33_Notes App
💻주제 : 마크다운 기능이 있는 메모장
- 메모 추가
- 메모 저장(편집)
- 메모 삭제
- 메모 데이터 로컬 스토리지에 저장하기

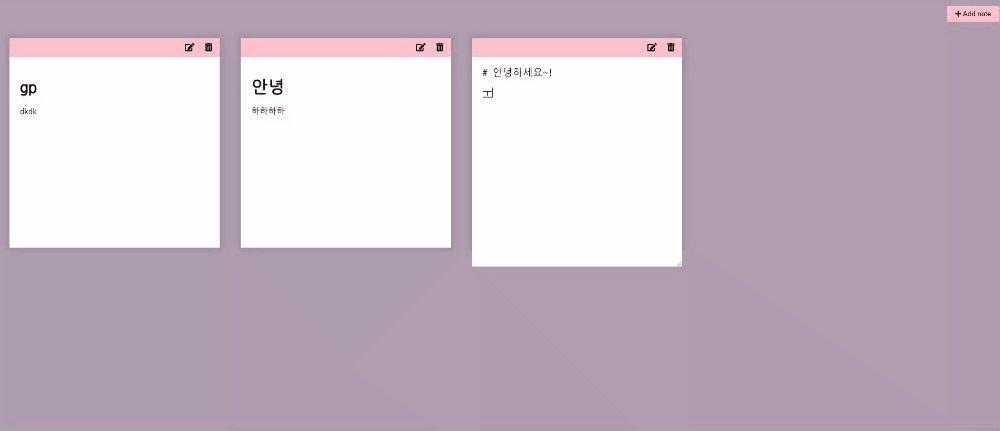
✨마크다운 cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/5.1.0/marked.min.js" integrity="sha512-j5KAPeir0rGl+OSddiUeUtUlG+GK7acI/kNQqrpjSSB1IlDUbj3VnQOyoW3GWpPj7i8CSfb0T+Q4IRHxAPRxCA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>✨JS
const addBtn = document.getElementById('add')
addBtn.addEventListener('click', () => addNewNote())
function addNewNote(text = '') {
const note = document.createElement('div')
note.classList.add('note')
note.innerHTML = `
<div class="tools">
<button class="edit"><i class="fas fa-edit"></i></button>
<button class="delete"><i class="fas fa-trash-alt"></i></button>
</div>
<div class="main ${text ? "" : "hidden"}"></div>
<textarea class="${text ? "hidden" : ""}"></textarea>
`
const editBtn = note.querySelector('.edit')
const deleteBtn = note.querySelector('.delete')
const main = note.querySelector('.main')
const textArea = note.querySelector('textarea')
textArea.value = text
main.innerHTML = marked(text)
deleteBtn.addEventListener('click', () => {
note.remove()
updateLS()
})
editBtn.addEventListener('click', () => {
main.classList.toggle('hidden')
textArea.classList.toggle('hidden')
})
textArea.addEventListener('input', (e) => {
const { value } = e.target
main.innerHTML = marked(value)
updateLS()
})
document.body.appendChild(note)
}-
'add' 버튼의 'click' 이벤트가 발생하면 addNewNote 함수를 호출한다. 기본적으로 빈 텍스트로 호출된다.
-
addNewNote 함수는 노트를 생성하고 HTML 요소에 추가한다. 텍스트 매개변수를 받아 기본적으로 빈 텍스트로 설정한다.
-
note 요소 내부에는 편집 버튼(edit)과 삭제 버튼(delete)이 있다. 텍스트 영역(textarea)과 텍스트를 표시하는 메인 영역(main)도 있다.
text가 있으면 그냥 main클래스, 없으면 main hidden 클래스로 변경
-
deleteBtn은 삭제 버튼이다.
클릭 이벤트가 발생하면 해당 노트를 제거하고 updateLS 함수를 호출하여 localStorage를 업데이트한다. -
editBtn은 편집 버튼이다.
클릭 이벤트가 발생하면 메인 영역과 텍스트 영역의 가시성을 토글한다. -
textArea는 텍스트 영역이다.
text 매개변수로 전달된 텍스트를 설정한다. -
textArea의 입력 이벤트에 대한 리스너.
(value는 target 요소의 속성 중 하나로, 일반적으로 input 요소나 textarea 요소와 같은 사용자 입력 값을 나타내는 속성)텍스트 영역이 변경되면 입력된 값을 가져와 main 영역에 표시한다. 그리고 updateLS 함수를 호출하여 localStorage를 업데이트한다.
💾로컬 스토리지에 저장
const notes = JSON.parse(localStorage.getItem('notes'))
if(notes) {
notes.forEach(note => addNewNote(note))
}
function updateLS() {
const notesText = document.querySelectorAll('textarea')
const notes = []
notesText.forEach(note => notes.push(note.value))
localStorage.setItem('notes', JSON.stringify(notes))
}- localStorage에서 'notes'라는 키로 저장된 데이터를 가져와 notes 변수에 할당한다. 가져온 데이터는 JSON 형식으로 저장되어 있으므로 JSON.parse를 사용하여 파싱한다.
localStorage는 웹 브라우저에서 제공하는 영구적인 데이터 저장소다. 데이터를 localStorage에 저장할 때는 키-값 쌍으로 저장하며, 값은 문자열 형태로 저장된다.
