✨border
1. border-width
- 테두리의 굵기를 지정하는 속성
- 픽셀(px), 백분율(%), 또는 사전 정의된 값(thin, medium, thick)을 사용하여 지정할 수 있다.
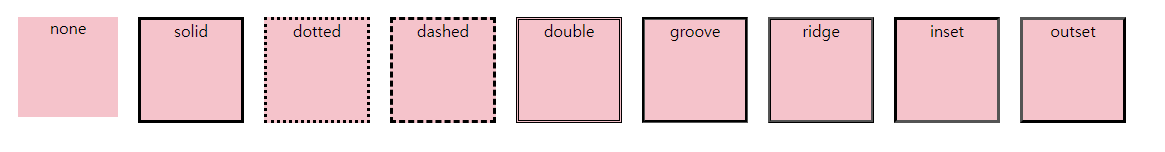
2. border-style
- 테두리의 스타일을 지정하는 속성
none: 테두리 없음
hidden: 테두리 숨김
dotted: 점선 테두리
dashed: 대시 테두리
solid: 실선 테두리
double: 이중 테두리
groove: 입체적인 그루브 형태 테두리
ridge: 입체적인 리지 형태 테두리
inset: 안으로 들어간 테두리
outset: 바깥으로 튀어나온 테두리

3. border-color
- 테두리의 색상을 지정하는 속성
- 색상 이름, HEX 코드, RGB 값, RGBA 값 등으로 지정할 수 있다.
.border-example {
border: 1px solid red;
} 4. border-radius
- 테두리의 모서리를 둥글게 만듦.
5. border-image
- 이미지를 테두리로 사용
<style>
.border-example {
border: 10px solid;
border-image: url(border-image.png) 30 round;
/* 이미지 경로는 실제 파일에 맞게 수정해주세요 */
}
</style>
<body>
<div class="border-example">Border with Image</div>
</body>

❓outline과 border...
.note textarea {
outline: none;
border: none;
}outline: none;
- outline 속성은 요소 주위에 윤곽선(outline)을 그리는 데 사용된다.
- 해당 요소에 적용된 윤곽선을 제거하는 역할을 한다.
- 주로 포커스 스타일링에 사용
border: none;
- border 속성은 요소의 테두리(border)를 설정하는 데 사용된다.
- 해당 요소의 테두리를 없애는 역할을 한다.
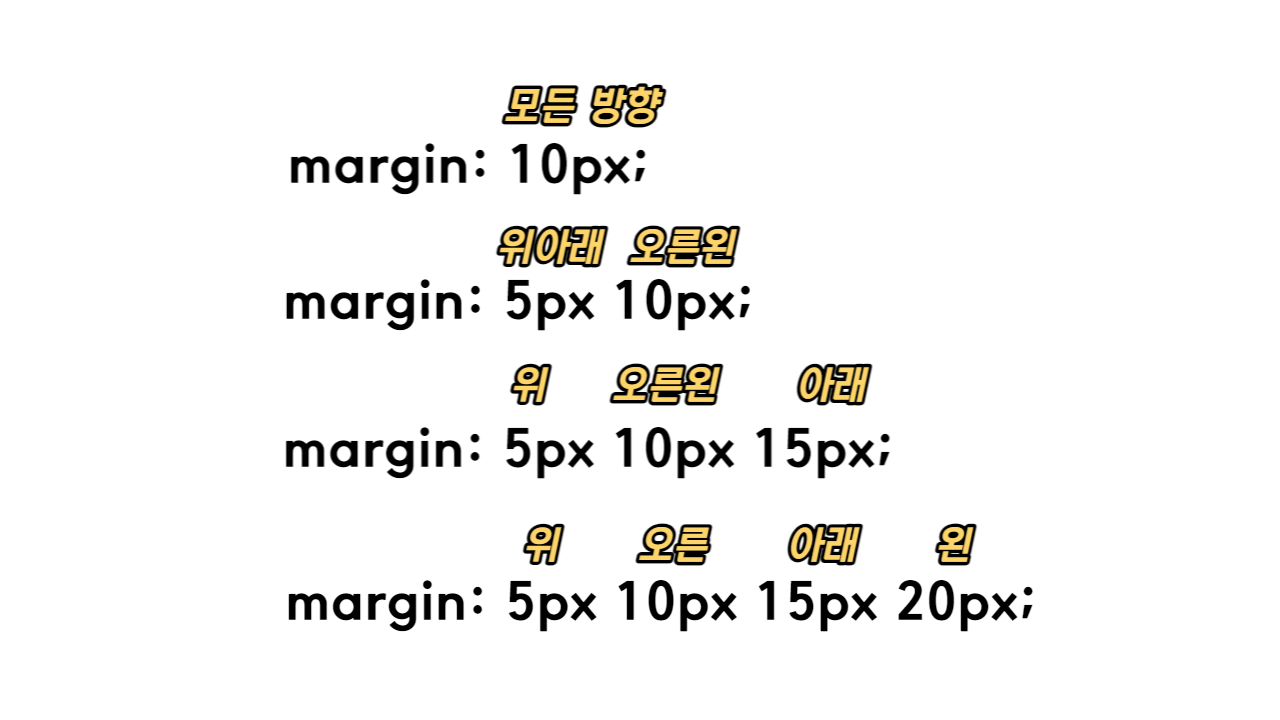
⭐margin, padding 축약형 속성⭐