Heroku를 통해,
express와 react로 만든 웹 페이지를 배포하였다
그 과정을 간단하게 기록하고자 한다
📎 https://velog.io/@recordboy/Express-React-연동-및-Heroku에-배포하기
이 블로그 글을 참고하고 또 참고하였다👍🏻
사용법은 Heroku 홈페이지에 상세히 기재되어있어서
감사했다 ㅜㅜ
--
yarn build까지 완료된 상황
=> CRA로 프로젝트를 했다면, .gitignore로 들어가서
/build 부분을 삭제 또는 코멘트 처리시켜주자
회원가입 및 로그인 후 새로운 앱 만들기
- Heroku 회원가입 및 로그인 하기
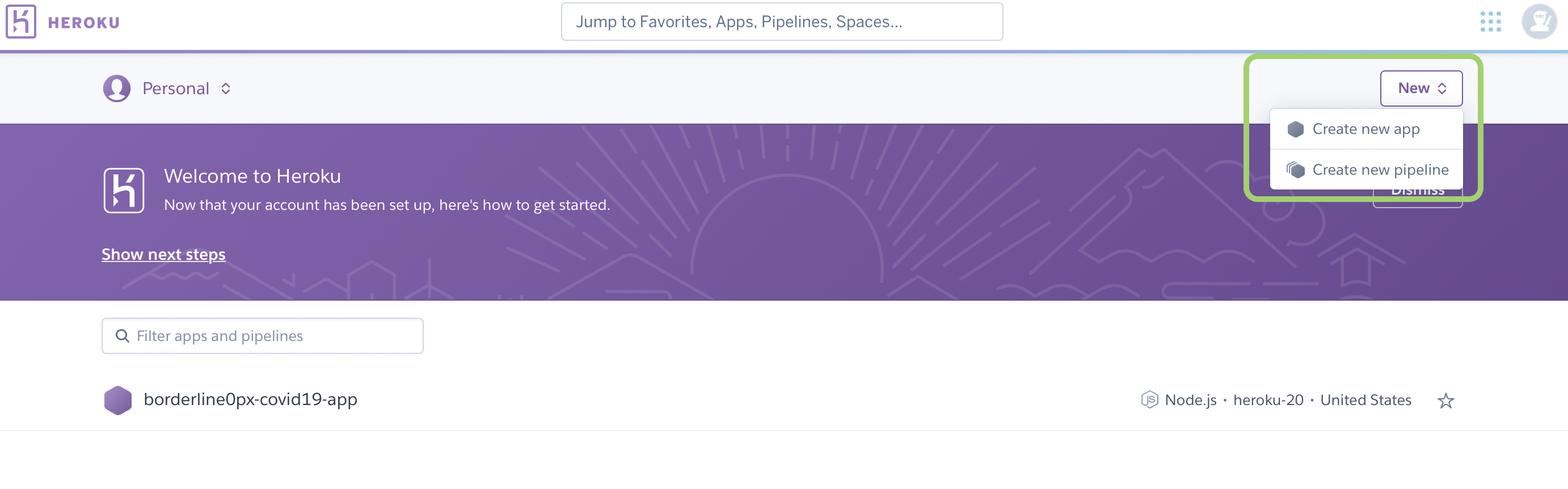
- 오른쪽 상단 메뉴를 통해 dashboard로 들어가기

위의 네모박스와 같이
Create new app 클릭하여 앱을 생성한다
heroku CLI 설치
https://devcenter.heroku.com/articles/heroku-cli
macOS의 경우 아래의 명령어로 설치 가능하다
