
📌SPA(Single Page Application) : 단일 페이지로 이루어진 어플리케이션
한 페이지로 여려 UI들을 보여줄 수 있는 어플리케이션.
📌Router?
- Routing을 해주는 도구
- route(라우트): 경로 , url 주소
- CRA를 통해서 만든 프로젝트의 경우 기본적으로 SPA를 준수한다.
즉, react에는 단 한 개의 html이 존재한다.
cf ) 기존 사용 방식(MPA: Multiple Page Application) : 기본적으로 웹페이지 로딩할 때는 index.html을 가르키게 되어있다.
📌 Router 설치
- Third Party Library : React Router, Sass 리액트는 외부 라이브러리가 필요할 때마다 매번 설치를 해서 사용해야 한다.
react-router 설치 : npm -install react-router-dom --save
👉확인하는 방법 : package.json의 dependencies에 react-router-dom이 새로 생긴것을 확인해 볼 수 있다.
import React from 'react';
import {
BroweserRouter as Router,
Switch,
Route
} from 'react-router-dom';
import Login from './pages/Login/Login';
import Signup from './pages/Signup/Signup';
import Main from './pages/Main/Main';
class Routes extends React.Component {
render(){
return (
<Router>
<Nav />
<Switch>
<Route exact path="/" component={Login} />
<Route exact path="/signup" component={Signup} />
<Route exact path="/main" component={Main] />
</Switch>
<Footer />
</Router>
)
}
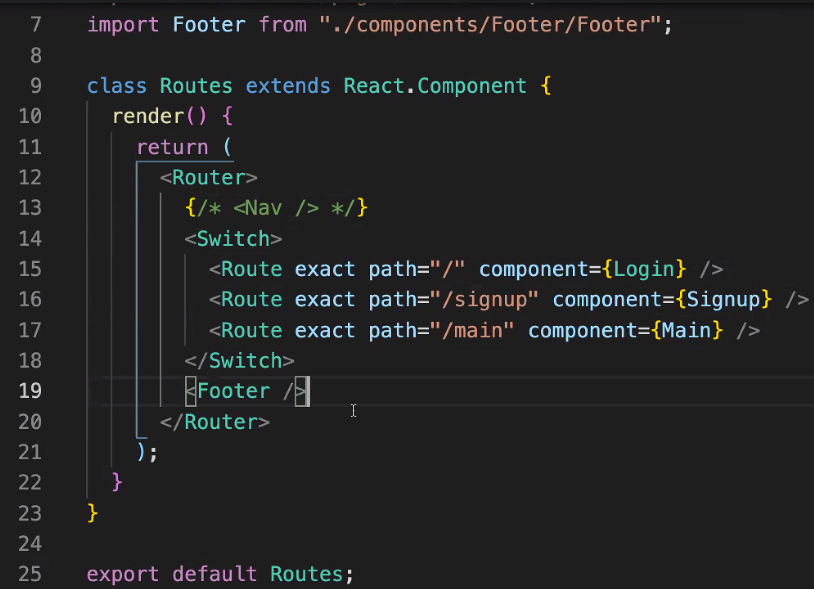
}✔ React-router-dom에서 import 한 것 : BrowserRouter as Router, Switch, Route
✔ : 라우터로 감싸주고 시작한다는 사실을 잊지 말자!
✔ Reat에서는 Router를 써야 다른 UI로 이동할 수 있다.
✔exact : 정확한 경로 설정을 하기 위한 장치이다. 예를 들어 "/signup" 이렇게 되어 있을 경우, 경로가 signup일 때만 경로 이동을 해줘 라는 뜻!
💡 항상 고정되어야 하는 View는 어떻게 처리할까??
스위치 안에 들어가면 무조건 하나의 컴포넌트만 들어가야 하므로 Switch 밖에 위치한다. 대표적으로 nav, footer가 있다.

📌 Router 이동
- 경로에 따라 다른 view가 되게끔 동적으로 구현한다. (url만 바꿔주면 된다!)
방법 1. <Link>컴포넌트
< Link to ="/main"> main으로 이동
개발자도구에서 확인해보면 a태그로 되어 있는 것을 확인해볼 수 있다.
💡 왜 그럼 a태그를 사용하지 않을까?
<a> : 외부 사이트로 이동하는 경우에만 사용한다.
서버에 매번 새로운 페이지를 받아와서 이동하게 되므로 서버의 요청이 많아질 수록 과부하가 걸리게 된다. 즉 매번 새로 데이터를 받아와서 그려지게 되므로 비효율적일 수 있다.
💡 <Link>는 프로젝트 내부에서 페이지를 전환하는 경우에 사용한다.
서버에 별도의 요청을 할 필요가 없고, 단순히 url만 변경해주기 때문에 부하가 걸릴 일이 없다.
react-router-dom이 실제 화면에서 변화되어야 하는 부분만 변경해서 보여준다.
💡 SPA에서는 <Link>를 사용하는 것이 효율적이다.
