)가 있다는 뜻. Body에는 주로 사용자가 제공해야하는 정보를 담는 역할을 합니다. 예를 들어 아이디(ID), 비밀번호를 입력해서 로그인을 하려고 한다면 해당 내용은 Body에 담긴다. 이미지를 포스팅하면 이미지도! HTTP는 곤충처럼 start line - Header - Body로 나뉘지만 곤충과 달리 body 부분이 없어도 전송된다.