
PWA(Progressive Web Applications)

HTML, CSS, JS와 같은 웹 기술로 만든 앱
구글 크롬 엔지니어 알렉스 러셀이 2015년 고안한 개념으로
본질은 웹이나, 웹과 네이티브 앱의 장점을 동시에 취하고자 출현
1. PWA의 목표
'네이티브 앱'에 가까운 UX를 제공하는 웹
2. APP과 WEB의 장점
2.1 APP : 매끄러운 사용자 경험, 사용자 lock-in 효과, 고성능 서비스에 적합
2.2 WEB : 확장성이 좋음, 저장공간 별도로 사용하지 않음, url을 통한 공유 및 홍보가 간편, 개발 상대적으로 빠름
3. PWA의 특징
3.1 안정성 : 불안정한 네트워크에서도 안정적으로 동작
3.2 빠른 속도 : 사용자 인터랙션에 빠르고 부드럽게 반응
3.3 관여(engaging) : 네이티브 앱처럼 몰입감이 높은 UX를 제공
3.4 설치 가능 : 앱스토어 등록 필요없음
3.5 링크 연결 가능 : URL을 통해 손쉽게 공유할 수 있음
3.6 반응형으로 동작
3.7 푸시 알림 기능
3.8 검색 엔진을 통해 검색 가능
etc
4. PWA의 대표적인 예(알리익스프레스)
세계 최대 규모의 전자 상거래 사이트인 중국의 알리익스프레스
PWA 구축 이후
- 신규 사용자 전환율이 104%까지 증가
- 세션 당 2배의 페이지 방문 발생
- 74%의 시간을 더 많이 보내는 것으로 밝혀짐
5. PWA 출현 배경 및 미래에 관하여

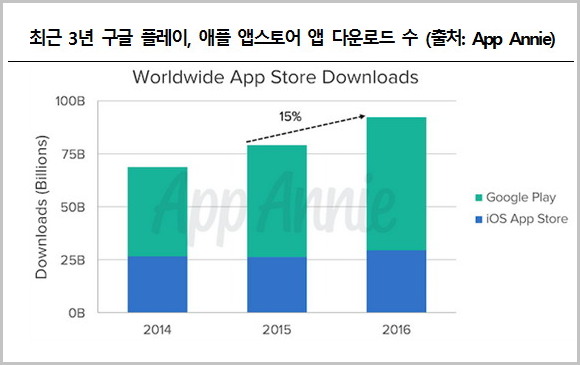
스마트폰 보급률이 급등과
애플 앱스토어, 구글 플레이 활성화를 발판으로
네이티브 앱 시장이 크게 성장해왔음

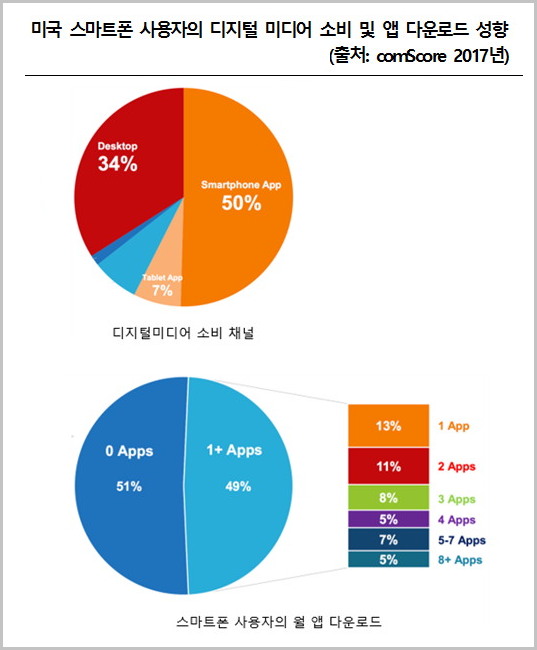
그러나 스마트폰 사용자가 실제로 사용하는 앱의 수는 설치된 앱 수의 삼분의 일이나 절반 수준 정도
즉, 다운로드 해놓고 방치하거나 다운로드를 언제 했었는지도 모르는 앱들이 업데이트 알림에 의해 발견될 때가 자주 발생

또한, 스마트폰 사용자의 약 51%가 한 달 동안 단 하나의 어플도 다운로드 받지 않았다고 함
이 비율은 네이티브 앱 생태계 성장에 적지 않은 영향을 미칠 것
이와 같은 배경에서 PWA는 앱 다운로드의 대안이 될 수도 있을 것
6. 사담
APP과 PWA는 각각 장단점이 있기 때문에
기업의 주 소비자의 성향, 제공하는 서비스의 특징 등을 고려하여
합리적인 선택을 하는 것이 좋을 듯
나만 해도 사용하는 앱만 쓰고,
웹을 더 많이 이용하는 것 같다
그렇지만 좋은 앱은 유료 결제를 해서라도
잘 사용하기도 하니까
둘의 공존을 응원한다는 결론이 나오네😚
7. 참조한 링크
https://terms.naver.com/entry.naver?docId=3581225&cid=59088&categoryId=59096
