42장 비동기 프로그래밍

🙋 비동기 프로그래밍! 말은 엄청 많이 들어봤다. 그런데 과연 뭘까???
42.1 동기 처리와 비동기 처리
앞서 실행 컨텍스트에서 공부한 것처럼 함수를 호출하면 함수가 코드가 평가돼서 함수 실행 컨텍스트가 생성됨 ➡️ 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 ➡️ 함수 코드가 실행된다 ➡️ 함수 콛으의 실행이 종료되면 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 이는 함수를 처리할 수 있는 창구가 단 하나이며, 동시에 2 개 이상의 함수를 동시에 실행할 수 없다.

실행 컨텍스트 스택의 최상위 요소인 "실행 중인 실행 컨텍스트"를 제외한 모든 실행 컨텍스트는 모두 싷행을 기다리는 태스크(task)들이다. 대기 중인 task들은 현재 실행 중인 실행 컨텍스트가 팝되어 실행 컨텍스트 스택에서 제거되면, 즉 지금 실행 중인 애가 끝나면 실행된다.
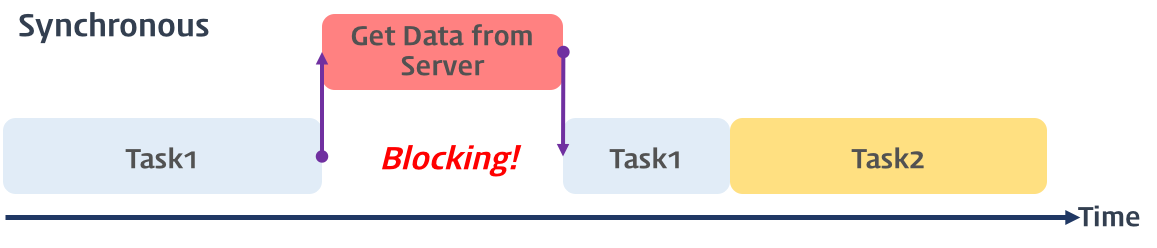
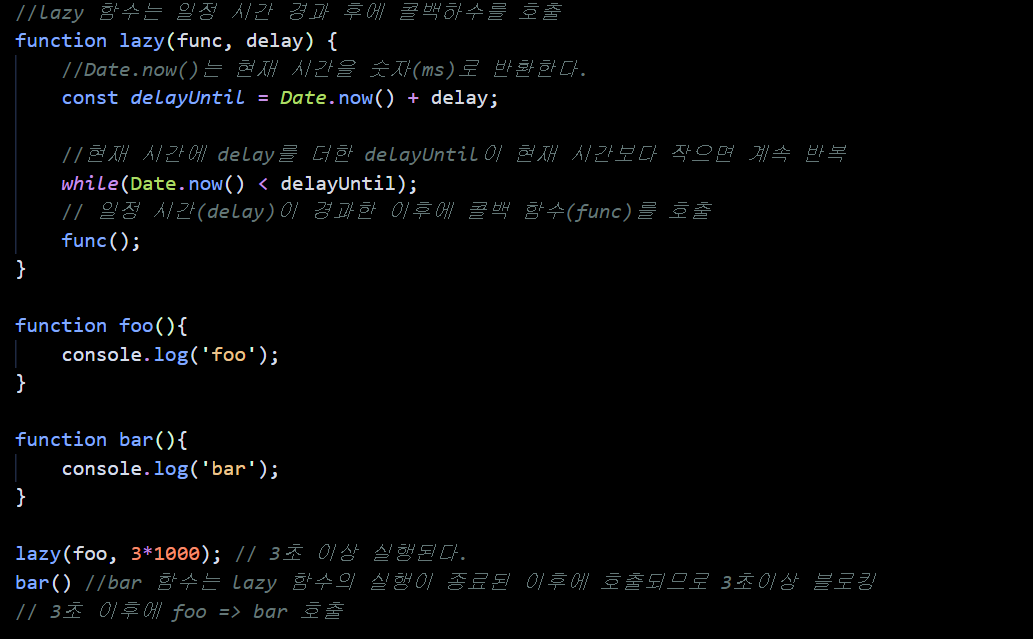
이처럼 자바스크립트 엔진은 한 번에 하나의 태스크만 실행할 수 있는 싱글 스레드(single thread)방식으로 동작하낟. 싱글 스레든느 한 번에 하나의 태스크만 실행할 수 있으므로 시간이 걸리는 태스크를 실핼하면 ⭐블로킹(작업중단)⭐이 발생.

