47장 | 에러처리 |
47.1 에러 처리의 필요성
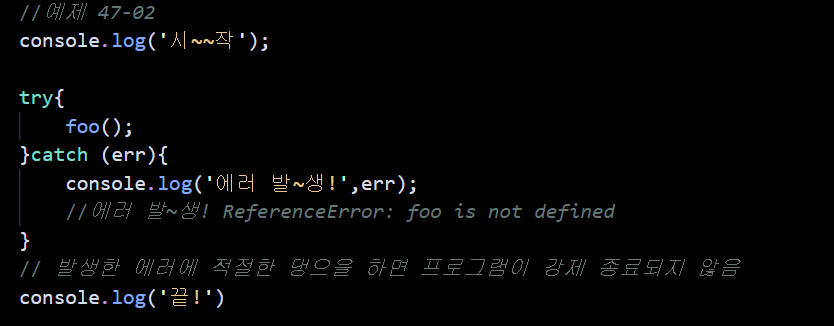
에러가 발생하지 않는 코드를 작성하는 것은 불가능. 따라서 에러는 언제나 발생할 수 있다. 발생한 에러에 대처하지 않고 방치해두면 프로그램은 강제 종료됨.
try...catch 문을 사용해 발생한 에러에 적절하게 대응하면 프로그램이 강제 종료되지 않고 계속해서 코드를 실행시킬 수 있다.

- 직접적으로 에러를 발생하지 않는 예외적 상황이 발생할 수도. 예외적인 상황에 적절하지게 대응하지 않으면 에러로 이어질 가능성이 크다.

- 위 예제의 querySelector 메서드는 인수로 전달한 문자열이 CSS 선택자 문법에 맞지 않는 경우 에러를 발생시킨다.
- 하지만 querySelector 메서드는 인수로 전달한 CSS 선택자 문자열로 DOM요소 노드를 찾을 수 없는 경우 에러를 발생시키지 않고 null을 반환
- 이때 if 문으로 querySelector 메서드의 반환값을 확인하거나 단축평가 등으로 처리하지 않으면 에러로 이어질 가능성이 크다.

47.2 try...catch...finally 문
기본적으로 에러를 처리하는 방법은 두 가지
- querySelector나 Array#find 메서드처럼 예외적인 상황에서 반환값을 if문이나 단축 평가 또는 옵셔널 체이닝 연산자를 통해 확인해서 처리하는 방법
- 에러처리: try...catch...finally처럼 에러 처리 코드를 미리 등록해 두고 에러가 발생하면 처리 코드로 점프하도록 하는 방법

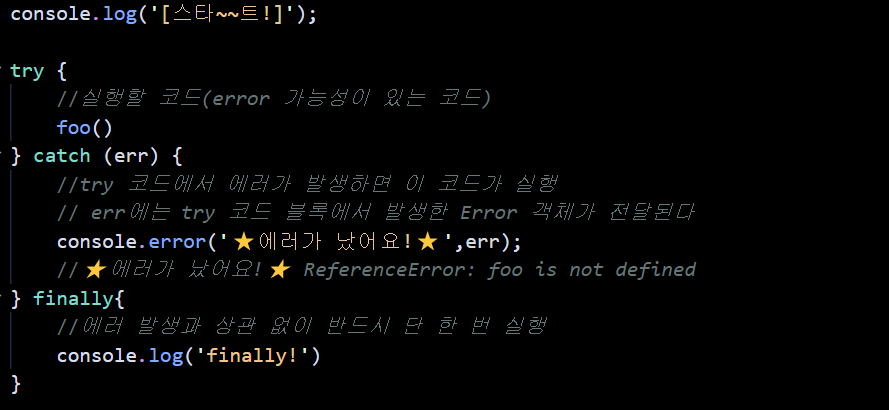
- try...catch...finally 문을 실행하면 먼저 try 코드 블록이 실행된다.
- ➡️ 여기서 에러가 발생하면 에러는 catch 문의 err 변수에 전달되고 catch 코드 블록이 실행된다
- ➡️ catch문의 err변수는 try 코드 블록에 포함된 문 중에서 에러가 발생하면 생성되고 catch 코드 블록에서만 유효하다
- ➡️ finally는 에러 발생 여부와 상관 없이 반드시 한 번은 실행된다
이 역시 파이썬에서 열심히 배웠다.
47.3 Error 객체
Error 생성자 함수는 에러 객체를 생성. Error 생성자 함숭는 에러를 상세히 설명하는 에러 메세지를 인수로 전달할 수 있다.