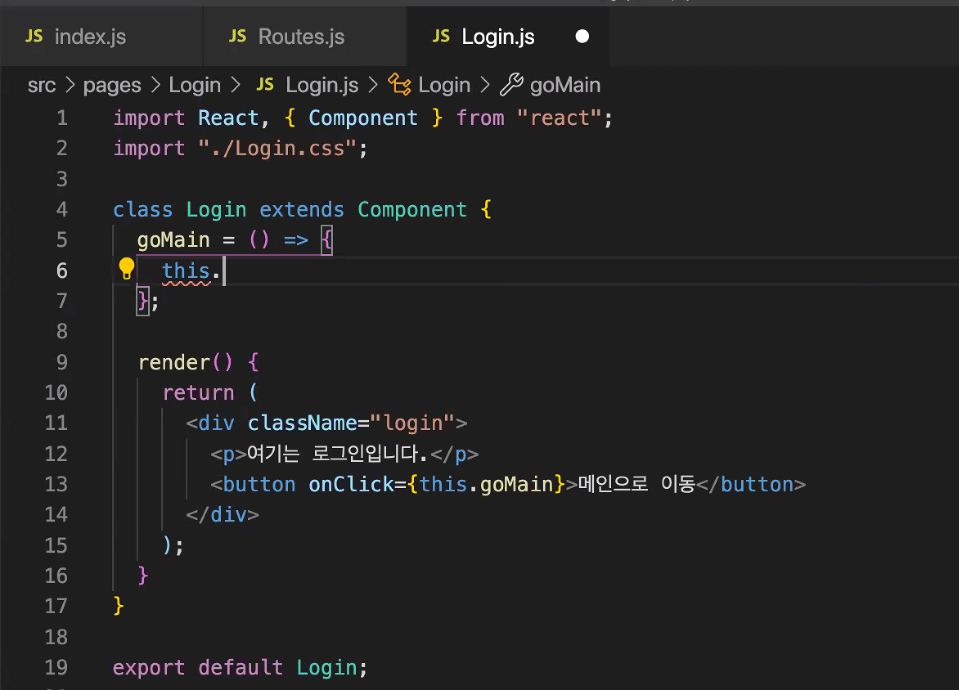
this.props.history.push()
어떤 경우에 history.push()를 사용할 까?
→ js 로직 속에 페이지 이동이 필요할 때가 있다. 이럴 경우에 링크 tag를 사용해서 넣을 수 없으므로 history.push()를 사용한다.

goMain 함수 내에 this.props.history.push("/main");을 통해 main 화면으로 이동하는 것을 볼 수 있다.
💡 withRouter를 사용한 이유는?
export default withRouter(Footer); 를 해줘야 이동이 가능함!
❗error가 나면 무조건 콘솔 찍어보기!
❗❗ 보통은 로 연결되어 있지 않은 Component의 경우 withRouter를 사용해줘야 이동할 수 있다.
📌 CSS 전처리기의 역할
- 브라우저가 읽을 수 있는 파일과 stylesheet는 HTML과 CSS뿐이다.
- sass에서 제공하는 문법을 이용해서 css파일을 scss 파일로 변환한다!
- 전처리기가 scss문법과 .scss확장자명을 .css로 바꾸면서 css문법에 맞게끔 전환해주는 작업
💡 내 작업 파일에서 .css → .scss로 확장자명을 변경할 경우, position의 layout이 깨지는 현상이 발생했다. 그 이유는 뭘까??
- 단 하나의 css 폴더에 몰리게 되면서 position이 전부 꼬이게 되는 것이다. tagName으로 style을 주었거나, 동일한 클래스명으로 사용되었을 경우가 있으면, 겹치게 되는 것이므로 이를 해결하기 위해
nesting을 사용한다.
📌 라우터 설치 시 발생한 오류들
✅ 체크할 사항 확인하기
-
import { withRouter } from 'react-router-dom;' 이 누락되어있는지 확인하자!
import부터 에러가 나게 되면 화면 구현이 아예 되지 않는다!
-
import { TRUE } from 'node-sass' : 자동생성되는 코드이므로 확인해서 삭제하도록 하자!
-
Nav 경로 문제 : Nav 컴포넌트 내에 있는 이미지들의 경로 설정을 체크해보자!
-
<Link>를 써서 로그인창에서 메인으로 이동하려고 할 경우, 아이디와 비밀번호를 입력했을 떄 구현되지 않는다. 그냥 버튼만 누르면 구현은 됨 → this.props.historyl.push('/main')이 방법으로 button에 onClick을 주면 아이디와 비밀번호를 모두 입력하고 버튼을 입력했을 때 정상적으로 메인으로 넘어감을 확인할 수 있다.
[참고사항]
✔ history : history 객체는 라우트로 사용된 컴포넌트에 match, location과 함께 전달되는 props 중에 하나다. 이 객체를 통해 컴포넌트 내에 구현하는 메서드에서 라우터 API를 호출할 수 있다.
특정 버튼을 눌렀을 때 뒤로 가거나, 로그인 후 화면을 전환하거나, 다른 페이지로 이탈하는 것을 방지해야 할 때 history 활용
✔ withRouter : HoC(Higer-order Component)
라우트로 사용된 컴포넌트가 아니어도 match, location, history 객체를 접근할 수 있게 해준다.