26.1 함수의 구분
- ES6 이전까지 자바스크립트의 함수는 별다른 구분 없이 다양한 목적으로 사용되었다.
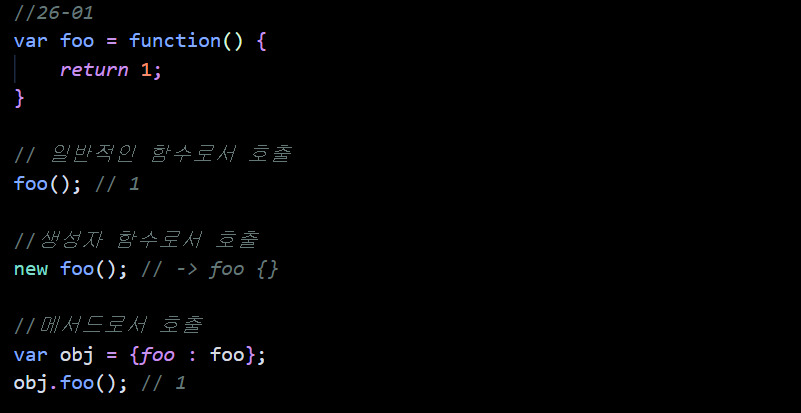
- 자바스크립트의 함수는 일반적인 함수로서 호출할 수도, new 연산자와 함께 호출하여 인스턴스를 생성할 수 있는 생성자 함수로서 호출할 수도 있고 객체에 바인딩되어 메서드로서 호출할 수도 있다
- 언뜻 보면 편리한 것 같지만 실수를 유발시킬 수도 있으며 성능면에서도 손해다

ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 다시 말해, ES6 이전의 모든 함수는 callable이면서 constructor이다.
- 17장에서 보았듯이 호출할 수 있는 함수 객체를 callable이라 하며, 인스턴스를 생성할 수 있는 함수 객체를 constructor, 인스턴스를 생성할 수 없는 함수 객체를 noc-constructor라고 부른다.
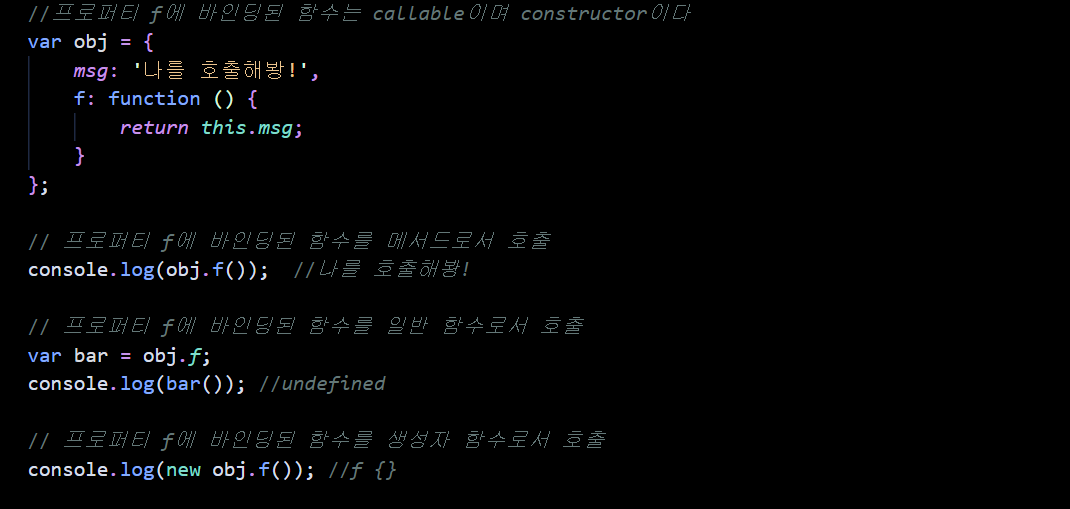
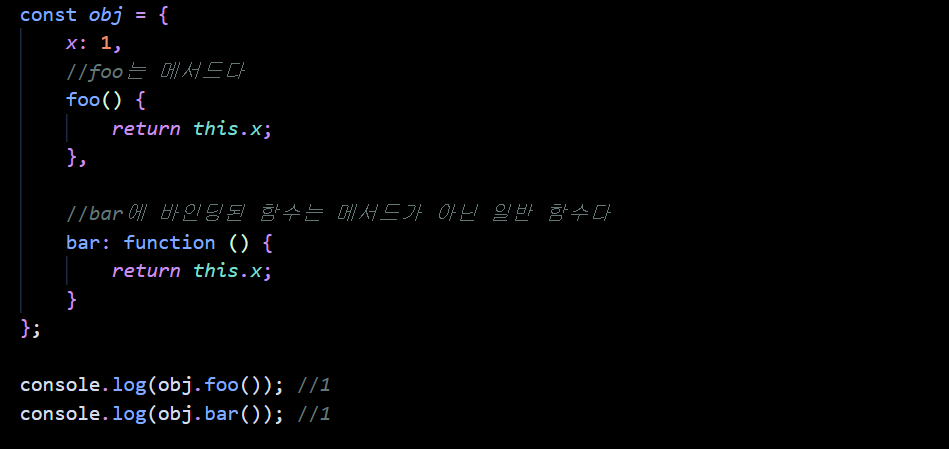
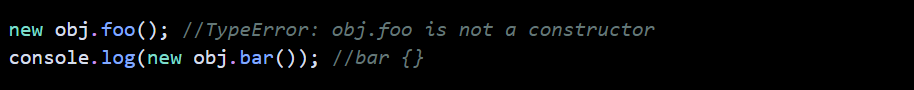
주의할 것은 ES6 이전에 일반적으로 메서드라고 부르던 객체에 바인딩된 함수도 callable이며 constructor라는 것이다. 따라서 객체에 바인딩된 함수도 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수도 있다.

위예제와 같이 객체에 바인딩된 함수를 생성자 함수로 호출하는 경우가 흔하지 않지만 문법상 가능하다는 것은 문제가 있다. 그리고 이는 성능 면에서도 문제가 있다. 객체에 바인딩된 함수가 constructor라는 것은 객체에 바인딩된 함수가 prototype 프로퍼티를 가지며, 프로토타입 객체도 생성한다는 것을 의미하기 때문이다.
콜백함수를 사용하는 고차 함수 map. 콜백 함수도 constructor이며 프로토타입을 생성한다
[1, 2, 3].map(function (item) {
return item * 2;
}); // --> [2, 4, 6]이처럼 ES6 이전의 모든 함수는 사용 목적에 따라 명확한 구분이 없으므로 호출 방식에 특별한 제약이 없고 생성자 함수로 호출되지 않아도 프로토타입 객체를 생성. 이는 혼란스러우며 실수를 유발할 가능성이 있고 성능에도 좋지 않다.
ES6에서의 사용 목적에 따른 세 가지 종류
| ES6 함수의 구분 | constructor | prototype | super | arguments |
|---|---|---|---|---|
| 일반 함수(Normal) | O | O | X | O |
| 메서드(Method) | X | X | O | O |
| 화살표 함수(Arrow) | X | X | X | X |
일반 함수는 함수 선언문이나 함수 표현식으로 정의한 함수를 말하며, ES6 이전의 함수와 차이가 없다. 하지만 ES6의 메서드와 화살표 함수는 ES6 이전의 명확한 차이가 있다. 일반 함수는 constructor이지만 ES6의 메서드와 화살표 함수는 non-constructor다. 이에 대해 좀 더 자세히 살펴보자.
26.2 메서드
- ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.

