✨실행컨텍스트란?
- 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
- 동일 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 콜 스택(call stack)에 쌓아올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장한다.
- 실행 컨텍스트를 구성하는 방법: 함수를 실행하는 것
실행 컨텍스트와 콜 스택 예시)
var a = 1;
function outer() {
function inner() {
console.log(a); // undefined
var a = 3;
}
inner();
console.log(a); // 1
}
outer();
console.log(a); // 1
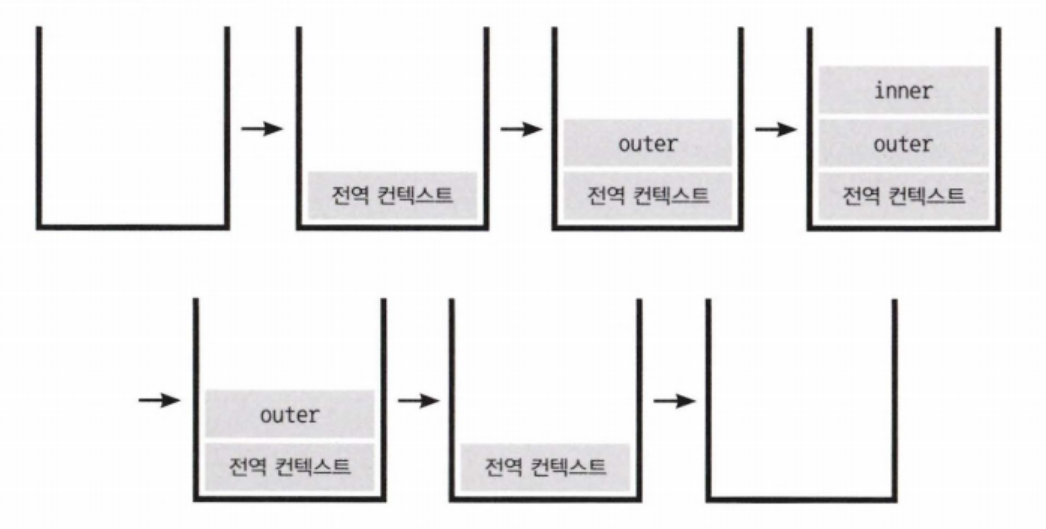
1. 전역 실행 컨텍스트가 생성되고, 전역 변수 a가 1로 초기화
2. outer 함수가 호출되면 새로운 실행 컨텍스트가 생성된다.
3. inner 함수가 정의되고, inner 함수 실행 컨텍스트가 outer 함수 실행 컨텍스트 내부에 생성된다.
4. inner 함수가 호출되면 새로운 실행 컨텍스트가 생성된다.
inner 함수 내부에서 a 변수가 선언되지만 초기화되지 않아 undefined가 출력된다.
이후 a 변수가 3으로 초기화된다.
5. inner 함수 실행이 종료되면 해당 실행 컨텍스트가 제거된다.
6. outer 함수 내부의 console.log(a)에서 전역 변수 a의 값인 1이 출력된다.
7. outer 함수 실행이 종료되면 해당 실행 컨텍스트가 제거된다.
8. 전역 실행 컨텍스트에서 console.log(a)가 실행되어 전역 변수 a의 값인 1이 출력된다.
전역컨텍스트
- 전역 컨텍스트는 자바스크립트 코드 실행의 시작점이 되는 실행 컨텍스트
- 브라우저에서는 window 객체가, Node.js에서는 global 객체가 전역 컨텍스트를 나타낸다.
실행컨텍스트가 활성화될 때 자바스크립트 엔진은 해당 컨텍스트에 관련된 코드들을 실행하는 데 필요한 환경 정보들을 수집해서 실행 컨텍스트에 저장한다.
- VariableEnvironment: 현재 컨텍스트 내의 식별자들에 대한 정보 + 외부 환경 정보
선언시점의 LexicalEnvironment의 스냅샷으로, 변경사항은 반영되지 않음. - LexicalEnvironment: 처음에는 VariableEnvironment와 같지만 변경사항이 실시간으로 반영됨
- ThisBinding: this 식별자가 바라봐야 할 대상 객체.
