
🕹환경 구축 및 코드 작성 및 실행하는 방법 알아보기
1. create-react-app 설치하기
 react 실행 폴더에 create-react-app 실행
react 실행 폴더에 create-react-app 실행
cd 작업할 파일 디렉토리 목록 > create-react-app
설치가 완료되면, 확인하기 →
npm run start

 제대로 설치가 되었다면, 다음과 같이 terminal에서 로딩화면이 뜨면서
웹 브라우저에 자동으로 REACT intro 페이지가 나오는 것을 확인할 수 있다.
제대로 설치가 되었다면, 다음과 같이 terminal에서 로딩화면이 뜨면서
웹 브라우저에 자동으로 REACT intro 페이지가 나오는 것을 확인할 수 있다.


💡 그렇다면, 어떤 디렉토리를 가지고 있고, 어떤를 수정하면 우리가 코딩을 할 수 있을까?
public : index.html 파일이 있는 곳
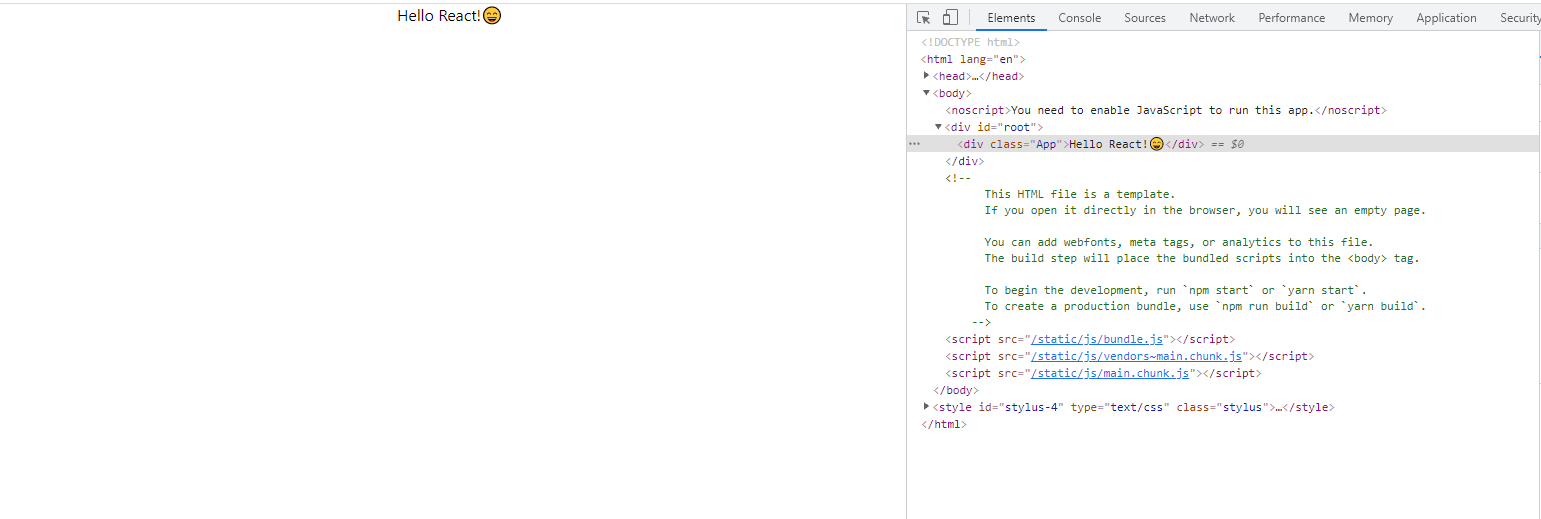
index.html 파일에 들어가보면 id가 root인 div tag를 볼 수 있다.
이 #root는 document의 최상위 디렉토리가 된다.

이 #root안에 componet들이 하위 디렉토리로 들어가는 개념이다!
📌리액트에서 component들을 만들 때 #root 안에 들어가게 하기로 create-react-app이 약속했다. (바꿀 수 있음)
이를 확인하기 위해 개발자 도구의 Element pannel을 확인해보자