- ES6 사양에서 정의한 메서드(이하 ES6메서드)는 인스턴스를 생성할 수 없는 non-constructor다. 따라서 ES6 메서드는 생성자 함수로서 호출할 수 없다.

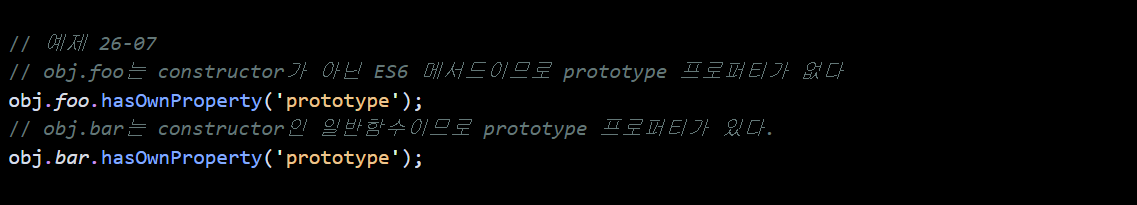
- ES6 메서드는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.

- 참고로 표준 빌트인 객체가 제공하는 프로토타입 메서드와 정적 메서드는 모두 non-constructor다.
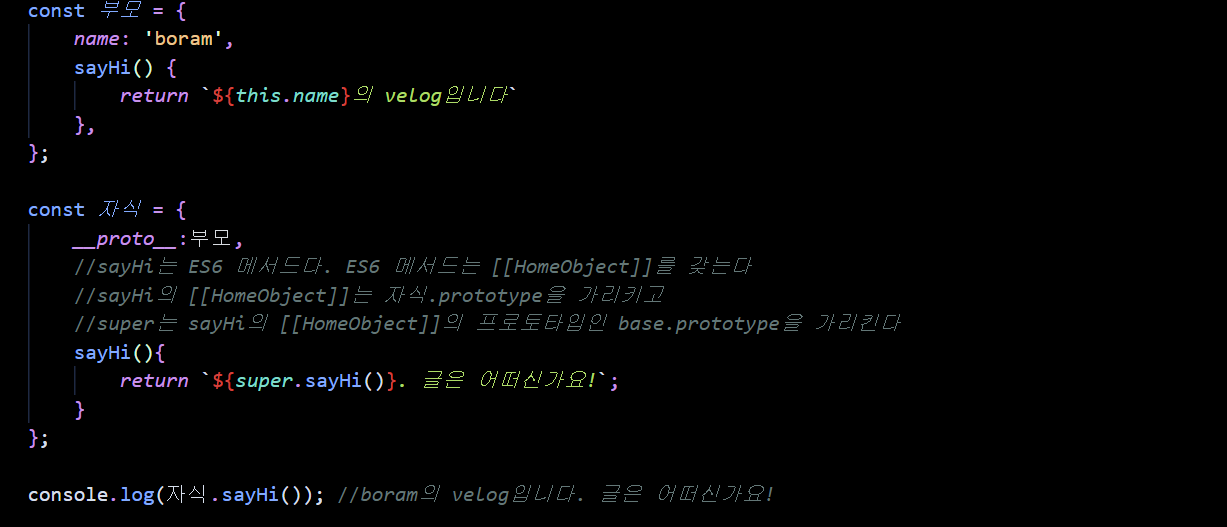
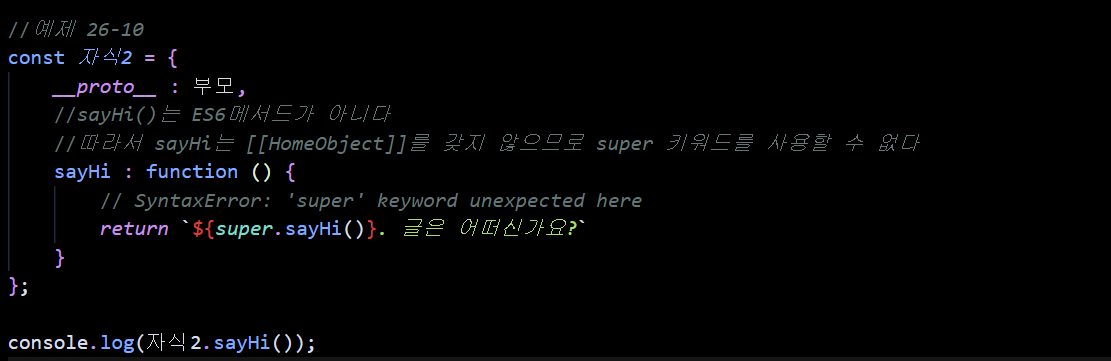
- ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬록 [[HomeObject]]를 갖는다. super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드는 super 키워드를 사용할 수 있다.

- ES6 메서드가 아닌 함수는 super 키워드를 사용할 수 없다. ES6 메서드가 아닌 함수는 내부 슬롯 [[HomeObject]]를 갖지 않기 때문이다