Error 생성자 함수가 생성한 에러 객체는 message프로퍼티와 stack 프로퍼티를 갖는다. message 프로퍼티의 값은 Error 생성자 함수에 인수로 전달한 에러 메세지이고, stack 프로퍼티의 값은 에러를 발생시킨 콜스택 호출정보를 나타내는 문자열이며 디버깅 목적으로 사용.
자바스크립트는 Error 생성자 함수를 포함해 7가지의 에러 객체를 생성할 수 있는 Error 생성자 함수를 제공한다. 생성자 함수가 생성한 에러 객체의 프로토타입은 모두 Error.prototype을 상속받는다.
[ 생성자 함수 / 인스턴스 ]
- Error : 일반적인 에러 객체
- SyntaxError : 자바스크립트 문법에 맞지 않은 문을 해석할 때 발생하는 에러 객체
- ReferenceError : 참조할 수 없는 식별자를 참조했을 때 발생하는 에러 객체
- TypeError : 피연산자 또는 인수의 데이터 타입이 유효하지 않을 때 발생하는 에러 객체
- RangeError : 숫자값의 허용 범위를 벗어났을 때 발생하는 에러 객체
- URIError : encodeURI 또는 decodeURI 함수에 부적절한 인수를 전달할 때 발생하는 에러 객체
- EvalError: eval함수에서 발생하는 에러 객체
47.4 throw 문
- Error 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다. 즉, 에러 객체 생성과 에러 발생은 의미가 다르다.

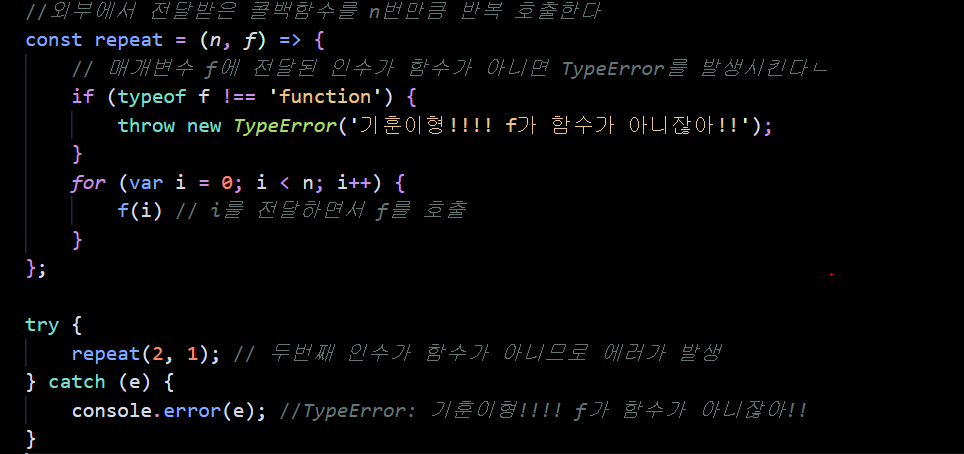
- 에러를 발생시키려면 try 코드 블록에서 throw문으로 에러 객체를 던져야 한다.
throw 표현식;
throw 문의 표현식은 어떤 값이라도 상관없지만 일반적으로 에러 객체를 지정한다. 에러를 던지면 catch 문의 에러 변수가 생성되고 던져진 에러 객체가 할당된다. 그리고 catch 코드 블록이 실행되기 시작한다.