위처럼 실행 중인 태스크가 종료될 때까지 다음에 실행될 태스크가 대기하는 방식을 동기처리라고 한다. 동기는 실행 순서가 보장된다는 장점이 있지만 태스크가 종료될 때까지 이후 태스크들이 블로킹되는 단점이있다.
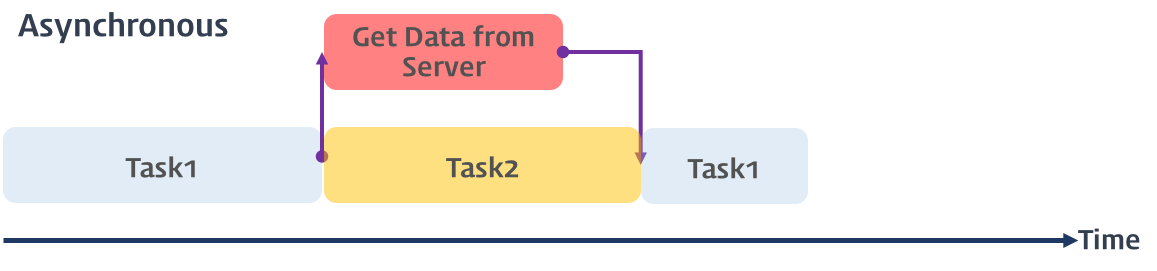
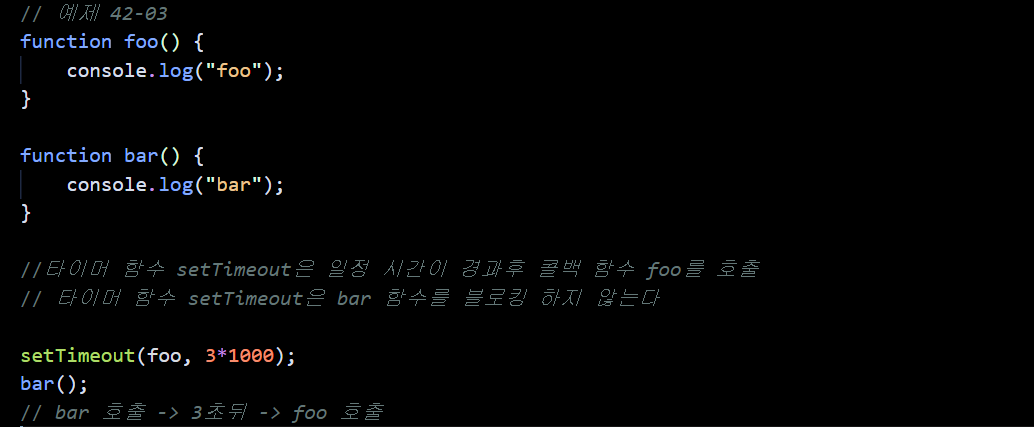
위 예제를 타이머 함수인 setTimeout을 사용해서 수정해보자

- setTimeout 함수는 위 lazy처럼 일정 시간 경과 후 콜백함수를 호출하지만 setTimeout 함수 이후의 태스크를 블로킹하지 않고 곧바로 실행한다.
- 이처럼 실행 중 태스크가 종료되지 않은 상태여도 다음 태스크를 곧바로 실행하는 방식을 ⭐비동기처리⭐라고 한다.