- 이처럼 ES6 메서드는 본연의 기능(super)을 추가하고 의미적으로 맞지않는 기능(constructor)을 제거했다. 따라서 메서드를 정의할 때 프로퍼티 값으로 익명 함수 표현식을 할당하는 ES6 이전의 방식은 사용하지 않는 것이 좋다.
26.3 화살표 함수
화살표 함수(arrow function)는 function 키워드 대신 화살표(=>, fat arrow)를 사용하여 기존의 함수 정의 방식보다 간략하게 함수를 정의할 수 있다. 표현만 간략해진 것이 아니라 내부 동작도 기존 함수보다 간략. 특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용
26.3.1 화살표 함수 정의
함수 정의
화살표 함수는 함수 선언문으로 정의할 수 없고 함수 표현식으로 정의해야. 호출 방식은 기존 함수와 동일하다
const multiply = (x, y) => x * y;
console.log(multiply(2, 3)); //6매개변수 선언
- 매개변수가 여러 개인 경우 소괄호 () 안에 매개변수를 선언한다
const arrow = (x, y) => { ... }; - 매개변수가 한 개인 경우 소괄호를 생략할 수도 있다.
const arrow = x => {...}- 매개변수가 없는 경우에도 소괄호 ()를 생략할 수 없다.
const arrow = () => { ...}함수 몸체 정의
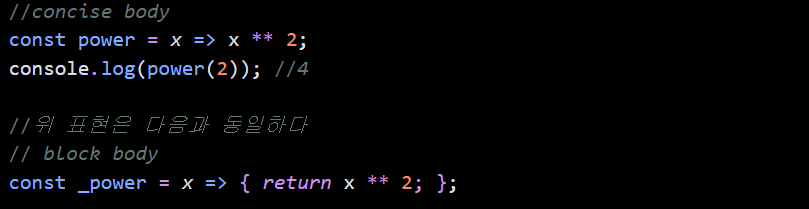
함수 몸체가 하나의 문으로 구성된다면 함수 몸체를 감싸는 중괄호를 {} 생략할 수 있다. 이때 함수 홈체 내부 문이 값으로 평가될 수 있는 표현식인 문이라면 암묵적으로 반환된다.

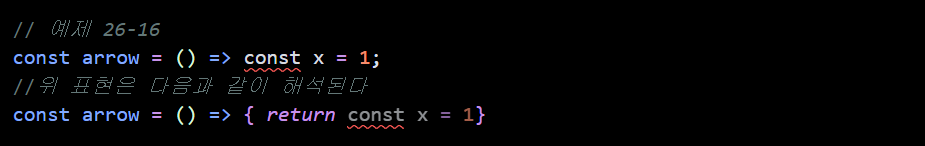
- 함수 몸체를 감싸는 중괄호를 생략한 경우 함수 몸체 내부의 문이 표현식이 아닌 문이라면 에러가 발생한다. 표현식이 아닌 문은 반환할 수 없기 때문이다.

- 따라서 함수 몸체가 하나의 문으로 구성된다 해도 함수 몸체의 문이 표현식이 아닌 문이라면 중괄호를 생략할 수 없다.

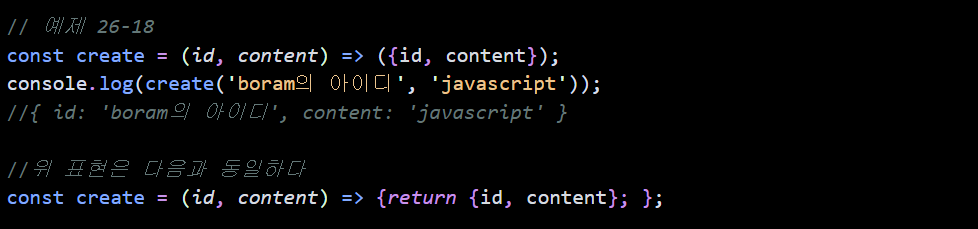
- 객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸 주어야 한다

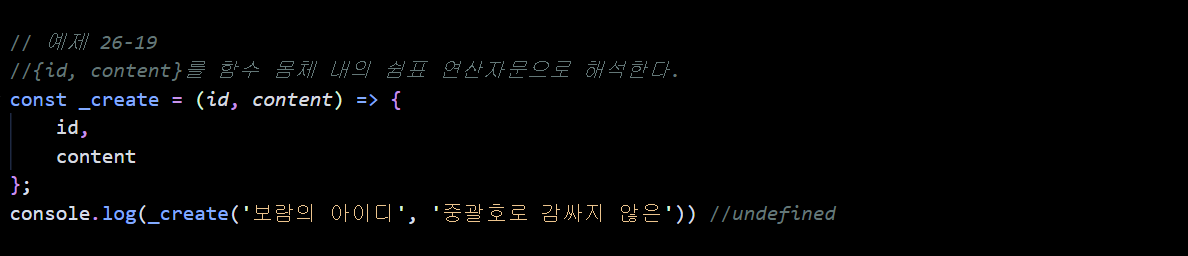
- 객체 리터럴을 소괄호 ()로 감싸지 않으면 객체 리터럴 중괄호 {}를 함수 몸체를 감싸는 중괄호 {}로 잘못 해석한다.

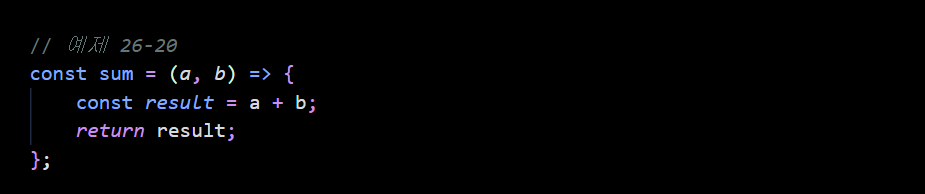
- 함수 몸체가 여러 개의 문으로 구성된다면 함수 몸체를 감싸는 중괄호 {}를 생략할 수 없다. 이때 반환값이 있다면 명시적으로 반환해야 한다.

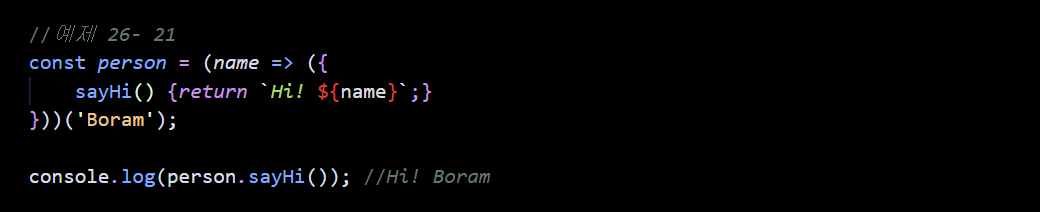
- 화살표 함수도 즉시 실행 함수로 사용할 수 있다.

- 화살표 함수도 일급 객체이므로 고차함수에 인수로 전달할 수 있다. 이 경우 일반적인 함수 표현식보다 표현이 간결하고 가독성이 좋다.

- 이처럼 화살표 함수는 콜백 함수로서 정의할 때 유용하다. 화살표 함수는 표현만 간략한 것만이 아니다. 화살표 함수는 일반 함수의 기능을 간략화했으며 this도 편리하게 설계되었다. 일반 함수와 화살표 함수의 차이에 대해 살펴보자
26.3.2 화살표 함수와 일반 함수의 차이
화살표 함수와 일반 함수의 차이는 다음과 같다
01. 화살표 함수는인스턴스를 생성할 수 없는 non-constructor다.

- 화살표 함수는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.

