06_Scroll Animation
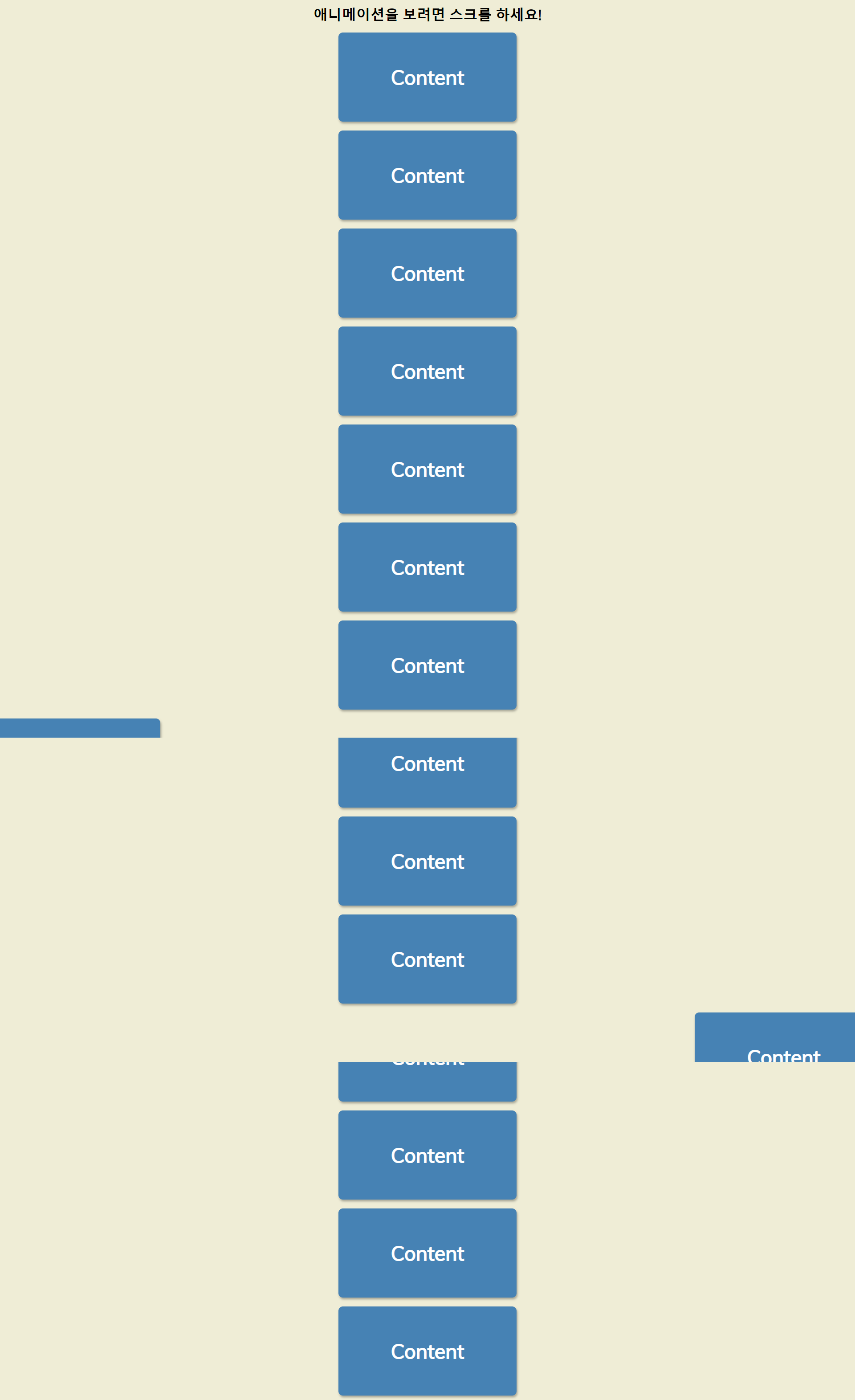
💻주제 : 화면을 스크롤시 내리는 방향에 따라 content박스가 생기거나 제거됨.
- scroll 메서드를 사용하여 checkBoxes 함수를 실행함.
- Element.getBoundingClientRect() 메서드 사용
- https://developer.mozilla.org/ko/docs/Web/API/Element/getBoundingClientRect

const boxes = document.querySelectorAll('.box');
window.addEventListener('scroll', checkBoxes);
checkBoxes();
function checkBoxes() {
const triggerBottom = window.innerHeight / 5 * 4;
boxes.forEach(box => {
const boxTop = box.getBoundingClientRect().top;
if(boxTop < triggerBottom) {
box.classList.add('show');
} else {
box.classList.remove('show');
}
})
}👍🏻 스크롤 이벤트가 발생할 때마다 화면에 특정 비율(4/5) 이상 보여지는 요소에 'show' 클래스를 추가하고, 사라지는 요소에서는 'show' 클래스를 제거하는 효과를 제공한다.