47.5 에러의 전파
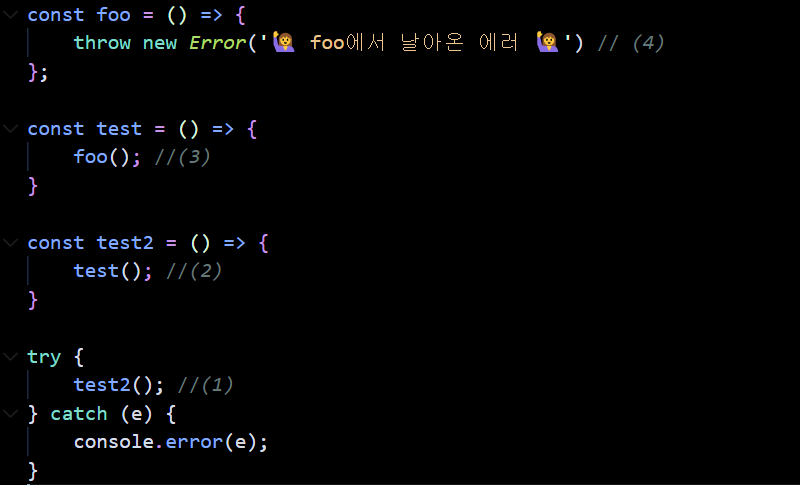
콜 스택의 아래 방향(실행 중인 실랭 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다.

-
(1)에서 test2 함수를 호출하면 (2)에서 test 함수가 호출되고 (3)에서 foo 함수가 호출되고 foo 함수는 (4)에서 에러를 throw한다. 이때 foo함수가 throw한 에러는 다음과 같이 호출자에게 전파되어 전역에서 캐치된다.
-
이처럼 throw된 에러를 캐치하지 않으면 호출자 방향으로 전파된다. 이때 throw 된 에러를 캐치하여 적절히 대응하면 프로그램을 강제 종료시키지 않고도 코드의 실행흐름을 복구할 수 있다. throw된 에러를 어디에도 캐치하지 않으면 프로그램은 강제 종료된다.
48장 | 모듈 |
48.1 모듈의 일반적인 의미