02. 중복된 매개변수 이름을 선언할 수 없다.
- 일반 함수는 중복된 매개 변수 이름을 선언해도 에러가 발생하지 않는다

- 단, strict mode에서 중복된 매개변수 이름을 선언하면 에러가 발생하며, 화살표 함수에서도 중복된 매개변수 이름을 선언하면 에러가 발생한다

03. 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다
- 따라서 화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 스코프 체인을 통해 상위 스코피의 this, arguments, super, new.target을 참조한다
- 만약 화살표 함수와 화살표함수가 중첨되어 있다면 상위 화살표 함수에도 위 바인딩이 없으므로 스코프 체인 상에서 가장 가까운 상위 함수 중에서 화살표 함수가 아닌 함수의 this, arguments, super, new.target을 참조
26.3.3 this
화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 this이고 화살표 함수는 다른 함수의 인수로 전달되어 콜백함수로 사용되는 경우가 많다.
- 화살표함수의 this는 일반함수의 this와 다르다.
- 이는 콜백 함수 내부의 this문제를 해결하기 위해 의도적으로 설계된 것이다
콜백 함수의 this 문제
- 앞서 22장에서 살표봤던 것처럼 this 바인딩은 함수의 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다. 즉, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
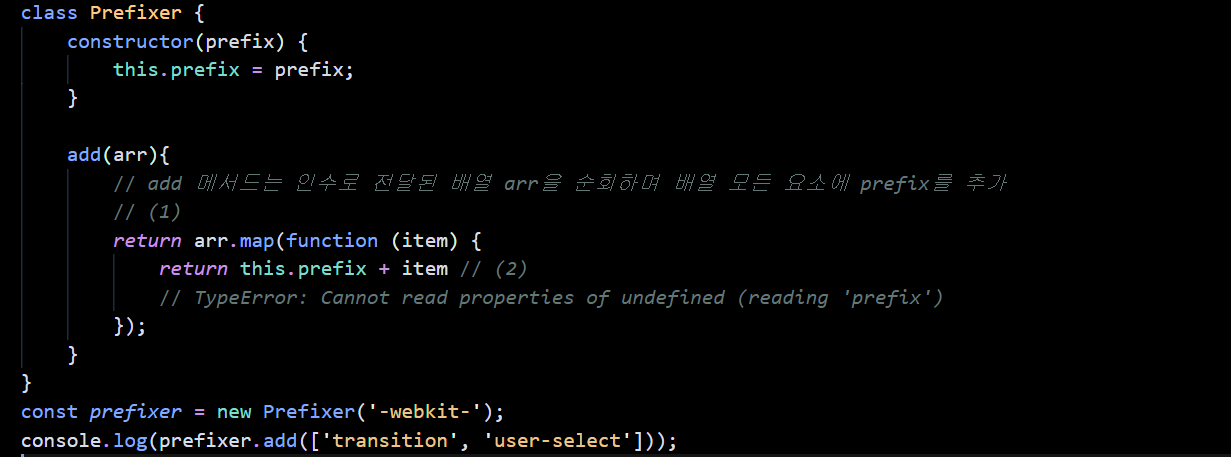
- 이때 주의할 것은 일반함수로서 호출되는 콜백 함수의 경우. 고차 함수의 인수로 전달되어 고차 함수 내부에서 호출되는 콜백 함수도 중첩 함수라고 할 수 있다. 주어진 배열의 각 요소에 접두어를 추가하는 다음 예제를 살펴보자
위 예제를 실행했을 때 기대하는 결과는 [-webkit-transition, -webkit-user-select]다. 하지만 TypeError가 발생한다.- 프로토타입 메서드 내부인 (1)에서 this는 메서드를 호출한 객체(prefix)를 가리킨다. 그런데 Array.prototype.map의 인수로 전달한 콜백 함수의 내부인 (2)에서 this는 undefined를 가리킨다. 이를 Array.prototype.map 메서드가 콜백 함수를 일반 함수로서 호출하기 때문이다
Array.prototype.map 메서드
요 메서드는 배열을 각 요소에 대하여 인수를 전달된 콜백 함수를 호출한다. 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다. 위 예제에서 map 메서드는 매개변수 arr에 전달된 ['transition', 'user-select']를 순회하며 콜백 함수의 item 매개변수에게 arr의 요소값을 전달하면서 콜백함수를 arr의 요소 개수 만큼 호출한다. 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
- 22장 this에서 살펴보았듯이 일반 함수로서 호출되는 모든 함수 내부의 this는 전역 객체를 가리킨다. 그런데 클래스 내부 모든 코드에는 strict mode가 암묵적으로 적용. 따라서 Array.prototype.map메서드의 콜백 함수에도 strict mode가 적용된다.
- strict mode에서 일반 함수로서 호출된 모든 함수 내부의 this에는 전역 객체가 아니라 undefined가 바인딩되므로 일반 함수로서 호출되는 Array.prototype.map 메서드의 콜백 함수 내부의 this에는 undefined가 바인딩된다.
이때 발생하는 문제가 바로 "콜백 함수 내부의 this문제"다. 즉, 콜백 함수의 this(2)와 외부 함수의 this(1)가 서로 다른 값을 가리키고 있기 때문에 typeError가 발생.
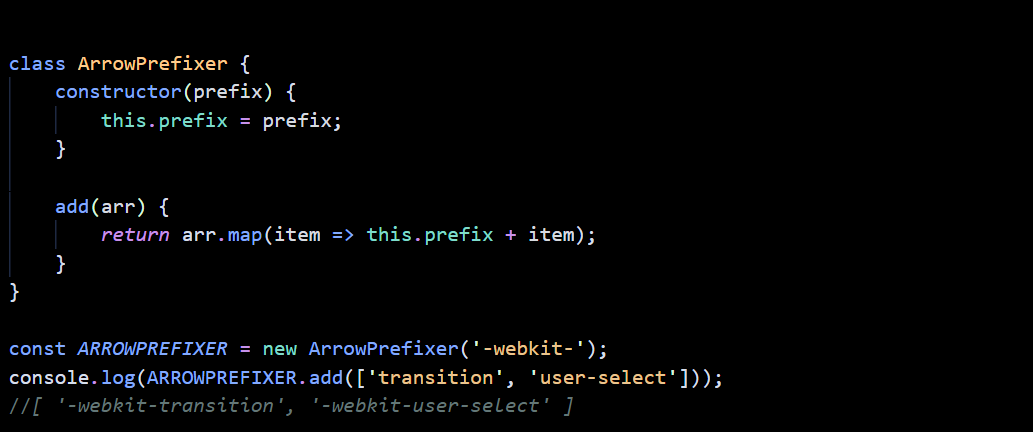
화살표 함수를 활용한 this문제 해결
ES6 에서는 화살표 함수를 사용하여 콜백 함수 내부의 this문제를 해결할 수 있다.
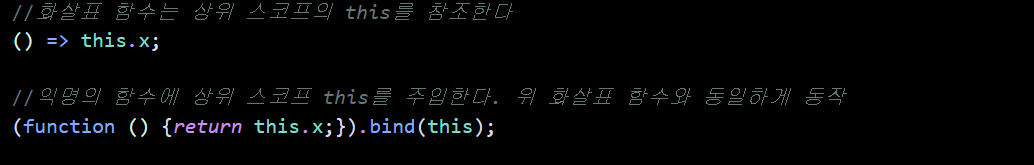
- 화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면서 상위 스코프 this를 그대로 참조한다. 이를 lexical this라고 한다. 이는 마치 렉시컬 스코프와 같이 화살표 함수의 this가 함수가 정의된 위치에 의해 결정된다는 것을 의미한다.
- 화살표 함수를 제외한 모든 함수에는 this 바인딩이 반드시 존재. 따라서 ES6에서 화살표 함수가 도입되기 이전에는 일반적인 식별자처럼 스코프 체인을 통해 this를 탐색할 필요가 없었다. 하지만 화살표 함수는 함수 자체의 this 바인딩이 존재하지 않음.

