이제 화살표 함수를 해야짓! 하는데 바로 다음장의 첫 문장이 "execution context는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다." 라고 적혀있다. '이건 공부해야하는구나' 직감이 왔다. 큰 그림을 그려보자!
23.1 소스 코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분하며 이는 실행 컨텍스트를 생성.
- 전역 코드 : 전역에 존재하는 소스코드. //전역에 정의된 함수, 클래스 등의 내부 코드는 포함❌
- 함수코드 : 함수 내부에 존재하는 소스코드. //함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함❌
- eval 코드 : 빌트인 전역 함수인 eal 함수에 인수로 전달되어 실행되는 소스코드를 말한다(처음 뵙겠습니다....!)
- 모듈 코드 : 모듈 내부에서 존재하는 소스코드. //모듈 내부의 함수, 클래스 등의 내부 코드는 포함❌
이렇게 소스코드를 4가지로 구분하는 이유는 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문.
1. 전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
2. 함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
3. eval 코드
eval 코드는 strict mode 에서 자신만의 독자적인 스코프를 생성하고 실행 컨텍스트가 생성된다.
4. 모듈 코드
모듈 코드는 모듈별로 독립적인 스코프를 생성하며 평가되면 모듈 실행 컨텍스트가 생성된다.
23.2 소스 코드의 평가와 실행
모든 소스 코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다. 다시 말해, 자바스크립트 엔진은 소스 코드를 2개의 과정, 즉 "소스코드 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작. 즉 런타임이 시작. 이 때 소스코드 실행헤 필요한 정도, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해 취득. 그리고 변수 값 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록.
예를 들어, 다음과 같은 소스코드가 실행.
var x;
x = 1;
자바스크립트 엔진은 위 예제를 2개의 과정으로 나누어 처리. 평가 과정에서 선언문 var x를 먼저 실행. 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화
실행 컨텍스트
x = undefined
소스코드 평가 과정이 끝나면 비로소 소스코드 실행 과정이 시작. 선언문 var x;는 소스코드 평가 과정에서 이미 실행 완료. 따라서 실행과정에서는 변수 할당문 x=1만 실행. 이 때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다.
이를 위해 실행 컨텍스트가 관린하는 스코프에 x 변수가 등록되어 있는지 확인. 다시 말해, x 변수가 선언된 변수인지 확인. 만약 x 변수가 실행 컨텍스트가 관리하는 스코프에 등록이 되어 있다면. x 변수는 선언된 변수. 즉 소스코드 평가 과정에서 선언문이 실행되어 등록된 변수. 그렇게 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
23.3 실행 컨텍스트의 역할
1. 전역 코드 평가
전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다. 소스 코드 평가 과정에서는 선언문만 먼저 실행한다. 따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행. 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이때 var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
전역 코드 평가 과정이 끝나면 ➡️ 런타임이 시작! ➡️ 전역 코드가 순차적으로 실행 ➡️ 전역 변수에 값이 할당 & 함수가 호출 ➡️ 함수가 호출되면 일시 중단 ➡️ 순서를 변경해서 함수 내부로 진입한다.
3. 함수 코드 평가
함수 내부로 진입 ➡️ 함수 내부 문들을 실행하기 앞서 평가 ➡️ 매개변수와 지역 변수 선언문이 먼저 실행 ➡️ 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록 ➡️ 내부에서 지역변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록 & this 바인딩도 결정
매개 변수와 지역 변수의 차이?(11/23)
함수 내부의 과정이 별도의 과정이 아니라 전역에서의 과정이 함수 스코프 내에서 일어나는 것 같다!
4. 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수가 순차적으로 실행되기 시작한다. 이때 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.
console.log메서드를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해서 검색.
이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어 있어야 한다. 하지만 console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체에 프로퍼티로 존재한다. 이는 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
다음은 log 프로퍼티를 console 객체의 프로토 타입 체인을 통해 검색한다. 그후 console.log 메서드에 인수로 전달된 표현식 a+x+y가 평가된다. a, x, y 식별자는 스코프 체인을 통해 검색한다. console.log 메서드의 실행이 종료되면 함수 코드 실행과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다. 이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하여 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경(예를 들어, 함수 호출에 의한 실행 순서 변경)할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
이 모든 것을 관리하는 것이 바로 실행 컨텍스트다. 실행 컨텍스트는 소스 코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 구체적으로, 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다. 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리.