root 안에 여러 tag들이 markup되어있는것을 확인해볼 수 있다.
💡 #root 안에 들어가는 component들은 어떤 파일을 수정해서 만들까?
- src(source) 디렉토리 안에 있는 파일을 통해 수정할 수 있다.
- 앞으로 우리가 작업할 파일도 src이다.
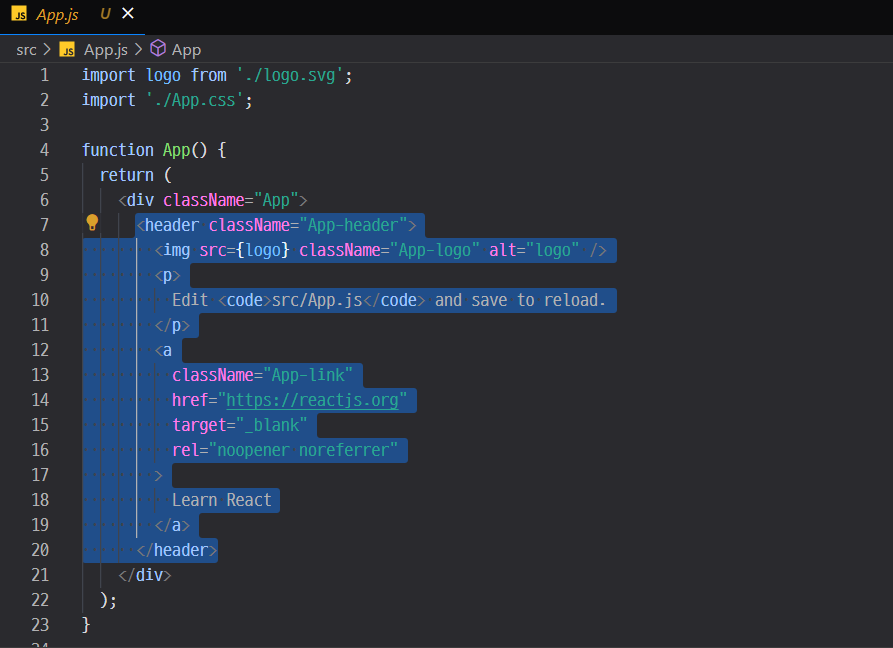
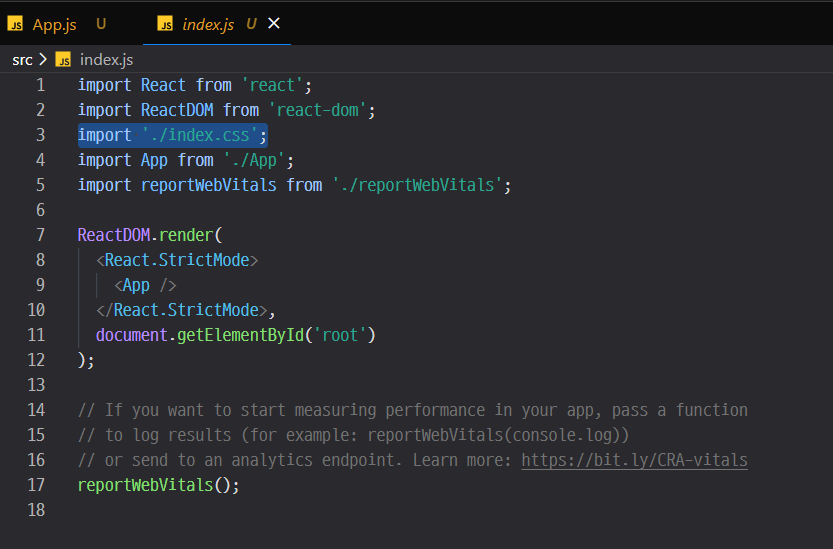
- 그 중 진입파일은 index.js 파일이다. 👉 src의 디렉토리 목록을 유심히 살펴보자



블록 처리된 부분을 수정해서 사용하는 것!
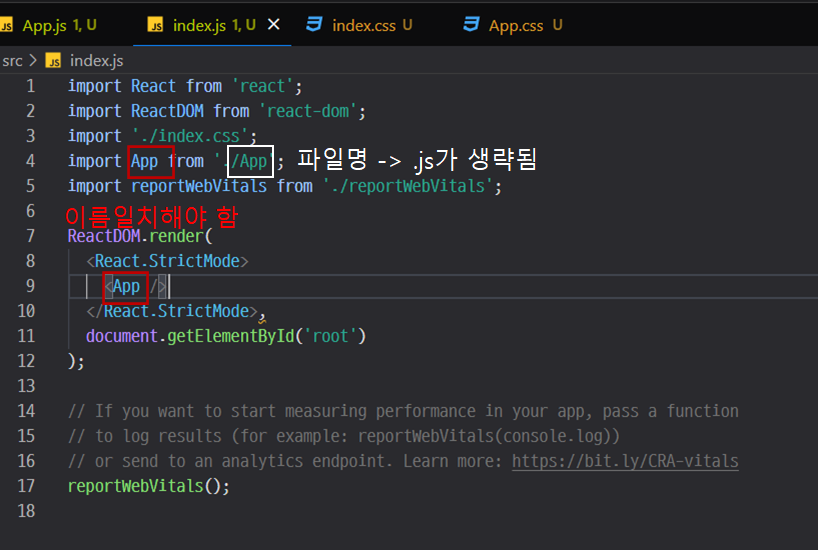
수정을 해보면...