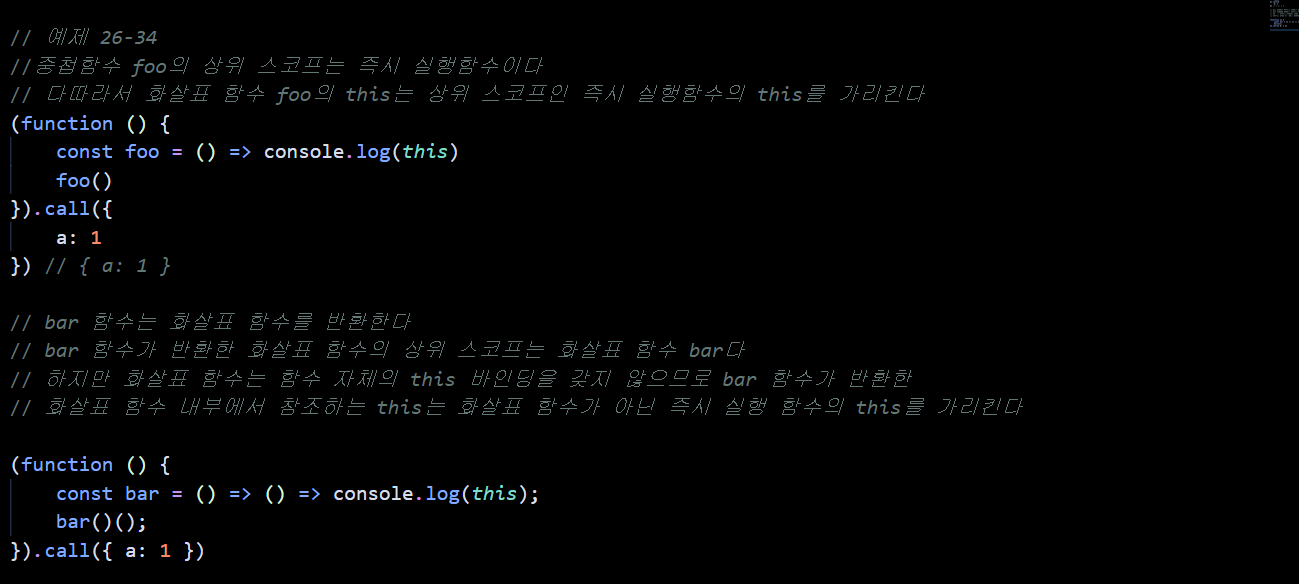
- 만약 화살표 함수와 화살표함수가 중첩되어 잇다면 상위 화살표 함수에도 this 바인딩이 없으므로 스코프 체인 사이에서 가장 가까운 함수 중에서 화살표 함수가 아닌 함수의 this를 참조

- 만약 화살표 함수가 전역 함수라면 화살표 함수의 this는 전역 객체를 가리킨다. 전역 함수의 상위 스코프는 전역이고 전역에서 this는 전역 객체를 가리키기 때문.

- 프로퍼티에 할당한 화살표 함수도 스코프 체인 상에서 가장 가까운 상위 함수 중에서 화살표 함수가 아닌 함수의 this를 참조한다.

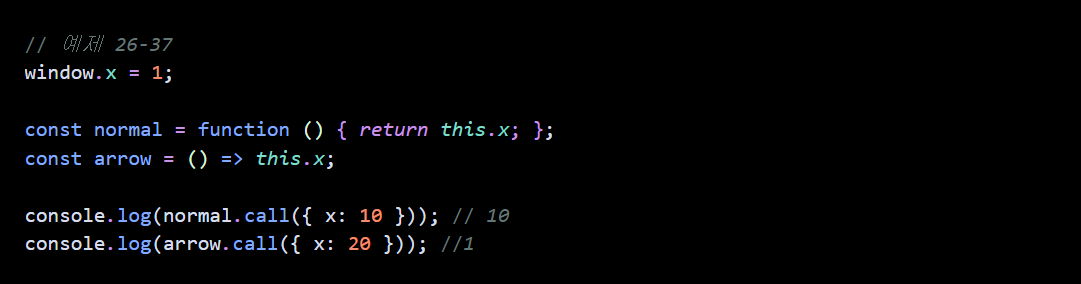
- 화살표 함수는 함수 자체의 this 바인딩을 갖지 않기 때문에 Function.prototype.call, Function.prototype.apply, Function.prototype.bind 메서드를 사용해도 화살표 함수 내부의 this를 교체할 수 없다

- 화살표 함수가 Function.prototype.call, Function.prototype.apply, Function.prototype.bind 메서드 호출 못하는 것은 아니다. 화살표 함수는 함수 자체의 this 바인딩을 갖지 않기에 this를 교체할 수 없고 언제나 상위 스코프의 this 바인딩을 참조
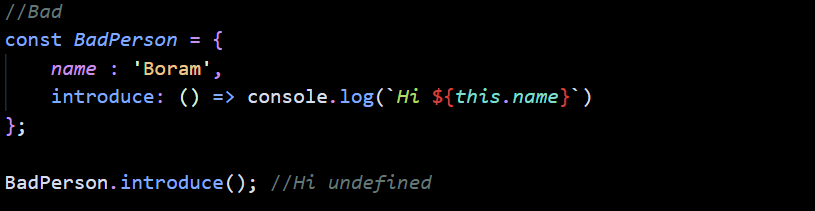
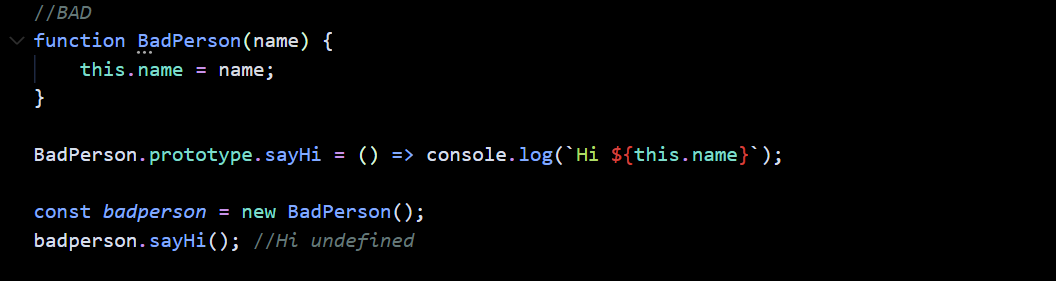
- 메서드를 화살표 함수로 정의하는 것은 피해야 한다. 화살표 함수로 메서드를 정의해보자. 여기서 말하는 메서드는 ES6 메서드가 아닌 일반적인 의미의 메서드를 말한다

