❓예시의 코드를 실행할 때, 콘솔에 출력될 값과 그 이유를 설명해 주세요.
// 1번
let num = 1;
// 2번
setTimeout(() => {
num = 2;
}, 0);
// 3번
num = 3;
// 4번
console.log(num);답: 3
먼저 num에 1이 저장된다.
setTimeout함수는 비동기 함수라 이벤트 루프에 의해 태스크 큐에 대기한다.
다음 num에 3이 저장되고, 콘솔에 3이 출력된다.
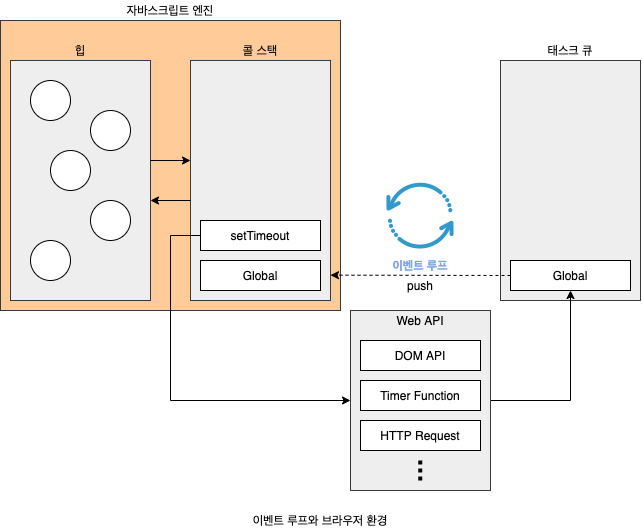
## 이벤트 루프 자바스크립트는 싱글 스레드 언어지만 비동기 작업을 통해 멀티 태스크를 수행할 수 있다.
비동기 로직은 이벤트 루프를 통해 처리된다.

힙
- 객체가 저장되는 메모리 공간
콜 스택
- 함수 호출 시 실행 컨텍스트가 생성된다.
- 함수를 호출하면 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다. 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행하지 않음.
이벤트 루프
- 콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.(FIFO)
태스트 큐
- 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역
예시)
console.log(1+1)
setTimeout(function() {console.log(2+2)}, 1000)
console.log(3+3)- 실행결과는?
2 6 4 - 동작순서
- console.log(1+1) 이 콜 스택에 올라감 → 2 출력
- setTimeout 함수가 실행되어 타이머가 설정되고 비동기 작업 시작. → setTimeout함수의 콜백함수는 태스크 큐에서 대기.
- console.log(3+3) 이 콜 스택에 올라감 → 6 출력
- setTimeout안의 console.log(2+2)가 태스크 큐로 이동
- 콜 스택이 비어있나 확인 후, console.log(2+2) 콜 스택에 올라감 → 4 출력
마이크로 태스트 & 매크로 태스크
태스크 큐는 마이크로 태스크큐와 매크로 태스크큐로 나뉜다.
- 마이크로태스트: Promise의 then, catch, finally와 같은 마이크로 태스크
- 매크로 태스크: setTimeout 및 비동기 작업의 콜백 함수
마이크로태스크 큐는 태스크 큐보다 우선순위가 높다. → 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 가져와 실행한다. → 마이크로태스크 큐가 비면 매크로태스크 큐에서 대기하고 있는 함수를 가져와 실행한다.
❓리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 설명해 주세요.
📘DOM
Document Object Model의 약자. -> 문서 객체 모델
DOM은 HTML 문서를 파싱해서 문서의 객체 모델을 생성한다.
[브라우저 렌더링 과정]
1. HTML 파싱:
HTML 문서를 파싱하여 DOM 트리를 생성
2. CSS 파싱:
CSS 파일이나 스타일 태그의 내용을 파싱하여 스타일 규칙을 생성
3. 렌더 트리 구성:
DOM 트리와 CSSOM(스타일 트리)을 결합하여 렌더 트리를 생성
4. 레이아웃:
렌더 트리를 기반으로 각 요소의 크기와 위치를 계산하여 레이아웃을 수행
5. 페인팅:
레이아웃이 완료되면 화면에 픽셀을 그리는 과정인 페인팅이 수행
⚠️DOM은 새로운 요청이나 변경사항이 있을 때마다 매번 렌더링을 함.
📘Virtual DOM
리액트는 가상 DOM을 사용한다.
엘리먼트를 새로 렌더링할 때 리액트는 그 모습을 실제 DOM트리에 바로 반영하는 것이 아니라 가상 DOM에 적용한다.
리액트는 state 변경 전의 가상 DOM과 변경 후의 가상 DOM을 비교한다. 그래서 바뀐 부분만 찾아내고 각각에 해당하는 실제 DOM 노드를 변경한다.
- 개발자가 직접 DOM 노드를 신경쓸 필요가 없어 단순하고 깔끔한 코드를 작성할 수 있다.
- 변경 사항들을 리액트가 적당히 모아 적당히 나눠서 브라우저에 전달한다. → 변경사항들을 효율적으로 관리할 수 있다.
⚠️DOM vs Virtual DOM
| DOM | Virtual DOM | |
|---|---|---|
| 업데이트 | 느림 | 빠름 |
| 메모리 | 낭비 심함 | 낭비 덜함 |
| 새로운 element 업데이트 방식 | 새로운 DOM 생성 | 가상 DOM 생성 후 이전 가상 DOM과 비교 후 바뀐 부분만 DOM에 업데이트 |