실제 웹페이지도 바뀌고, html 내의 text도 바뀐것을 확인해 볼수 있다.

이 떄의 반드시 react는 하나의 태그 안에 나머지 태그들이 있어야 한다.
즉, wrap을 해주는 container요소가 하나 있어야 함!
💡 그렇다면 디자인 요소를 수정하는 css는 어디서 수정해야 할까?
→ create-react-app의 지배하에서 css를 수정하기

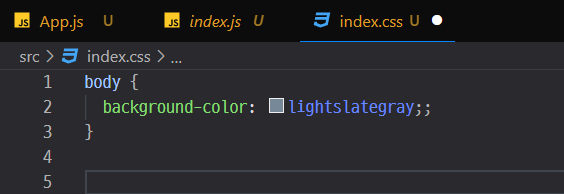
index.css에 들어가서 css를 바꿔보았다.

아주 잘바뀐다!

❗유의사항

2. Deploy

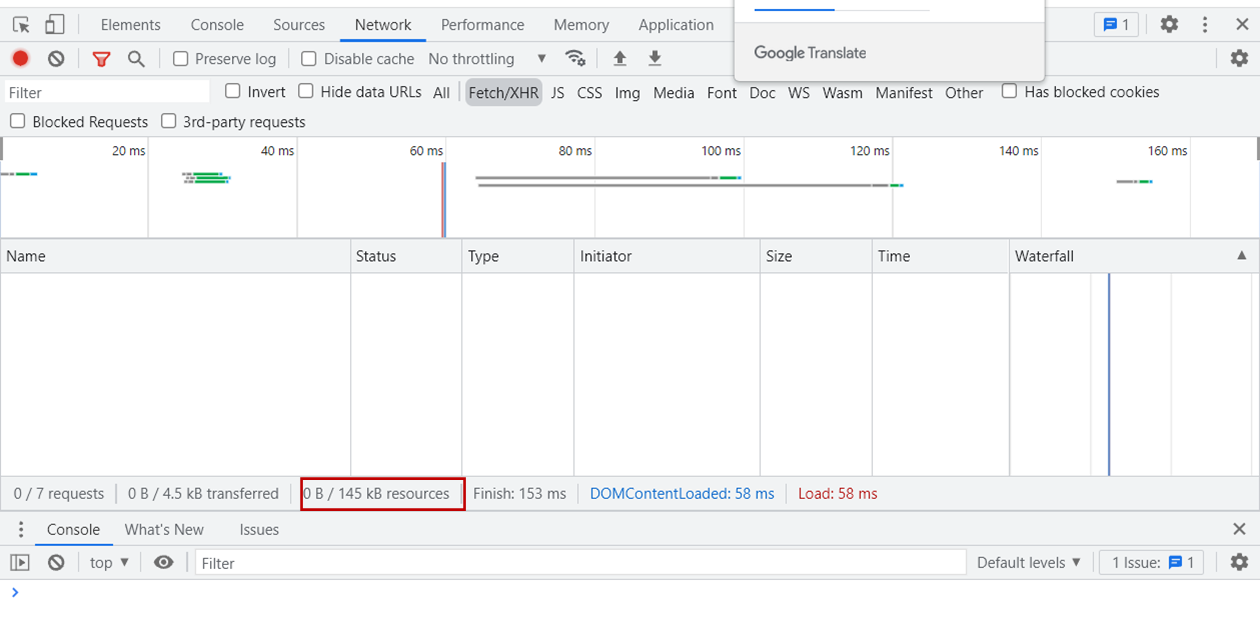
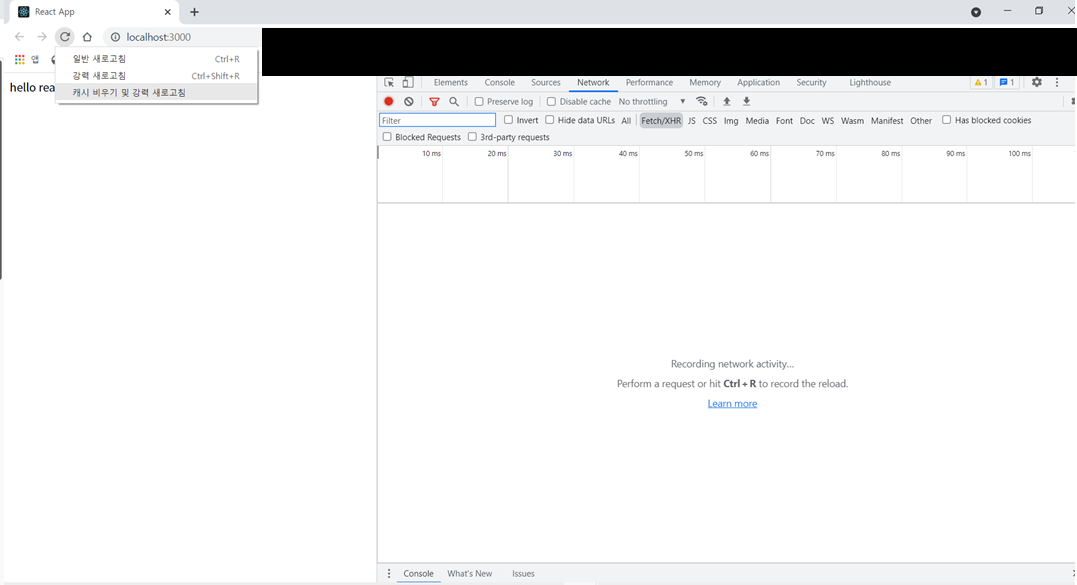
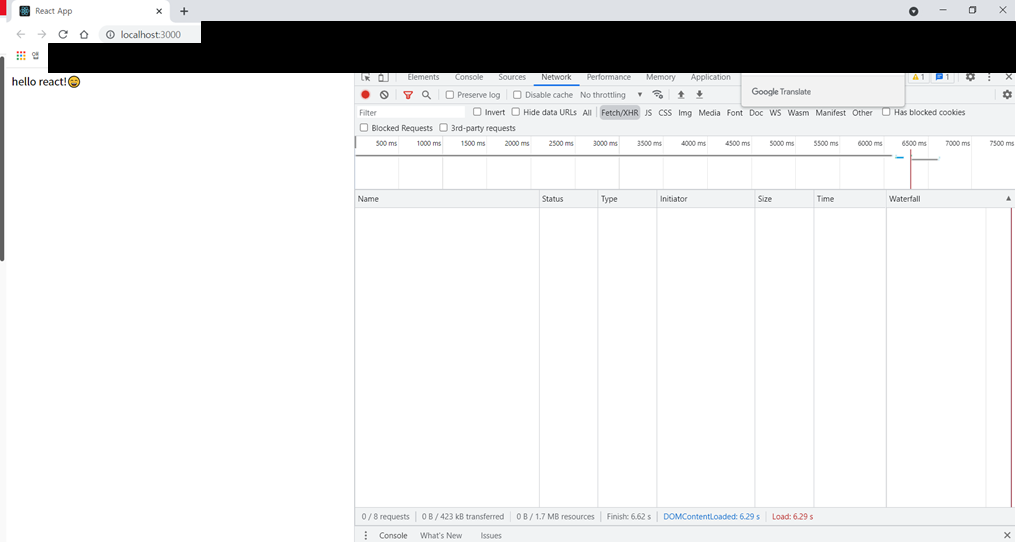
작업한 react과 연결되어 있는 웹페이지에서 새로고침 버튼 우클릭 후 "캐시 비우기 및 검색 새로고침"을 한다.