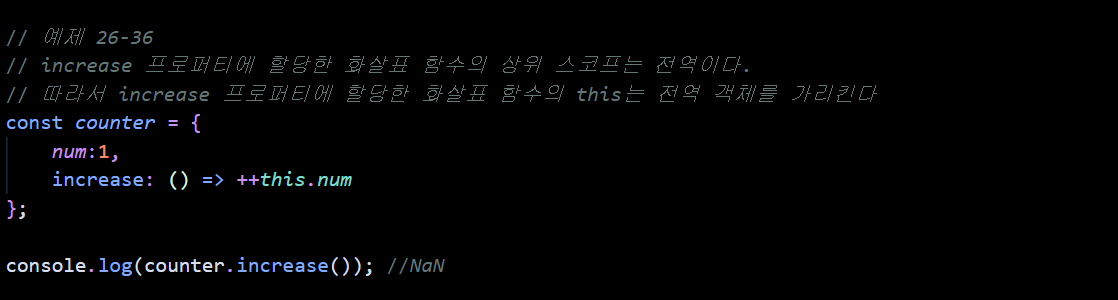
- introduce 프로퍼티에 할당된 화살표 함수 내부의 this는 상위 스코프인 전역의 this가 가리키는 전역 객체를 가리키므로
- 이 예제를 브라우저에서 실행하면 this.name은 빈 문자열을 갖는 window.name과 같으며 전역 객체 window에는 빌트인 프로퍼티 name이 존재한다
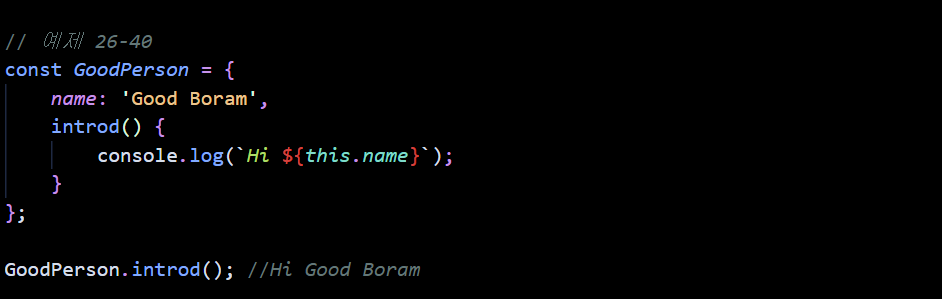
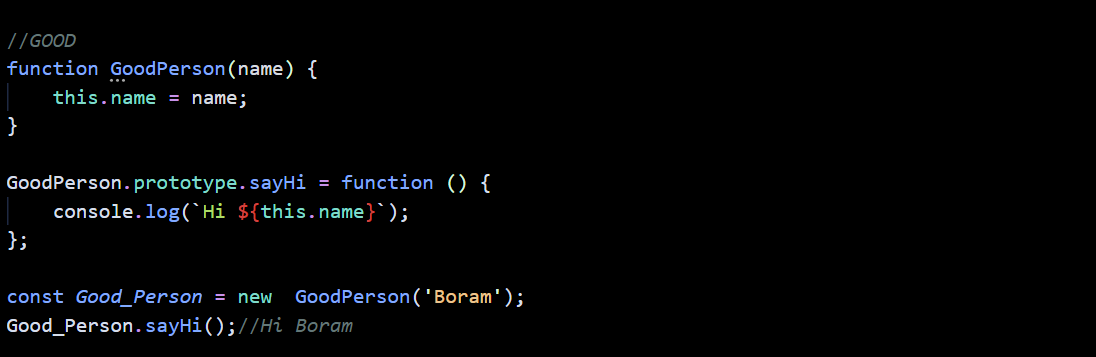
- 메서드를 정의할 때는 ES6 메서드 축약 표현으로 정의한 ES6 메서드를 사용하는 것이 좋다

- 프로토타입 객체의 프로퍼티에 화살표 함수를 할당하는 경우도 동일한 문제가 발생한다

- 프로퍼티를 동적 추가할 때는 ES6 메서드 정의를 사용할 수 없으므로 일반 함수를 할당한다.

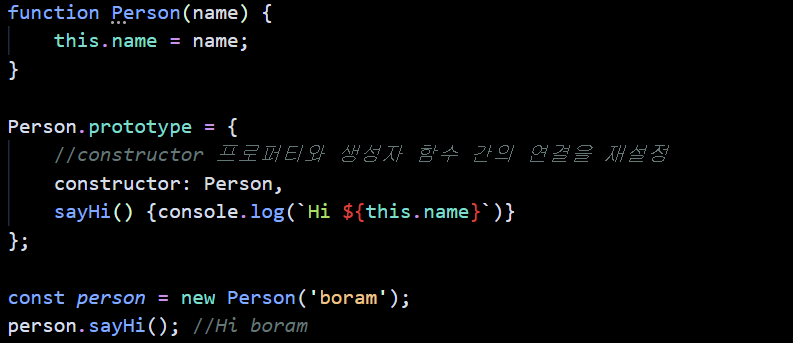
- 일반함수가 아닌 ES6 메서드를 동적 추가하고 싶다면 다음과 같이 객체 리터럴을 바인딩하고 프로토타입의 constructor 프로퍼티와 생성자 함수 간의 연결을 재설정한다