- 비동기처리를 수행하는 함수는 전통적으로 콜백 패턴을 사용. 근데 콜백 패턴이 콜백 헬(callback hell)을 발생시켜 가독성이 구려지고 비동기 처리 중 발생한 에러의 예외처리가 곤란하며, 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 존재.
- 타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리방식으로 동작하며 이벤트 루프와 태스크 큐와 관련이 있다.
42.2 이벤트 루프와 태스크 큐
근데 싱글스레드치고는 브라우저가 동작할 때 여러가지 많은 태스크가 동시에 처리되는 것처럼 느껴진다. 예를 들어 HTML 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도, HTTP 요청을 통해 서버로부터 데이터를 가져오면서 렌더링하기도, 이처럼 자바스크립트의 동시성을 지원하는 것이 바로 ⭐ 이벤트 루프 ⭐

이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나. 구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
- call stack 🙋 : 실행 컨텍스트에서 살펴본 바와 같이 소스코드(전역 코드나 함수 코드 등) 평가 과정에서 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 바로 콜 스택
- 힙 🙋 : 힙은 객체가 저장되어 있느 메모리 공간. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다. 메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다. 객체는 원시 값과 달리 크기가 정해져 있지 않아 할당해야 할 메모리 공간의 크기를 런타임에 결정해야 한다. 따라서 힙은 구조화 되어 있지 않은 특징이 있다.
콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐.
- 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 노드가 담당한다.
예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백함수 등록은 브라우저 또는 노드가 담당. 이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
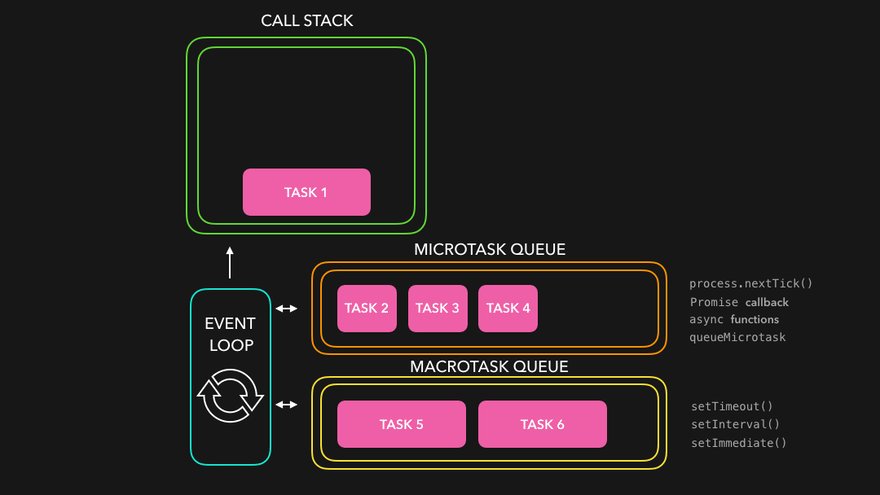
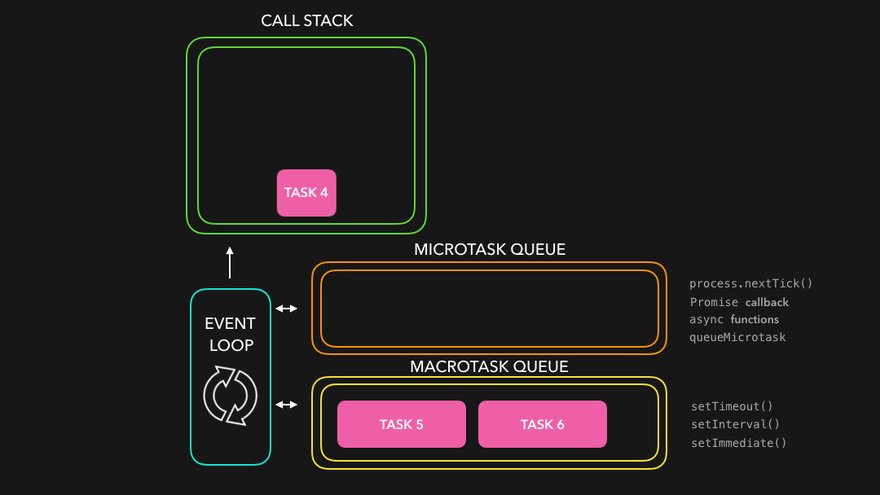
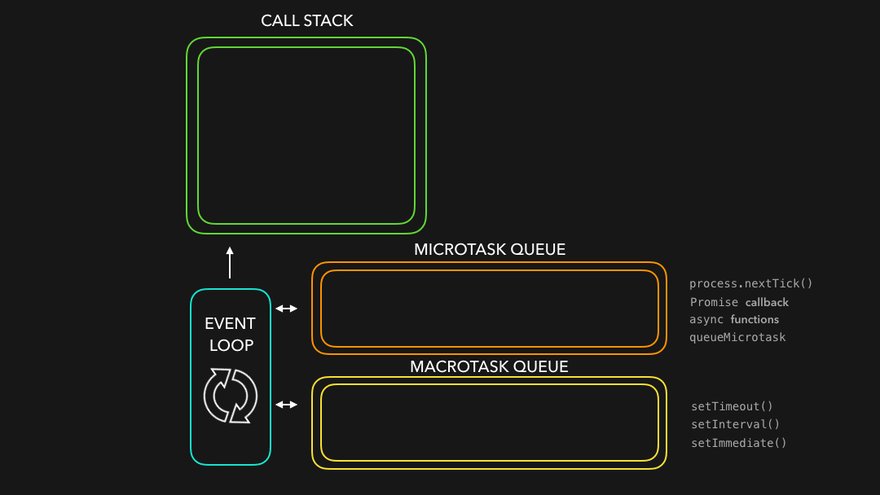
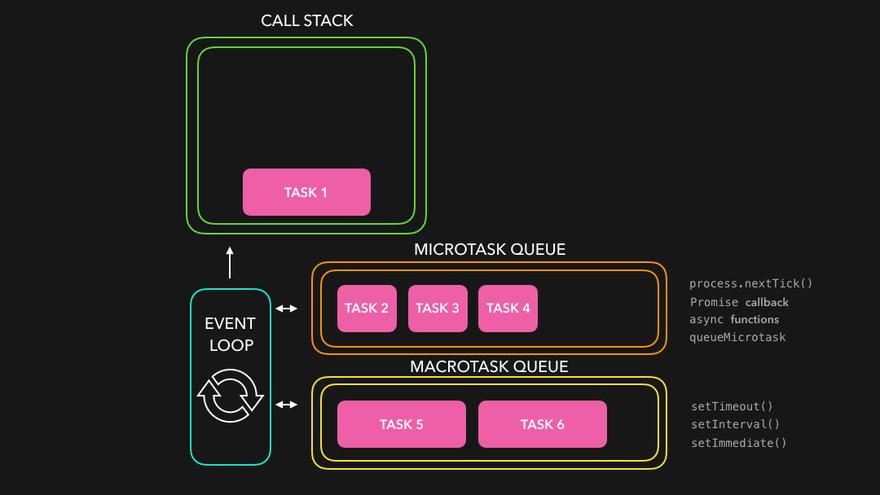
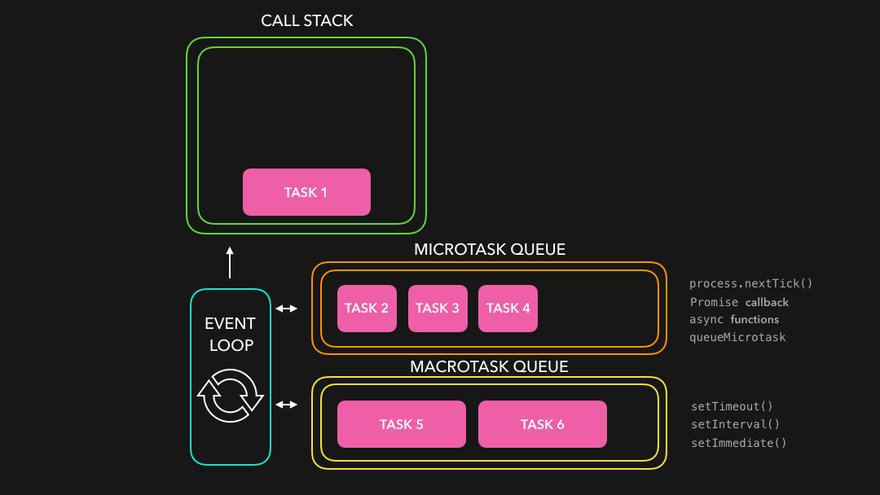
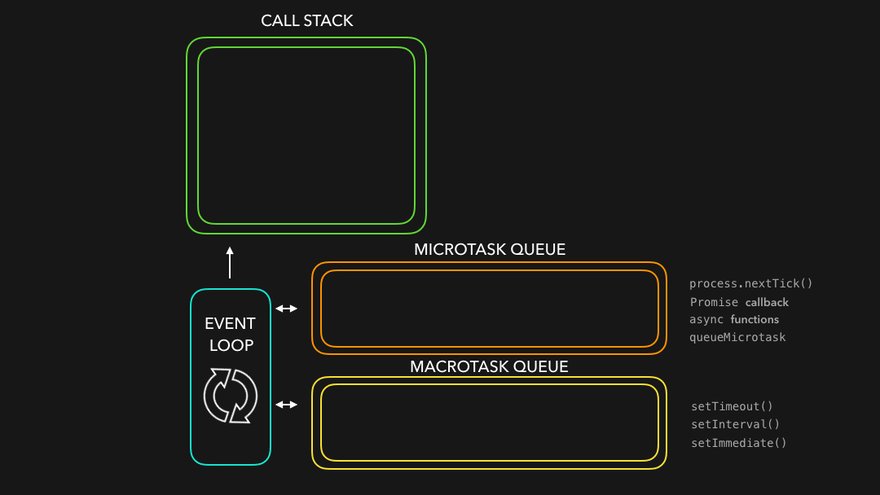