식별자와 스코프 ➡️ 실행 컨텍스트의 렉시컬 환경으로 관리
코드 실행 순서... ➡️ 실행 컨텍스트 스택으로 관리
23.4 실행 컨텍스트 스택
const x = 1
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar()
}
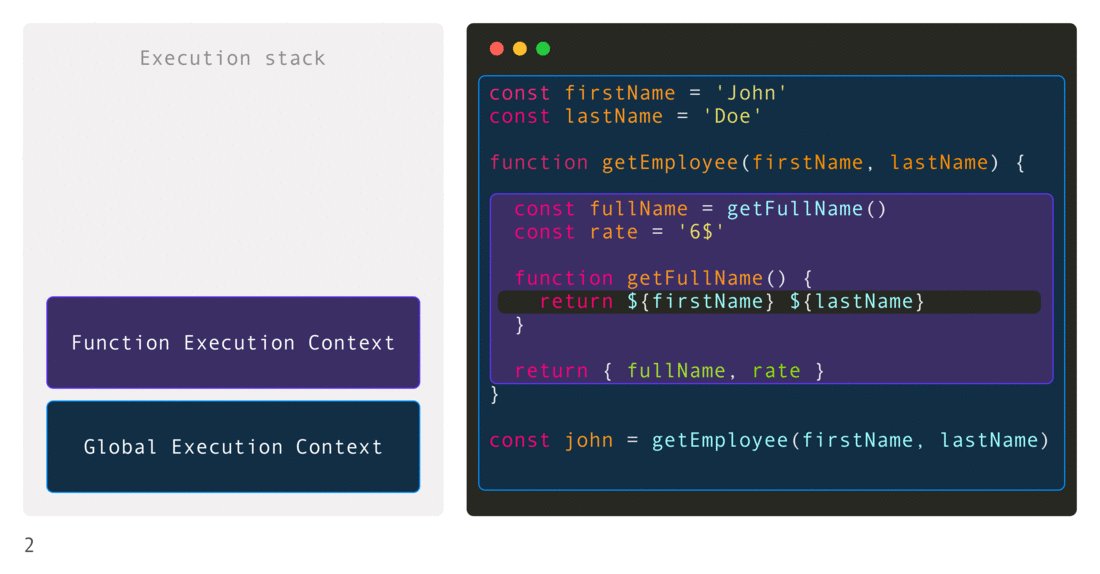
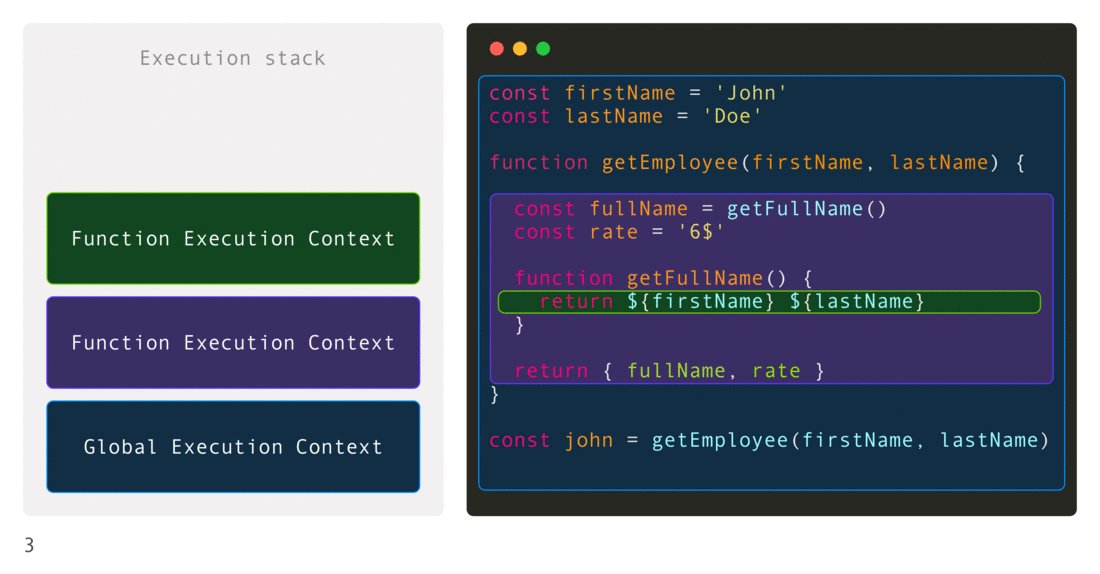
foo() //6요런 간단한 것을 최대한 어렵고 잘게 쪼개보자. 소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 이뤄져있다. 자바스크린트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성되며 스택(push & pop)으로 관리된다. 얘를 실행 컨텍스트 스택이라고 부른다.