⭐모듈⭐ : 모듈이랑 애플리케이션을 구성하는 개별적 요소로서 재사용가능한 코드조각을 의미. 일반적으로 모듈은 기능을 기준으로 파일 단위로 분리. 이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.
자신만의 파일 스코프를 갖는 모듈의 자산(모듈에 포함되어있는 함수, 변수, 객체 등은) 기본적으로 비공개 상태이다. (캡슐화)
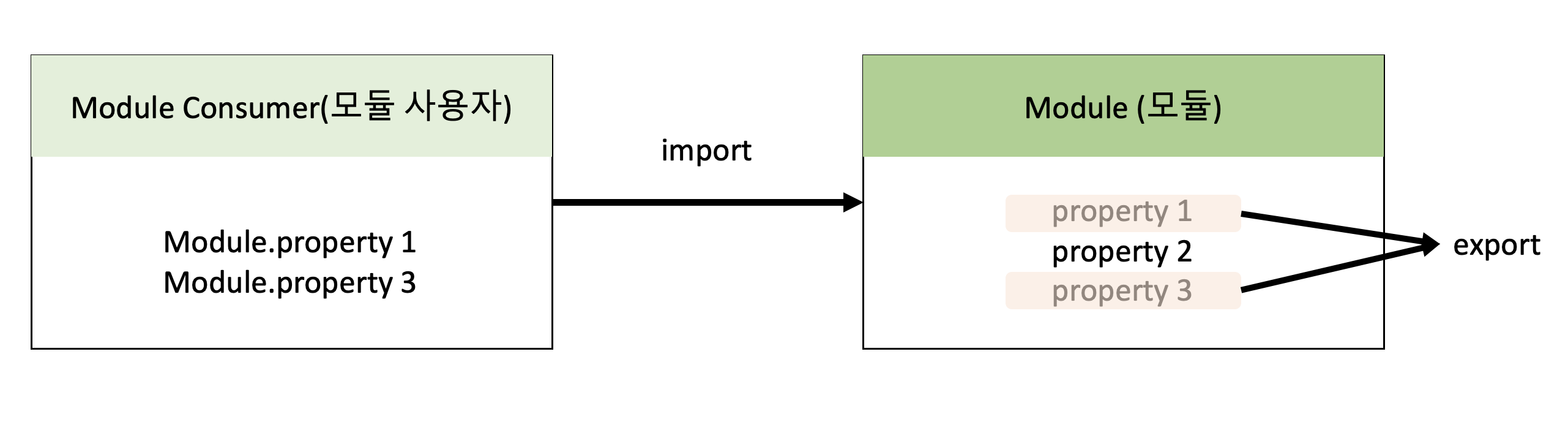
하지만 애플리케이션과 완전히 분리되어 개별적으로 존재하는 모듈은 재사용이 불가능하므로 존재의 의미가 없다. 모듈은 애플리케이션이나 다른 모듈에 의해 재사용되어야 유의미. 따라서 모듈은 공개가 필요한 자산에 한정하여 명시적으로 선택적 공개가 가능. 이를 export라고 한다.
공개(export)된 모듈의 자산은 다른 모듈에서 재사용 가능. 이때 공개된 모듈의 자산을 사용하는 모듈을 모듈 사용자라 한다. 모듈 사용자는 모듈이 공개(export)한 자산 중 일부 or 전체를 선택해 자신의 스코프 내로 불러들여 재사용 가능하며 이를 import.