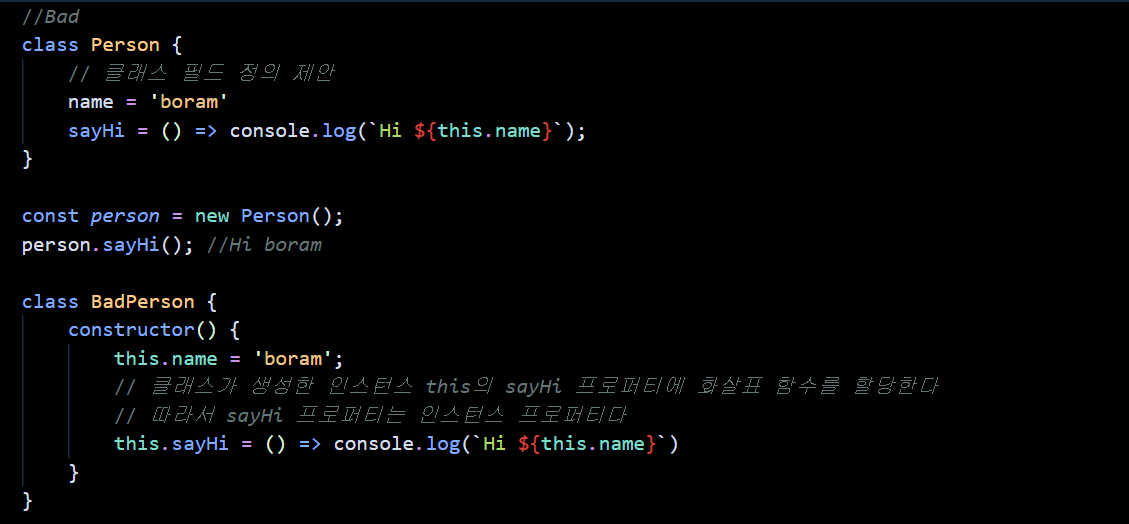
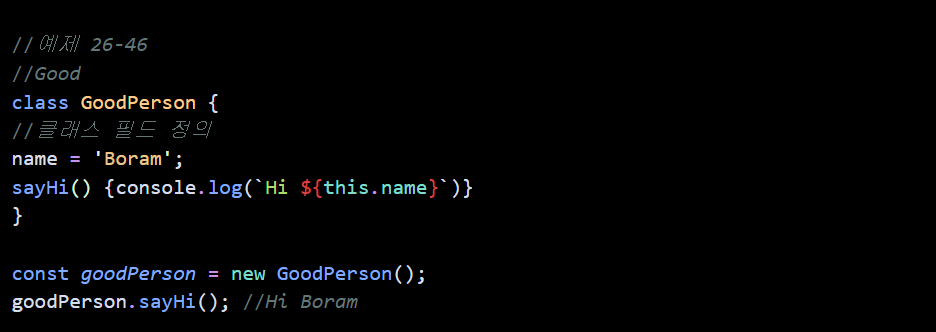
- 클래스 필드 정의 제안을 사용하여 클래스 필드에 화살표 함수를 할당할 수도 있다. 이때 sayHi 클래스 필드에 할당한 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 참조한다. 그렇다면 sayHi 클래스 필드에 할당한 화살표 함수의 상위 스코프는 무엇일까? sayHi 클래스 필드는 인스턴스 프로퍼티이므로 BadPerson과 같은 의미다.

- sayHi 클래스 필드에 할당한 화살표 함수의 상위 스코프는 사실 클래스 외부다. 하지만 this는 클래스 외부의 this를 참조하지 않고 클래스가 생성할 인스턴스를 참조.
- 따라서 sayHi 클래스 필드에 할당한 화살표 함수 내부에서 참조한 this는 constructor 내부의 this 바인딩과 같다.
- constructor 내부의 this 바인딩은 클래스가 생성한 인스턴스를 가리키므로 sayHi 클래스 필드에 할당한 화살표 함수 내부의 this 또한 클래스가 생성한 인스턴스를 가리킨다.
- 하지만 클래스 필드에 할당한 화살표 함수는 프로토타입 메서드가 아니라 인스턴스 메서드가 된다. 따라서 메서드를 정의할 때 ES6 메서드 축약표현으로 정의한 메서드를 사용하는 것이 좋다

26.3.4 super
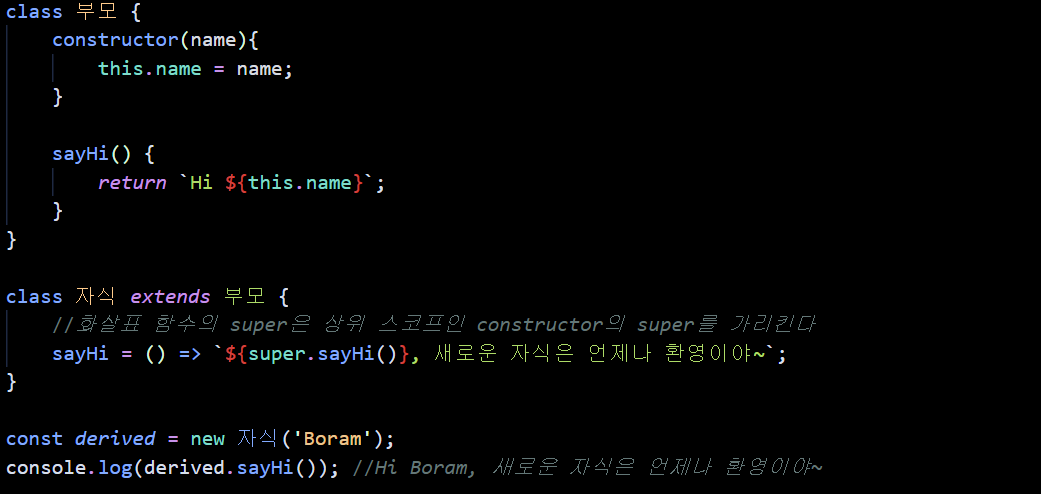
화살표 함수는 자체 super 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 super를 참조.

- super은 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드에서만 사용할 수 있는 키워드
- sayHi 클래스 필드에 할당한 화살표 함수는 ES6 메서드는 아니지만 함수 자체의 super 바인디을 갖지 않으므로 super를 참조해도 에러가 발생하지 않고 this와 마찬가지로 클래스 필드에 할당한 함수 내부에서 super를 참조
- constructor 내부의 super 바인딩을 참조한다. 위 예제의 경우 자식 클래스의 constructor는 생략되었지만 암묵적으로 생성된다
26.3.5 arguments
화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 arguments를 참조하면 this와 마찬가지로 상위 스코프의 arguments를 참조한다
26.4 Rest 파라미터
26.4.1 기본 문법
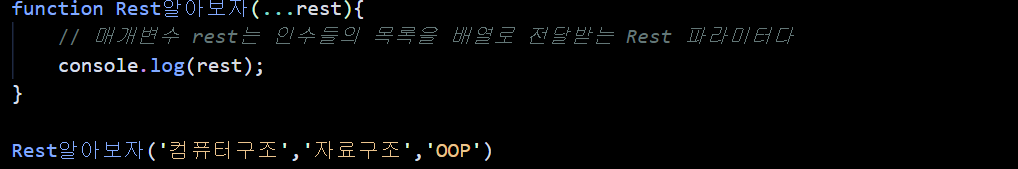
- Rest 파라미터는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다