이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 실행컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다. 따라서 실행컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행컨텍스트라 부른다.
23.5 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값. 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
실행 컨텍스트는 lexical Environment 컴포넌트와 VariableEnvironment 컴포넌트로 구성. 생성 초기에 lexical Environment 컴포넌트와 Variable Environment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 Variable Environment 컴포넌트를 위한 새로운 렉시컬 환경을 생성. 렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.
1. 환경 레코드(Environment Record): 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소. 환경 레코드는 소스코드 타입에 따라 관리하는 내용에 차이가 있다.
2. 외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference): 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); //4223.6.1 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수 그리고 표준 빌트인 객체가 추가되며 동작 환경(클라이언트 사이드 또는 서버 사이드)에 따라 클라이언트 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등) 또는 특정 환경을 위한 호스트 객체를 포함한다. 전역 객체도 Object.prototype을 상속받으며 프로토타입 체인의 일원이다.
23.6.2 전역 코드 평가
소스코드가 로드 되면 자바스크립트 엔진은 전역 코드를 평가한다. 전역 코드 평가는 다음과 같은 순서로 진행된다.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
➡️ 2.1.1 객체 환경 레코드 생성 ➡️ 2.1.2 선언적 환경 레코드 생성
➡️ 2.2 this 바인딩
➡️ 2.3 외부 렉시컬 환경에 대한 참조 결정
1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시.
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다. 렉시컬 환경은 2개의 컴포넌트, 환경 레코드(Environment record), 외부렉시컬환경에 대한 참조로 구성된다.
2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
모든 전역 변수가 전역 객체의 프로퍼티가 되는 ES6 이전엔느 전역 객체가 전역 환경 레코드의 역할. 그러나 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재.
이처럼 기존의 var 키워드로 선언한 전역 변수와 ES6의 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
객체환경 레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 표준 빌트인 객체를 관리하고, 선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리. 즉, 전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체를 관리한다.
2.1.1 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 "전역객체 생성"에서 생성된 전역객체다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다. 그리고 이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티가 되고 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조(ex.window.alert을 alert로 참조)할 수 있는 메커니즘이다.
위 예제의 전역 변수 x와 전역 함수 foo는 객체 환경 레코드를 통해 객체 환경 레코드의 BindingObject에 바인딩 되어 있는 전역 객체의 프로퍼티와 메서드가 된다.
x 변수는 var 키워드로 선언한 변수다. 따라서 "선언 단계"와 "초기화 단계"가 동시에 진행된다. 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩한다.
따라서 var 키워드로 선언한 변수는 코드 실행 단계(현 시점은 코드 실행 단계가 아니라 코드 평가 단계)에서 변수 선언문 이전에도 참조할 수 있다. 단, 변수 선언문 이전에 참조한 변수의 값은 언제나 undefined다. var 키워드로 선언한 변수에 할당한 함수 표현식도 이와 동일하게 동작. 이것이 변수 호이스팅이 발생하는 원인.
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에서 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이. 즉 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
2.1.2 선언적 환경 레코드 생성
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수 이외의 선언, 즉 let, const 키워드로 선언한 전역 변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리된다.