48.2 자바스크립트와 모듈
자바스크립트 런타임 환경인 Node.js는 모듈 시스템의 사실상 표준인 CommonJS를 채택했고 독자적인 진화를 거쳐 기본적으로는 CommonJS사양을 따르고 있다. 따라서 Node.js 환경에서는 파일별로 독립적인 파일 스코프(모듈 스코프)를 갖는다.
48.3 ES6 모듈(ESM)
이러한 상황에서 ES6에서는 클라이언트 사이드 자바스크립트에서도 동작하는 모듈 기능을 추가했다. IE제외 대부분의 브라우저에서 사용 가능. ES6모듈의 사용법은 간단. script 태그에 type ="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 일반적인 자바스크립트 파일이 아닌 ESM파일임을 명확히 하기 위해 ESM의 파일 확장자는 mjs를 사용할 것을 권장.
<script type = "module" scr = "app.mjs"> </script>
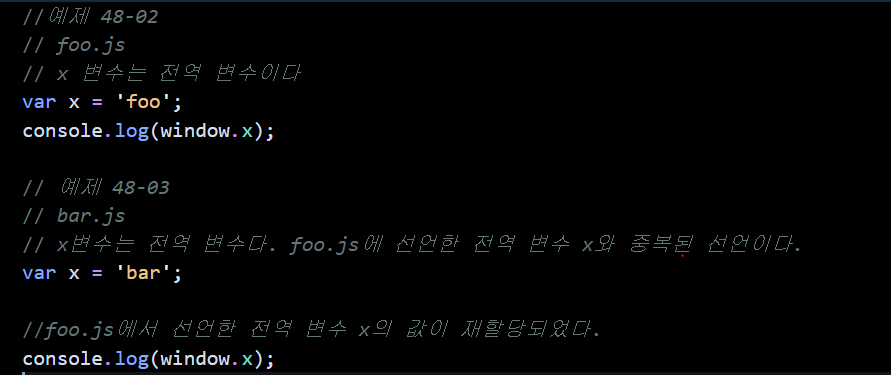
ESM은 파일 자체의 독자적인 모듈 스코프를 제공한다. 따라서 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
48.3.2 export 키워드
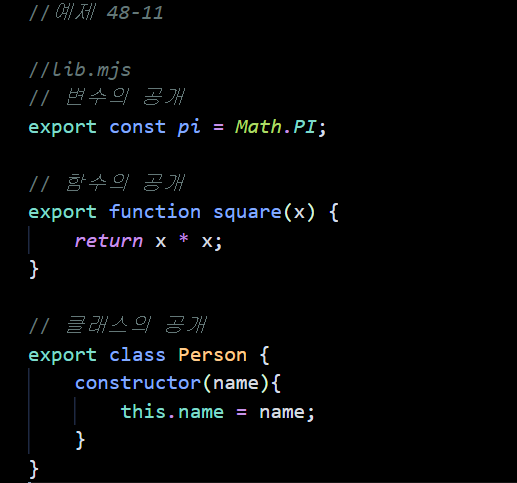
모듈은 독자적인 모듈 스코프를 갖는다. 따라서 모듈 내부에서 선언한 모든 식별자는 기본적으로 해당 모듈 내부에서만 참조할 수 있다. 모듈 내부에서 선언한 식별자를 외부에 공개하여 다른 모듈들이 재사용할 수 있게 하려면 export 키워드를 사용한다.
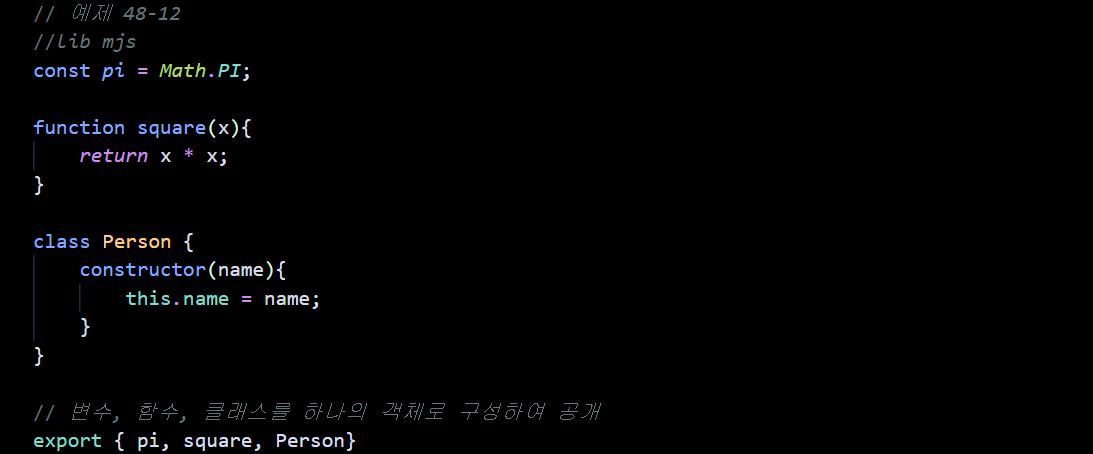
- export 키워드는 선언문 앞에 사용하며 변수, 함수, 클래스 등 모든 식별자를 export할 수 있다

