
✅ React Developer Tools
- status를 알 수 있는 도구

공식 홈페이지 ⇲ Tutorial ⇲ Overview ⇲ Developer Tools

크롬의 경우 확장자로 다운받을 수 있다. (+Firefox도)
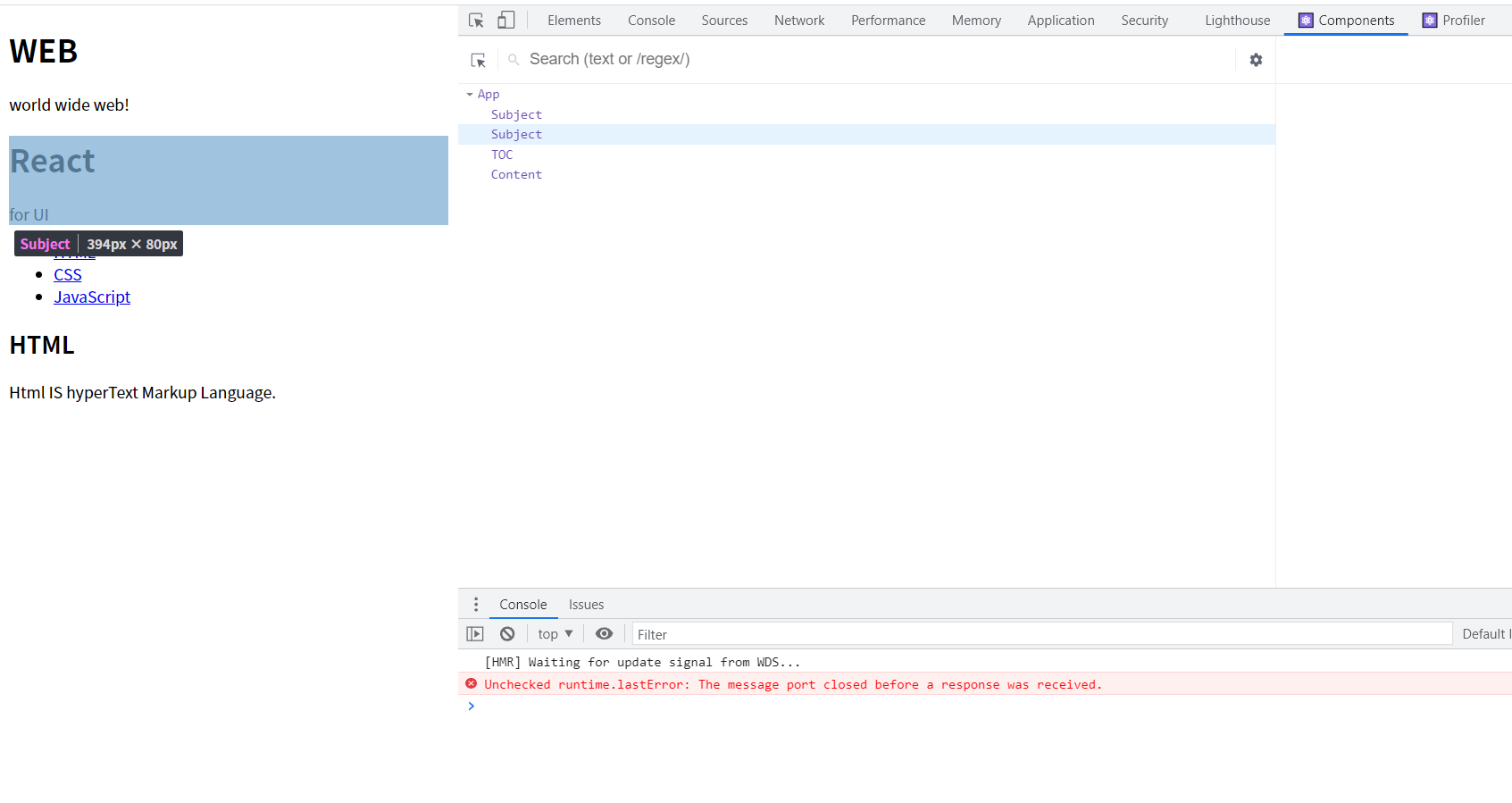
확장 프로그램을 사용하게 될 경우, 개발자도구에서 React의 Component 트리를 검색할 수 있다.
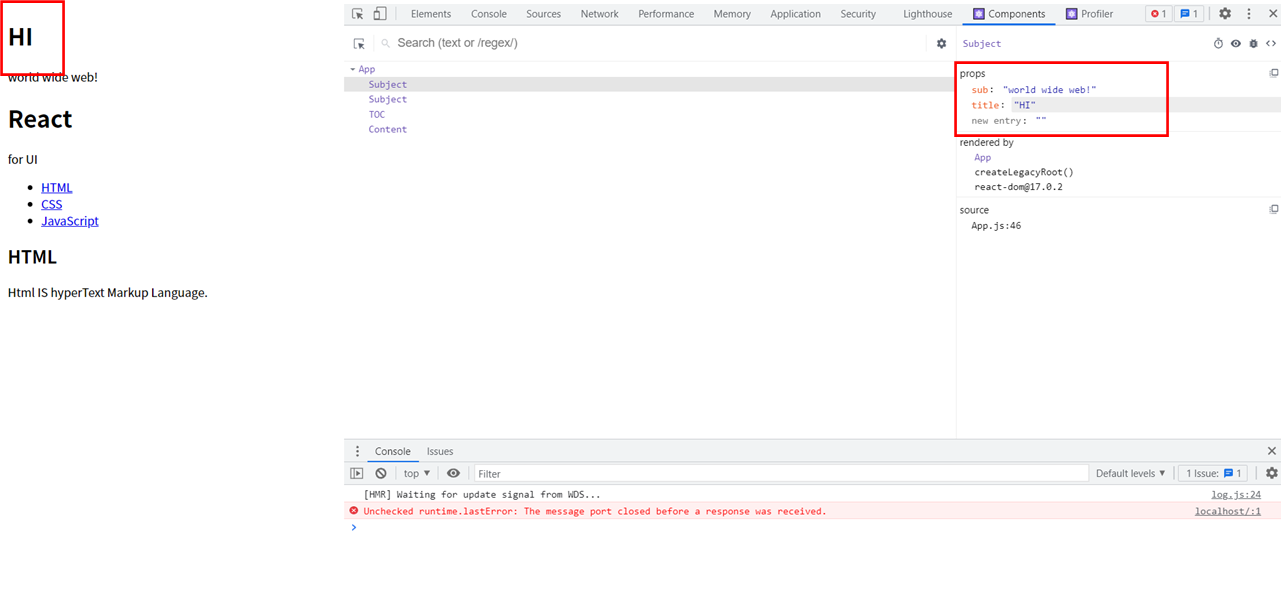
✔React DevTools를 통해 React 컴포넌트의 props와 state도 확인할 수 있습니다.
✔React DevTools를 설치한 후에 페이지의 모든 엘리먼트에 오른쪽 클릭을 하고 “요소 검사”를 클릭하여 개발자 도구를 열면 탭의 오른쪽 끝에 React 탭(“⚛️ Components”와 “⚛️ Profiler”)을 확인할 수 있다. 컴포넌트 트리를 검사하고 싶다면 “⚛️ Components”를 사용한다.
-
트리에서 구성요소 중 하나를 선택 → 오른쪽 패널에서 현재 특성 및 상태를 검사, 편집
-
선택한 구성 요소, 구성 요소를 만든 구성 요소, 구성 요소를 만든 구성 요소 등 검사
-
일반 요소 탭 사용 → 페이지에서 반응 요소 검사 후 반응 탭으로 전환시 반응 트리에서 해당 요소가 자동으로 선택
-
프로파일러 탭 : 성능 정보 기록


이렇게 props를 변경하면 웹 페이지 상의 text도 바뀌는 것을 테스트 해볼 수 있다.