ES6의 let, const 키워드로 선언한 전역 변수는 전역 객체의 포로퍼티가 되지 않고 개념적인 블록 내에 존재한다. 요 개념적 블록이 바로 전역 환경 레코드의 선언적 환경 레코드다.
따라서 위 예제의 전역 변수 y는 let, const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 const 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행한다. 따라서 초기화 단계, 즉 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대Temporal Dead Zone에 빠지게 된다.
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없다. 단 let, const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다. 아래 예제를 보장!
let foo = 1 //전역 변수
{
console.log(foo) //ReferenceError: Cannot access 'foo' before initialization
//let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다
// 함지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조에러가 발생한다.
let foo = 2 // 지역 변수
}호이스팅도 아는척 넘어가지 말고 다음 공부할 챕터로 return해주자.
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩 된다. 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다. 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다. 현재 평가 중인 소스코드는 전역 코드다. 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null에 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.
23.6.3 전역 코드 실행
이제 전역 코드가 순차적으로 실행되기 시작한다. 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당된다. 그리고 foo함수가 호출된다. 변수 할당문 똔느 함수 호출문을 실행하려면 먼저 변수 함수 이름이 선언된 식별자인지 확인해야한다. 선언되지 않는 식별자는 참조할 수 없으므로 할당이나 호출도 불가!
또한 스코프가 다르면 같은 이름을 가질 수 있다. 즉, 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수도 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있으며 이를 식별자 결정이라고 한다. 식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경레코드에 등록되어 있다.
23.6.4 foo 함수 평가
현재의 상황은 foo함수를 호출하기 직전이다. 이제 전역코드 실행을 잠시 멈추고 foo의 내부로 코드의 제어권이 이동해 함수 평가를 시작한다.
1. 함수 실행 컨텍스트 생성
먼저 foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다. 이때 foo 함수 실행 컨텍스트는 실행 중인 실행 컨텍스트가 된다.
2. 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
2.1 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩함수를 등록하고 관리한다.
2.2 this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. [[ThisValue]] 내부 슬롯에 바인딩될 객체는 this에서 살펴봤듯이 함수 호출 방식에 따라 결정된다. foo 함수는 일반 함수 => this는 전역 객체를 가리킨다. 따라서 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩 된다. foo 함수 내부에서 this를 참조하면 내부 슬롯에 바인딩된 객체가 반환.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다. foo함수는 전역 코드에 정의된 전역 함수다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가. 이 시점 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당.
자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정!
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성시, 현재 실행중인 실행 컨텍스트의 렉시컬 환경인 내부 슬롯 [[Evironment]]에 저장. 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯에 저장된 렉시컬 환경의 참조.
23.6.5 foo 함수 코드 실행
이제 런타인이 시작! ➡️ foo 함수의 소스코드가 순차적으로 실행 ➡️ 매개변수에 인수가 할당 & 변수 선언문이 실행 ➡️지역변수 x,y에 값이 할당 ➡️ bar함수 호출
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작하며 검색된 식별자에 값을 바인딩한다.
23.6.6 bar 함수 코드 평가
bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한다. 그리고 bar 함수 코드를 평가하기 시작하며 foo 함수 코드 평가와 동일하다.
23.6.7 bar 함수 코드 실행
이제 런타인이 시작! ➡️ bar 함수의 소스코드가 순차적으로 실행 ➡️ 매개변수에 인수가 할당 & 변수 할당문 실행 ➡️ 지역변수 z에 값이 할당 그리고 console.log(a + b + x + y + z); 가 실행된다.
(1) console 식별자 검색
먼저 console 식별자를 스코프 체인에서 검색. 실행 중인 컨텍스트는 bar 함수 실행 컨텍스트. 점점 상위 스코프로 즉, 렉시컬 환경으로 이동하면서 검색한다(여기 ➡️ foo ➡️ Global) 그래서 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있었다.
(2) log 메서드 검색
console 객체의 프로토타입 체인을 통해 메서드를 검색. log는 상속된 프로퍼티 x 직접 소유한 프로퍼티(hasOwnProperty로 확인 가능)
(3) 표현식 a + b + x + y + z 평가
머나먼 여정을 떠난다. 현재 실행중인 실행 컨텍스트가 출발점이고 점점 렉시컬 환경의 연속에서.