- 선언문 앞에 매변 export 키워드를 붙이는 것이 번거롭다면 export 할 대상을 하나의 객체로 구성하여 한 번에 export 할 수도 있다.

48.3.3 import 키워드
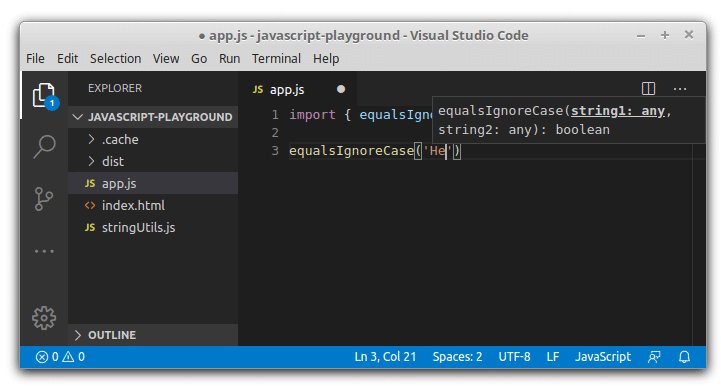
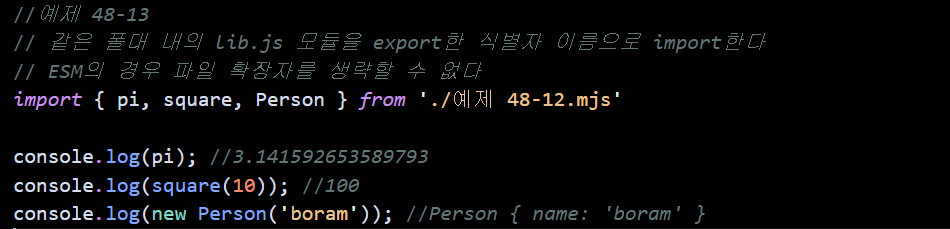
다른 모듈에서 공개(export)한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용한다. 다른 모듈이 export한 식별자 이름으로 import해야 하며 ESM의 경우 파일 확장자를 생략할 수 없다

위 예제의 app.mjs는 애플리케이션 집입점이므로 반드시 script 태그로 로드해야 한다. 하지만 lib.mjs는 app.mjs의 import 문에 의해 로드되는 의존성이다. 따라서 예제 48-12.mjs는 script 태그로 로드하지 않아도 된다.
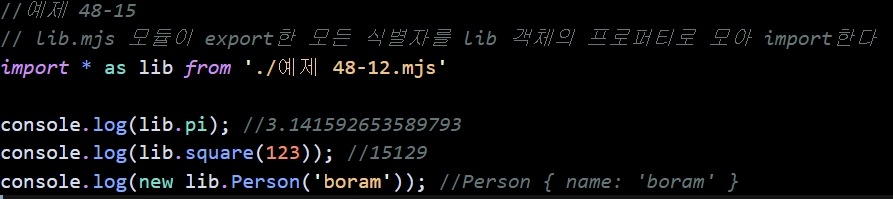
모듈이 export한 식별자 이름을 일일이 지정하지 않고 하나의 이름으로 한 번에 import할 수도 있다. 이때 import되는 식별자는 as 뒤에 지정한 이름의 객체에 프로퍼티로 할당된다.

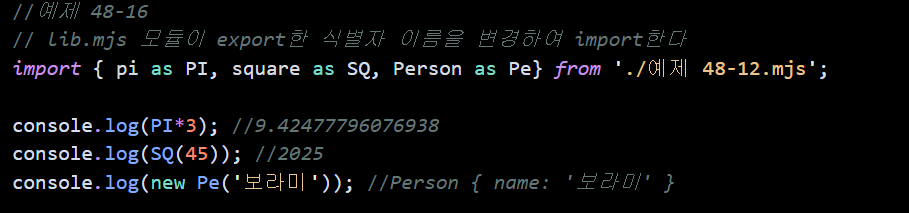
- 모듈이 export한 식별자 이름을 변경하여 import할 수도 있다.

- 모듈에서 하나의 값만 export한다면 default 키워드를 사용할수 있다. default 키워드를 사용하는 경우 기본적으로 이름없이 하나의 값을 epxort한다.
export default x => x * x; default 키워드를 사용하는 경우 var, let, const 키워드는 사용할 수 없으며 default 키워드와 함께 export한 모듈은 {} 없이 임의의 이름으로 import한다
//app.mjs
import square from './lib.mjs'
console.log(square(3)); //9