network pannel에서 확인해 보면 1.7MB의 용량을 차지하는 것을 알 수 있다.
application을 build하고 싶을 때는 명령어 입력
npm run build
build라는 디렉토리가 생김

build 디렉토리 내에도 index.html이 생긴것을 확인할 수가 있다.
create-react-app이 실제 production 환경에 사용되는 app을 만들기 위해 우리가 이미 가지고 있는 index.html파일에서 불필요하게 용량을 차지하는 것들을 살균처리 한것이다. → 저용량
src에서 우리가 작업한 파일도 create-react-app이 저용량, 보안, 에러 메세지 권고 등을 없애는 작업을 한 다음,
build에 있는 index.html파일이 알아서 로드할 수 있게끔 처리해주는 것
따라서, 실제 서비스를 할 때는 build 안에 있는 파일들을 쓰면 된다.
web 서버에 document #root (최상위 디렉토리)에 빌드 디렉토리 안쪽에 있는 파일들을 위치시키면 실서버환경이
완성된다.
npm에서 설치할 수 있는 간단한 웹서버 : npm install -g serve
이 컴퓨터 어디에서나 serve라는 명령어를 통해 웹서버를 설치할 수 있다.
or
npx serve -s build
한 번만 실행시킬 serve를 다운받아서 -s build : 실행시킬 때 build라는 디렉토리를 document root로 하겠다라는 의미


코드를 입력하면 만들어진 주소창이 나온다. 이 링크를 입력해서 타고 들어가보자!
network 패널을 reload했을 때 용량을 보면 줄어들었음을 확인해 볼수 있다!