brew tap heroku/brew && brew install herokuheroku -versionheroku의 버전 정보가 뜨면 설치가 완료된 것이다
git과의 연동
heroku는 git을 기반으로 배포되기 때문에
git에 push 해주어야 한다
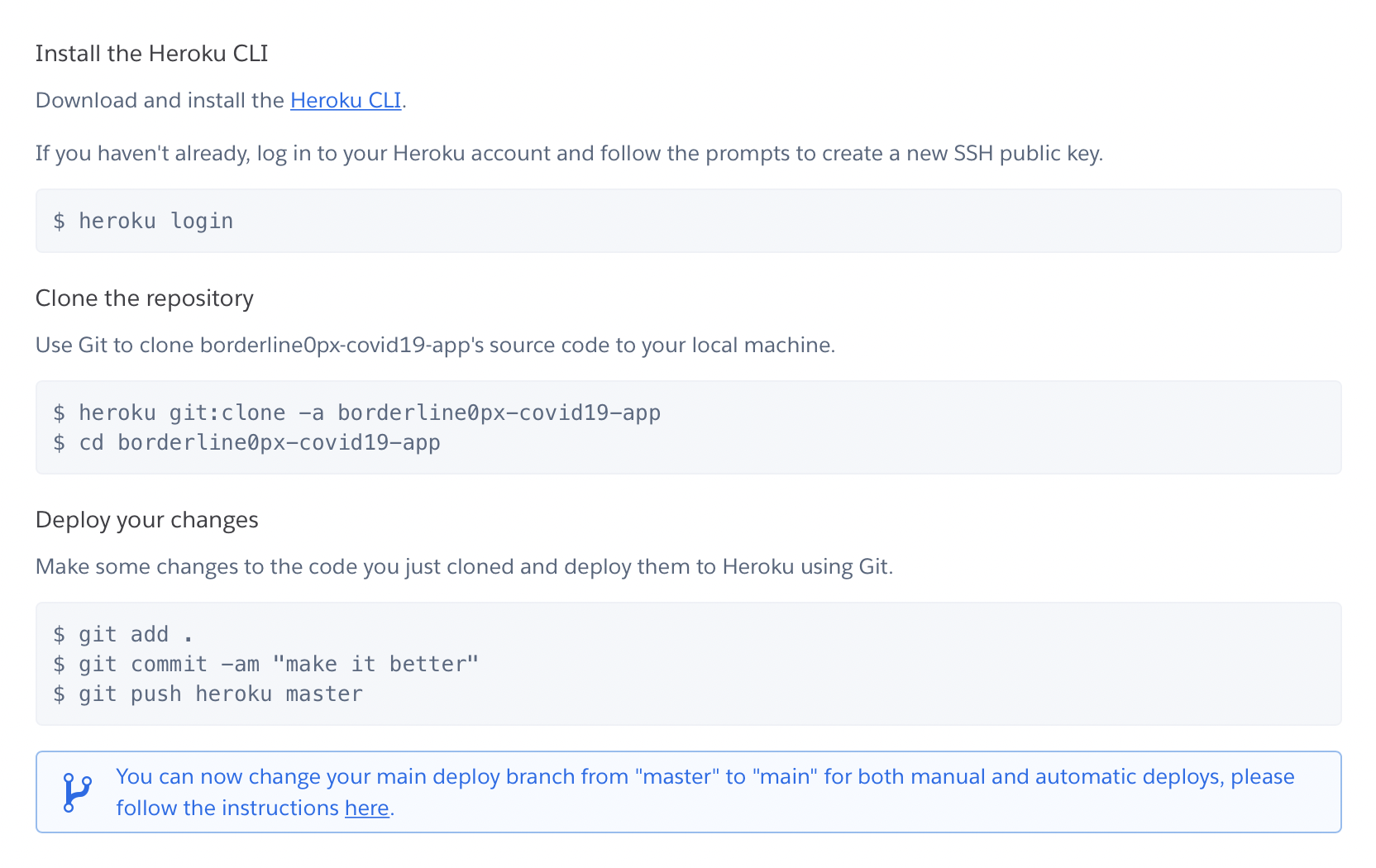
이 과정 또한 아까 만들었던 새로운 앱에 들어가게 되면
상세히 기술되어있다

위의 이미지와 같이 절차는 간단하다
heroku 로그인하기
heroku logingit 원격 연결하기
heroku git:clone -a <app-name>git remote📎 git remote저장소에 관하여
https://git-scm.com/book/ko/v2/Git의-기초-리모트-저장소
git remote 명령어를 통해,
heroku remote가 있는지 확인하자
heroku remote에 push
git add .
git commit -m "---"
git push heroku아마 위와 같이 차근차근하면
배포가 될 것이다