(4) console.log 메서드 호출
표현식에서 생성된 값를 console.log에 전달해서 호출한다.
23.6.8 bar 함수 코드 실행 종료
이제 드디어 끝낼 차례다. console.log 이후에 더 실행할 코드가 없음. 그래서 종료되며 실행 컨텍스트에서 bar 함수 실행 컨텍스트가 pop. 뒤이어 foo가 실행 컨텍스트가 된다. 그 때 bar의 렉시컬 환경까지 즉시 소멸하는 것은 아니다. 이는 독립적인 객체이기 때문에. 객체를 포함한 모든 값은 더 이상 참조가 되지 않을 때 메모리 공간 확보가 해제되어 소멸.
23.6.9 foo 함수 코드 실행 종료
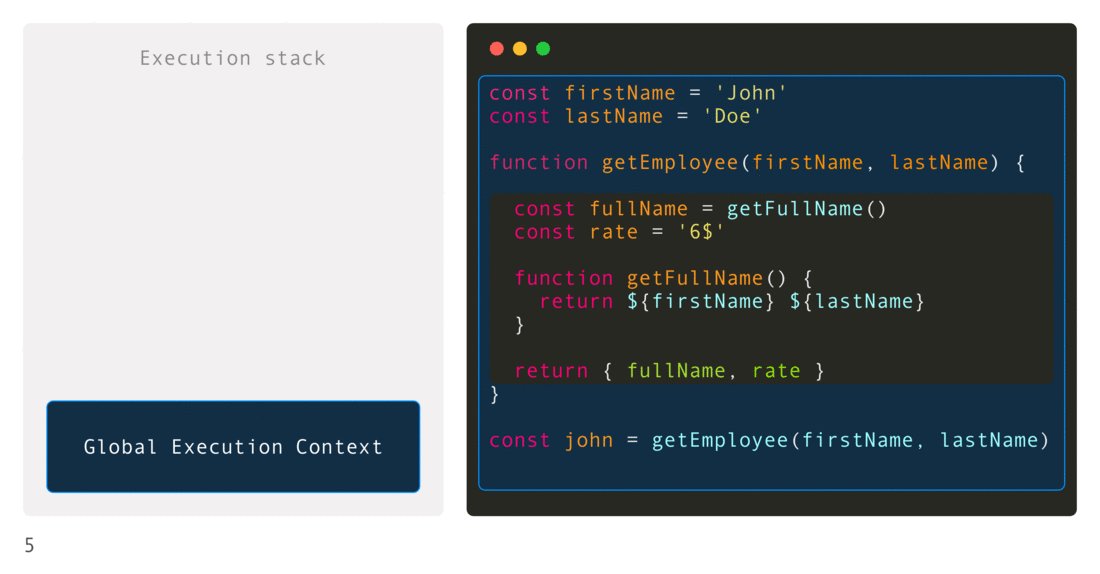
foo도 같은 이유로 pop. 이제 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트.
23.6.10 전역 코드 실행 종료
foo가 종료되면 더 이상 전역 코드가 남지 않음. 전역도 pop 되면 아무것도 남아 있지 않다.
23.7
var는 오로지 함수 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다. 하지만 let,const 키워드로 선언한 변수는 모든 코드 블록(함수, if,for,while, try/catch 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1
if(true){
let x = 10;
console.log(x) //10
}
console.log(x); //1if 문의 코드 블록 내에서 let 키워드로 변수가 선언되었다. 따라서 if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성애 기존의 전역 렉시컬 환경을 교체.
이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다. 이후 if문의 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다. 이는 if문 만이 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
console.log가 한 세트가 아니었다니...! ㅇㅇ버거 세트를 패티의 제조과정에서부터, 양상추 원산지, 감튀, 음료까지 나눠서 본 것 같은 챕터였다. 이후에 빠르게 호이스팅 & 클로저, 렉시컬 스코프까지 공부해보잣!