JSON.parse()는 JSON 형식의 문자열을 자바스크립트 객체로 변환하는 함수다.
위의 코드에서 localStorage.getItem('notes')는 localStorage에서 'notes'라는 키로 저장된 데이터를 가져온다. 이 데이터는 문자열 형태로 저장되어 있으므로, JSON.parse() 함수를 사용하여 해당 문자열을 자바스크립트 객체로 변환한다.
결과적으로 notes 변수에는 'notes' 키로 저장된 데이터를 자바스크립트 객체 형태로 가져온 값이 할당된다. 이를 통해 이전에 저장된 노트 데이터를 복원하여 화면에 표시하게 됩니다.
-
notes 배열이 존재하는 경우, 각 노트에 대해 addNewNote 함수를 호출하여 노트를 추가한다.
notes 배열이 존재하는 경우는 localStorage에서 'notes'라는 키로 저장된 데이터를 가져온 후, 해당 데이터가 존재하는지 확인하는 것을 의미한다.
만약 이전에 노트를 작성하여 localStorage에 'notes'라는 키로 저장된 데이터가 있는 경우, notes 배열에 해당 데이터가 할당된다. 이때 notes 배열은 이전에 작성한 노트들의 텍스트를 담고 있다. -
updateLS 함수는 textarea 요소들을 모두 선택하여 해당 값들을 배열에 저장한다.
이 배열을 JSON 형식으로 변환하여 'notes'라는 키로 localStorage에 저장한다.

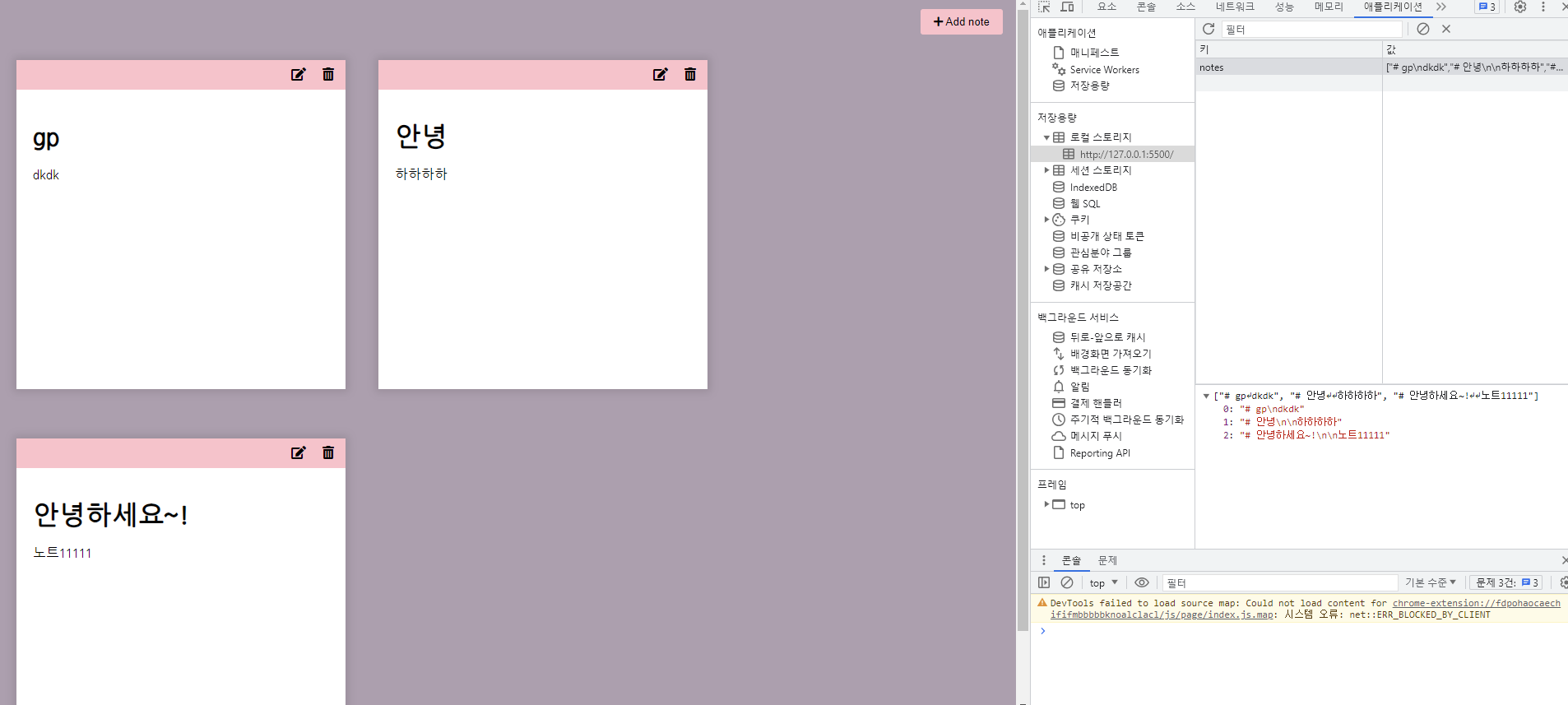
👍🏻위의 이미지처럼 노트 작성 시 로컬 스토리지에 메모에 대한 데이터들이 배열로 저장되어 있는 것을 볼 수 있음.
