
하이퍼링크를 통해 각각 다른 페이지로 이동하게끔 하는 태그를 만들어보고자 한다.
1. 우선 첫번째로 각 링크를 통해 이동해야 할 문서를 먼저 만든다.[자리 만들기 먼저]
회사정보 -> index.html 문서 생성
제품정보 -> about.html 문서 생성
인재채용 -> recruitment.html 문서 생성
고객지원 -> cs.html 문서 생성

2. 그리고 이 모든 문서를 연결할 문서인 linking.html 파일 생성
(※주의 : 이 모든 문서들은 동일한 폴더 내에 위치해야 함)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>linking_pages</title>
</head>
<body>
<ul>
<li><a href="index.html">회사정보</a></li>
<li><a href="about.html">제품정보</a></li>
<li><a href="recruitment.html">인재채용</a></li>
<li><a href="cs.html">고객지원</a></li>
</ul>
</body>
</html>3. 다른 웹사이트를 url로 연결할 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>linking_sites</title>
</head>
<body>
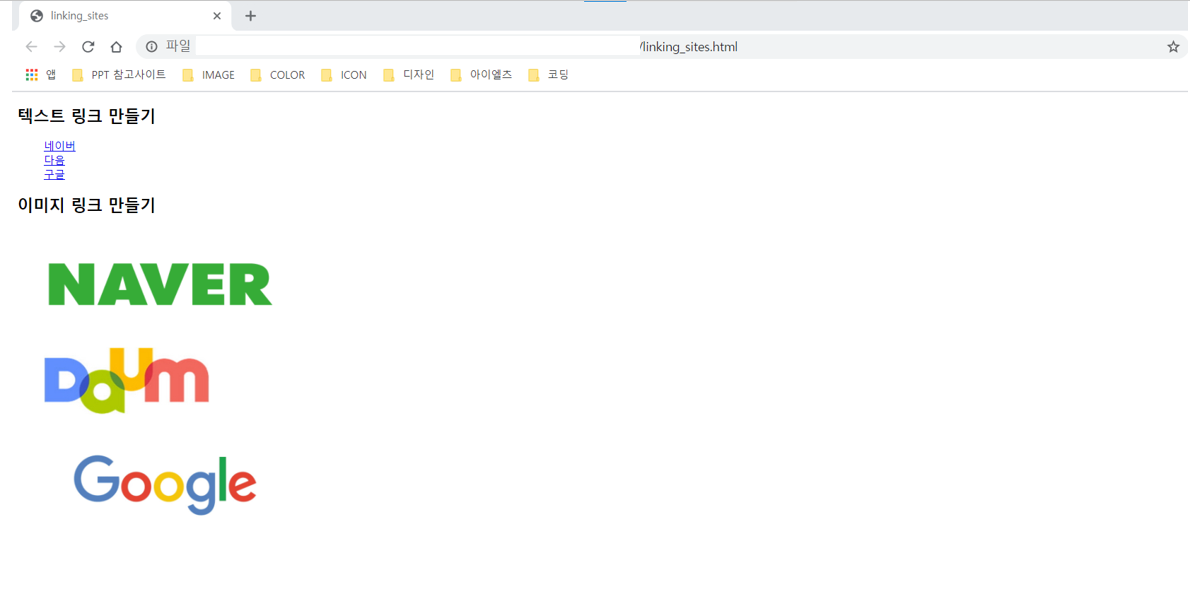
<h2>텍스트 링크 만들기</h2>
<ul style="list-style: none;">
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
<li><a href="http://www.googl.com">구글</a></li>
</ul>
<h2>이미지 링크 만들기</h2>
<ul style="list-style: none;">
<li><a href="http://www.naver.com"><img src="naver.png" width="350"></a></li>
<li><a href="http://www.daum.net"><img src="daum.jpg"></a></li>
<li><a href="http://www.googl.com"><img src="google.jfif" width="380"></a></li>
</ul>
</body>
</html>*구현 화면 모습 ↓

4. Email 링크 연결하기
a태그는 기본적으로 inline 요소이다.
따라서 block요소 안에서 사용한다.
임의의 링크를 작성하고 싶을 땐 '#' 을 이용한다. (새로고침하는 것처럼 맨위로 가는 효과)
- "mailto:메일주소" 이메일 주소 입력시 속성
- "tel:핸드폰번호" 주로 모바일에서 누르면 전화걸기 속성
- "sms:전화번호" 주로 모바일에서 누르면 문자전송 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>email</title>
</head>
<body>
<p>
<a href="mailto:htmljoaman1234@gmail.com">메일전송</a>
<a href="tel:01012345678">전화걸기</a>
<a href="sms:0234781859">문자전송</a>
</p>
</body>
</html>5. 참고; a태그의 밑줄과 글자 색 바꾸기
이후 css에서 할 과정이지만, 3번에서 inline css를