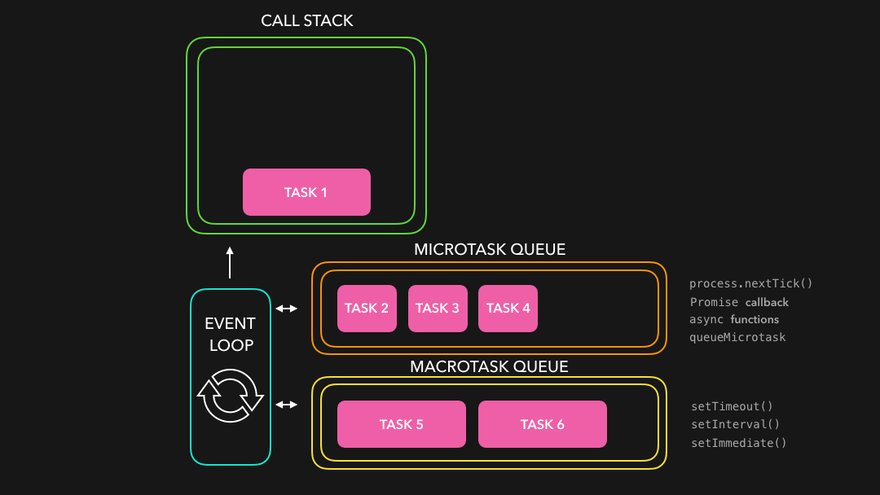
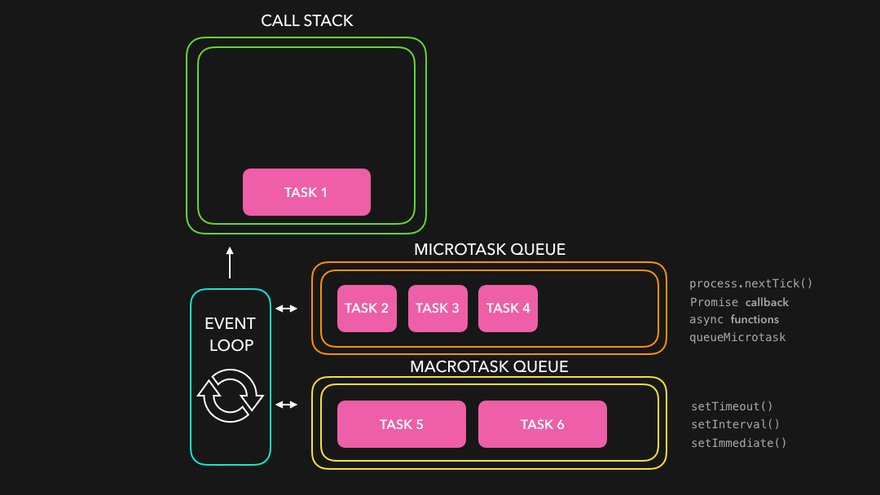
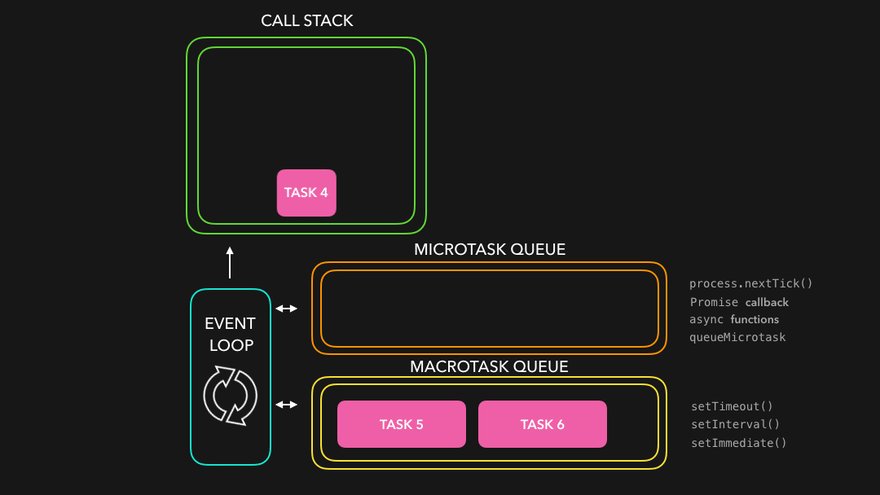
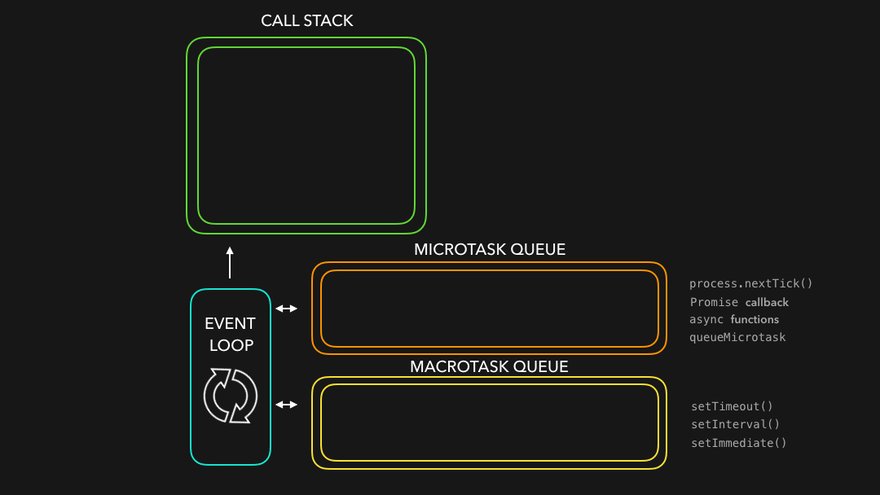
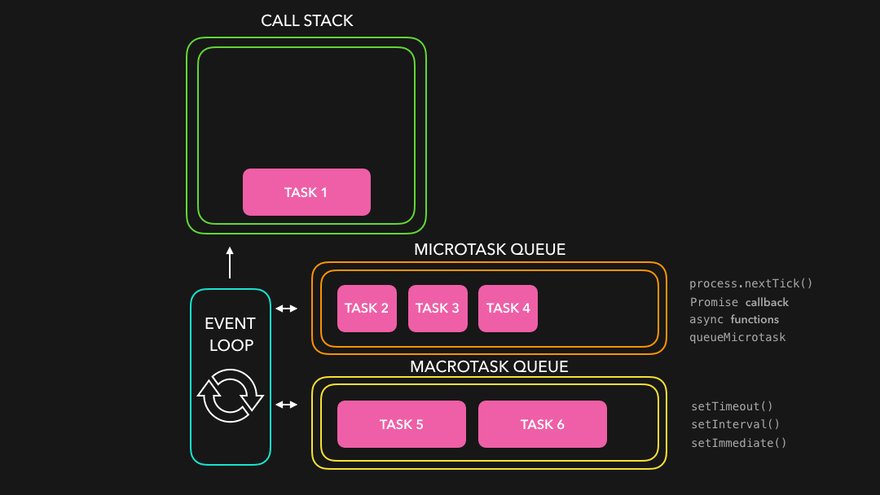
- 태스크 큐(task queue/ event queue/ callback queue) 🙋: setTimeout이나 setInterval과 같은 비동기 함수의 콜백함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로 태스크 큐도 존재.
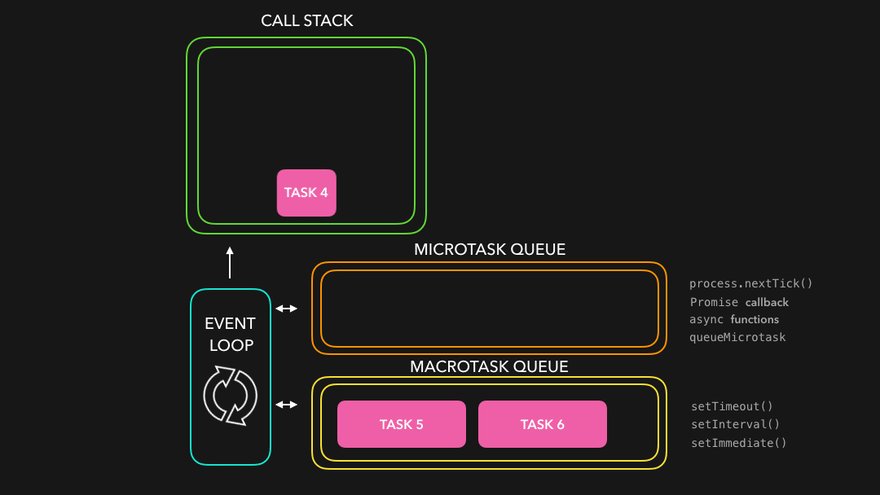
- 이벤트 루프(event loop) 🙋 : 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기중인 함수(콜백 함수, 이벤트 핸들러등)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적으로(FIFO)태스크 큐에 대기중인 함수를 콜 스택으로 이동시킨다. 이 때 콜스택으로 이동한 함수는 실행된다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작.
비동기 함수인 setTimeout의 콜백함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면, 전역 코드 및 명시적으로 호출된 함수가 모두 종료되면 비로소 콜 스택에 푸시되어 실행된다.
자바스크립트는 싱글 스레드로 동작. 근데 브라우저는 아님. 만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작하면 비동기로 동작할 수 없다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드이다.