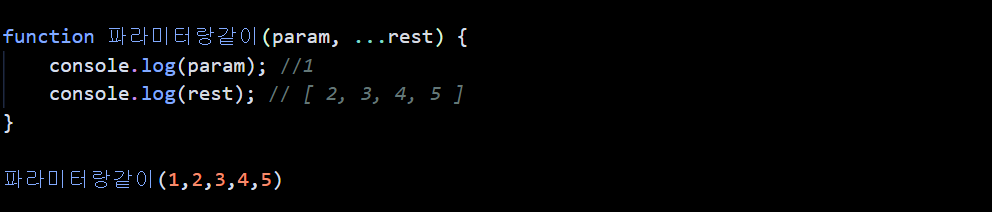
- 일반 매개변수와 Rest 파라미터는 함께 사용할 수 있다. 이때 함수에 전달된 인수들은 매개변수와 Rest 파라미터에 순차적으로 할당된다.

- Rest파라미터는 이름 그대로 먼저 선언된 매개변수에 할당된 인수를 나머지로 구성된 배열. 따라서 Rest는 마지막 파라미터여야한다.
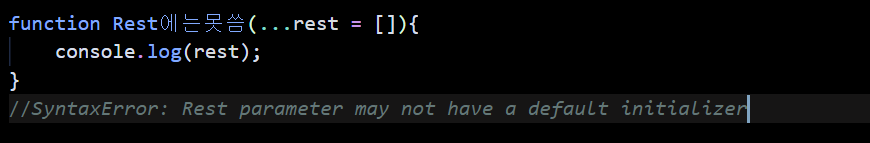
- Rest 파라미터는 단 하나만 선언할 수 있다
- Rest 파라미터는 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티에 영향을 주지 않는다. (x,y 등의 매개변수만 나타내고 ...rest는 세지 않는다)

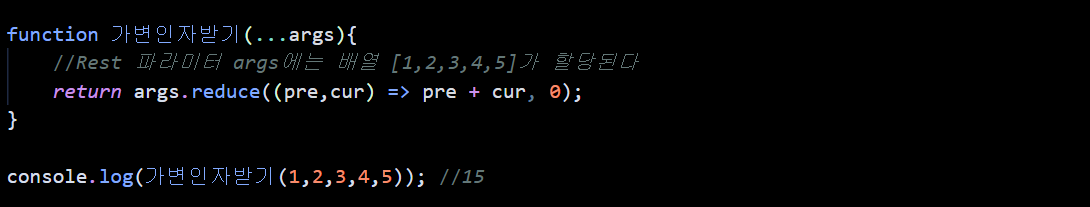
- ES6 에서는 rest 파라미터를 사용하여 가변 인자 함수의 인수 목록을 배열로 직접 전달 받을 수 있다. 이를 통해 유사 배열 객체인 arguments 객체를 배열로 변환하는 번거로움을 피할 수.
- 함수와 ES6 메서드는 Rest 파라미터와 arguments 객체를 모두 사용할 수 있다. 하지만 화살표 함수는 자체 arguments 객체를 갖지 않는다. 따라서 화살표 함수로 가변 인자 함수를 받을 때는 받드시 Rest 파라미터를 사용해야 한다.
26.5 매개변수 기본값
-
함수를 호출할 대 매개변수의 개수만큼 인수를 전달하는 것이 바람직!
-
그러나 그렇지 않은 경우에도 자스는 매개변수 개수와 인수 개수를 체크하지 않기에 에러 발생하지 않음
-
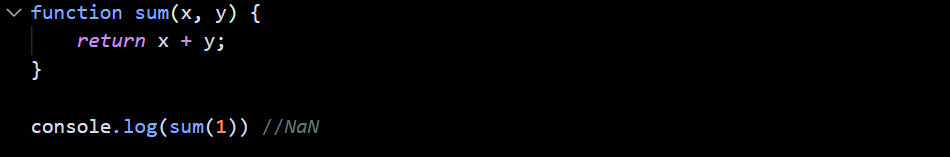
인수가 전달되지 않은 매개변수의 값은 undefined다. 이를 방치하면 다음 예제와 같이 의도치 않은 결과가 나온다.

-
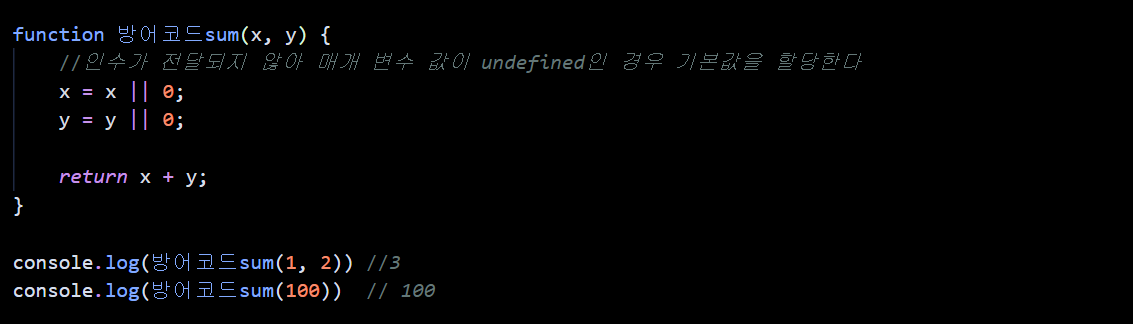
따라서 인수가 확인되지 않을 대 기본값을 할당하는 방어코드가 필요하다

-
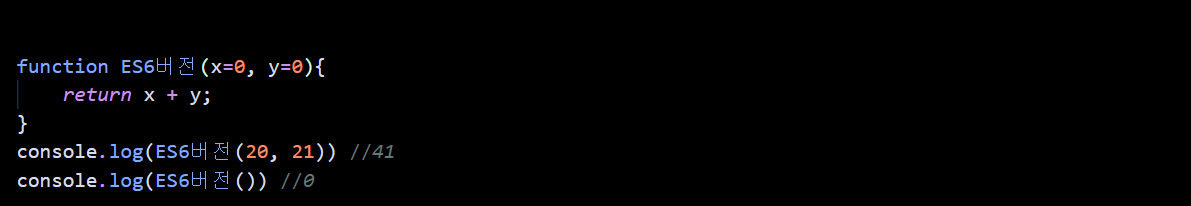
ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.

-
매개변수 기본값은 매개변수에 인수를 전달하지 않은 경우와 undefined를 전달한 경우에만 유효.

-
매개변수 기본값은 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티와 arguments 객체에 아무런 영향을 주지 않는다